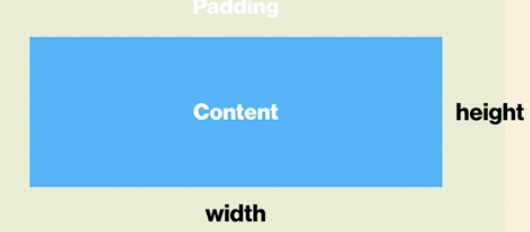
CSS로 box의 사이즈를 조절하다보면 content의 부분을 width, height로 지정을 할 수 있다. border의 안쪽 부분인 padding을 조절하면 내가 값을 정사각형으로 만들려고 해도 수치가 다를 수 있다. 왜 그럴까?

일반적으로 box-sizing: content-box로 지정이 되어 있기 때문에 box의 기준은 content로 잡혀 있다. 그렇지만 우리는 padding까지 포함한 값을 일반적으로 생각하기에 이 설정을 변경해줘야한다.
* {
box-sizing: content-box;
/* content-box | border-box */
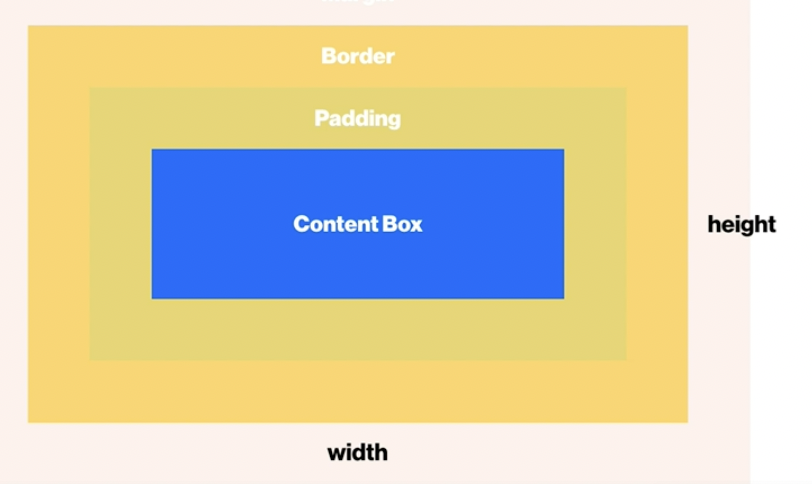
위 사진과 같이 한 border 안에 들어가는 값을 한 덩어리로 잡아줘야 padding을 조절 하더라도 일일히 content의 값을 조절할 필요 없이 한 덩어리로 취급하여 자동으로 계산이 된다.
참고로 선택자를 *로 지정하면 전체적으로 CSS를 적용하겠다는 의미로 생각하면 된다.
그러니 CSS를 적용하기 전에 미리 box-sizing: border-box로 바꾸고 진행을 하도록 하자.
