
🏃🏃드디어 위코드에서 진행하는 1차 프로젝트가 끝이 났다🏃🏃
아침 10시부터 길게는 새벽 3시 까지 평균 14시간씩 프로젝트만 생각하며 몰두한 시간을 보낸게 이제는 끝이 되어 회고록을 쓰게 됬다.
이 글이 추후 누군가가 프로젝트를 진행하며 힘들어하는 사람들과 그리고 미래의 나 또한 고마운 팀원들이 볼 것이라 생각하며 적었다 이왕 읽을거면 다읽으세요
와디즈 클론 프로젝트
와디즈(wadiz)는 2012년 5월에 설립된 대한민국의 크라우드펀딩 플랫폼 기업이다.
와디즈는 증권형 크라우드펀딩 (투자)과 보상형 크라우드펀딩 (리워드)을 운영하고 있으며, 스타트업과 문화 콘텐츠를 시작으로 식품, 여행 등 펀딩 카테고리를 확장하고 있다. 또한 국내 최고의 크라우드 펀딩 콘텐츠를 제작하고 유통하는 전문가 그룹인 와디즈 스쿨을 운영중이며 일정 금액과 횟수 이상을 투자한 투자자들을 대상으로 W9라는 프리미엄 서비스를 제공하는 프로그램 또한 운영중이다. (위키백과 발췌)
프로젝트 진행 기간
2021-02-15 ~ 2021-02-26
사용했던 기술 스택
-
프론트엔드 3명 >
-
HTML / CSS /JavaScript / React /CRA / React DOM / React Router DOM / Sass / Slick / RESTfulAPI
-
백엔드 4명 >
-
Python / Django / bycyrpt / pyjwt / RESTfulAPI / Aquery Tool / MYSQL / coreheader
-
communication tool >
-
Notion / Slack / Trello / Git / GitHub / Zoom / Google Meet / Figma
구현된 페이지 싸이클
회원가입 > 로그인 > 상품 검색 및 필터링 > 상품 디테일 펀딩하기 > 펀딩 금액 설정 > 결제 > 마이페이지 확인 후 로그아웃
내가 구현한 기능
공용 navbar 및 footer 레이아웃 및 로그인 회원가입 페이지 연결 및 로그아웃 기능
slick 사용하여 슬라이드 배너 구현
상품리스트 페이지 겸 메인페이지인 레이아웃 및 상품 데이터 API 통신
query string 사용 상품 데이터 통신
상품 검색 기능 구현
URL을 통해 카테고리 상품 데이터 통신
메인페이지 내에 기획전 페이지네이션 구현 및 상품 데이터 통신
최상위 이동 top 버튼 구현
무한 스크롤 사용하여 상품 데이터 통신
시연 영상
위갓디즈 클론코딩 시연영상
(피그마 사용부터 로고등.. 금손 갓사랑)
프로젝트 시작 전
프로젝트 시작하기 전은 설 연휴였다 그렇기에 나름의 프로젝트 준비와 생각 그리고 많은 걱정들이 있었다. 그 중의 하나가 "나는 과연 좋은 팀(팀원)을 만날 수 있을까?" 였다
공부 기간중 프로젝트 작업기간은 내 취업과도 연관되어 있는 중요한 시간이기에 그랬었다
하지만 지나고나니 충분히 이해는 되는 생각이지만 "내가 팀에 좋은 팀원이 되면 된다" 라는
생각으로 점차 바뀌게 되는 것 같았고 그런 생각의 변화를 느끼게 해준 팀원들에게 감사🙏
프로젝트 진행 중
프로젝트가 처음이다 보니 초기세팅 부터 프론트와 백엔드간의 커뮤니케이션 그리고 기능의 조율등 익숙치 않은 워크플로우에 당황을 했었지만 인간은 적응의 동물 ! 초반 백엔드분들이 의견 수렴을 충분히 해주어 기능 조율에 대한 시간을 많이 절약할 수 있었던 것 같다.
그리고 백엔드와의 통신이 처음이라 백엔드 분들이 우리 데이터 입맛(?)을 맞추겠다고 고군분투하는 모습이 고맙지만 미안하기도 했다 ㅋㅋ👍 (동갑내기동근)
또한 시간투자의 배분에 있어서도
실력은 꾸준한 삽질과 절대적인 시간 투자가 맞지만 타임타겟이 있는 같이하는 프로젝트에서는
효율적인 시간 분배가 필요하며 오래 앉아 있는다고 많은 기능들이 생겨나는 것은 아니었다.
프로젝트 진행 중 - 마음가짐
스스로 프로젝트 시작 전의 마음과 진행 중의 마음이 많이 달라져 예민해지는거 같았고
개발하면서 혼잣말이 늘어났다 심지어 집에서도 (아 왜 안돼 / 왜 ! / 아 ! / 뭐야 이건 !)
그래서 나의 기분이 태도가 되지 않으려고 노력했다
나에게도 소중한 시간이 다른 사람들에게도 소중한 시간으로 지나고 있을 것이고
매 순간 팀원들에게 감사한 마음을 가졌다.
프로젝트 진행 중 - 배운점
백엔드와 통신의 방법 그리고 컴포넌트 효율적인 구조화 또한 윈도우 객체등을 많이 배웠다
백엔드와 통신 시 충분한 커뮤니케이션을 통해 데이터를 수립해놔야 추후에 키값만 바꿔주며
통신을 하면 쉽게 접근 할 수 있고 Mock 데이터를 통해 많이 실험해보는게 도움이 되었다
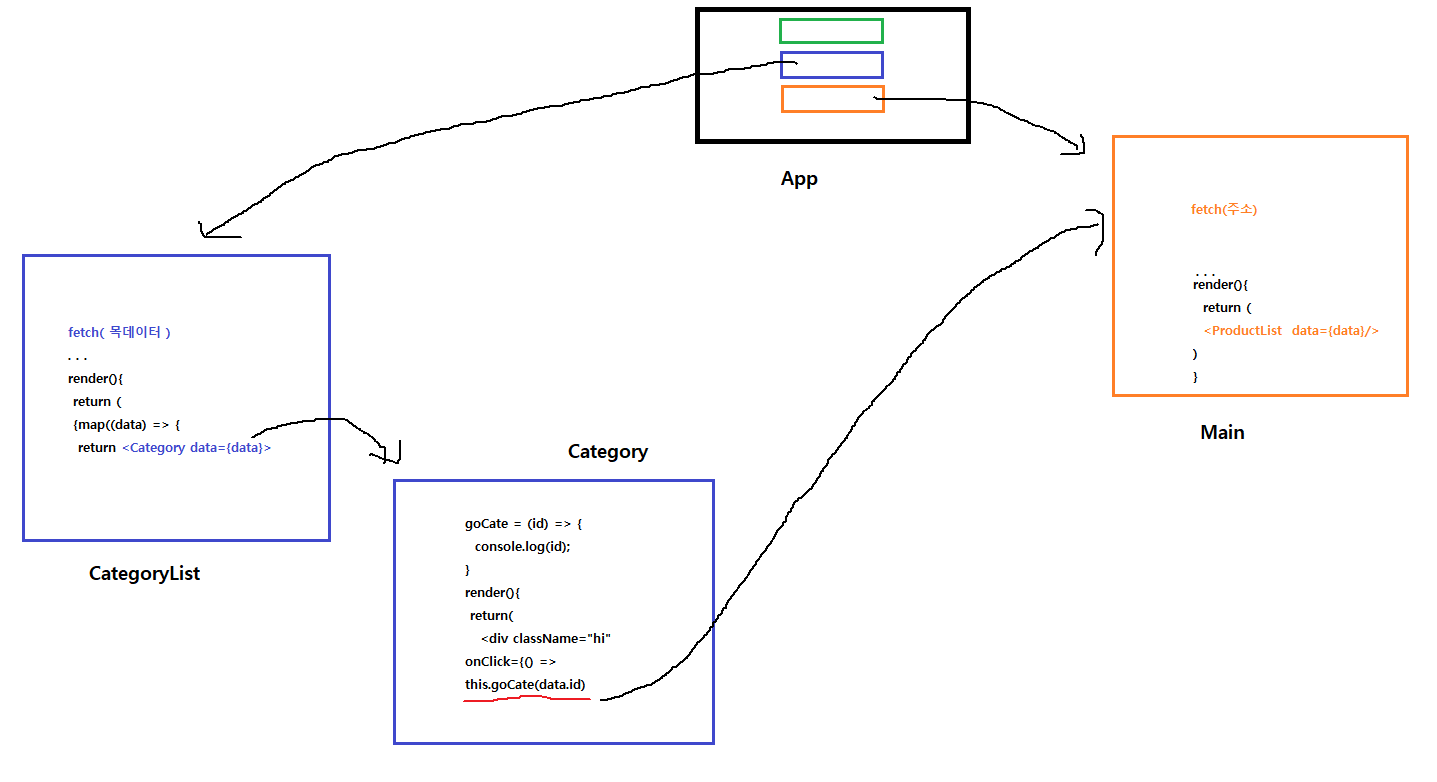
그리고 컴포넌트 효율적인 구조화의 경우 부모 자식 간의 관계에서 데이터 이동에 따른 핸들링을 애초에 구조화가 잘 되었다면 더욱 수월하게 진행을 하지 않았을까 라는 생각이 든다
아래는 새벽 2시경 내 컴포넌트가 무엇이 문제일까 생각을 하며 그림판으로 그린 사진이다.
(내가 이해하기 힘든 코드는 남이 이해하기는 10배가 더 어렵다)

이러한 단점들을 리덕스를 통해 보완할 수 있다고 하니 얼른 사용하고 싶은 마음이다
마지막으로 윈도우 객체의 경우 무한 스크롤을 구현 당시에 구글링에 많은 코드가 있고
가져다가 사용하면 됬었다 하지만 이게 왜???? 그렇게 돌아가는 것인지에 대해 알아보고
공부했고 100프로 이해하지는 못했지만 화면 스크롤에 접근하기 위해서는 어떤 개념이 필요한지 알게되었고 그 후로 최상위로 올라가는 top 버튼 또한 윈도우 객체를 이용해 만들 수 있게 되었다
> 클릭 < 리액트 - infinity scroll(무한 스크롤) ?
프로젝트 진행 중 - 애자일 스크럼 방식
예전 QA시절 테스트 자격증인 ISTQB 공부할때 애자일 방식의 테스트라는 것을 이론적으로 접했지만 실무에서는 제대로 접하질 못하였다 개발시에도 애자일 스크럼 방식으로 접근하는 것이 좋은 것임을 이해는 하고 있었다 하지만 실제로 프로젝트 진행중 대입 시 스스로 많이 지켜지지는 못했 던 것 같다
A부분을 개발하다가 B부분을 개발하고 그러다 다시
A로 돌아가서 C도 개발해야하니 C도 건들고..🤯
그래도 이런 과정들을 여기서 많이 노력해보고 접해보는 것이 추후에는 더욱 내 개발 방법의 접근이 좋아지지 않을까 한다.
프로젝트 마무리
(백로그 하나 없는 트렐로 ! !)
2월26일 금요일 오후 3시 우리의 팀이 첫번째 순서로 발표를 진행했고 끝이 났다 나 포함 팀원 모두가 너무 열심히 해준 덕에 결과는 너무 만족하며 아쉬움은 없다 하지만 내 스스로가 쓴 시간에 대해서는 조금 더 효율적으로 사용했더라면 더 많은 기여를 할 수 있지 않았을까 하는 생각이 회고록을 쓰면서 들고 다가오는 2차 프로젝트엔 같이 일하고 싶은 개발자가 되도록 노력해보자 !
- 발표 전날 커피 마시는 위갓디즈
.jpg)
- 발표 후 자유가 된 위갓디즈

- 국가대표 전지 훈련 출정식 위갓디즈
.jpg)
✨PM 허민지✨
이동근 이사랑 이정민 이지윤 최호진 허민지 허혜성
👍
-회고 끝-
P.S 프로젝트 기간 중 다른 팀이지만 서로가 서로의 문제 해결을 위해 도움이 될 수 있을 만한 방법을 공유하고 같이 생각해주는 17기 동기들에게도 감사합니다







아.. 눈물이 또... 💧💧💧💧💧 정민님 고생 많으셨습니다 ㅜㅜ 저도 이번에 프론트와 통신하면서 정말 많이 배웠어요!! 울 와디즈 베이비의 멋진 메인 페이지를 만들어주신 벙민님 정말 감사합니다 :) 이번 주말에 푸우우욱 쉬시고 화요일에 만나요! 커피 다시 한번 잘 마셨습니다 ~~~🐹🧤💆