정확하지 않을 수도 있습니다. 참고만 해주세요...
디자인은 elementUI를 사용
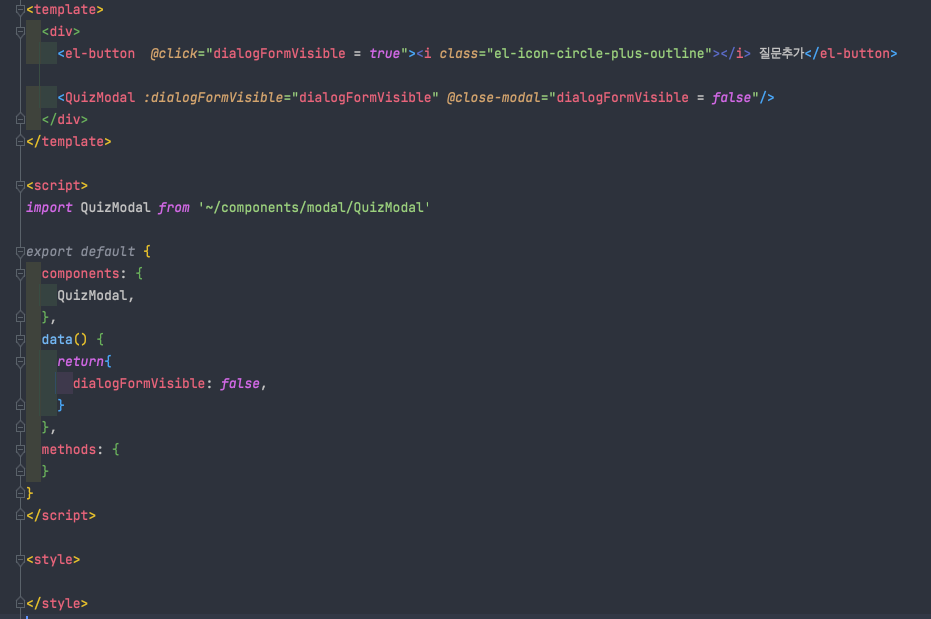
app.js

dialogFormVisible 데이터 값을 false로 설정
return{
dialogFormVisible: false,
}
},모달에 props로 data값 전달
<QuizModal
:dialogFormVisible="dialogFormVisible"
@close-modal="dialogFormVisible = false"
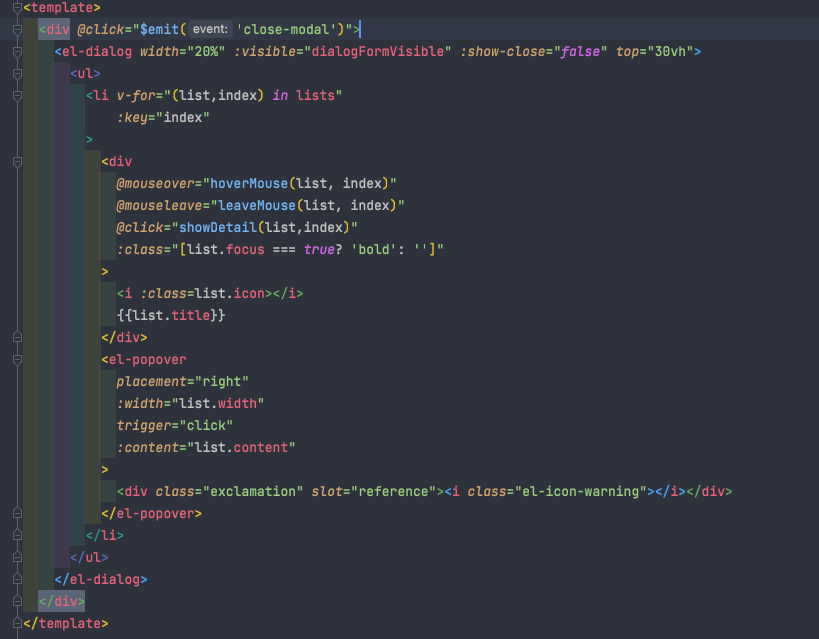
/>QuizModal.vue

app.js에서 버튼 눌러서 보여지고
:visible="dialogFormVisible"
모달 배경에 emit을 이용하여 app.vue로 false값을 다시 보내준다.
@click="$emit('close-modal')"
이걸 못해서 몇시간 삽질함
추가 - 닫기를 최상위 div에 넣어서 그런지 모달을 눌러도 닫아진다.. 그냥 모달 직접 만들까..