이전에 배운 Float로도 정렬을 할 수 있지만 실질적으론 Flexbox를 훨씬 많이 사용하며 정렬의 끝판왕, 이라고 치부할 수도 있다. 이전에 배운 Float처럼 원리를 알기 보다는 이 쪽은 어떻게 사용하는지 방법에 관해 알아보자.
1. 나, 플렉스박스 쓸거임. (단호)
.flexbox {
display: flex;
/* flex | inline-flex */
}처음에 display: flex 속성을 적용해줘야 한다. 누구한테 써야할까? 그건 내가 움직이고자 하는 부모에게 적용을 해줘야 한다.

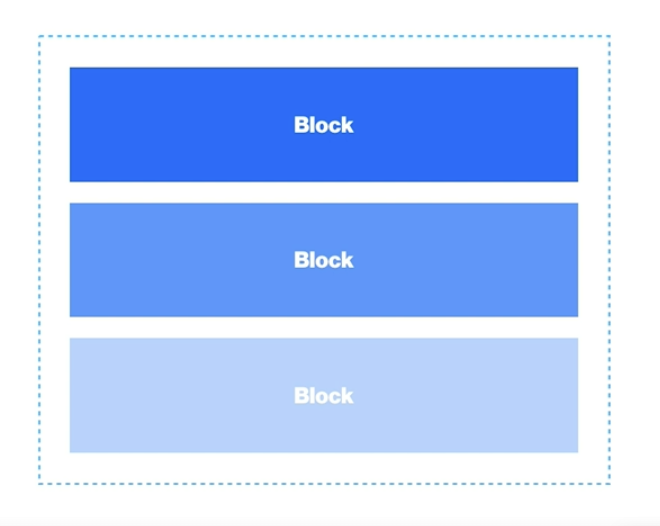
그림을 보면서 이해를 해보도록 하자. 처음에 기존에는 Block 속성을 가지고 있는 태그들이 놓여져 있다. 이 것을 display: flex 속성을 이용한다면

이와 같이 세로로 세워진 Block 박스들이 가로로 놓여진다. 단, 이전과 이야기한 것처럼 부모에게 display: flex; 속성을 적용해야 한다.
2. 가로 정렬? 세로 정렬?
.flexbox {
display: flex;
flex-direction: row;
/* row | row-reverse | column | column-reverse */
}display: flex 속성을 사용하고 난 다음에 가로로 정렬할지, 세로로 정렬할지 정해줘야 한다. 가로로 정렬한다면 flex-direction: row, 세로로 정렬한다면 flex-direction: column을 사용하자.
3. 무조건 한 줄 안에 다 정렬?
가끔 웹 사이트를 보면 어떻게든 한 줄 안에 다 보여줘야하는 상황이 있을 수도 있다. 그럴 때는 이러한 방법을 사용해보자.
.flexbox {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
/* nowrap | wrap */
}

