Vue Instance 속성 - method, filter, computed, watch
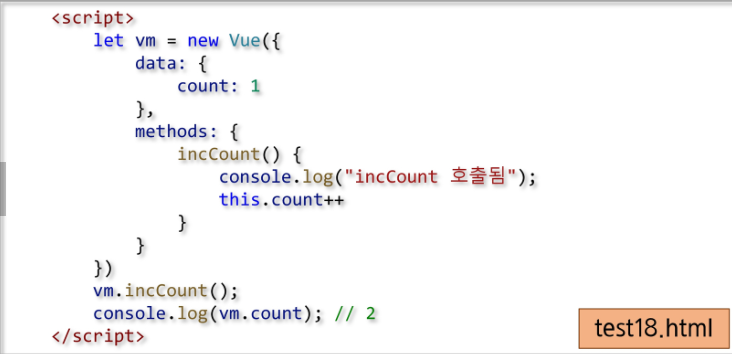
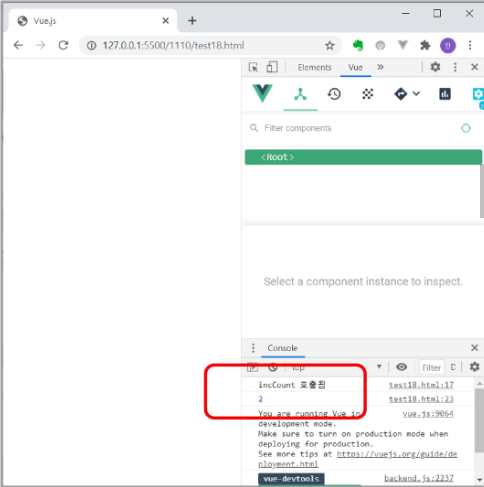
Vue method
-
Vue Instance는 생성과 관련된 data 및 method 정의 가능
-
method 안에서 data를 "this.데이터이름" 으로 접근가능
<body>
<div id="app">
<div>data : {{message}}</div>
<div>method kor : {{helloKor()}}</div>
<div>method eng : {{helloEng()}}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello 안녕하세요',
name: '홍길동',
},
methods: {
helloEng() {
return 'Hello ' + this.name;
},
helloKor() {
return '안녕 ' + this.name;
},
},
});
</script>
</body>- 결과
data : Hello 안녕하세요
method kor : 안녕 홍길동
method eng : Hello 홍길동Vue method


Vue filter
-
뷰의 필터는 화면에 표시되는 텍스트의 형식을 쉽게 변환해주는 기능
-
filter를 이용하여 표현식에 새로운 결과 형식을 적용
-
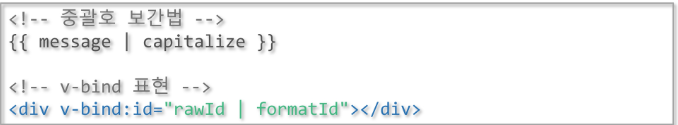
중괄호 보간법 [{{}}] 또는 v-bind 속성에서 사용이 가능


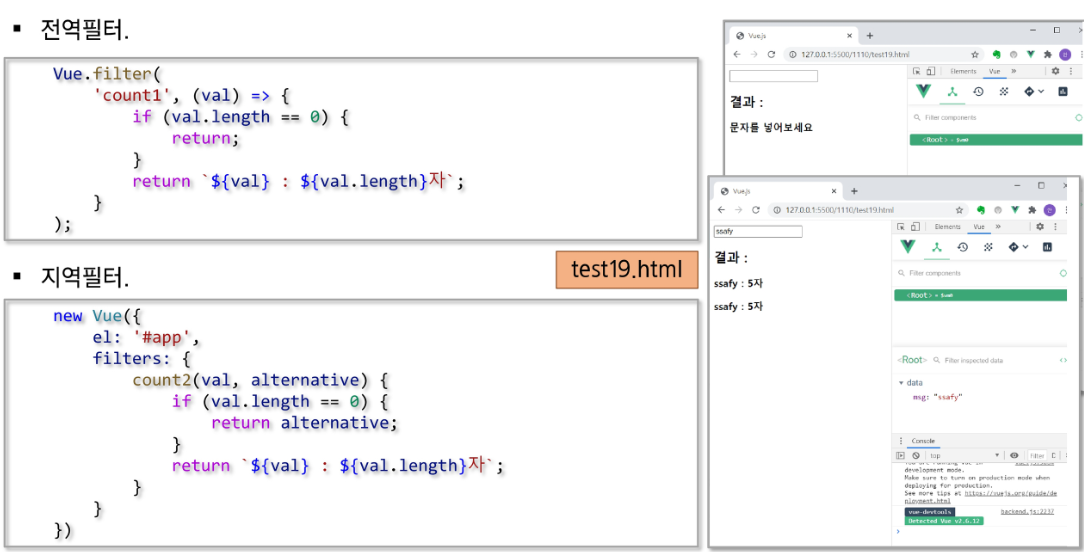
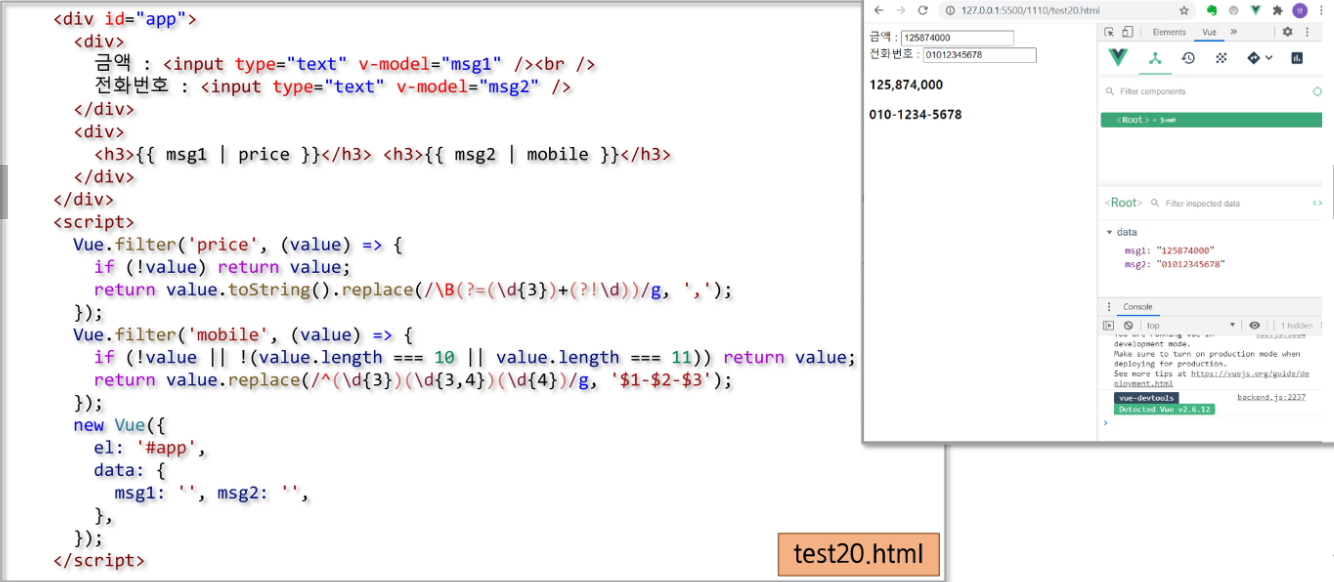
Vue filter 사용 예
- 천단위마다 ',' 찍기 전화 번호에 '-' 넣기

Vue computed 속성
-
특정 데이터의 변경사항을 실시간으로 처리
-
캐싱을 이용하여 데이터의 변경이 없을 경우 캐싱된 데이터를 반환. >> 값
-
Setter와 Getter를 직접 지정할 수 있음
-
작성은 method 형태로 작성하면서 Vue에서 proxy 처리하여 property처럼 사용
<body>
<div id="app">
<input type="text" v-model="message" />
<p>원본 메시지: "{{ message }}"</p>
<p>역순으로 표시한 메시지1: "{{ reversedMsg }}"</p>
<p>역순으로 표시한 메시지2: "{{ reversedMsg }}"</p>
<p>역순으로 표시한 메시지3: "{{ reversedMsg }}"</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: '안녕하세요 여러분',
},
computed: {
reversedMsg: function () {
console.log('꺼꾸로 찍기');
return this.message.split('').reverse().join('');
},
},
});
</script>
</body>안녕하세요 여러분
원본 메시지: "안녕하세요 여러분"
역순으로 표시한 메시지1: "분러여 요세하녕안"
역순으로 표시한 메시지2: "분러여 요세하녕안"
역순으로 표시한 메시지3: "분러여 요세하녕안"
----------------------------------------
거꾸로 찍기
test21.html:61 Live reload enabled.<body>
<div id="app">
<input type="text" v-model="message" />
<p>원본 메시지: "{{ message }}"</p>
<p>역순으로 표시한 메시지1: "{{ reversedMsg() }}"</p>
<p>역순으로 표시한 메시지2: "{{ reversedMsg() }}"</p>
<p>역순으로 표시한 메시지3: "{{ reversedMsg() }}"</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: '안녕하세요 여러분',
},
methods: {
reversedMsg: function () {
console.log('꺼꾸로 찍기');
return this.message.split('').reverse().join('');
},
},
});
</script>
</body>안녕하세요 여러분
원본 메시지: "안녕하세요 여러분"
역순으로 표시한 메시지1: "분러여 요세하녕안"
역순으로 표시한 메시지2: "분러여 요세하녕안"
역순으로 표시한 메시지3: "분러여 요세하녕안"
test21_1.html:27 거꾸로 찍기 3번 실행
test21_1.html:61 Live reload enabled. |  |
|---|
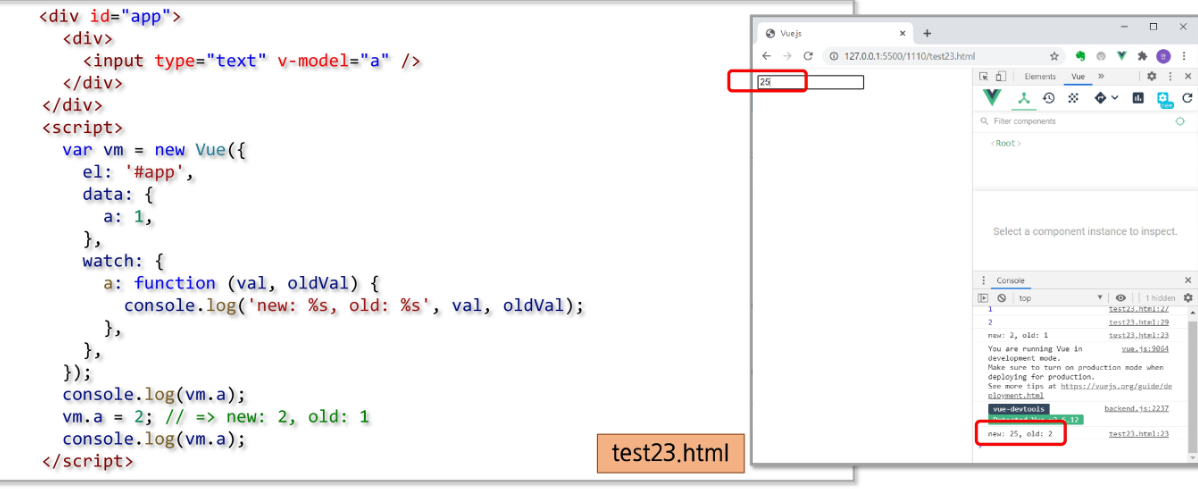
Vue watch 속성
- Vue Instance의 특정 property가 변경될 때 실행할 콜백 함수 설정

원본 메시지: "Hello Everyone"
역순으로 표시한 메시지: "enoyrevE olleH"
Hello Everyone-
Computed는 종속된 data가 변경되었을 경우 그 data를 다시 계산하여 캐싱한다
-
Watch의 경우는 data가 변경되었을 경우 다른 data를 변경하는 작업을 한다
Vue Event
-
DOM Event를 청취하기 위해 v-on directive 사용
-
inline event handling
-
method를 이용한 event handling
Vue Event 청취: v-on
- v-on directive를 사용하여 DOM 이벤트를 듣고 트리거 될 때 JavaScript를 실행할 수 있다

method event handler
- 이벤트 발생시 처리 로직을 v-on에 넣기 힘들다. 이 때문에 v-on에서는 이벤트 발생시 처리해야 하는 method의 이름을 받아 처리

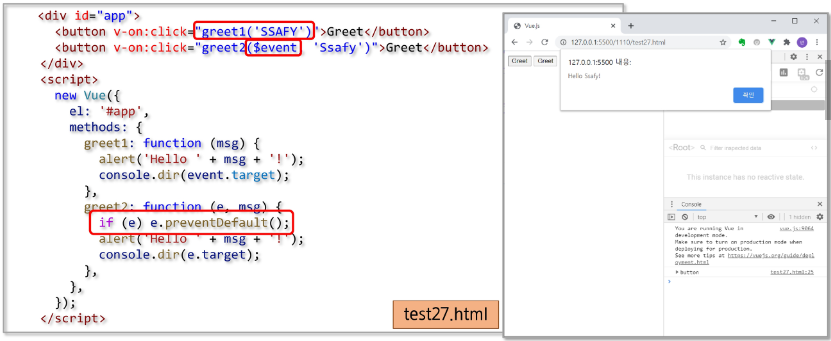
Inline method handler
-
메소드 이름을 직접 바인딩 하는 대신 인라인 JavaScript 구문에 메소드를 사용할 수도 있다
-
원본 DOM 이벤트에 엑세스 해야 하는 경우 특별한 $event 변수를 사용해 메소드에 전달할 수도 있다

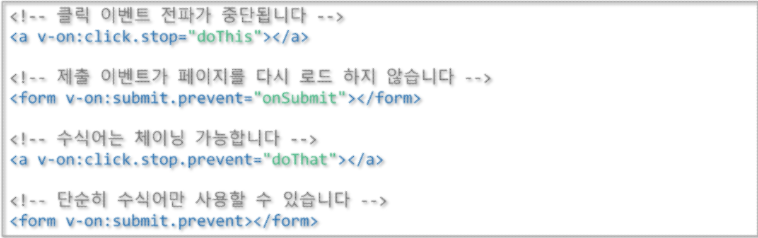
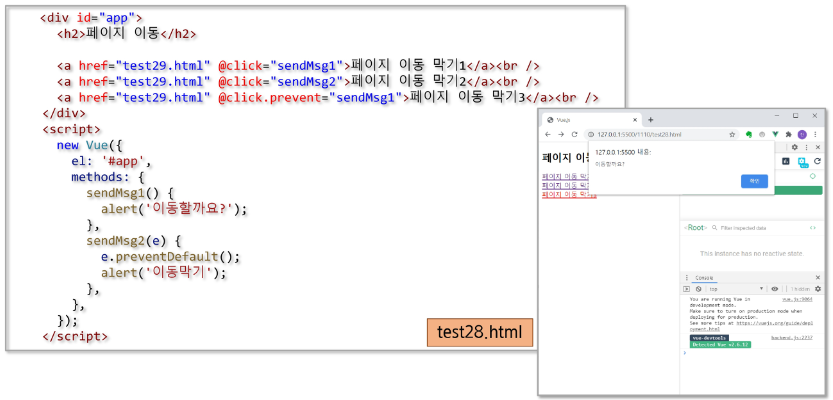
이벤트 수식어 (Event Modifier)
-
method 내에서 작업도 가능하지만 method는 DOM의 이벤트를 처리하는 것 보다 data 처리를 위한 로직만 작업하는 것이 좋다
-
이 문제를 해결하기 위해 Vue는 v-on 이벤트에 이벤트 수식어를 제공한다
-
수식어는 점으로 표시된 접미사이다


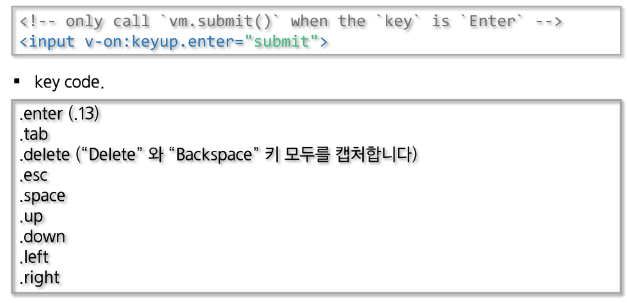
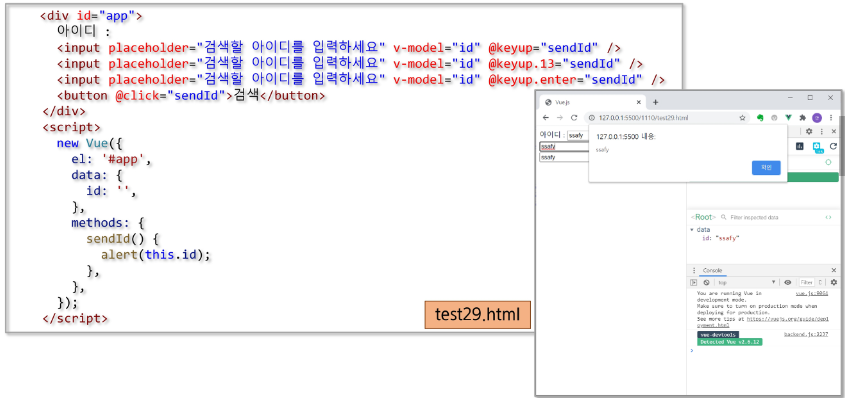
키 수식어 (Key Modifier)
- Vue는 이벤트를 수신할 때 v-on에 대한 키 수식어를 추가할 수 있다


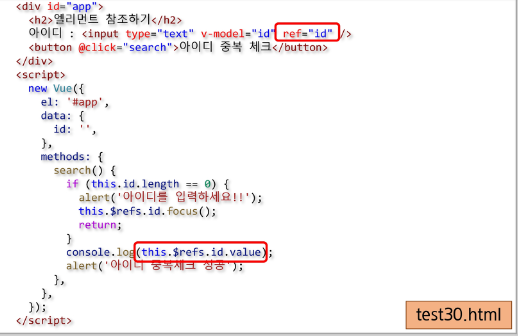
ref, $refs
-
뷰에서는 $refs 속성을 이용해 DOM에 접근할 수 있다
-
단, 뷰의 가장 중요한 목적 중 하나는 개발자가 DOM을 다루지 않게 하는 것이므로, 되도록 ref를 사용하는 것을 피하는 것이 좋다
 |  |
|---|
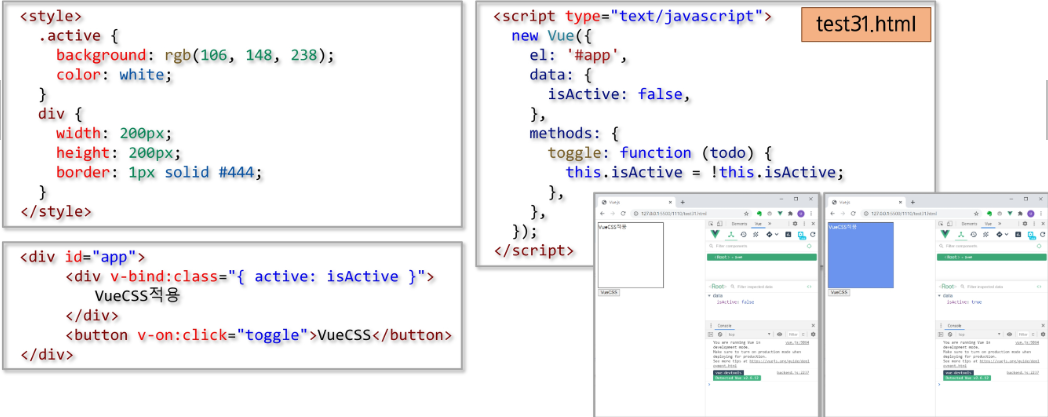
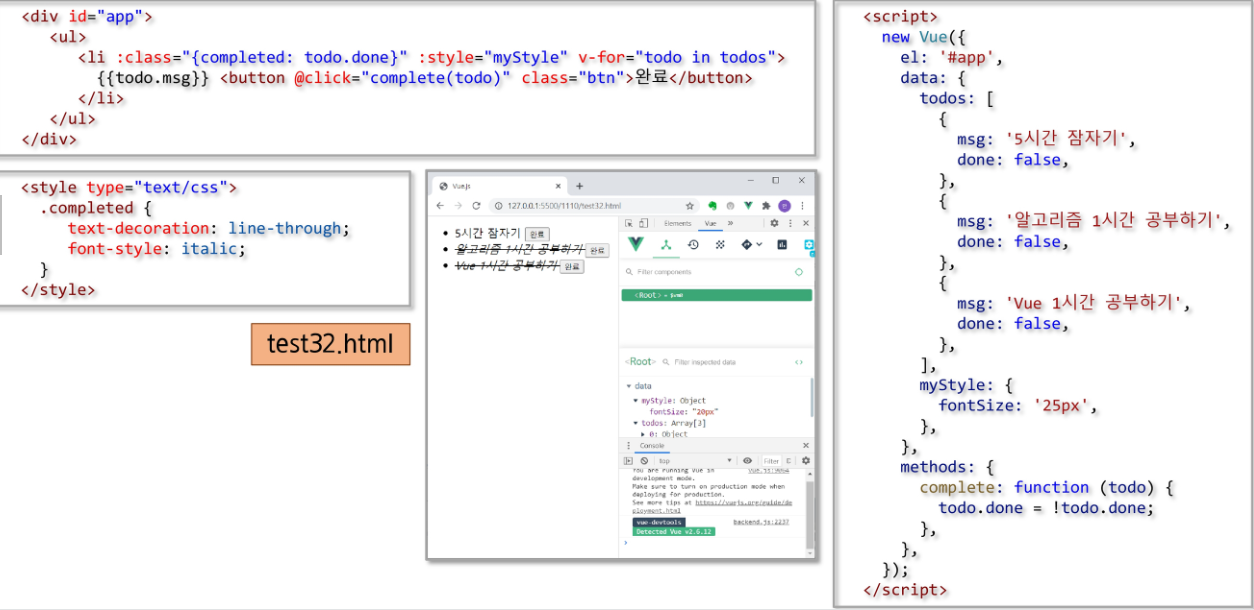
CSS class binding
class binding
-
element의 class와 style을 변경
-
v-bind:class는 조건에 따라 class를 적용할 수 있다


form input binding
폼 입력 바인딩
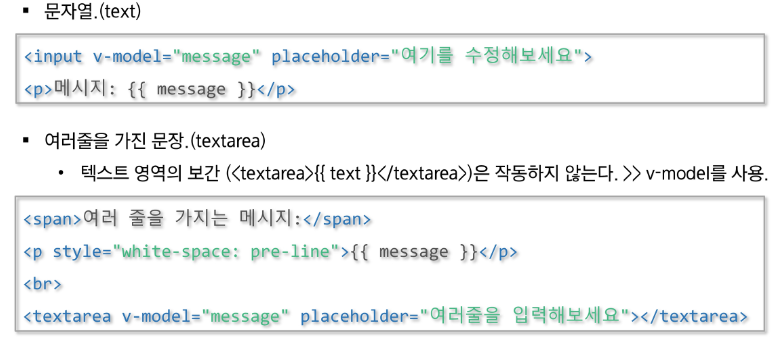
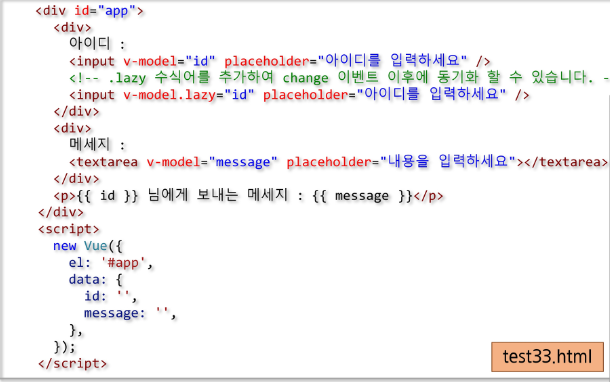
- v-model directive를 사용하여 폼 input과 textarea element에 양방향 데이터 바인딩을 생성할 수 있다
- text와 textarea 태그는 value 속성과 input 이벤트를 사용한다
- 체크박스들과 라디오 버튼들은 checked 속성과 change이벤트를 사용한다
- Select 태그는 value를 prop으로, change를 이벤트로 사용한다
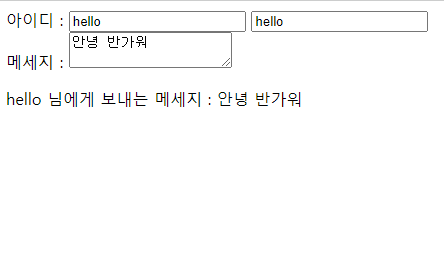
form-text, textarea

 |  |
|---|
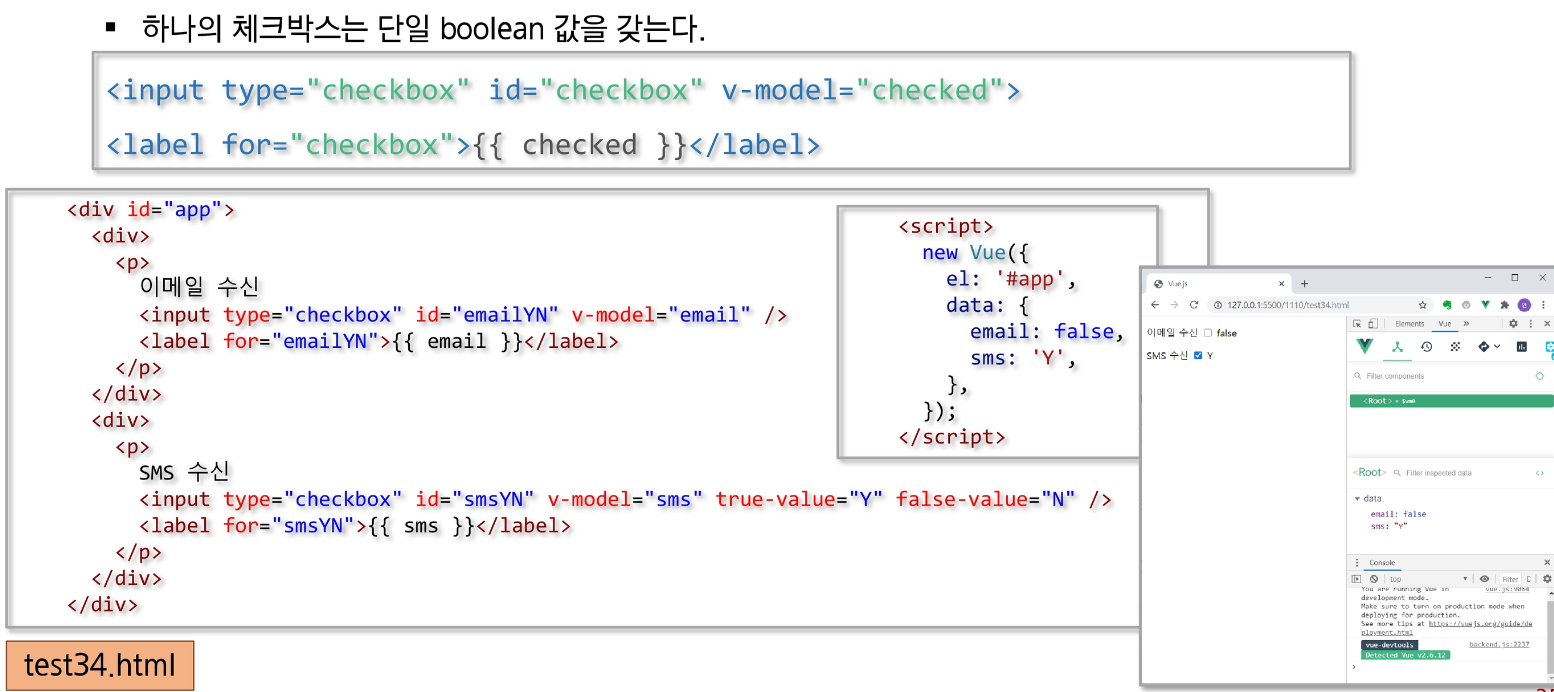
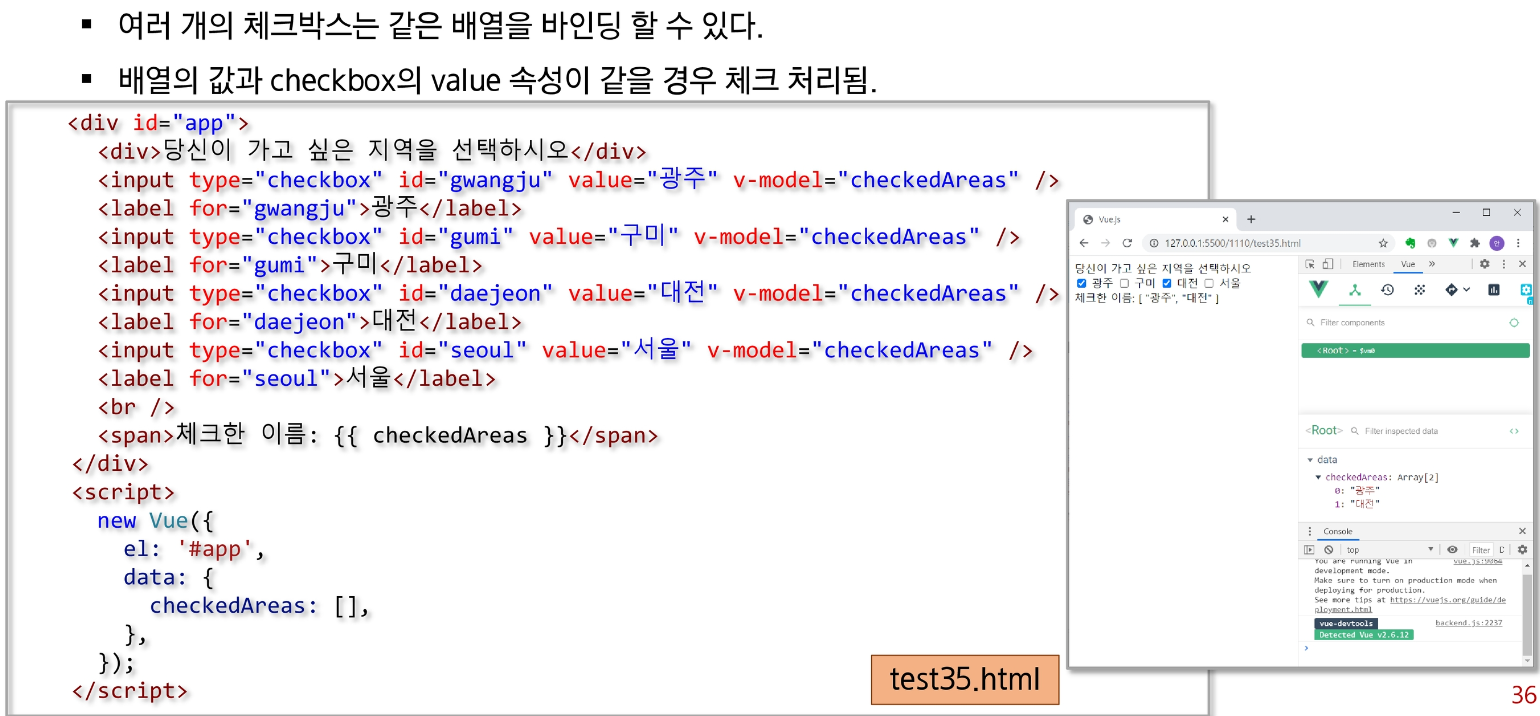
form-checkbox


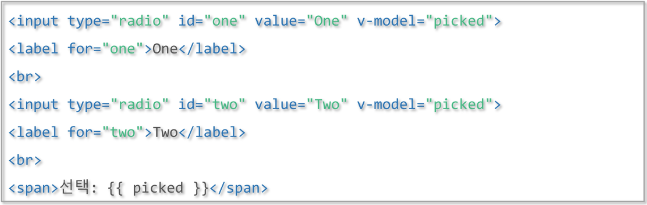
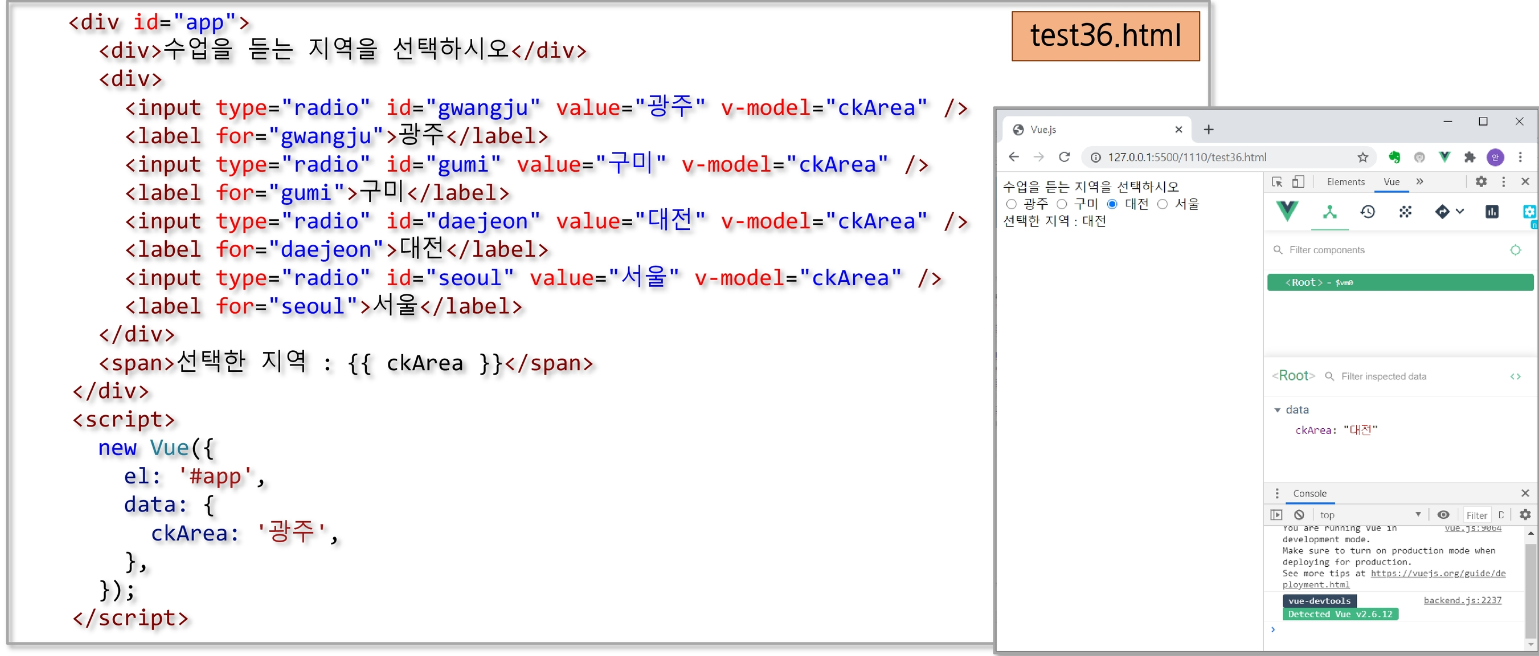
form-radio
- radio의 경우 선택된 항목의 value 속성의 값을 관리


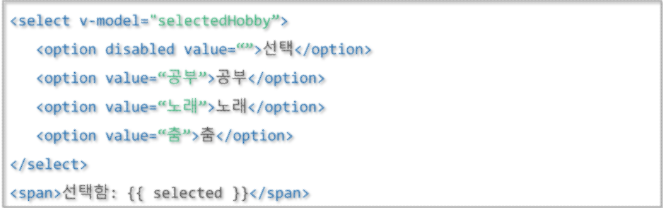
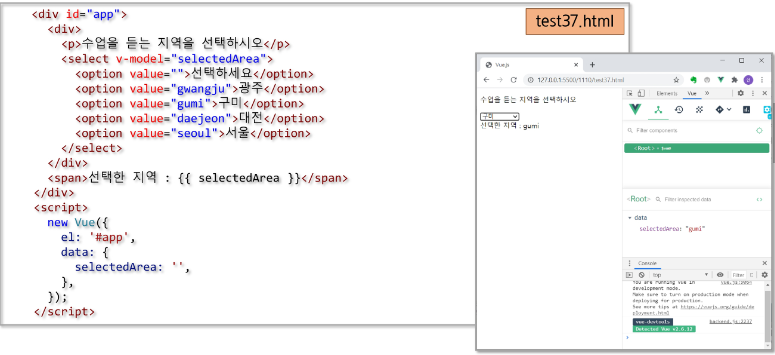
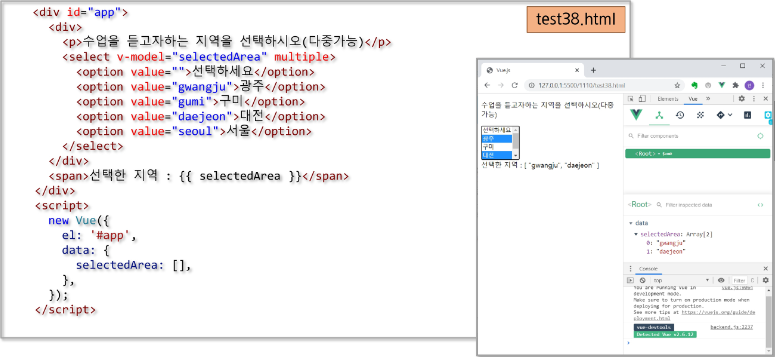
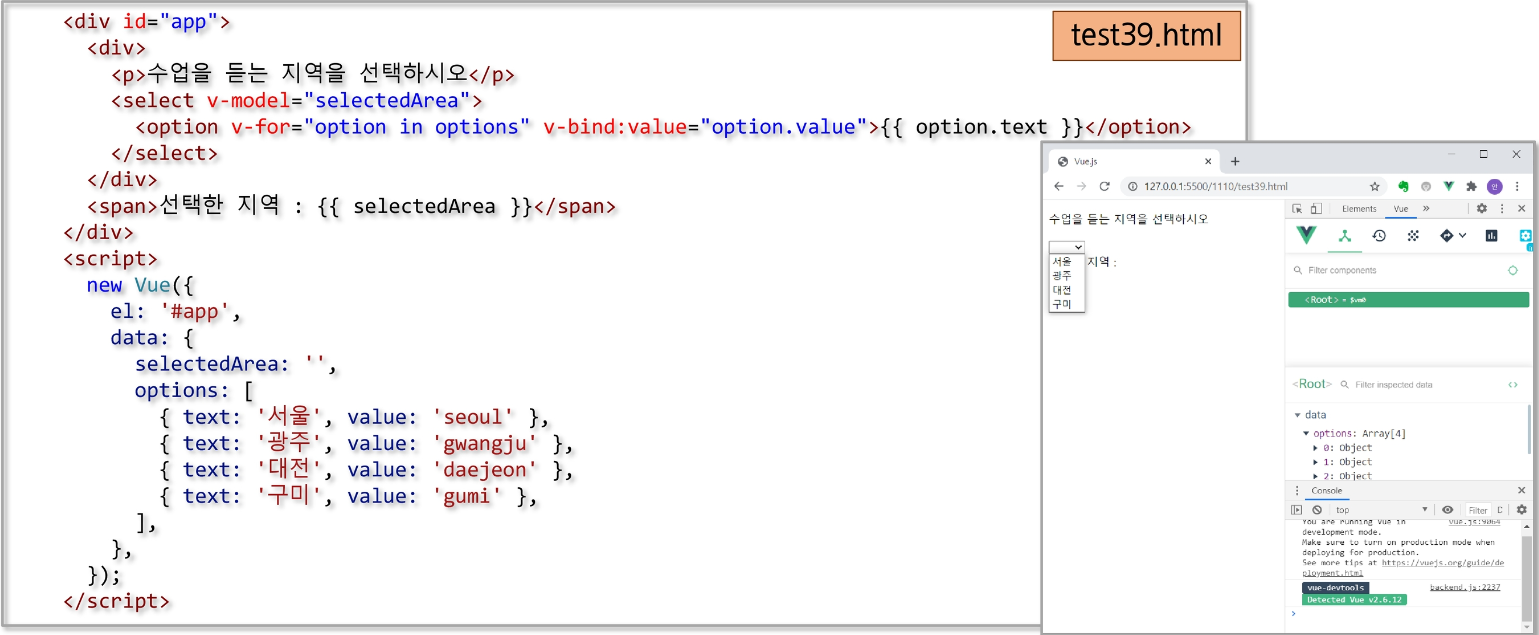
form - select
-
select box일 경우 선택된 항목의 value 속성의 값을 관리
-
v-model 표현식의 초기 값이 어떤 옵션에도 없으면
<select>element는 선택없음 상태로 렌더링 된다



- v-for를 이용한 동적 option 렌더링

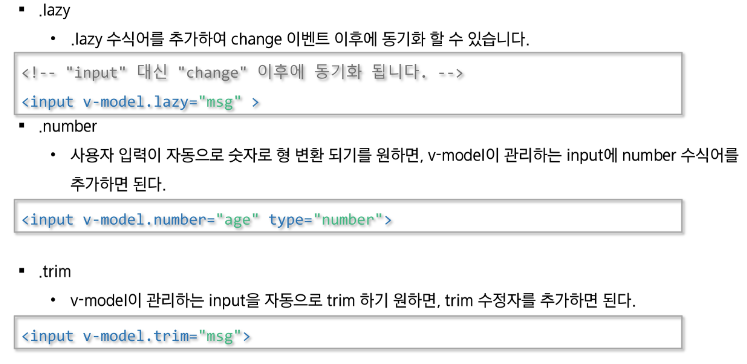
form - 수식어

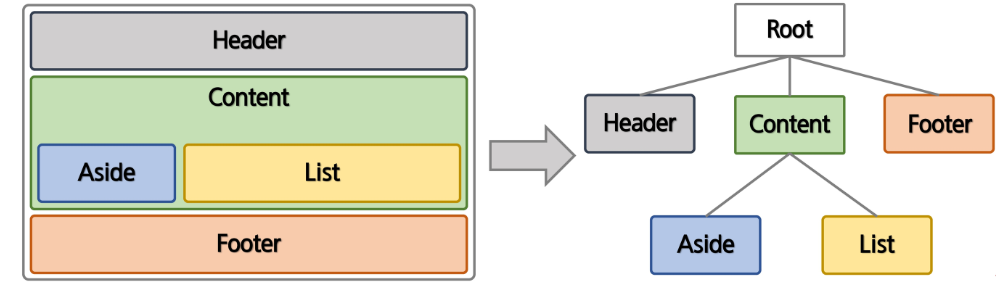
Component
컴포넌트
-
Vue의 가장 강력한 기능 중 하나
-
HTML Element를 확장하여 재사용 가능한 코드를 캡슐화
-
Vue Component는 Vue Instance이기도 하기 때문에 모든 옵션 객체를 사용 가능
-
Life Cycle Hook 사용 가능
-
전역 컴포넌트와 지역 컴포넌트

전역 컴포넌트 등록
-
전역 컴포넌트를 등록하려면 Vue.component(tagName, options)를 사용
-
권장하는 컴포넌트 이름: 케밥 표기법(전부 소문자 -)

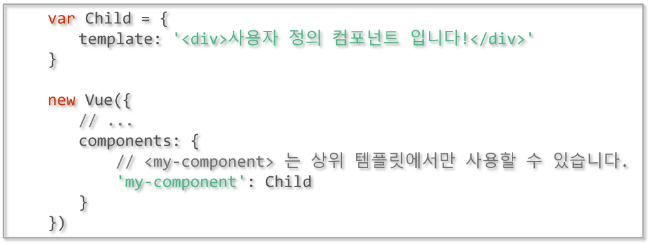
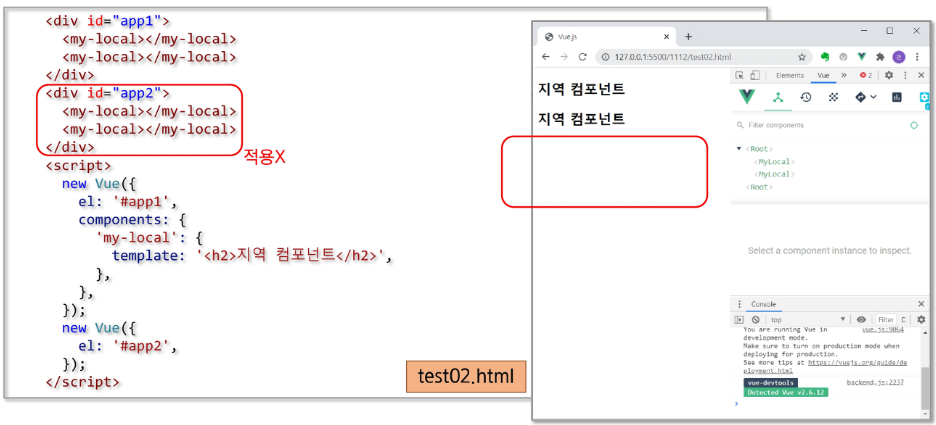
지역 컴포넌트 등록
- 컴포넌트를 Components 인스턴스 옵션으로 등록함으로써 다른 인스턴스/컴포넌트 범위에서만 사용할 수 있는 컴포넌트를 만들 수 있다


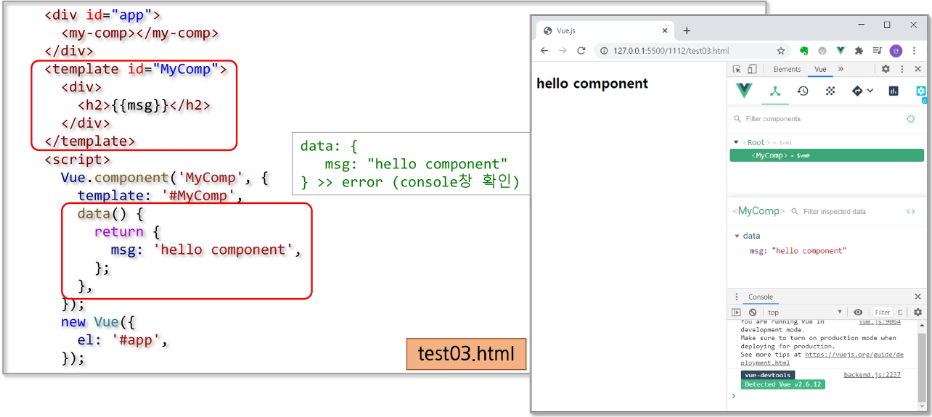
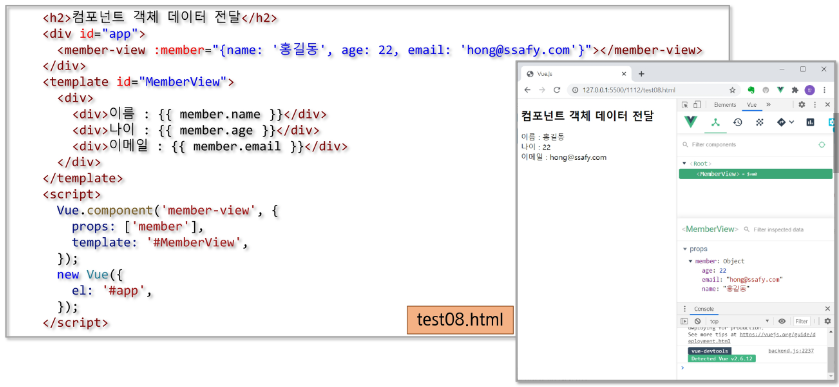
Component Template

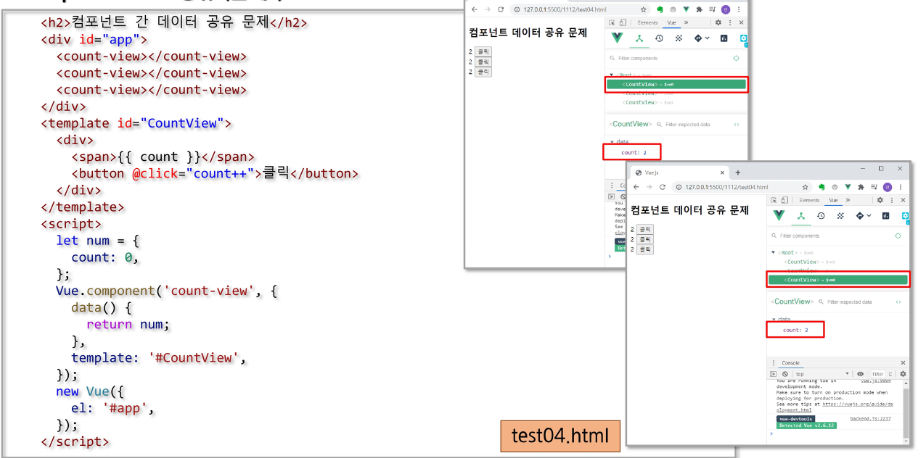
Component data 공유 문제 & 해결


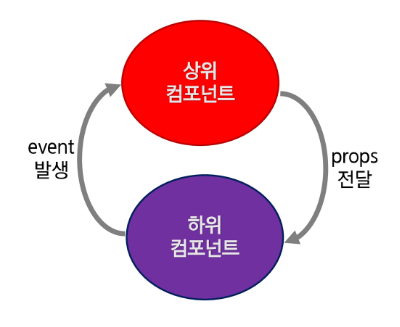
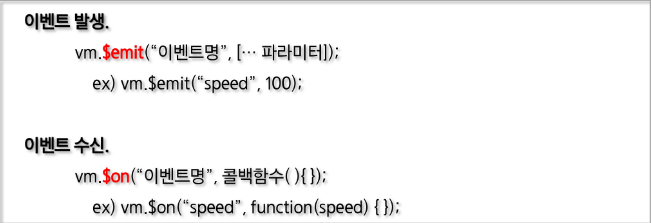
Component간 통신
컴포넌트간 통신
-
상위(부모)-하위(자식) 컴포넌트 간의 data 전달 방법
-
부모에서 자식: props라는 특별한 속성을 전달 (Pass Props)
-
자식에서 부모: event로만 전달 가능 (Emit Event)

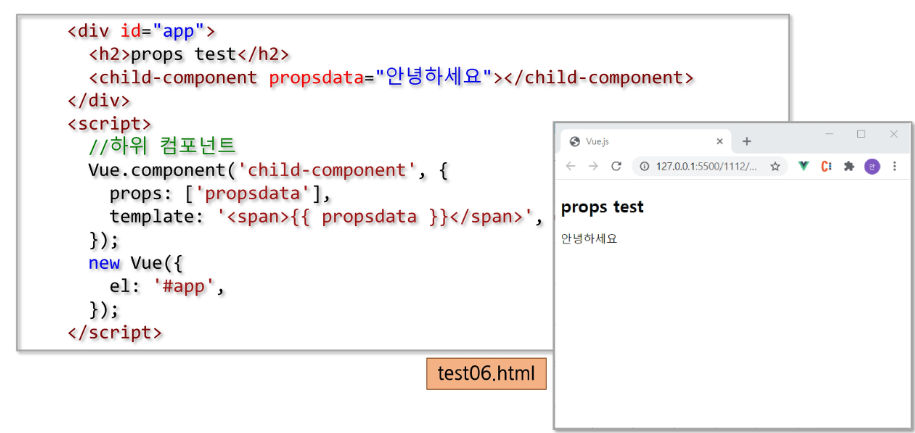
상위에서 하위 컴포넌트로 data 전달
-
하위 컴포넌트는 상위 컴포넌트의 값을 직접 참조 불가능
-
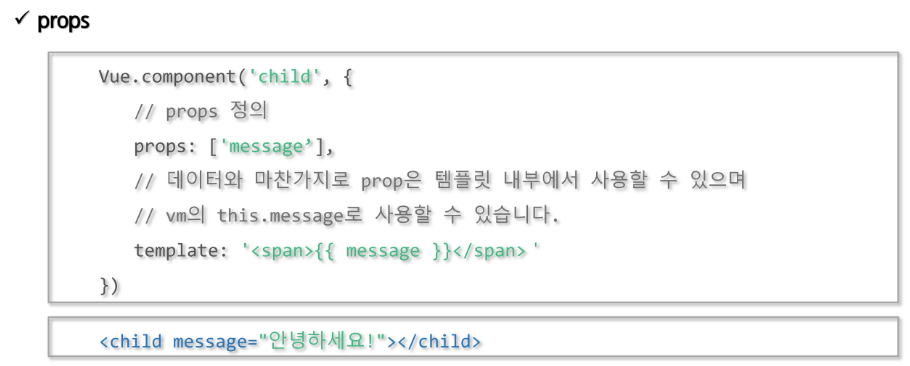
data와 마찬가지로 props 속성의 값을 template에서 사용이 가능

Literal props

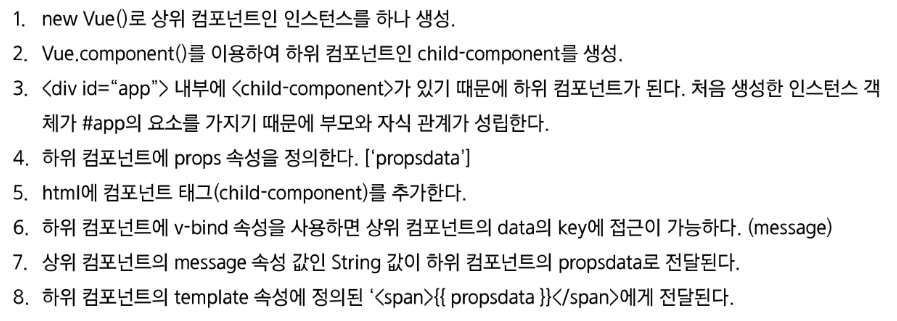
랜더링 과정

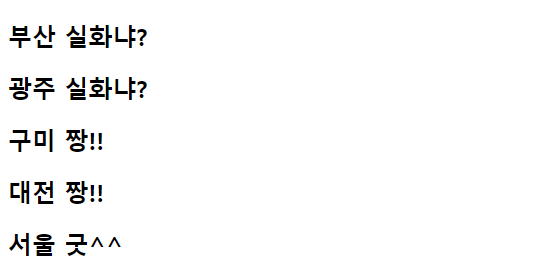
동적 props
-
v-bind를 사용하여 부모의 데이터에 props를 동적으로 바인딩 할 수 있다
-
데이터가 상위에서 업데이트 될 때 마다 하위 데이터로도 전달 된다

- v-bind에 대한 단축 구문을 사용하는 것이 더 간단함

<div id="app">
<child-comp area="부산" v-bind:msg="msg[parseInt(Math.random() * 5)]"></child-comp>
<child-comp area="광주" v-bind:msg="msg[parseInt(Math.random() * 5)]"></child-comp>
<child-comp area="구미" v-bind:msg="msg[parseInt(Math.random() * 5)]"></child-comp>
<child-comp area="대전" v-bind:msg="msg[parseInt(Math.random() * 5)]"></child-comp>
<child-comp area="서울" v-bind:msg="msg[parseInt(Math.random() * 5)]"></child-comp>
</div>
<template id="childcomp">
<div>
<h2> {{area}} {{msg}}</h2>
</div>
</template>
<script>
Vue.component("child-comp", {
props: ["area", "msg"],
template: "#childcomp",
});
new Vue({
el: "#app",
data: {
msg: ["굿^^", "최고!!", "실화냐?", "좋아요*", "짱!!"],
},
});
</script>
<div id="app">
<child-comp v-for="(area, i) in areas" :key="i" :area="area"
v-bind:msg="msg[parseInt(Math.random() * 5)]">
</child-comp>
</div>
<template id="childcomp">
<div>
<h2> {{area}}지역 {{msg}}</h2>
</div>
</template>
<script>
Vue.component("child-comp", {
props: {
area: String,
msg: {
type: String,
require: true,
},
},
template: "#childcomp",
});
new Vue({
el: "#app",
data: {
areas: ["부산", "광주", "구미", "대전", "서울"],
msg: ["굿^^", "최고!!", "실화냐?", "좋아요*", "짱!!"],
},
});
</script>객체의 속성(properties)전달 props
- 오브젝트의 모든 속성을 전달 할 경우, v-bind:prop-name 대신 v-bind 만 작성함으로써 모든 속성을 prop으로 전달할 수 있다


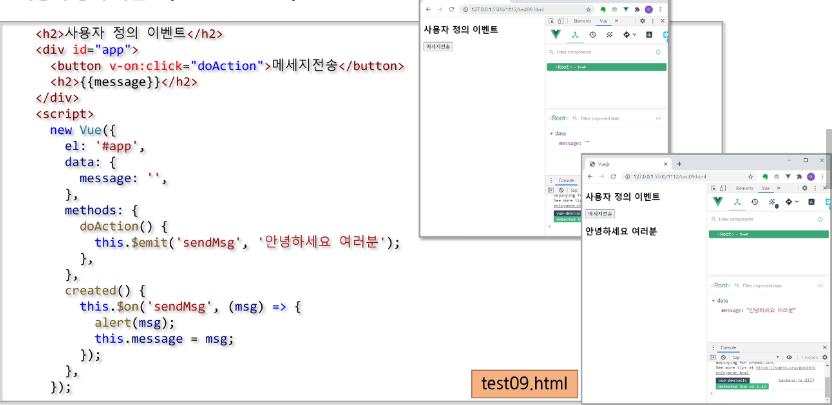
사용자 정의 이벤트
- 이벤트 이름
- 컴포넌트 및 props와는 달리, 이벤트는 자동 대소문자 변환을 제공하지 않는다.
- 대소문자를 혼용하는 대신에 emit할 정확한 이벤트 이름을 작성하는 것을 권장
- v-on 이벤트 리스너는 항상 자동으로 소문자 변환되기 때문에 v-on:myEvent는 자동으로 v-on:myevent로 변환 된다. 이름이 my-event일 경우 myEvent 이벤트를 들을 수 없다
- 이러한 이유로, 이벤트 이름에는 kebab-case를 사용하는 것이 권장됨
- 컴포넌트 및 props와는 달리, 이벤트는 자동 대소문자 변환을 제공하지 않는다.


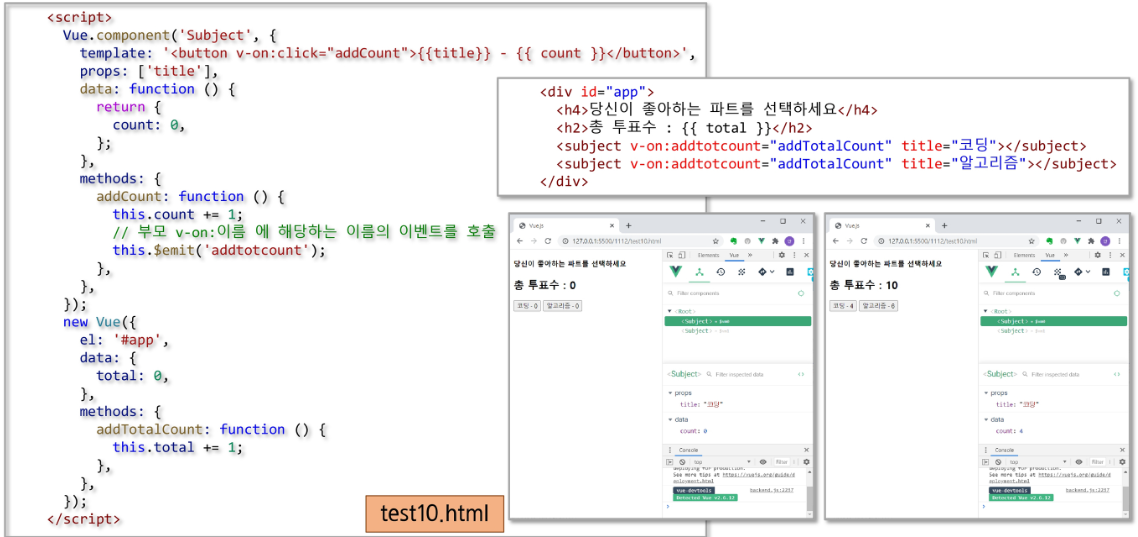
하위에서 상위 컴포넌트로 event 전달
-
하위 컴포넌트에서 상위 컴포넌트가 지정한 이벤트를 발생($emit)
-
상위 컴포넌트는 하위 컴포넌트가 발생한 이벤트를 수신(on)하여 data처리


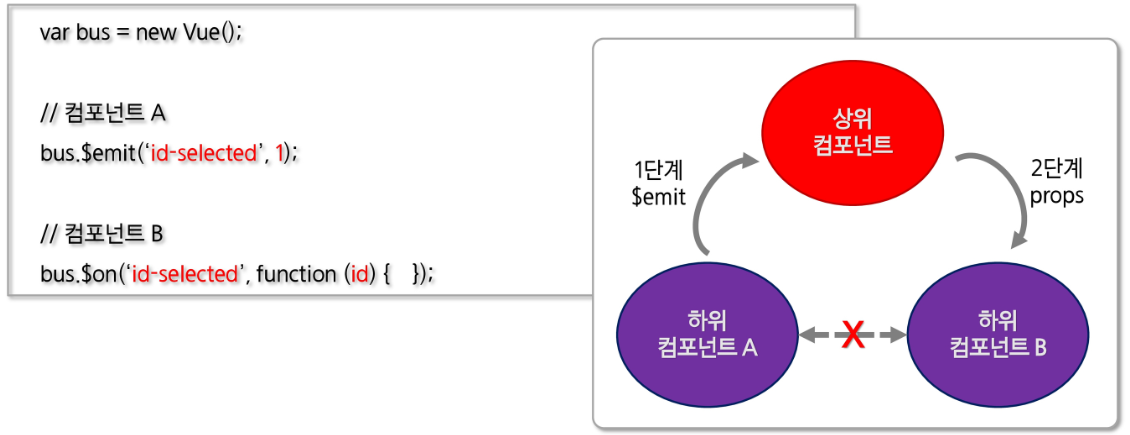
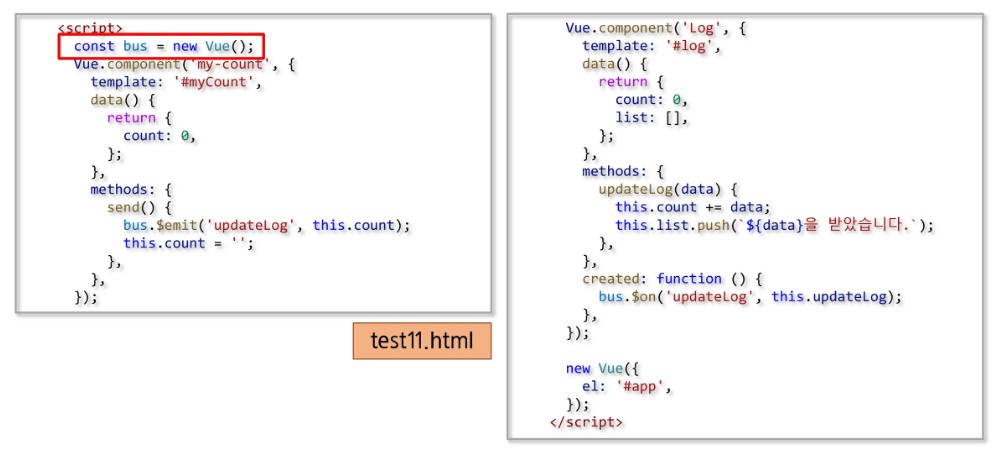
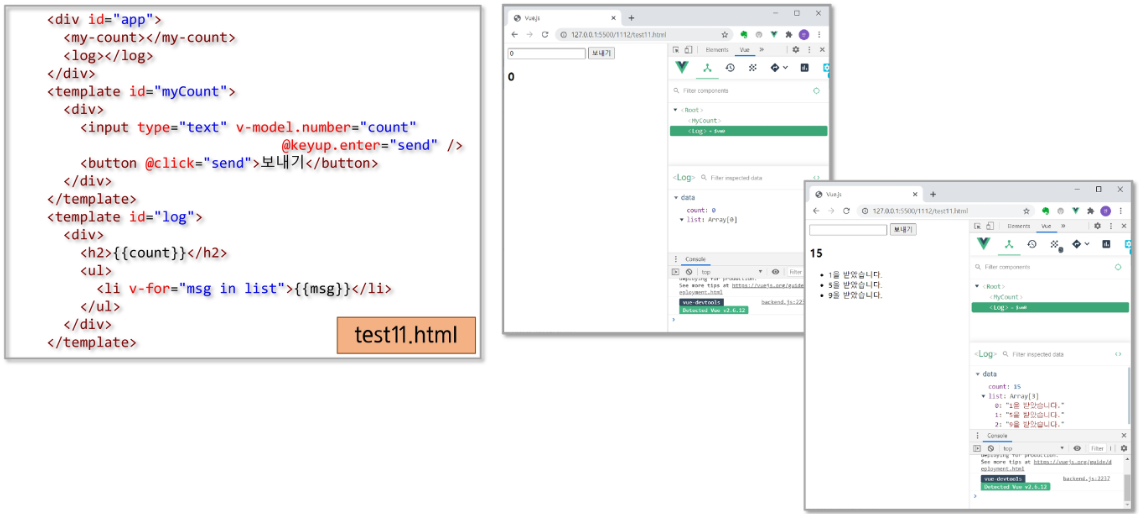
비 상하위간 통신
-
비어 있는 Vue Instance 객체를 Event Bus로 사용
-
복잡해질 경우 상태관리 라이브러리인 Vuex 사용 권장