CSS에서 가로배치를 하기 위한 방법 중에 한 가지로 Float을 꼽을 수 있다. 다양한 방법이 많지만 그 중에 하나로 알아두자.

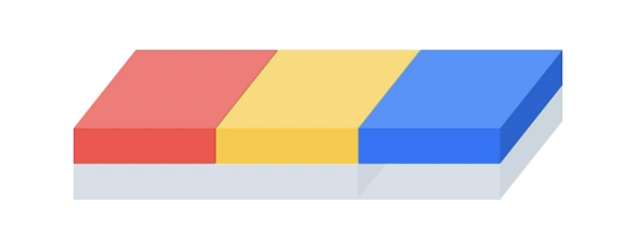
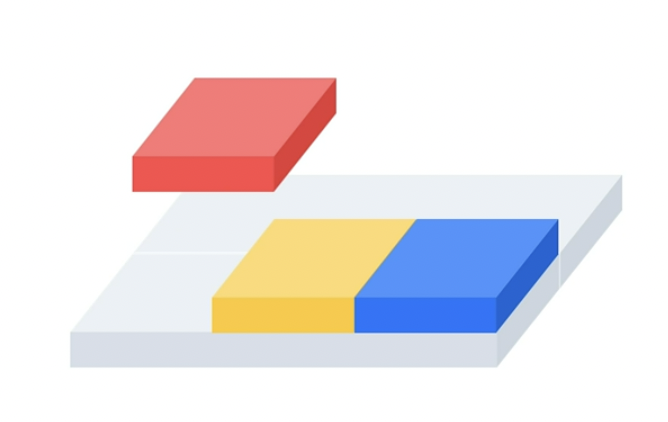
처음에 float 속성을 사용하지 않았을 때의 기본 모습이다. 여기서 float을 적용하게 되면 어떻게 변하게 될까?

.red {
float: left
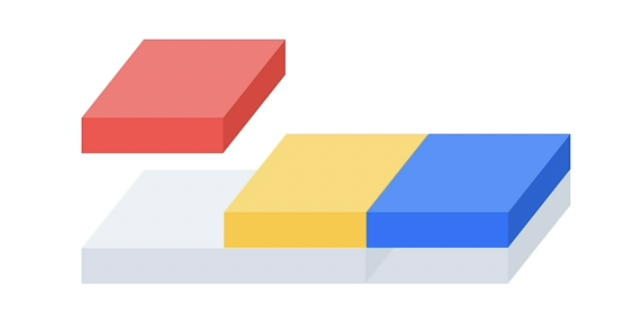
}red 선택자에 float: left 속성을 기재해주었다. 이 상태에서는 그림과 같이 부모에 붙어있던 red 선택자가 따로 분리가 된다. 이에 대한 변화에 알아보자.
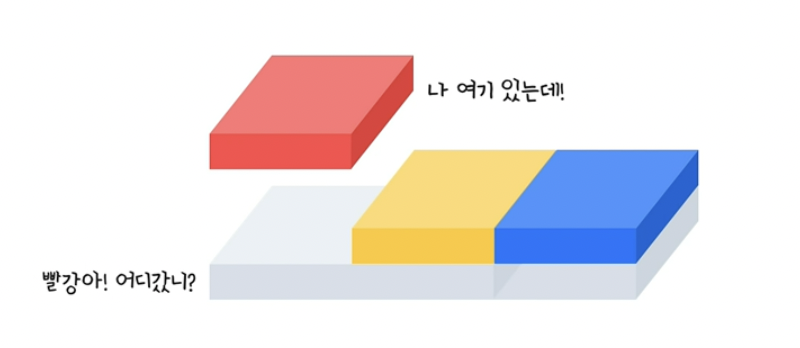
1. 집 나간 내 새끼, 찾을 길이 없네

부모에 딸려 있던 red 선택자는 별개의 것으로 지정이 되고 inline 속성을 가지고 있던 것이 block 속성을 가지게 변경 된다. 그러면 저 기존의 red가 있던 자리는 yellow와 blue가 자리를 메꾸게 된다.

다만, 자리를 메꾸게 되면서 비어있는 공간은 제거를 하기에 yello가 red의 자리를 차지하게 된다. 다만, red는 block 속성을 지니기 때문에 따로 떨어져 있게 된다. 허나 block 속성을 지니게 되지만 길막을 할 수는 없다. 이 것은 float의 중요한 특성이다.

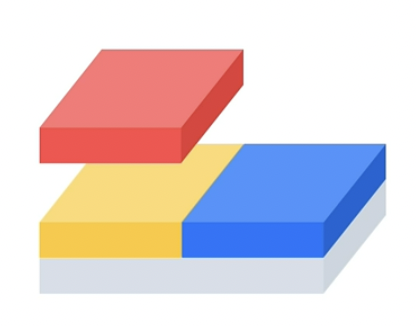
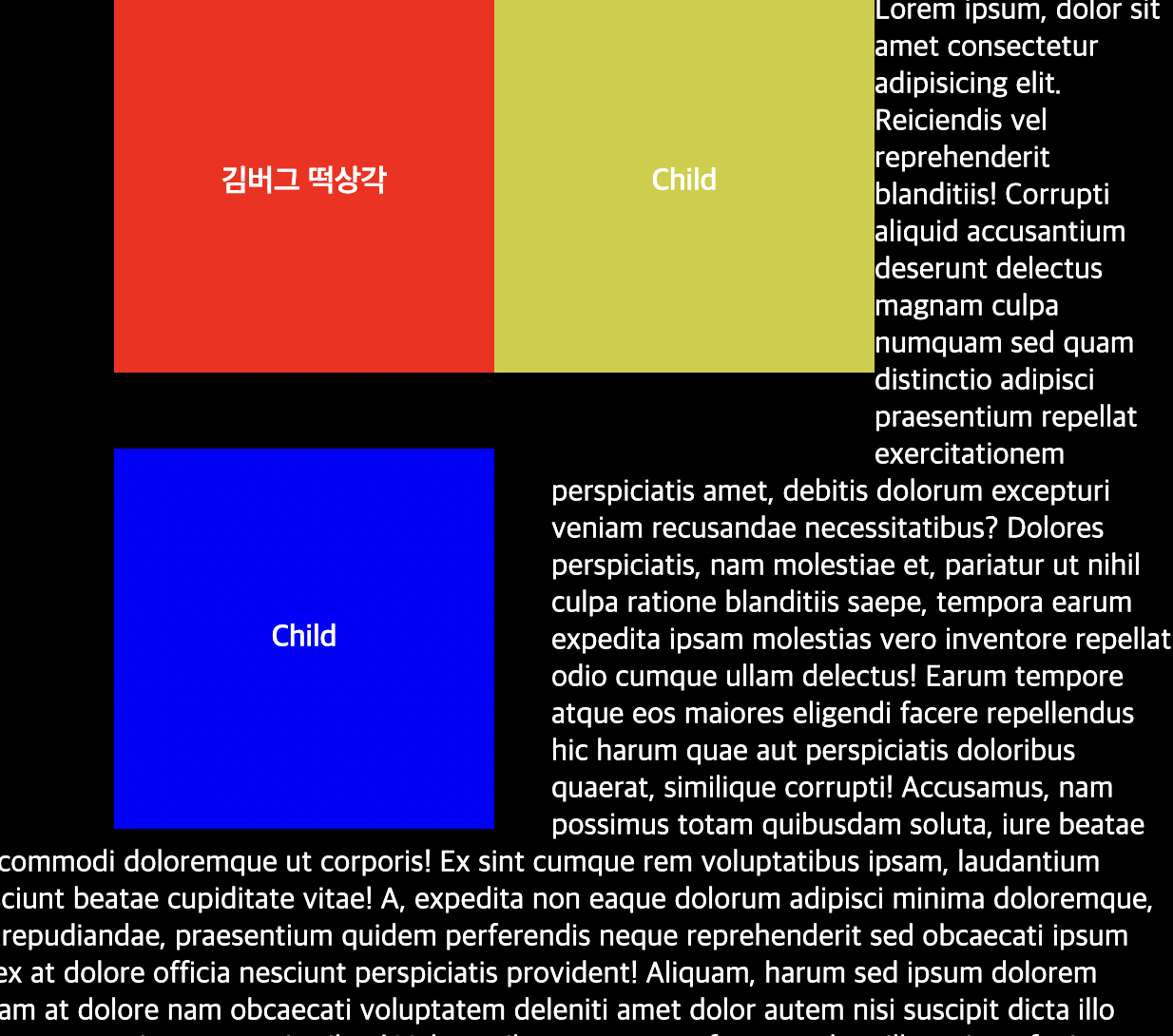
위 사진과 같이 부모의 width 혹은 height가 자식의 width, height 보다 클 경우에는 다른 모습을 보여준다.

위와 마찬가지로 float 속성을 이용하면 빈 자리를 채우게 된다. 그리고 빈 자리는 부모가 없애버린다. 만약 저기서 blue도 float을 적용한다면 red의 아래로 들어갈 것 같지만 실질적으로는 비어있는 공간을 채우게 된다.
2. float, 나만 볼 수 있어요. (feat. inline)
float 속성을 이용하면 block의 특성을 가지지만 정작 길막의 용도는 하지 못 했다. 그러나 inline 속성을 가지고 있는 것들은 오히려 길막이 된 것처럼 인지하고 그 것을 피하간다. 예를 들면 이런 식이다.

3. clear: both
float 속성을 이용하고 나면 적용한 아이들이 공중에 붕 뜬 상태로 레이아웃이 지정하게 된다. 그러면 그 이후에 오는 새로운 태그들은 붕 떠 있는 float 아래에 위치하게 되는데 그러면 화면에 보이지 않는다. 이를 해결 하려면 clear: both를 적용해주면 된다.
.left-menu {
width: 20%;
height: 400px;
background-color: cornflowerblue;
float: left;
}
.content {
width: 80%;
height: 400px;
background-color: coral;
float: left;
}
.footer {
width: 100%;
height: 100px;
background-color: gray;
**clear: both;**
}