index
나온 css 중에서 모르는거 공부
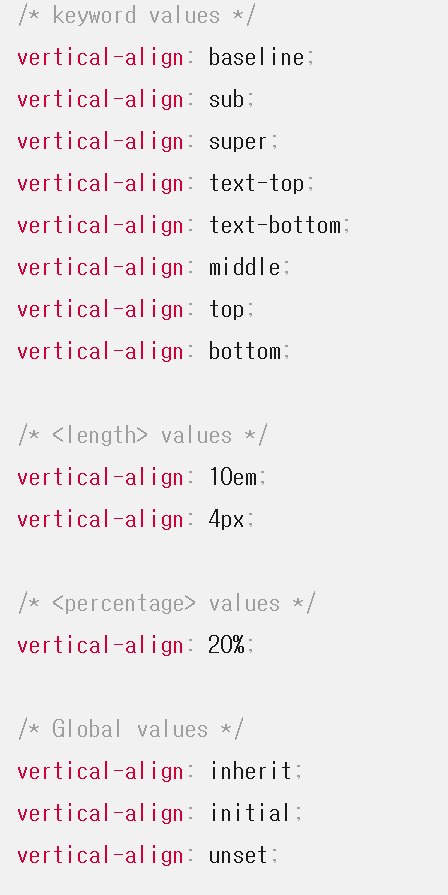
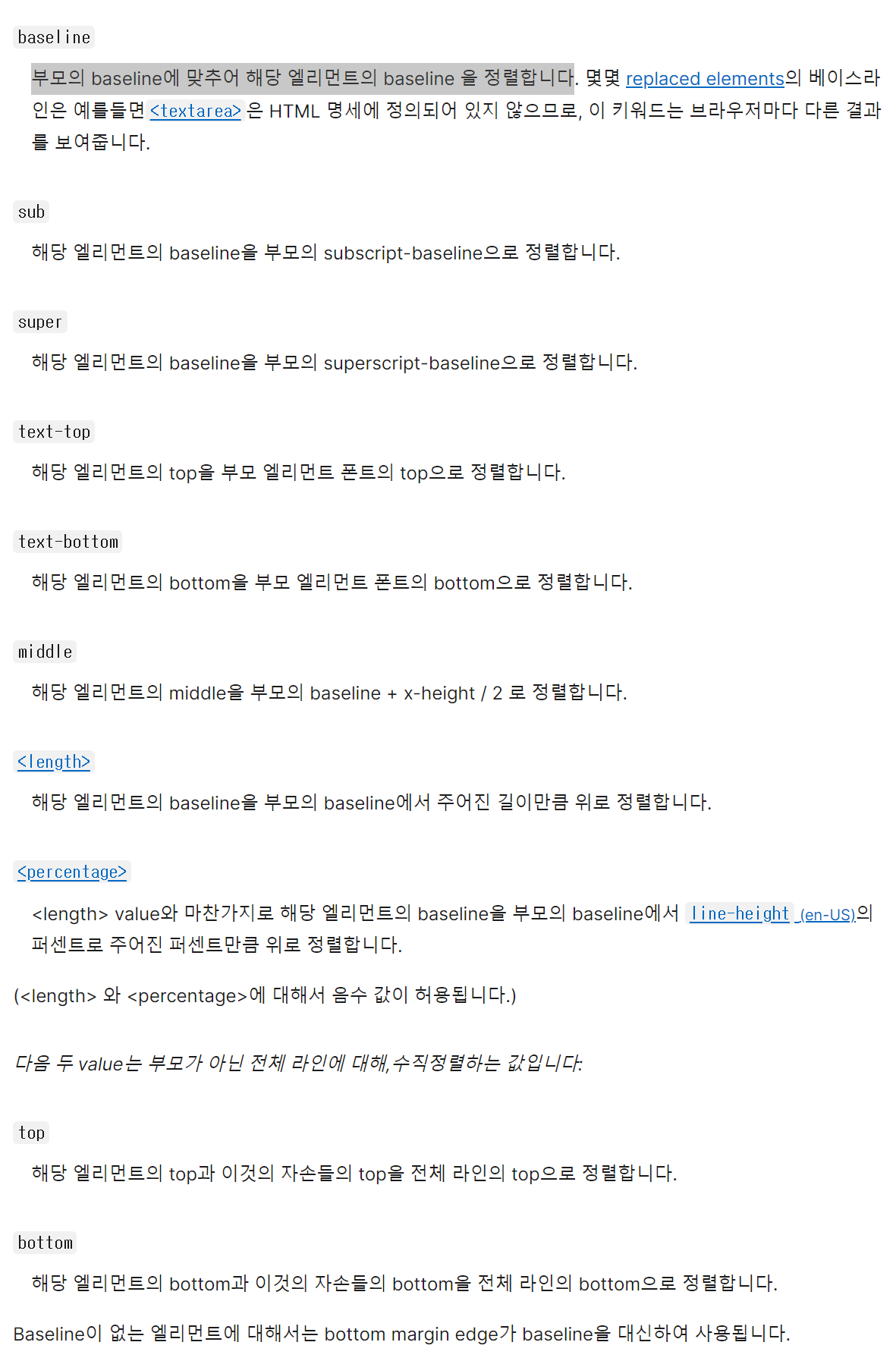
vertical-align



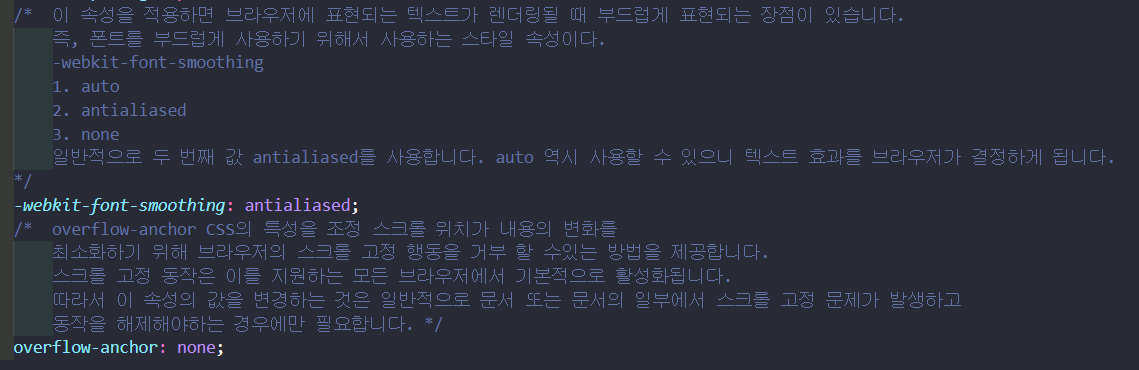
-webkit-font-smoothing

touch-action 속성
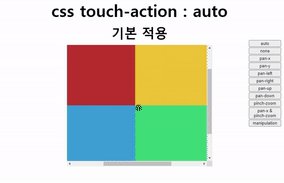
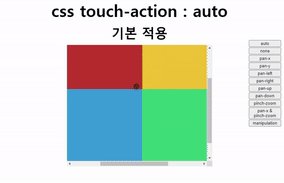
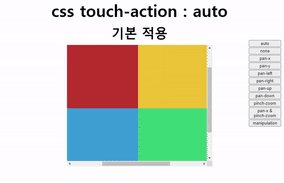
1) auto
모든 패닝 및 확대 / 축소 제스처의 브라우저 처리를 활성화합니다.
.promotion {
touch-action: auto; /* 기본 값, 모든 터치 이벤트를 활성화 */
}
2) none
모든 패닝 및 확대 / 축소 제스처의 브라우저 처리를 비 활성화합니다.
.promotion {
touch-action: none; /* 기본 값, 모든 터치 이벤트를 비활성화 */
}
3) pan-x, pan-y
특정 객체를 터치한 후, 수직 혹은 수평 방향으로만 스크롤의 범위를 제한합니다.
/* example */
.promotion{
touch-action: pan-x; /* 한 손가락 수평(X축) 이동 제스처를 사용합니다. */
}
.promotion2 {
touch-action: pan-y; /* 한 손가락 수직(Y축) 이동 제스처를 사용합니다. */
} 

4) pinch-zoom
여러 손가락을 통한 확대 & 축소 및 이동을 활성화 합니다.
.promotion {
touch-action: pinch-zoom; /* 핀치 줌(여러 손가락을 사용한 확대/축소)만 허용 */
}
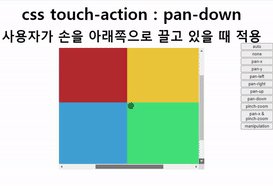
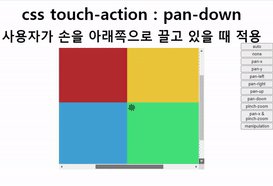
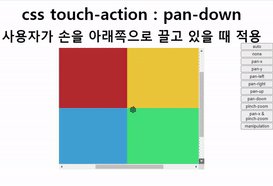
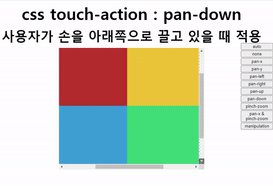
5) pan-left, pan-right, pan-up, pan-down
지정된 한쪽 방향으로만 스크롤을 시작할 수 있습니다.
다만, 해당 방향으로 스크롤 시작 후, 반대 방향으로 스크롤 가능합니다.
.promotion {
touch-action: pan-left; /* 왼쪽 방향으로의 터치를 사용한 스크롤 허용 */
}
.promotion2 {
touch-action: pan-right; /* 오른쪽 방향으로의 터치를 사용한 스크롤 허용 */
}
.promotion4 {
touch-action: pan-up; /* 위쪽 방향으로의 터치를 사용한 스크롤 허용 */
}
.promotion3 {
touch-action: pan-down; /* 아래쪽 방향으로의 터치를 사용한 스크롤 허용 */
}



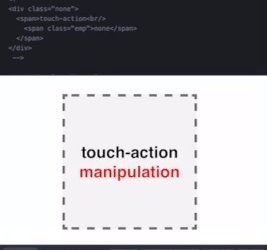
6) manipulation
패닝 및 핀치 확대 / 축소 제스처를 활성화하지만 두 번 탭 하여 확대 / 축소하는 것과 같은 추가 비표준 제스처는 비활성화합니다.
manipulation은 pan-x, pan-y, pinch-zoom 의 세 속성을 합친 것과 같습니다.
.promotion{
touch-action: manipulation; /* 터치를 사용한 스크롤, 핀치 줌만 허용하고 그 외 비표준 동작 (더블 탭으로 확대 등) 불허용 */
}
cusor



cubic-bezier


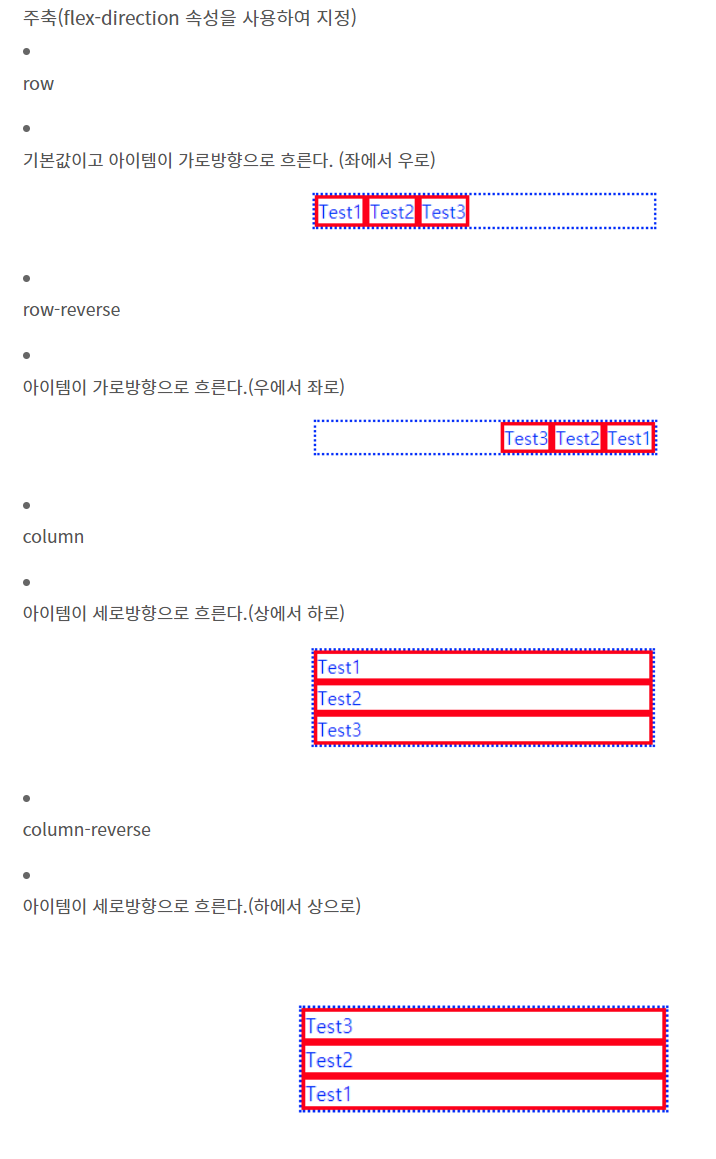
flex-direction

transform / scale

scale 값이 1인 경우는 해당 요소의 본래 치수를 유지하고 그 이상의 값은 크기를 늘리게 되고 그 이하의 값은 줄이게 됩니다.
즉, scale() 함수는 1 값이 원래의 크기이고, 0.5, 1.5와 같은 배율로 지정할 수 있다. 그리고 단순히 이미지만을 확대/축소하는 것이 아니라, 부모 요소에 적용하면 하위요소까지 영역을 가지는 모든 요소를 확대/축소 해주기 때문에 페이지 전체의 확대나 축소에도 적용할 수 있다.
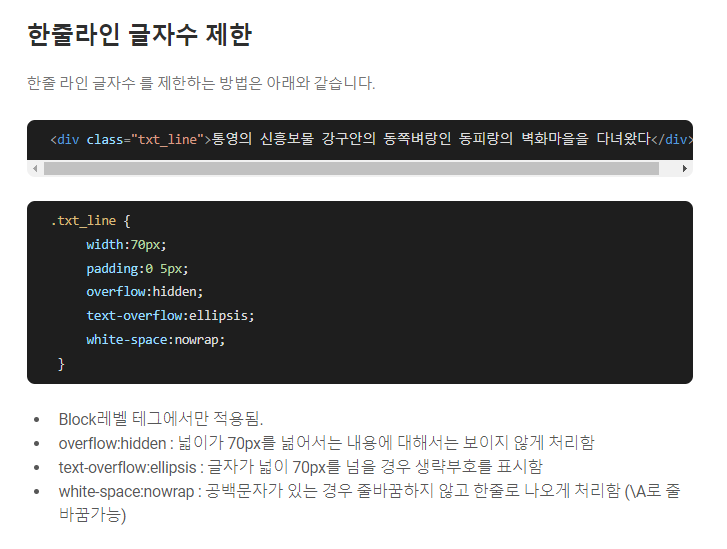
한줄라인 글자수 제한

aria
role
role(역할): 특정 요소에 역할정의, 사용자에게 정보제공, 부여한 역할 동적변경 불가
출처: youtube aoa웹접근성 채널
role="application"
:동일요소x,div요소와같이 그룹역할을하는 요소로 대체
role="banner"
:비슷한 의미로 <header>사용가능 -> <header role="banner"> 로 사용시 1페이지에서 1개만 사용하기를 권장
role="navigation"
:<nav>와 동일
role="main"
:<main>과 동일 ->1페이지 내에 1개만 사용가능하다. 본문의 주요 컨텐츠 영역
role="aside"
:<aside>와 동일, 주요컨텐츠와 연관이 적은 의미를 가진 영역
role="form"
:<form>와 동일, 서버에 전송될 수 있는 콘텐츠, 폼관련 요소 모임
role="search"
:검색 역할을 담당하는 서식영역, <div>또는 <form>에 사용권장.
role="contentinfo"
:<footer>와 비슷, <footer role="contentinfo">로 사용시 한 페이지에 한개요소만 사용하길 권장.
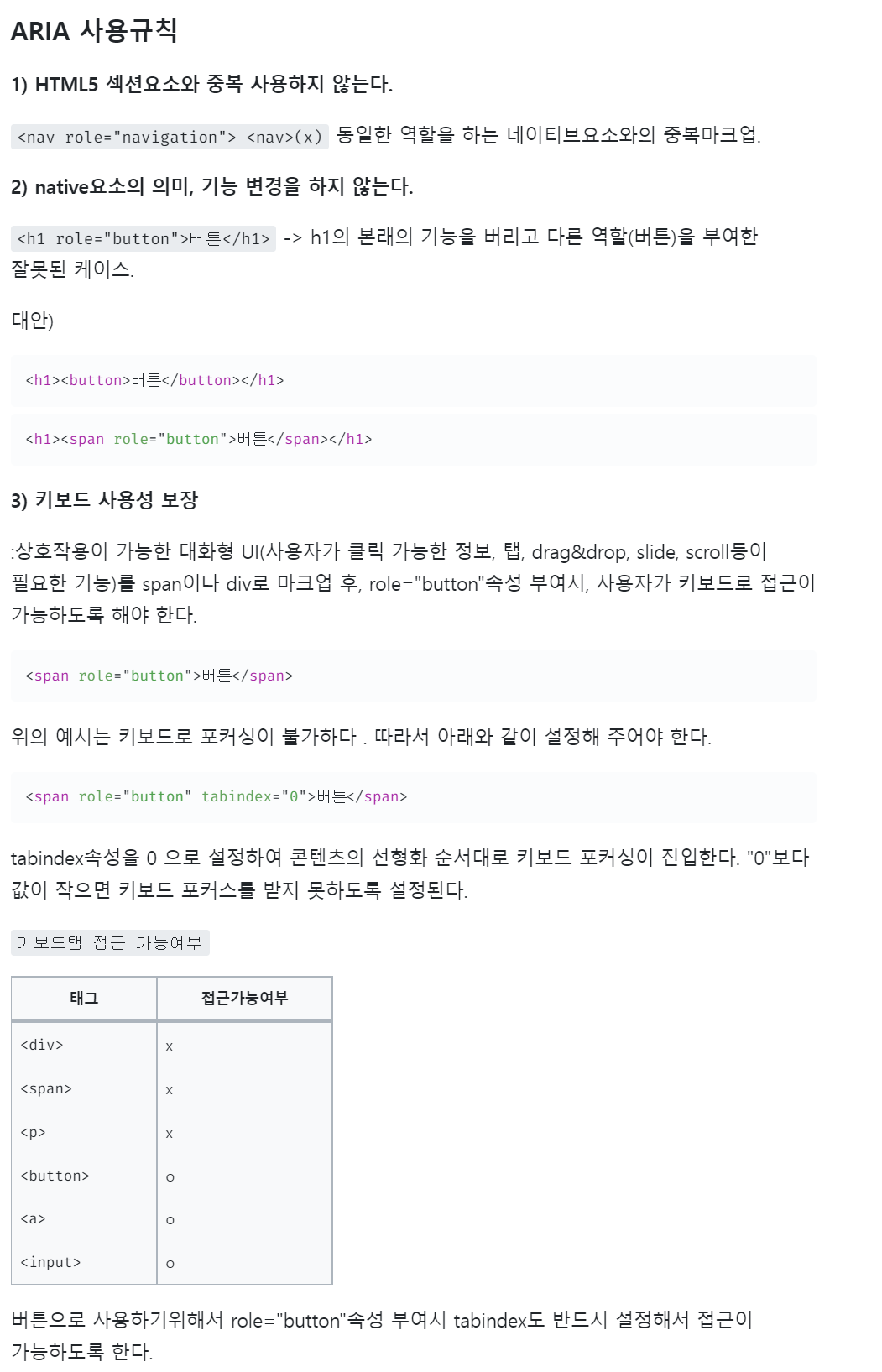
role="button"
:p, span, div에서도 버튼컨트롤로 사용된다는 것을 스크린리더에 인식시킬 수 있다.
가능하면 button role보다 기본 html의 <button>, <input type="button">, <input type="submit">을 사용해야 한다. 기본html요소들은 추가 사용자 정의 없이 키보드 포커스를 지원한다.
role ="tablist"
:탭메뉴 등의 리스트임을 사용자에게 전달한다.
role="tab"
:보조기기가 탭으로 인식.
role="tabpanel"
:보조기기가 탭 패널로 인식
role="presentation", role="none"
:semantic의미를 요소와 그 자식요소로부터 제거하기 위해서 사용한다. 시각적으로 게시하는 용도의 요소에 적용. none은 최근에 나온 속성값으로 presentation과 같은역할을 한다. 호환성문제가 있을 수 있으니까 두개 다 기입해 주는것이 좋음.
role="group"
:라디오 버튼과 같이 여러개의 옵션 중 한가지를 선택 할 때, name속성값에 같은 값을 넣어줘서 그룹화 하더라도 스크린리더 사용자는 시각적으로 볼수있는 사용자와 달리 묶여있는 그룹이라는 것을 인식하기 어렵다. 이러한경우 role="group"를 부여하여 같은 그룹이라는 것을 인식시킨다.




aria-label
우리 눈에 보이지 않더라도 브라우저에게는 전달이 되면 좋은 정보, 혹은 스크린 리더를 통해 웹을 사용하는 사용자들에게 전달해야 하는 정보를 제공하고 싶을 때 사용하는 게 aria-label
aria는 요소에 레이블과 설명을 추가하기 위한 여러가지 매커니즘을 제공한다. 사실 aria는 엑세스 가능한 도움말이나 설명 텍스트를 추가할 수 있는 유일한 방법입니다. aria가 엑세스 가능한 레이블을 생성하기 위해 사용하는 속성을 살펴보자.
-
aria-label을 사용하여 엑세스 가능한 레이블로 사용할 문자열을 지정할 수 있다.
-
aria-label은 label요소처럼 다른 네이티브 레이블링 매커니즘을 모두 무시한다.
-
텍스트 대신 그래픽을 사용하는 버튼과 같이, 요소의 목적을 시각적으로 표시할 때, aria-label 속성을 사용할 수 있다.
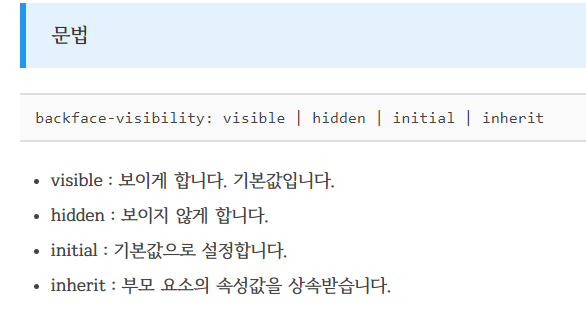
backface-visibility
backface-visibility는 요소의 뒷쪽에서 앞면이 보이게 할지 정하는 속성입니다.

opacity
opacity CSS 속성은 요소의 불투명도를 설정합니다. 불투명도는 요소 뒤쪽 콘텐츠가 숨겨지는 정도로, 투명도의 반대입니다.
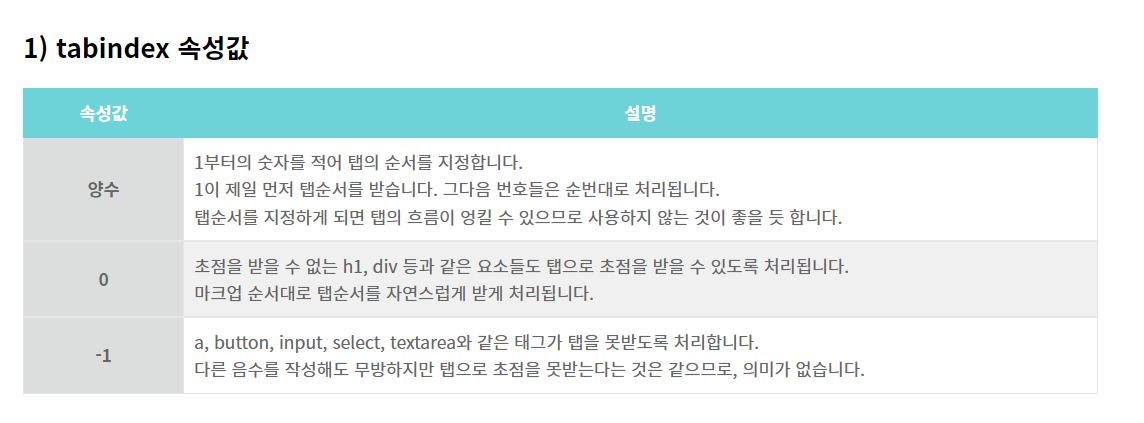
tabindex
- 초점이동이란?
-
키보드 접근성이란 스크린 리더 사용자가 키보드를 통해 웹 페이지의 정보에 접근하는 것을 의미한다.
-
특히, 초점이동이란 [tab]키를 누르면 좌측상단부터 초점받는 요소로 부터 이동되고, [shift] + [tab]키를 누르면 반대로 올라가는 것을 의미한다.
1) 네이버 사이트의 초점이동

위에 보면 까만 테두리가 초점의 이동을 보여줍니다. 과거에는 파란색으로 크롬에 체크해줬으나 요즘은 저런 검은색 테두리로 처리합니다.
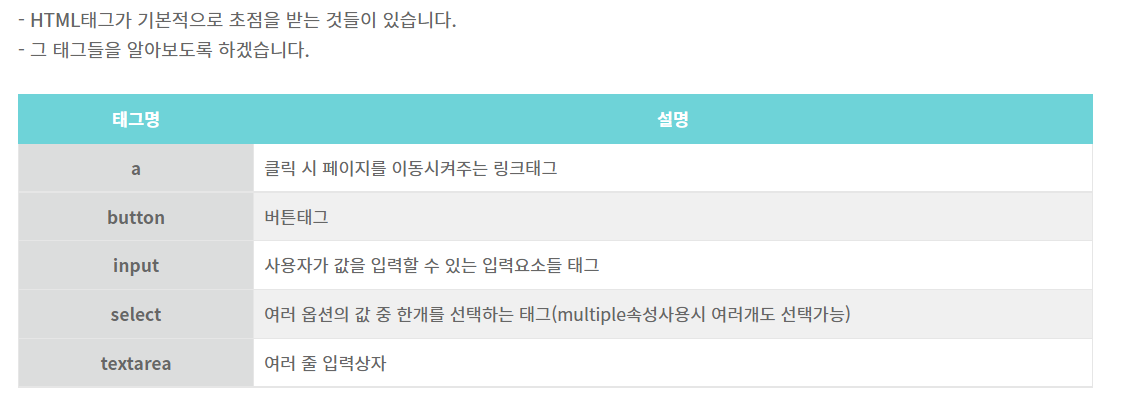
2) 기본적으로 초점을 받는 태그

- tabindex속성
- 요소의 탭순서를 지정하는 속성입니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>초점이동 테스트</title>
</head>
<body>
<a href="#" tabindex="-1">링크태그</a>
<h3 tabindex="0">제목태그</h3>
<button tabindex="-1">버튼태그</button>
<input type="text" tabindex="-1">
<p tabindex="0">문단태그</p>
<select tabindex="-1">
<option>옵션1</option>
<option>옵션2</option>
</select>
<textarea cols="30" rows="5" tabindex="-1"></textarea>
</body>
</html>
