프론트엔드, 그거 그냥 HTML 두들기는게 개발자야?
프론트엔드 개발자라는 직군은 원래 존재하지 않았다. 디자이너와 개발자가 있었는데, HTML을 디자이너가 다 작성을 해주곤 했었다. 옛날에는.
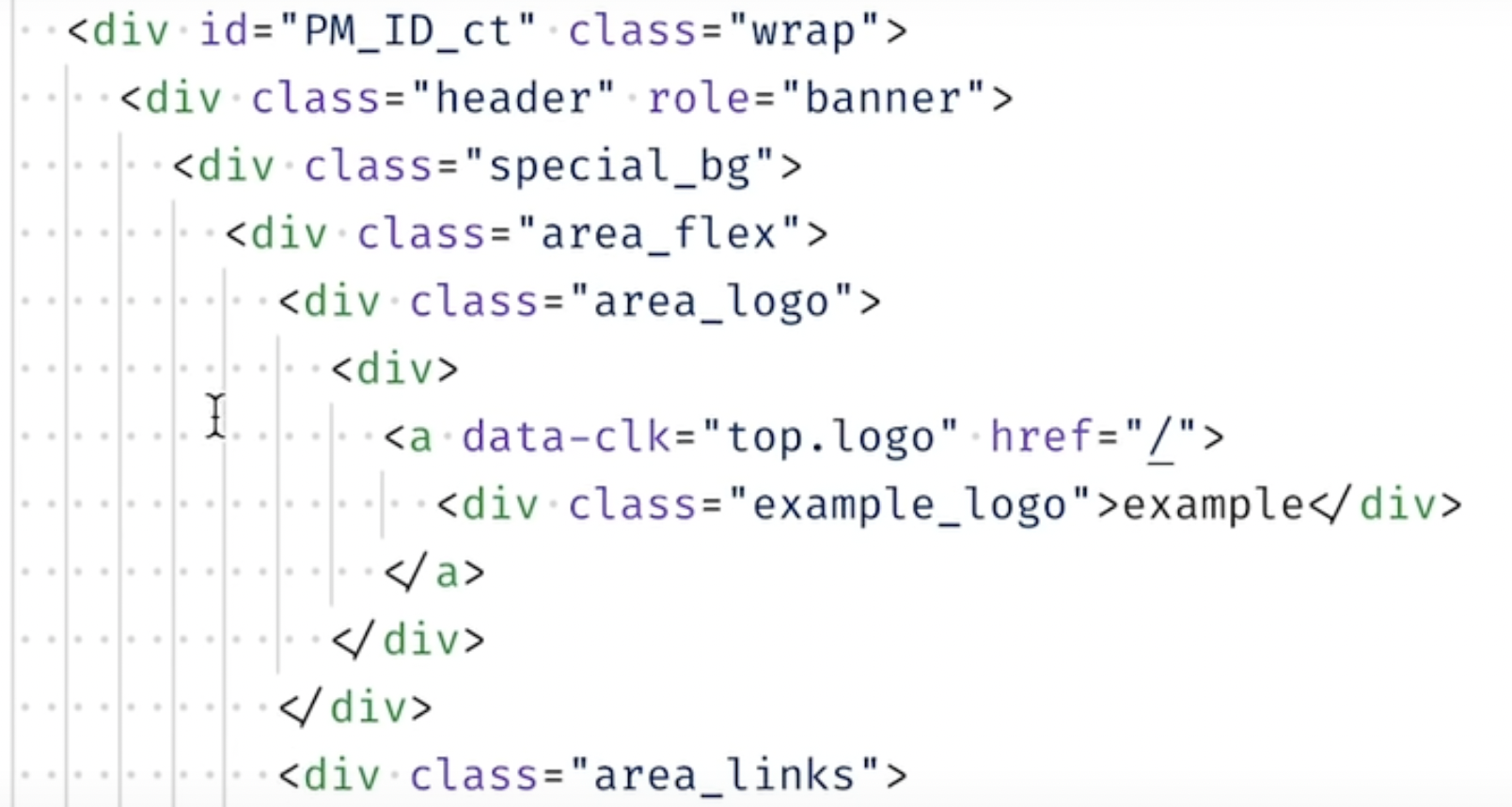
그렇다보니 HTML을 작성을 할 때 중요성을 잘 못 느끼는 것 같다. 까놓고 이야기 해서 이건 결국엔 본인을 위해서라고 할 수 있다. 코드를 작성하는 것보단 남의 코드를 읽는 것이 훨씬 더 어렵고, 본인이 작성한 코드도 결국엔 본인이 알아보지 못 할 수도 있다. 만약 팀원이나 내가 개떡같이 코드를 짰다고 하면, 예를 들어 온통 div 태그로 범벅을 했다면... 생각만 해도 끔찍하다.

이 코드에서 고치기 위해서 수 많은 div 태그 중에서 nav의 역할을 하는 것을 찾기위해 오히려 찾는 시간을 훨씬 더 많이 소비할 수 밖에 없다.
그러나, 각각 구조에 맞게 sementic하게 markup을 한다면 원하는 항목을 찾아서 쉽게 수정하기 좋을 것이다.
따라서, 본인을 위해서 다양하고 다채로운 HTML 코드로 작성을 하면 좀 더 수월하게 코드를 작성할 수 있다. 개발은 결국엔 협업이 대부분이기 때문에 같이 일하기 좋은 동료가 되고픈건 당연한 말이 아닐까?

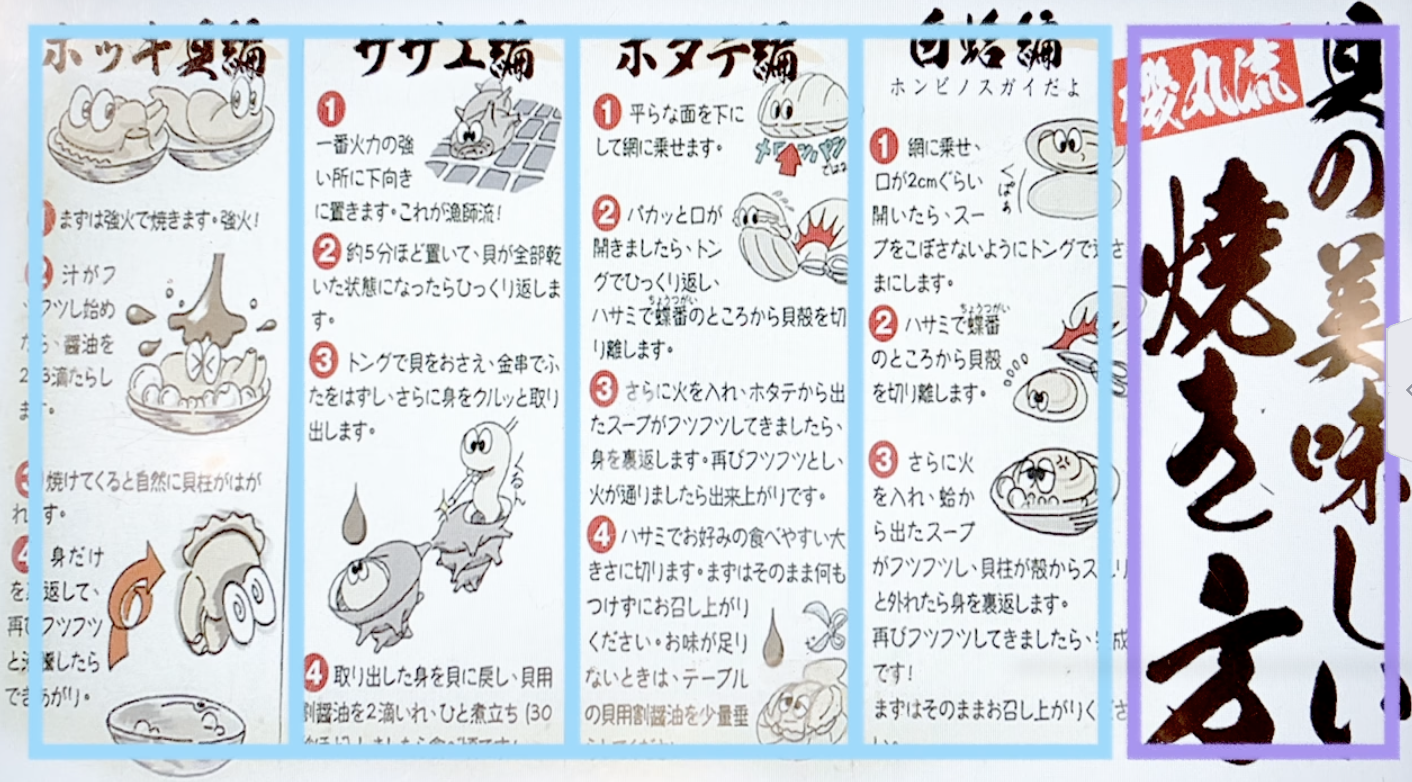
비록 우리가 일본어를 알지 못하더라도 이 구조를 보면 오른쪽은 제목, 왼쪽은 어떤 음식을 먹기 위한 과정이라고 유추할 수 있다. 만약 구조화 되어있지 않고 마구마구 작성 되어 있었다면 전혀 알 수 없을 것이다. 일본어를 전혀 모르는 나도 어떤 느낌인지 알 수 있으니까.
브라우저는 정보의 위계질서(중요도)를 볼 때 사람의 언어를 직접 이해한 후 중요도를 판단하는 것이 아니라 우리가 직접 마크업한대로 적용이 되고 그리고 이 중요도가 검색 엔진에 반영이 되게 된다.
모던 웹 브라우저인 Chrome, Firefox, Opera, Safari 등등 정말 많은 것들을 할 수 있지만 항상 그 본질은 HTML에서 시작을 하게 된다. 따라서 HTML을 작성할 때는 보여주고자 하는 정보의 의미에 집중을 하도록 하자.
