메가박스를 만들어보자
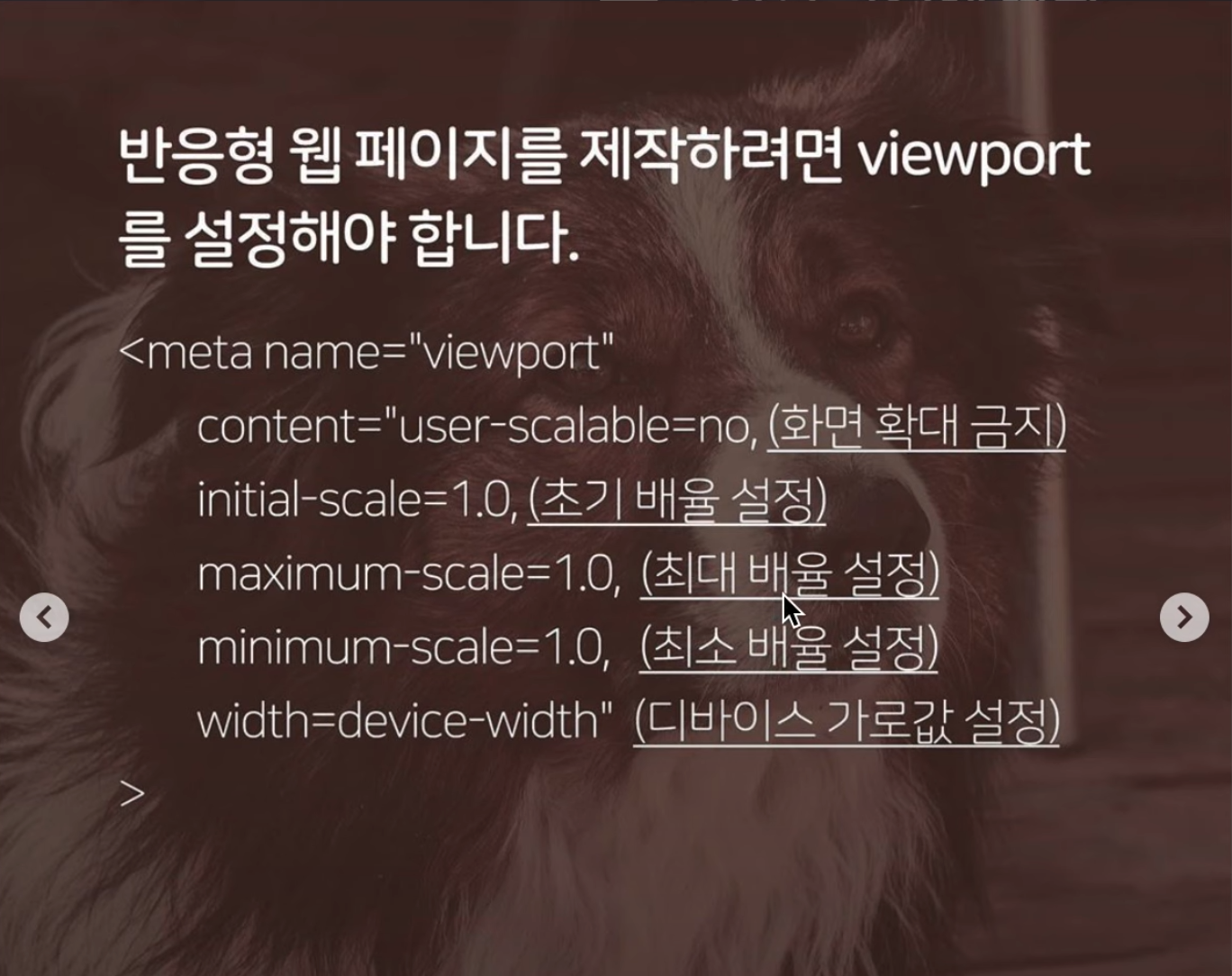
반응형 웹페이지

파비콘

파비콘을 만드는 방법
-
우선 포토샵이나 이미지툴로 192*192 픽셀의 이미지를 만든다. 이미지 확장자는 png나 jpg이면 상관없다.
-
www.favicon-generator.org 사이트 접속한다.
-
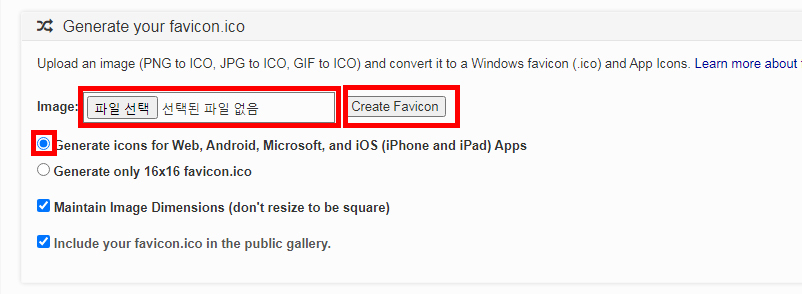
만든 이미지를 첨부하고 [Create Favicon] 버튼을 클릭한다.
옵션은 기본적으로 체크되어있는대로 두면 된다. (Generate icons for Web, Android, Microsoft, and iOS를 선택)

-
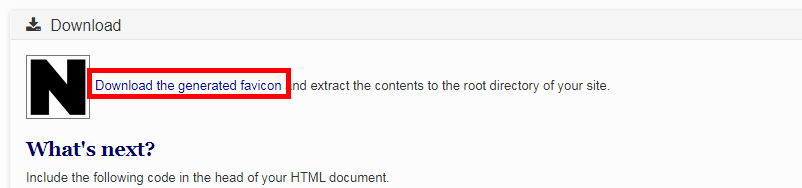
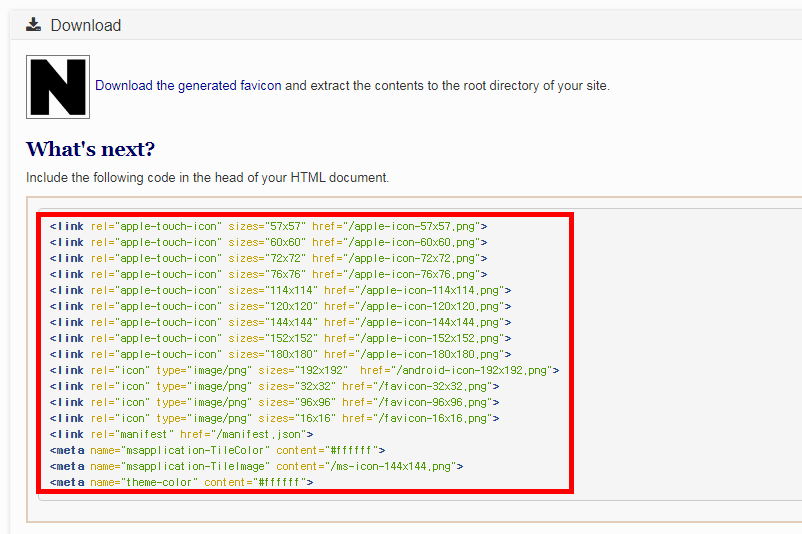
[Download the generated favicon] 을 클릭하여 파비콘 파일들을 다운받는다.

-
압축 파일을 열어보면 다양한 사이즈의 파비콘 이미지가 제작 되어져있다.
이 파일들을 홈페이지 서버에 업로드 한다.

- 아래쪽에 있는 코드를 홈페이지상의 사이에 삽입한다. 이미지 경로는 알맞게 수정 필요하다.

제시되어 있는 코드에는 <link rel="shortcut icon" href="">이 빠져있어 추가로 넣어주면 된다.
<meta name="msapplication-TileColor" content="#ffffff" />
<meta name="msapplication-TileImage" content="/icon/" />
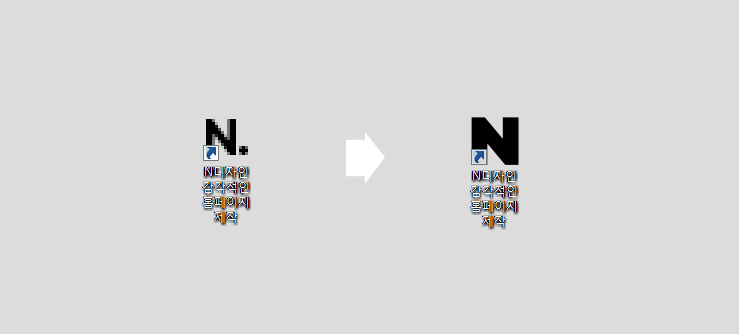
<meta name="theme-color" content="#ffffff" />기존에 16*16의 작은 파비콘만 적용했을때와
다양한 사이즈를 지원하는 파비콘 코드를 적용한 후를 보면 확실히 선명도가 다르다.

전통적으로 favicon.ico 파일은 16컬러 24비트 알파 투명도(alpha transparency) 포맷의 16x16 아이콘(ICO) 파일이다. 최근의 파비콘은 32x32를 지원하는데, 모든 주요 인기 있는 브라우저들에서 적절하게 축소되어 이를 표현해준다. IE10의 매트로(Metro)에서는 32x32 아이콘이 주소창에 사용된다. ICO 파비콘은 multiple sizes를 지원하기에 하나의 ICO 파일에 여러 사이즈의 아이콘을 넣어 두고 이를 활용할 수 있지만 PNG 파비콘은 이것이 불가능하다. png 파비콘을 사용하려면 여러개의 사이즈를 모두 사용해야 한다.
<link rel="icon" href="favicon-16.png" sizes="16x16">
<link rel="icon" href="favicon-32.png" sizes="32x32">
<link rel="icon" href="favicon-48.png" sizes="48x48">
<link rel="icon" href="favicon-64.png" sizes="64x64">
<link rel="icon" href="favicon-128.png" sizes="128x128">
Chrome과 Safari는 ICO 파비콘이 함께 지정되어 있으면 선언된 순서에 상관없이 PNG 파비콘을 무시하고 ICO 파비콘을 사용한다. 즉, PNG 파비콘을 지원하지 않는 IE를 위해 ICO 파일을 사용하게 되는 순간, Chrome과 Safari는 PNG 파비콘을 무시하게 된다

