
CORS
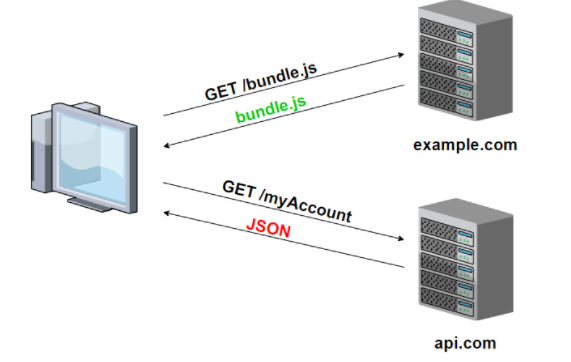
CORS는 Cross Origin Resource Sharing의 약자로 도메인 또는 포트가 다른 서버의 자원을 요청하는 메커니즘을 만한다. 하지만 동일 출처 정책(same-origin policy) 때문에 CORS 같은 상황이 발생하면 외부서버에 요청한 데이터를 브라

[React] ref : DOM에 이름 달기
HTML에서는 DOM 요소에 이름을 달 때는 id를 사용한다. HTML에서 id를 사용하여 DOM에 이름을 다는 것 처럼 리액트 포르젝트 내부에서 DOM에 이름을 다는 방법이 바로 ref 이다.바로 말 하자면 ref는 DOM을 꼭 직접적으로 건드려야 할 때 사용한다.

[React] 이벤트 핸들링
사용자가 웹 브라우저에서 DOM 요소들과 상호 작용하는 것을 이벤트 라고 한다.리엑트의 이벤트 시스템은 웹 브라우저의 HTML이벤트와 인터페이스와 동일하기 때문에 사용법이 비슷하다. 하지만 주의해야 할 몇 가지 사항이 있다.이벤트 이름은 카멜 표기법으로 작성한다.이벤트

[React] 컴포넌트
컴포넌트의 기능은 단순한 템플릿 이상이다. 데이터가 주어졌을 때 이에 맞추어 UI를 만들어 주는 것은 물론이고 컴포넌트가 화면에서 나타날 때, 사라질 때, 변화가 일어날 때 주어진 작업들을 처리할 수 있다.컴포넌트는 함수형 컴포넌트와 클래스형 컴포넌트로 나뉜다.다음 코

[React] JSX
jsx란 자바스크립트의 확장 문법으로 XML과 매우 비슷하게 생겼다. 브라우저에서 실행되기 전에 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.일반 자바스크립트만 사용한 코드와 JSX로 작성한 코드를 비교해 봅시다.JSX를 사용하는

[스프링부트] 리액트와 연동하기
리액트에서 요청을 보내고, 스프링 부트에서 데이터와 함께 리액트로 응답을 보내는 실습을 하려고 합니다. 연동만 간단하게 확인하기위해 DB연동은 하지 않고, 객체를 하나 만들어서 이것을 DB라고 생각하고 진행하도록 하겠습니다. 다음으로 API를 컨트롤하는 코드입니다. '

[스프링부트] Spring vs SpringBoot
스프링 공식 문서에서는 Spring Framework를 아래와 같이 설명한다.Spring Framework는 모든 종류의 배포 플랫폼에서 최신 Java 기반 엔터프라이즈 애플리케이션을 위한 포괄적인 프로그래밍 및 구성 모델을 제공합니다.Spring의 핵심 요소는 애플리
