문(Statement)과 표현식(Expression)
문과 표현식을 대충 같은 의미라고 넘겨버리는 개발자가 많다.그러나 자바스크립트에서 두 용어는 아주 중요한 차이가 있으므로 명확하게 구분해야 한다.실행 가능한 최소의 독립적인 코드 조각statement는 흔히 한 개 이상의 expression이나 프로그래밍 키워드를 포함
리액트 네이티브 react-native start 에러
난 분명히react-native init testyarn android를 순서대로 했지만 iOS는 잘된 반면 안드로이드는 아래와 같은 에러가 발생했다.다행히 구글링을 통해 미리 해결한 사람이 있었다.이유는 jdk버전이 14로 올라가면서 gradle version이 14

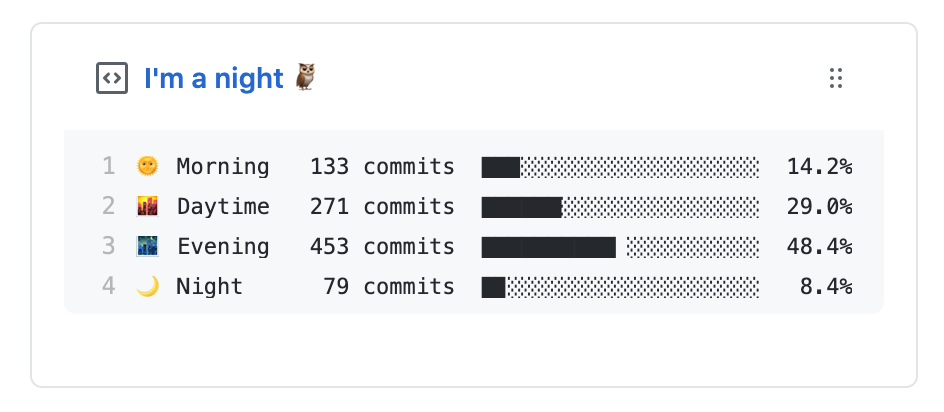
Github 프로필에 나의 Daliy 코딩 시간을 적용해보자!
FERNANDO 기술 블로그 를 보고 따라했지만 적용이 안돼서 이를 해결하는 방법을 약간 추가하여 글을 작성해 봅니다.위의 사진처럼 내가 어느 시간대에 커밋을 했는지 한 눈에 볼수 있는 방법이 있습니다. 이를 적용하는데 어려움을 겪을 분들을 위하여 적용하는 방법을 소개

Vue.js(ts) + webpack으로 Hello, world! 찍기
지금까지는 리액트를 사용하면서 웹사이트를 개발을 했다. 그런데 이번에는 새로운걸 도전해보고 싶어서 vue.js를 ts오 webpack으로 사용해보고 그 과정을 기록해보겠다. 처음 도전하는데 어려움이 있는 경우 이 글을 읽으면 Hello, world를 찍을수 있으니 잘

mongoose 2단 SubDocument 사용법(with koa)
몽구스로 블로그의 대댓글 스키마를 구현하다가 난관에 빠져 몇시간 삽질을하고 2단subdocument를 사용하는법을 찾아냈다. 내가 '이렇게 하면 되려나?' 하고 찾은 방법이기때문에 이게 정답이라고 말할순 없다. 그냥 단순 참고용으로 확인 바라고 다르게 사용하는 방법이

koa-body를 이용한 파일(이미지, 동영상) 처리(Using with koa-router)
들어가기 전 nodejs koa에서 이미지와 동영상 등 파일들을 처리하기위헤 있는 폼데이터(form-data)를 처리하는 방법에 대해 알아보고 정리하였다. koa-body란? 먼저 나는 koa-body라는 라이브러리(모듈?)을 사용했다. 사실 이것을 사용하기 전에 m

Yarn CLI option 알아보기
라이브러리나 프레임워크를 사용하다보면 모듈을 자주 깔게 된다. 예를 들어 리액트를 사용할때면 yarn create react-app <project_name>이런 식으로 사용하곤 한다. 그런데 가끔 보면 cli 명령문 뒤에 -D와같이 다양한 옵션이 붙는 경우가 있

리액트 웹팩으로 개발 환경 구축하기(without CRA)
지인의 블로그를 보다가 충격적인 사실을 발견했다."내가 회사에 가서도 CRA를 통해 개발할까? " 🤔에 대한 답변이 X(아니?) 라는 사실이였다. 몇개월 뿐이지만 리액트를 공부한 시점부터 현재까지 리액트로 개발한 프로젝트를 모두 CRA를 통해 진행하였다. 그래서 난

Semantic UI(시맨틱 UI) 맛보기 😋
최근에 개발 공부를하다가 시맨틱 UI라는 프레임워크에 대해 알게 되었다. 가장 유명한 부트스트랩보다 이것에 흥미를 갖게 된것은 나는 색다른걸 좋아하기 때문이다. 그럼 시맨틱 UI를 공부하고 느낀점 그리고 간단한 사용법에 대해 적어보도록 하겠다.