✅ 학습 내용 정리
학습 예제 출처: 수코딩
✏️ Learned
1. useReducer
-
전역상태관리는 아님 ❌ => 상태를
효율적으로 관리해주는 훅 -
상태관리하는 데이터가 많아질 때 사용
-
2개의 매개변수
( reducer함수,0(초기값) )받음 -
reducer 함수는 if문 대신switch문을 주로 쓴다! -
action으로 넘기는
dispatch는 매개변수는 무조건 1개인데, 이땐객체 형태로 많이 쓴다 -> 확장성을 위해type : "action" -
reducer함수는
reducer폴더로 빼서 작업함 => 결합도 낮출수록⬇️ 좋음' -
상태관리하는 로직이 한곳에 모여있기때문에 => 유지보수 / 가독성 ⬆️
-
따로 컴퍼넌트를 뺐다면 dispatcher를
props drilling방식으로 넘겨주면 됨 -
dispatch는 원리상 하나의 어플리케이션에서 한번만 생성되므로, 컴포넌트가 재렌더링하더라도한번만 렌더링된다
=> 🫠 useState의 차이점 (useState는 별도로 useCallback으로 최적화 렌더링을 해줘야했다)
useReducer 만드는 순서
: 이런건 정답이 없지만 헷갈려서 정리해두면 좋겠다 싶어서 적어봄
- 📂reducer폴더 =>
export해서 변수 선언하기
const todoReducer = (state:any,action:any)=>{return state}
일단 처음엔 다 any로 해두는게 심신안정에 좋음...
- switch문 만들어주기
case "ㅇㅇㅇ"일때 return에 원래 state때 적었던 함수 내부 내용이랑 같으니 넣기
- reducer완료 =>
작업하던.tsx에 가서useReducer(export로 만들어놨던 reducer,초기값)훅 써주기
https://ccomccomhan.tistory.com/281
2. zustand
: 전역상태관리
- 설치는 이것만 하면 끝난다...so very 간단

-
set함수 = 현재상태(state)를 인자로 받고 -> 새로운 상태 만들기
-
state = 현재상태에서 속성에 접근하기위해선 state.xxx라고 해야한다.
비구조할당 받아서 컴포넌트 작업했었는데,
메모이제이션 하려고 했는데 안된다,,,오잉 🔎
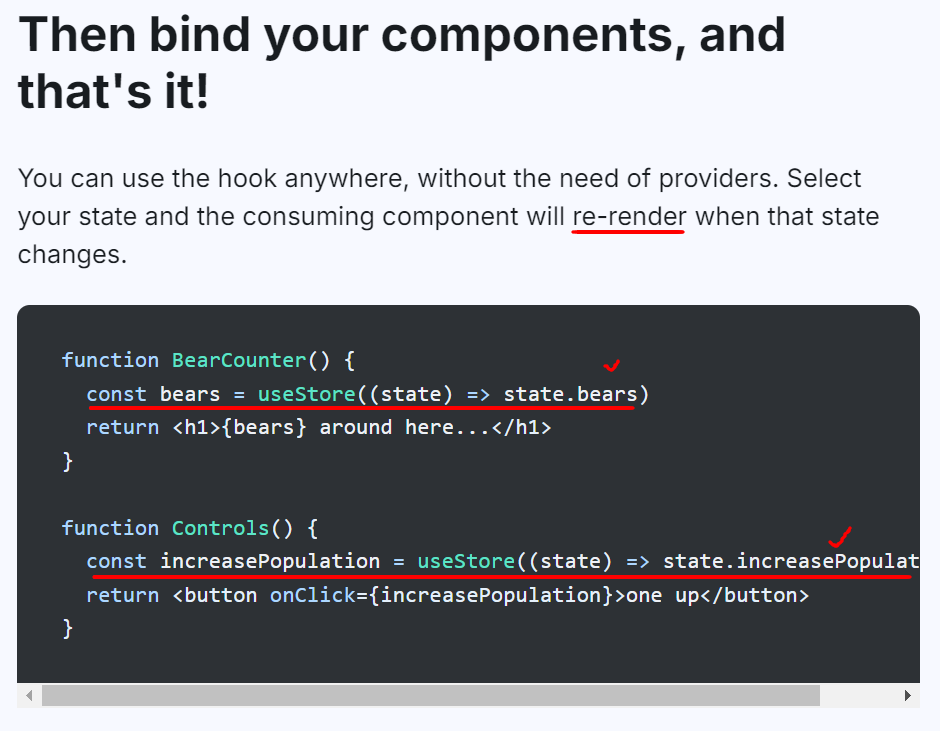
zustand의 최적화 방법(메모이제이션)
Zustand 공식 홈: zustand

: 비구조할당이 아닌 하나씩 꺼내오는 방식으로 작업하면 렌더링 최적화가 가능하다
=> Zustand에서 공식문서에서 지향

└> zustand에서 하나씩 꺼내오는 방식으로 한다고 해서 컴포넌트 메모이제이션(React.memo(컴퍼넌트)💡 하는 방법이 없으면 안됨! 있어야함
2. 데이터 통신
2-1. 싱글페이지(Single Page APPlication , SPA)
장점 :
①
단일 페이지구성
② 페이지 요청 시필요한 데이터만 전달받아서 트래픽 감소⬇️
③ 전체 페이지 렌더링 ❌변경된 부분만 갱신하므로(새로고침 X ) 사용자 경험 향상 ⬆️단점 :
① 웹에 필요한 모든 리소스를
최초에 한번에 다운=>느림
② 서버렌더링 방식이 아닌 자바스크립트 기반 비동기 모델이라검색최적화(search engine optimization, SEO) 이슈 有
💡 SPA 참고 : SPA
2-1.클라이언트 사이드 렌더링(Client Side Rendering, CSR)
(<-React 해당):
특징 :
모든걸 웹브라우저로 불러와야지만, 필요한 정보만 요청하고 변화된 부분만 렌더링하므로 =>
웹브라우저가 화면을 구성한다.
단점
: api통신이 웹페이지가 생성된 다음에 들어가므로 찰나의 깜빡임이 존재함 => csr의 한계,,,🥲
2-1. 서버 사이드 렌더링(Server Side Rendering, SSR)
(<- Next.js 해당):
서버에서 이미 완성되어져있는 걸 응답받는다.장점 :
① 초기로딩 빠름
② html의 body에 content가 담겨있기때문에 SEO(검색최적화 엔진)에 좋다
단점 :
① 모든 요청에 대해 완전 새로 렌더링 한다
② 서버 과부화
💡 CSR/SSR참고 : CSR/SSR
2-2. fetch API
: 웹브라우저에서만 사용가능
: 웹브라우저가 기본으로 제공하는 기능
axios
: 외부 라이브러리에서 사용하는 옵션기능
2-3. 🛜server - 터미널 입력
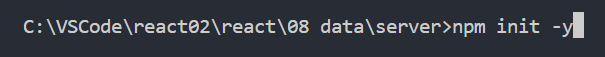
┌> 1️⃣ Node에서 기본적인 package.json 파일을 생성

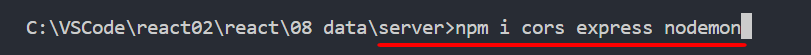
┌> 2️⃣ Node.js 프로젝에 cors,express,nodemon 패키지를 설치
cors
- CORS(Cross-Origin Resource Sharing)를 처리하는 미들웨어
- 다른 도메인에서 오는 요청을 허용 or 제한
express
- Node.js에서 서버를 구축 => 웹 프레임워크
- 라우팅, 미들웨어 관리, 요청/응답 처리
nodemon
- Node.js 애플리케이션을 자동으로 재시작해주는 도구

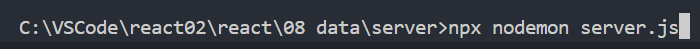
┌> 3️⃣ Node서버 시작

2-4.📥 데이터 통신의 4가지 방법과 순서 이해하기
- 데이터 불러오는 방법 fetch
- 로딩상태 핸들링
- 에러핸들링
- API 요청이 끝나기 전에 사용자가 이탈할 때
🫠 [강의실습] - Let's make it together!
웹브라우저에서 데이터 통신하는 법 2가지 🛜
- fetch api
: 웹브라우저가 제공- axios 라이브러리
: 라이브러리가 제공 (범용성 & 기능up)
tmdb API 🍿를 불러와서 데이터를 받아보자!
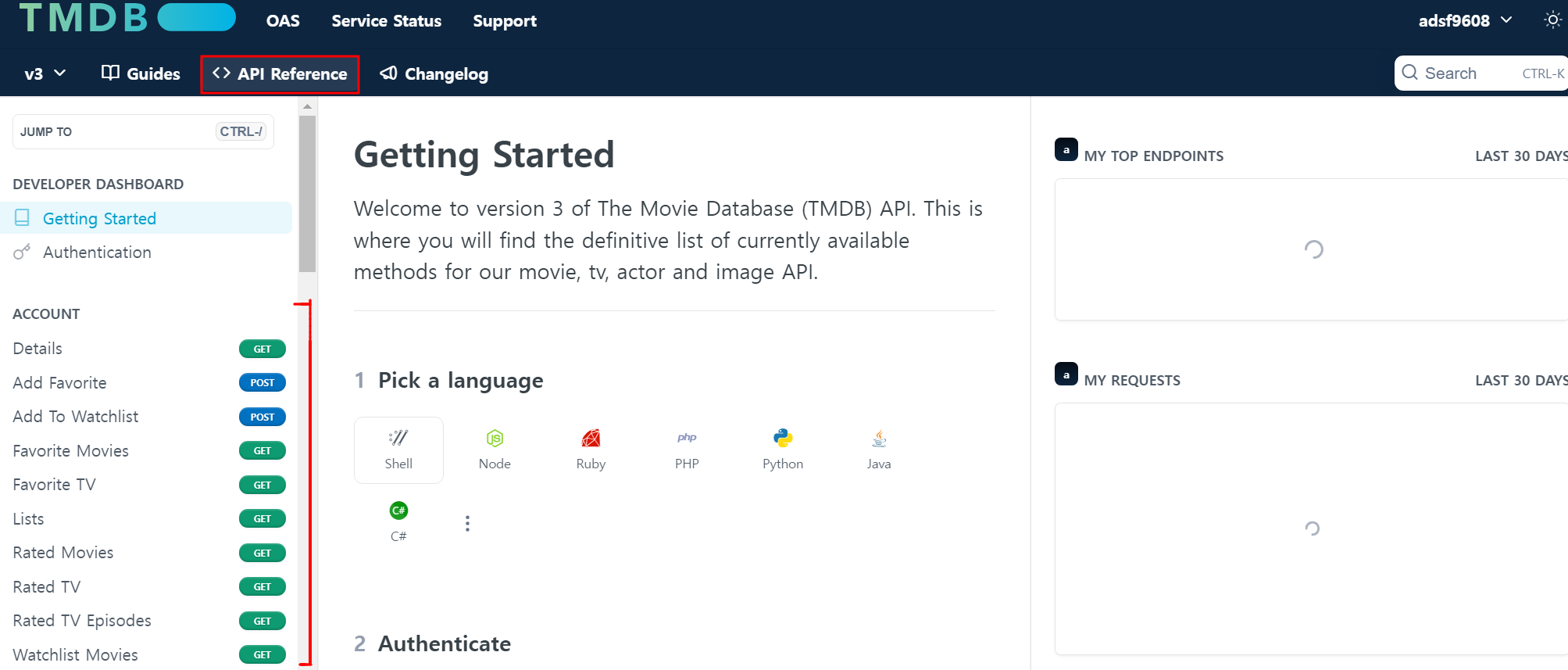
홈페이지 하단 아래 API 클릭

API Reference 메뉴바 클릭

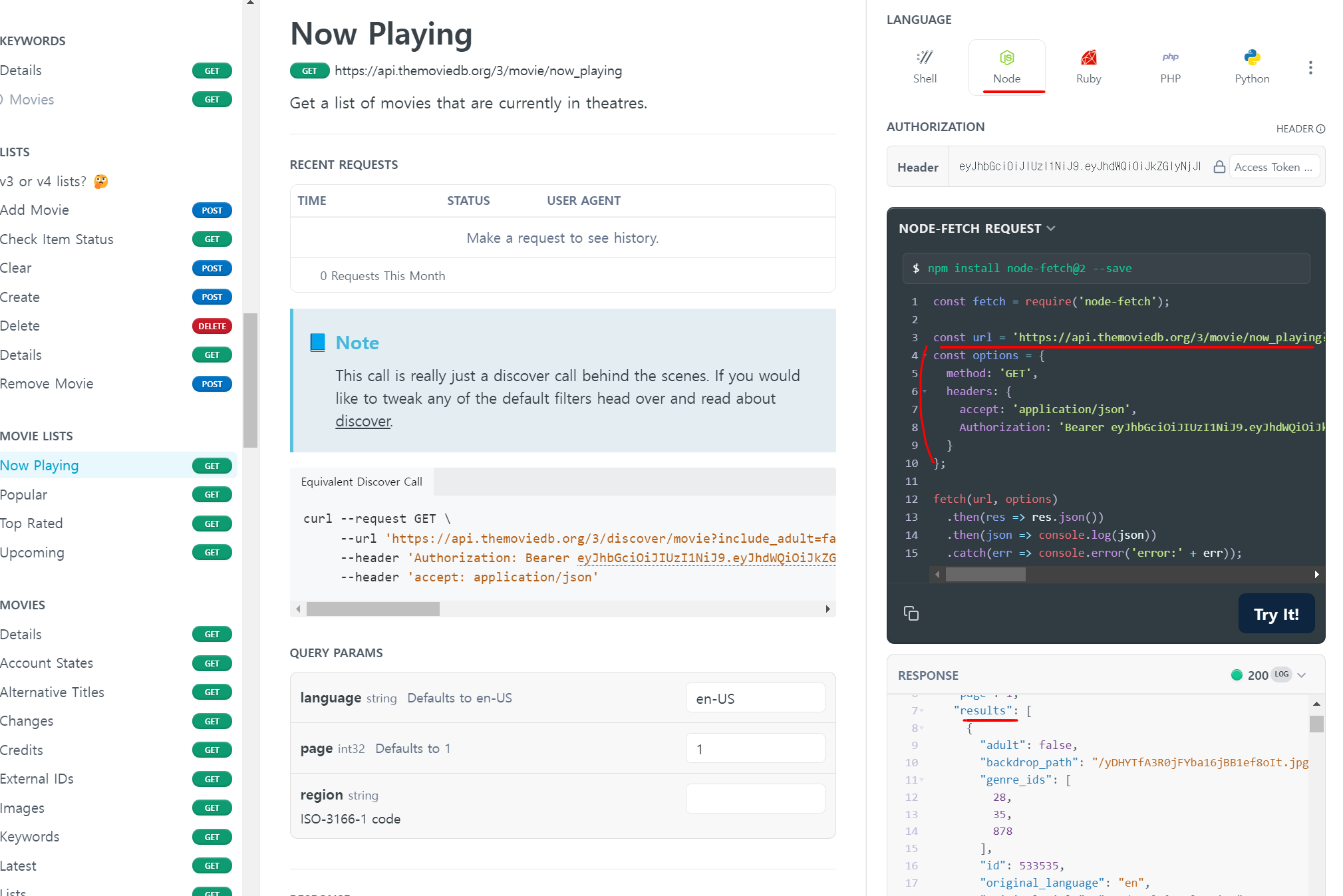
Url확인 후 JSON형식으로 어떻게 받아오는지 체크

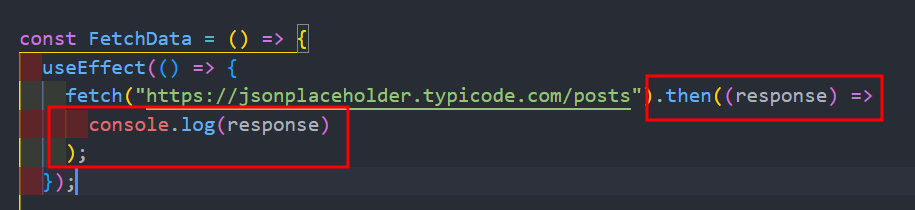
예를 들어 jsonplaceholder에서 예시url을 들고와서 fetch api로 데이터 통신을 해보자!

fetch라는 api를 만나게 되면 기다리지 않고 다음 코드를 시작하게 됨
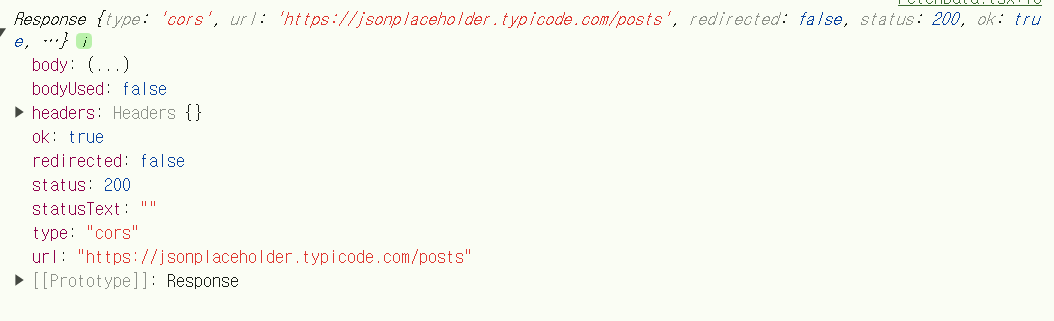
그 간극이 짧으니까 fullfilled 상태가 되지 못하고 pending으로 보였는데, 비동기방식이니까 그사이에 fulfilled가 된 거다!

promise를 반환하려면 then을 써줘야함
then이라는 콜백함수로 response 응답결과를 받아준다. 이땐, 변수로 정의안해도 됨!


fetch는 기본적으로 then을 2번 사용해야함
then을 한번 더 써줘야하는 이유?
response.json()은 promise객체를 반환하니까 then 쓸 수 있음

——————————————————————————
본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : React 2기 과정(B-log) 리뷰로 작성 되었습니다.