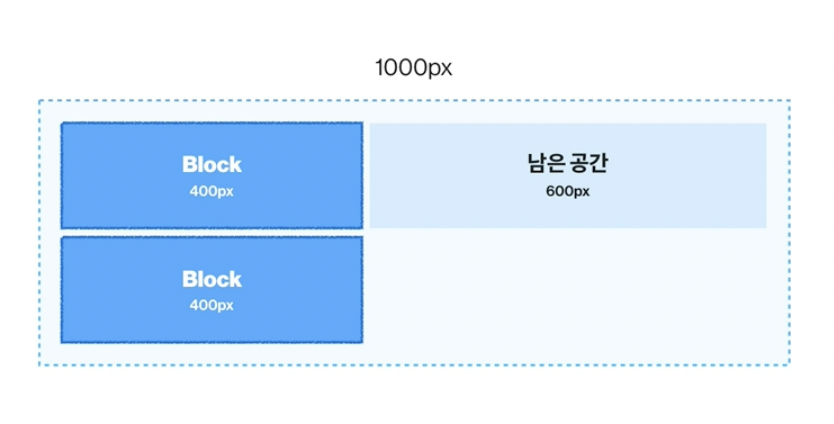
Block은 길을 막는다의 속성이 가장 중요하다. HTML을 화면을 렌더링할 때 마크업 한 순서대로 화면에 보이게 된다. 이 때 Block이라면 본인의 옆에 오지 못 하게 막는다는 의미다.

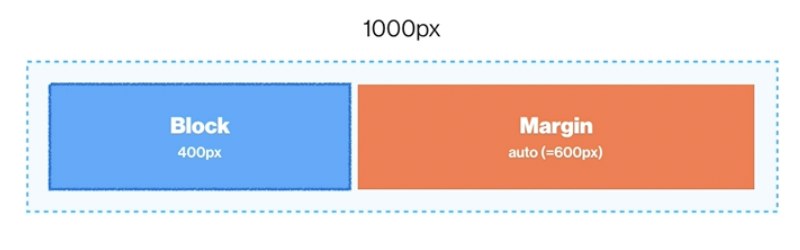
Block은 본인의 옆에 오지 못 하도록 막기 때문에 남은 공간을 margin으로 차지하고 있게 된다. 하단에 있는 Block의 width가 400px이라고 할지라도 옆 공간에 올 수가 없다.
Block에 대한 특징들을 알아보자.
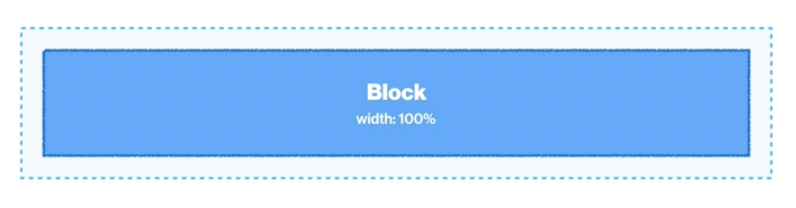
1. 따로 width를 선언하지 않은 경우, width=부모의 content-box의 100%

2. 따로 width를 선언한 경우, 남은 공간은 margin으로 자동으로 채운다.

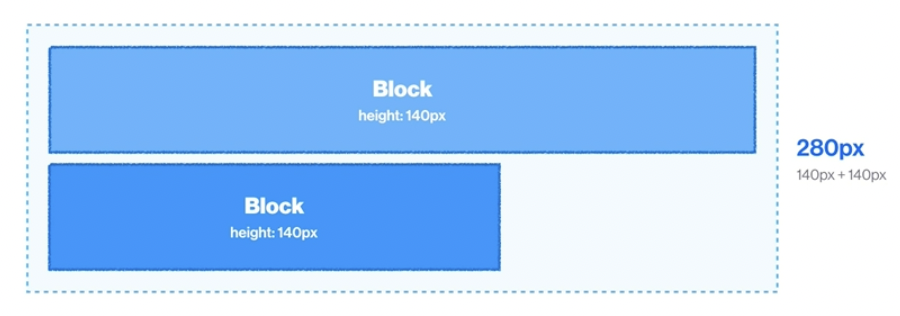
3. 따로 부모의 height를 선언하지 않을 경우, 자식 요소의 height의 합 = 부모의 height