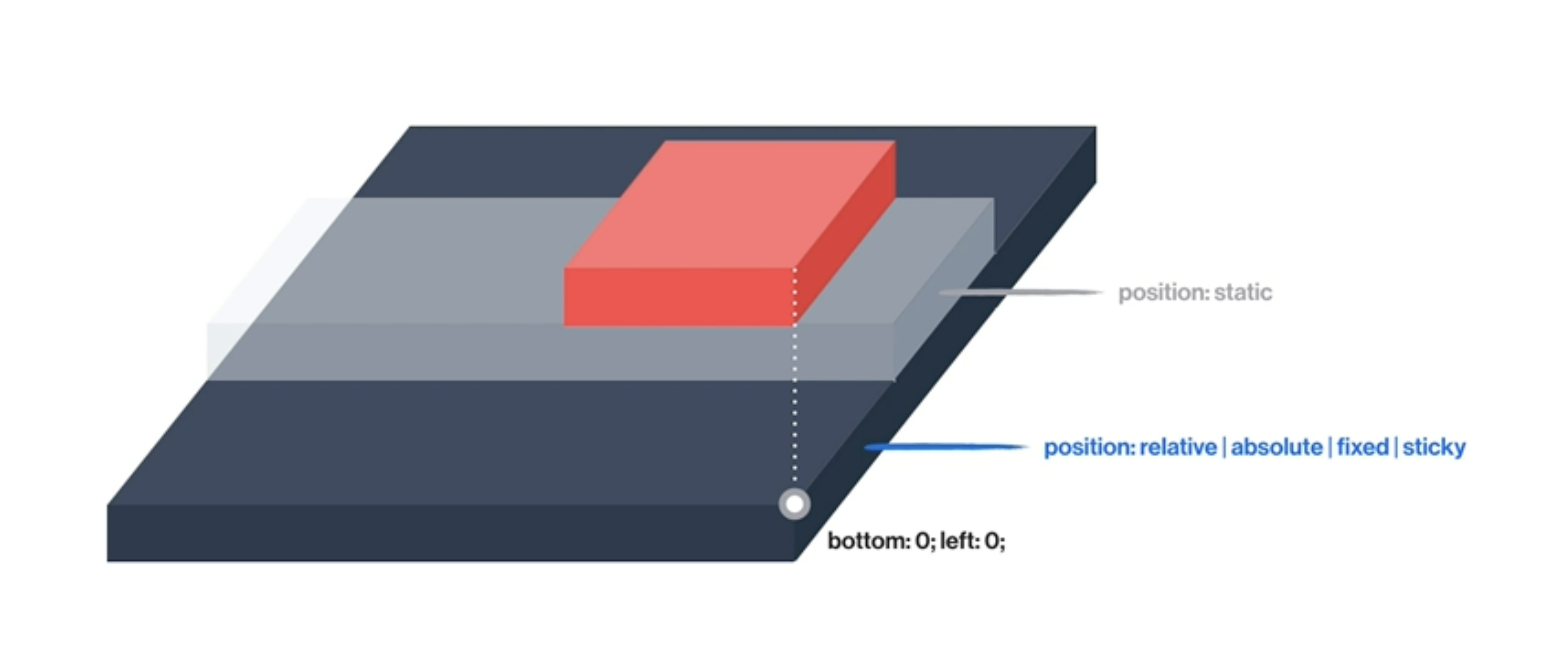
position은 요소를 원하는 위치에 움직이기 위한 속성이다. position은 기준점이 어디가 되는지, 내가 사용하는 position은 무엇을 기준으로 이동을 하는지 알아둬야 한다.
1. position: static
static은 가장 기본적인 속성으로써 거의 모든 태그들이 기본 값으로 설정이 되어 있다.

2. relative
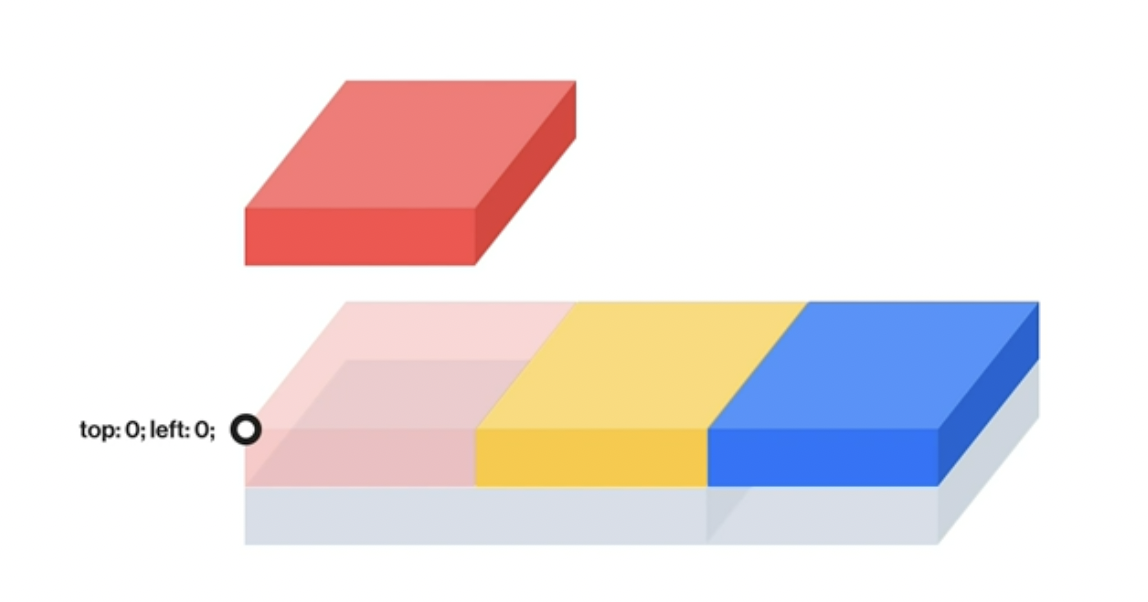
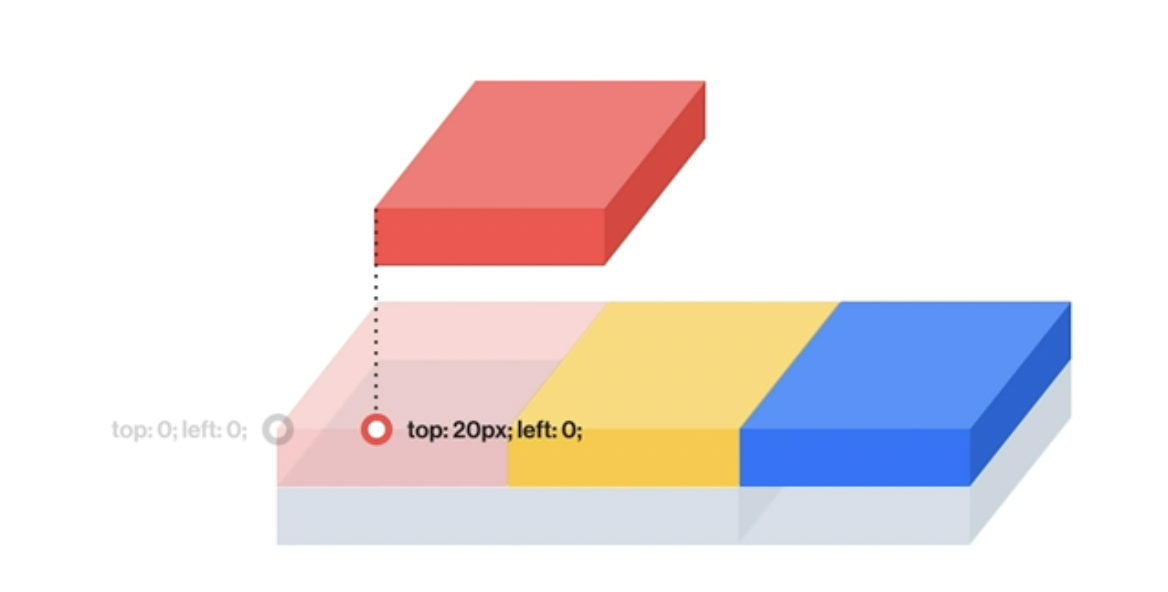
기준점이 어디냐에 따라 위치가 정해진다. 본인이 이동하고자 하는 태그의 선택자에 적용을 하며, float과는 달리 원래 있던 위치를 기억하고 있다. 움직이고자 하는 top, bottom, left, right를 지정하여 움직여주자.


3. absolute
부모의 position이 기본값인 static이 아닌 것들을 기준으로 움직인다. position의 기본값은 static으로 고정되어 있고 그것을 relative, absolute, fixed 등으로 변경하여 사용하는 방식이다. 그렇다보니 absolute는 위에 기재된 position의 타입들에 움직이는데 편의를 위하여 position: relative에 맞춰 움직이는 것이 좋다.