😢 반갑지 않은 손님.. 오류가 또 찾아왔습니다
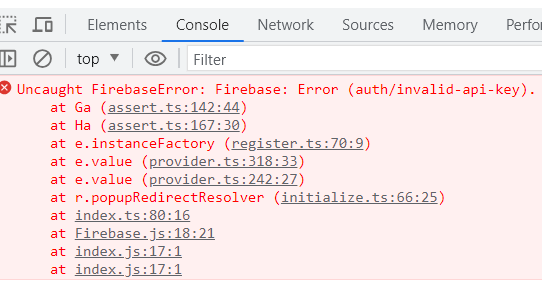
FirebaseError: Firebase: Error (auth/invalid-api-key).
📌 문제 상황
react에서 firebase을 사용해 로그인 회원가입까지 끝내고 깃허브에 푸시해줬고 배포해놨던 vercel 주소로 들어가보니 무슨 일? 하얀 화면에 오류가 떠있었다... 😵💫😵💫

📌 해결해보자..😢
다급하게 FirebaseError: Firebase: Error (auth/invalid-api-key). 에 대해 찾아봤더니 firebase의 api-key들이 없다는 의미인데.. 도대체 왜 그런가 싶었더니....
깃허브에 안전하게 올려두기 위해 지난 번 .env 파일로 firebase 연동하기에서 적었던처럼 firebase의 api-key들을 .env 파일에 환경변수로 적어두고 .gitignore에 .env파일을 적어뒀기 때문에 깃허브에서 .env 파일을 읽어올 수 없어 환경변수들을 찾지 못한다... 그래서 오류가 뜨는 것이였습니다.....😢😢
📌 vercel에서 Environment Variables 설정해주기
이유를 알았다면 해결해봅시다!
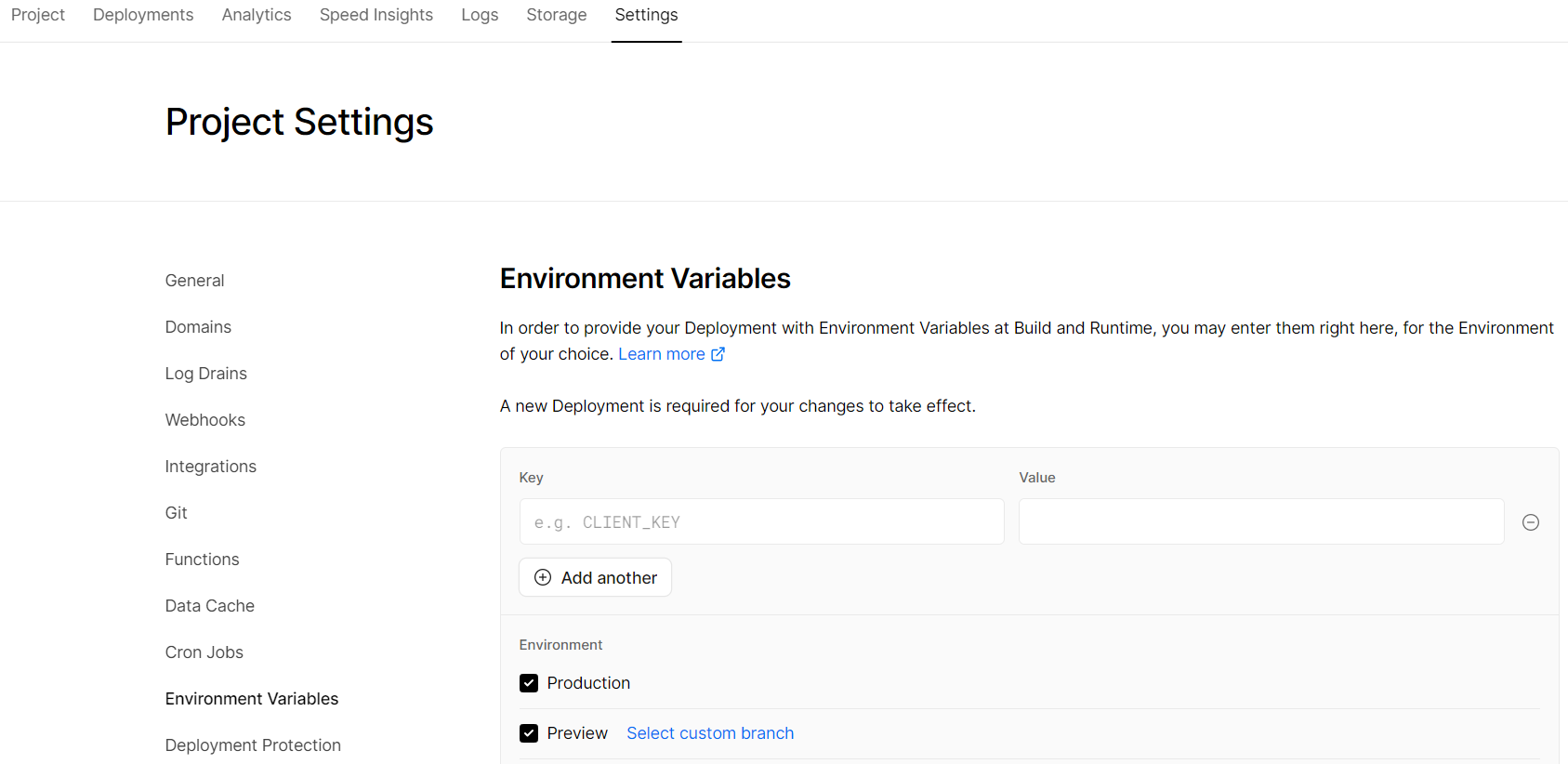
- vercel 사이트에 들어가 Environment Variables에 들어가줍니다

위 사진과 같이 우리가 .env 파일에 적어둔 api-key들을 따로 추가해주면 됩니다!
key : REACT_APP_API_KEY
value : 본인 api-key
📌 그래도 안 된다면...? .gitinore에서의 .env 위치 확인!!!
저는 vercel에서 Environment Variables을 설정해줘도 안 되더라구요.. 왜 나만 안 되는 걸까 라고 생각해보고 1시간동안 온갖 방법 다 해본 결과...

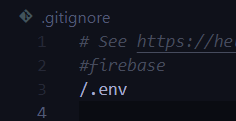
엥...? .gitinore 파일을 이렇게 하니까 되더라구요? 🙄

원래는 .gitinore 파일 맨 아래에 .env만 달랑 적혀있었는데 .env 파일 이름을 맨 위로 옮기고 앞에 /도 붙여줬어요
.env 파일을 .gitinore에 적는 방법이 이게 정석이였나봐요 하핫.. 😵💫
오늘도 이렇게 알아갑니다 화이팅!!!! 🔥🔥🔥
