.box {
width: 500px;
height: 300px;
padding: 20px 0;
border: 1px solid black;
margin-top: 30px;
}Box가 무엇인지 먼저 알아보자.

개발자 도구를 켜서 웹 페이지의 요소들을 보면 박스 단위로 보이게 된다. 예를 들어, 라면 봉투 안에 라면, 스프같은 것들이 들어있는 것처럼 웹 페이지도 마찬가지로 커다란 박스 안에 자잘한 박스들이 들어있는 구조로 이루어져 있다.

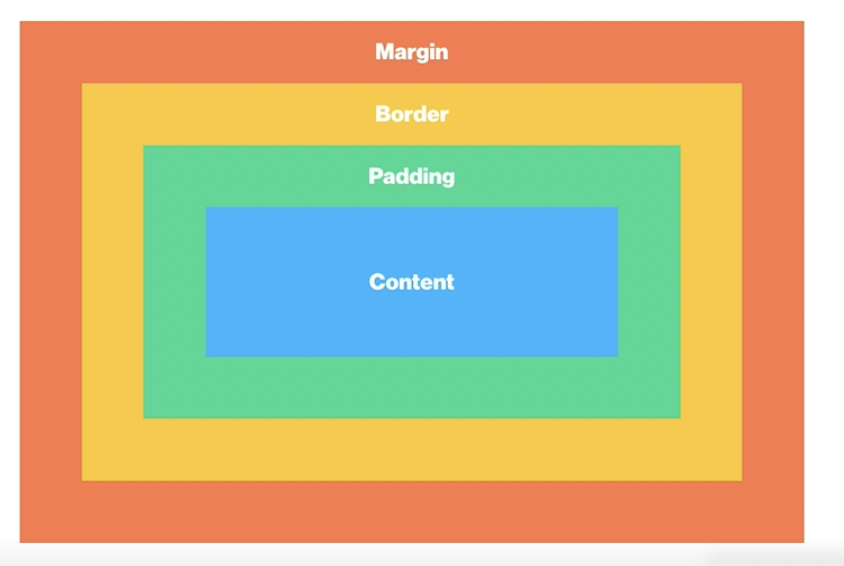
Box Model은 크게 4가지의 속성으로 알아볼 수 있다.
content는 가로는 width, 세로는 height로 지정한다.
padding은 안쪽 여백, 즉 content와 border 사이의 공간을 나타낸다.
border는 테두리.
margin은 padding과의 반대 개념으로 생각하면 된다.
