🗣️ react 프로젝트를 실행하는 법에 알아보겠습니다!
1. node.js를 설치해줍니다.

node.js
자신의 운영체제에 맞는 것으로 다운 받습니다
14.0.0 버전 이상 🆗
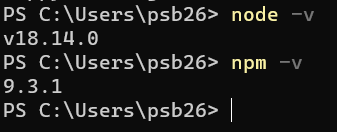
2. 터미널을 켜고 각 버전을 확인해줍니다.

Node 14.0.0 혹은 상위 버전 및 npm 5.6 혹은 상위 버전이 필요합니다
3. 리액트 프로젝트 폴더를 만들어줍니다.
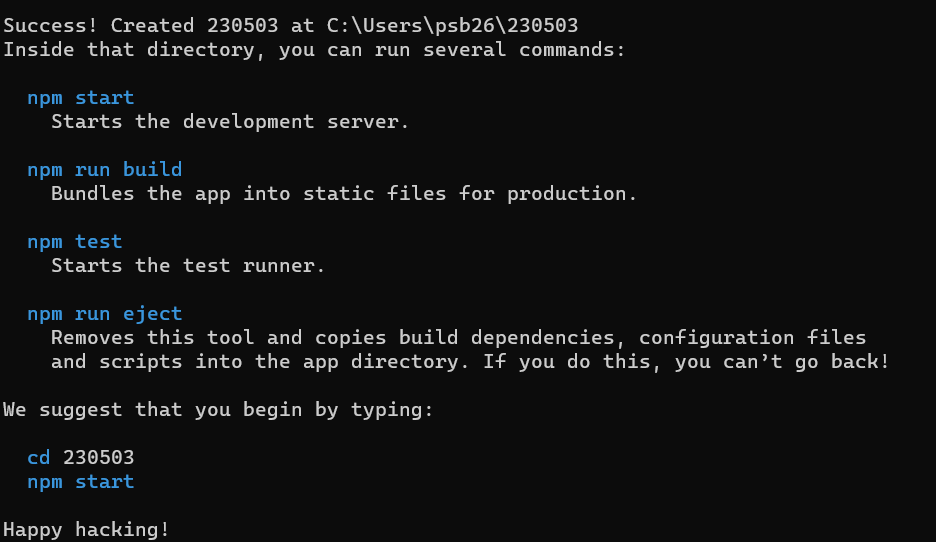
npx create-react-app my-app


이런 식으로 화면이 뜨면 230503이라는 폴더에 리액트 프로젝트가 설치 완료 되었습니다.
4. VScode를 열어주고 터미널에서 만들어준 폴더를 찾아 열어봅시다.


위 사진과 같이 node_modules, public, src... 등등 폴더와 파일이 생겼으면 성공입니다!
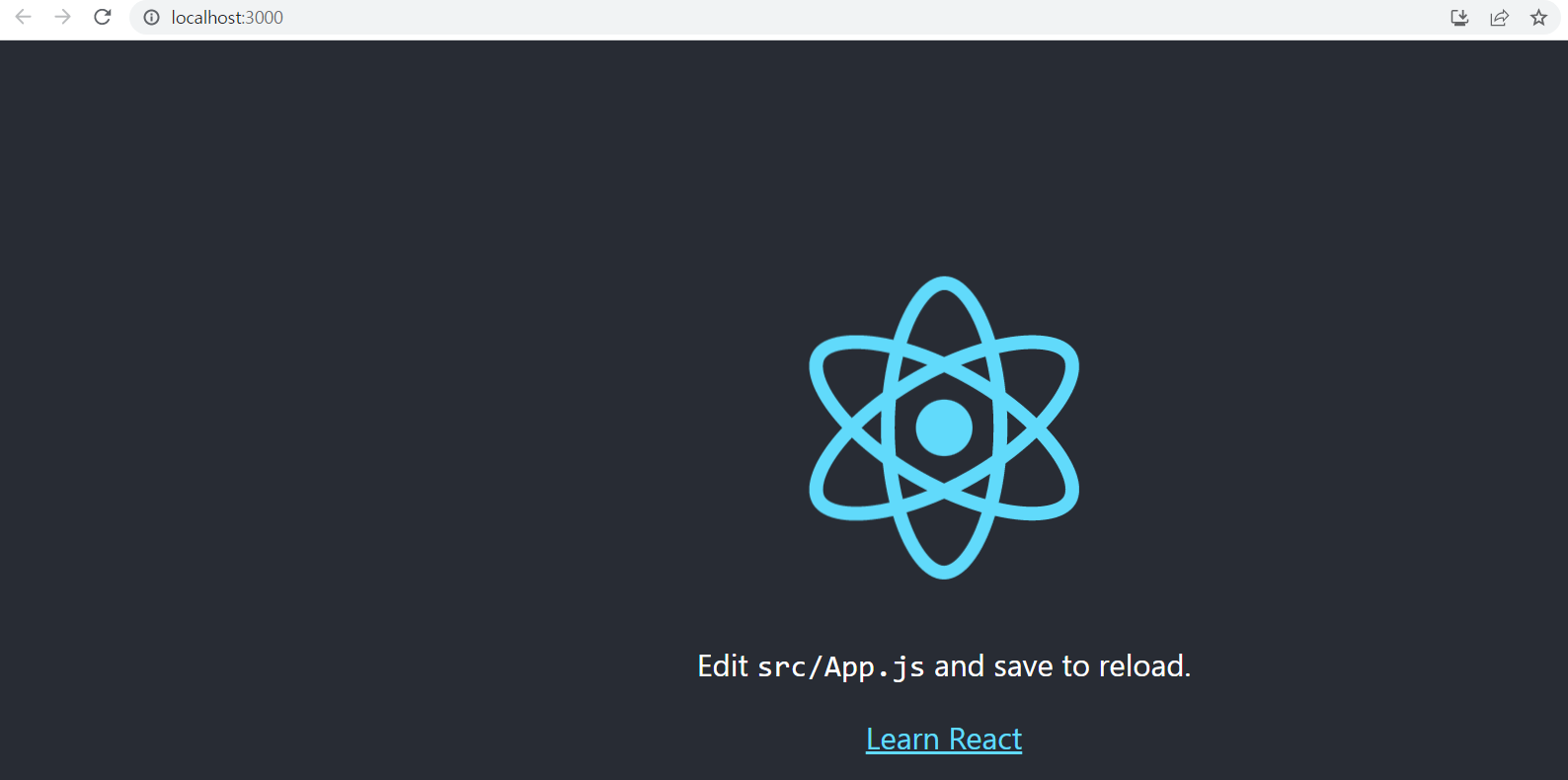
4. src 폴더에 있는 App.js를 열고 터미널에서 npm start를 명령하면 index.html이 실행됩니다.
npm start



위 사진과 같이 뜨면 성공!
💡이제 다양한 컴포넌트와 app.js를 수정하면서 리액트 프로젝트를 시작하면 됩니다!
⛓️ 참고사이트
https://ko.legacy.reactjs.org/docs/create-a-new-react-app.html#create-react-app

