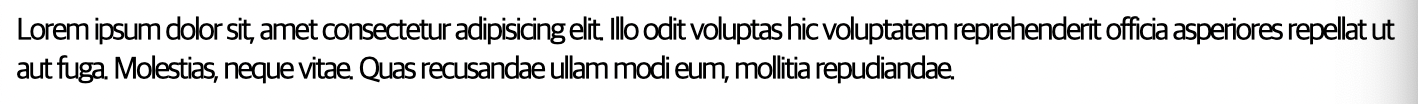
타이포그래피는 디자인에 있어서 활자의 서체나 글자 배치 등의 구성 및 표현을 이야기 하지만 글자를 예쁘게 디자인 한다는 의미. 텍스트를 어떻게 디자인 하냐에 따라 가독성이 좋고 나빠질 수 있다.

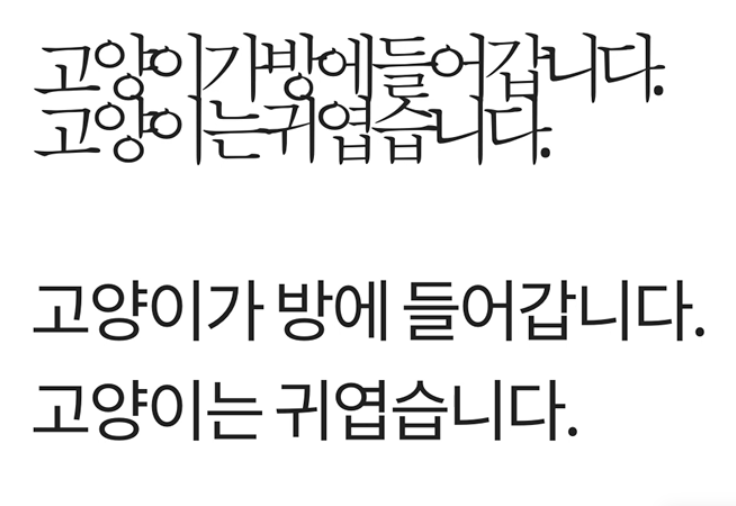
위의 글씨보다 아랫 글씨가 훨씬 가독성이 좋다. 이런 것처럼 한번 알아보자.
1. font-size
말 그대로 글자의 크기를 늘리는 속성.
.text {
font-size: 24px;
}

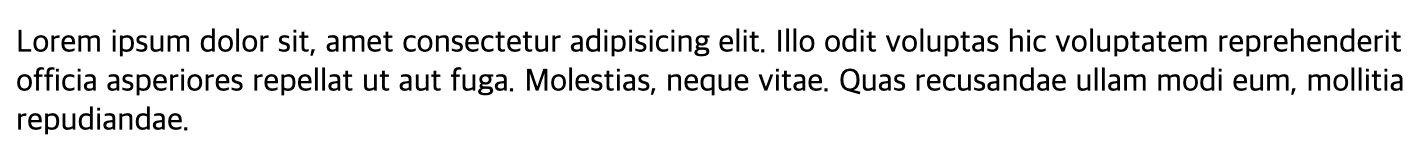
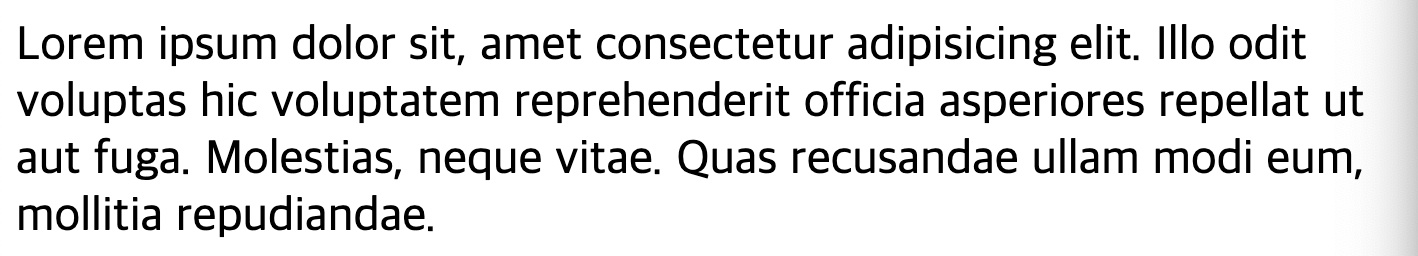
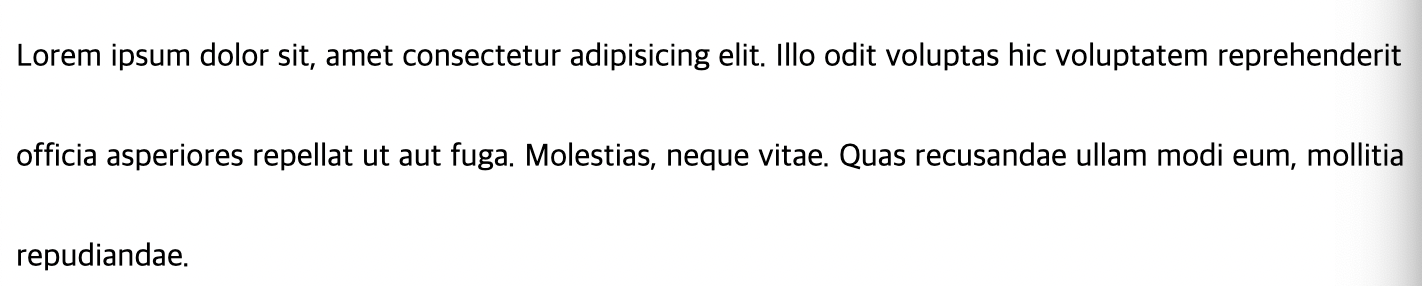
2. line-height
줄 간격을 조절하는 속성.
.text {
line-height: 50px;
}
3. letter-spacing
작안을 조절하는 속성.
.text {
letter-spacing: -0.09px;
}
4. font-family
폰트를 변경하는 속성.
.text {
font-family: "Poppins";
font-family: "Poppins", sans-serif;
font-family: "Poppins", "Roboto", sans-serif;
}위 예시에서 보면 font-famly: "Poppins"는 알겠는데 그 아래에 다른 것들은 무엇을 의미할까? 처음에 "Poppins" 폰트를 적용하고, "Poppins" 폰트가 없다면 "Roboto" 폰트를, 그 마저도 없다면 sans-serif 폰트를 적용하달라는 의미다.
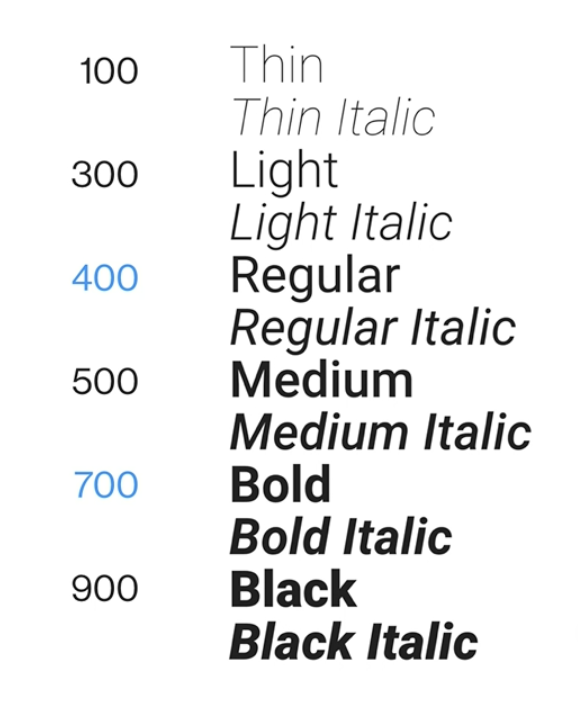
5. font-weight
.text {
font-weight: 400;
/* 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 */
}기본적인 regular 사이즈는 400, bold는 700이란 점을 알아두자.

6. color
색상을 바꿀 수 있는 속성.
.text {
color: blue;
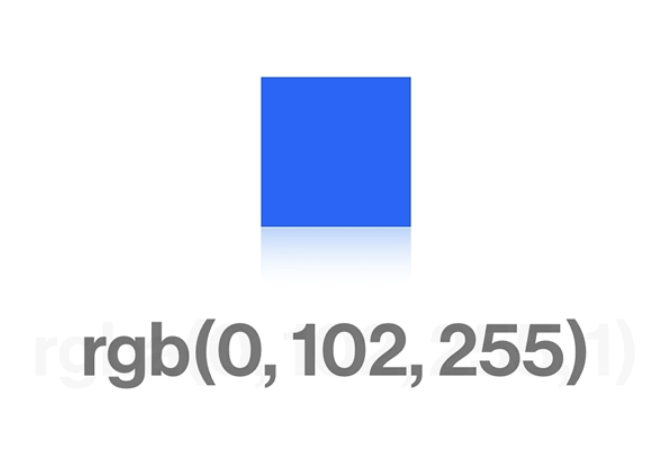
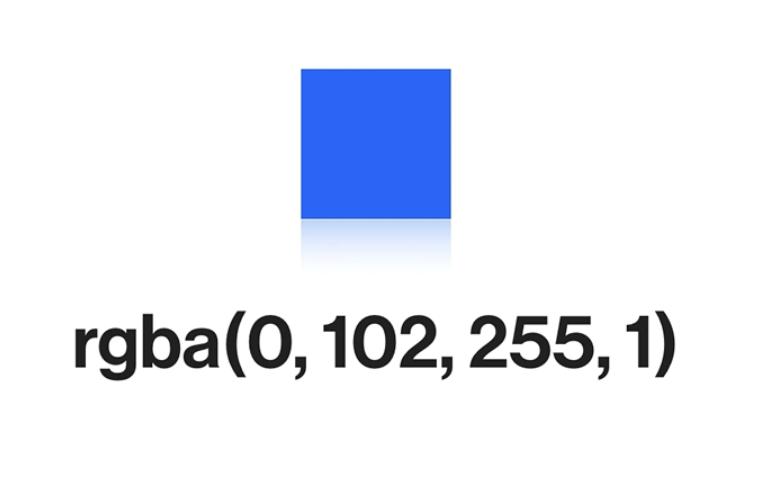
}색상을 표현하는 방법은 3가지가 있다. 각각 hex, rgb, rgba 방식을 의미한다.

hex 코드 방식은 #0000 같은 방식으로 색상의 코드를 지정할 수 있다.

rgb 코드 방식은 색의 3요소를 따서 색상의 코드를 지정할 수 있다.

rgba 코드 방식은 rgb 코드 방식에 추가로 a 가 붙은 요소인데, a는 0부터 1까지의 투명도를 의미한다. opacity와 같이 생각해도 무방하다.
7. text-align
텍스트를 왼쪽, 오른쪽, 가운데로 배치할 수 있는 속성.
.text {
text-align: center;
/* left | center | right */
}