
Inline => 흐름
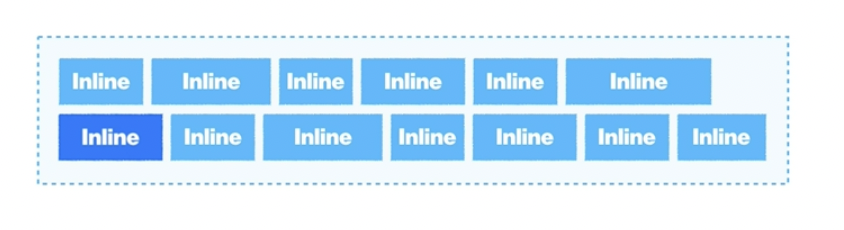
Inline 속성은 Block속성과 정 반대의 느낌으로 생각하자. Block 타입은 가상의 벽이 존재하여 막고있는 반면에 Inline 속성은 줄줄이 놓여져 있는 모양을 띄고 있다.
문서에서 글을 사용하듯이 한 줄에 모든 텍스트를 작성하다가 꽉 차면 다음줄로 넘어가는 방식은 유사하다.
Box VS Inline
Block은 기본적으로 면의 영역, Inline은 선의 영역으로 볼 수 있다. 그렇기 때문에 Block은 width, height, padding, border 등을 사용할 수 있다.

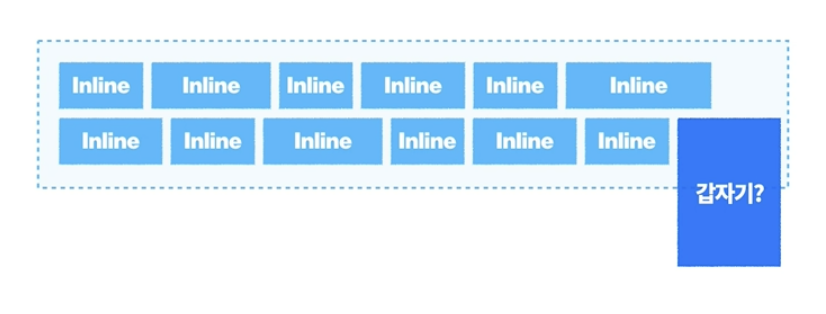
줄줄이 이어가던 와중에 갑작스레 이상한 녀석이 낀다면 Inline 속성은 되게 불편해 할 것이다. 갑자기? 저런 놈이 낀다면 좀 이상하지 않은가. 그렇기에 Inline 속성에 가장 큰 특징이 두드러진다.
width, height, padding-top, padding-bottom, border-top, border-bottom, margin-top, margin-bottom 사용불가!
