🗣️ 오늘은 구글폰트가 아닌
react-create-app로 만든 리액트 프로젝트에네이버 글꼴을 적용하는 법을 알아보겠습니다!
📌 먼저 원하는 글꼴을 골라줍니다!

저는 이번에 새로나온 나눔스퀘어 네오를 써보겠습니당
react에서 글꼴을 쓰려면 ttf파일이 있어야 하기 때문에 압축파일을 다운 받아줍니다!
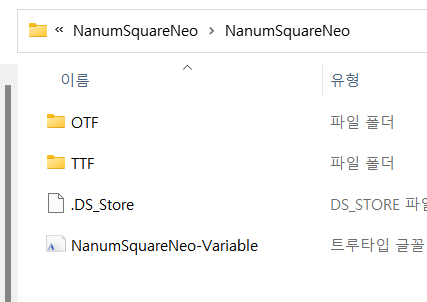
📌 압축을 풀고 ttf 파일을 찾습니다


파일 위치를 확인했습니다
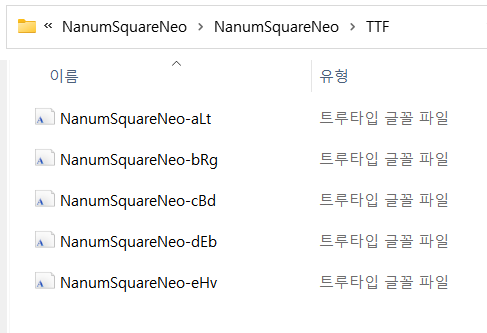
파일이 여러가지인 이유는 아래 사진과 같이 폰트의 굵기마다 다르게 있기 때문입니다!

글꼴이름과 파일 이름을 매치하여 어떤 것인지 파악해줍니다
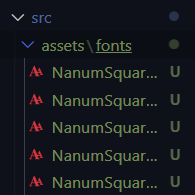
📌 react 프로젝트에 fonts 파일을 만들어야 합니다

src파일 -> assets 파일 -> fonts파일을 만들어주고 아까 찾은 ttf 파일을 fonts 파일에 넣어줍니다
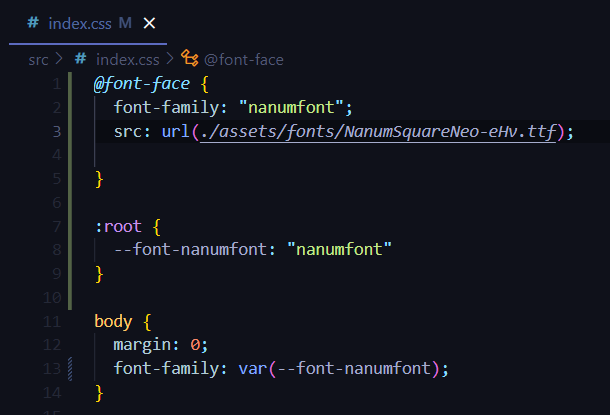
📌 이제 사용해보자!
저는 간단하게 body 전체에 글꼴을 입힐 거기 때문에 비교적 간단하게 사용했습니다!!

index.css 파일을 선택하고,

위 사진과 같이 변수로 선언하여 font-family 설정해주었습니당
@font-face {
font-family: "nanumfont"
src: url(./assets/fonts/NanumSquareNeo-eHv.ttf)
}
:root {
--font-nanumfont: "nanumfont"
}
body {
margin: 0;
font-family: var(--font-nanumfont)
}
body말고 다른 곳에 설정하고 싶다면 font-family: var(--font-nanumfont) 넣어주면 됩니다!
