HTML의 다양한 태그에대해
HTML태그는 정말 다양하게 있는데
위의 그림은 그중 일부분만을 가져온 것이다 하지만 이 모든 태그를 외울 필요는 없다 HTML태그가 많기는 하여도 이 태그를 모두 사용하지는 않고 자주 사용하던 것만 사용하는 일이 많아 자주 사용하는 태그들 위주로만 기억해두면 편하게 코딩을 할 수 있을것이다
BLOCK 태그 AND INLINE 태그
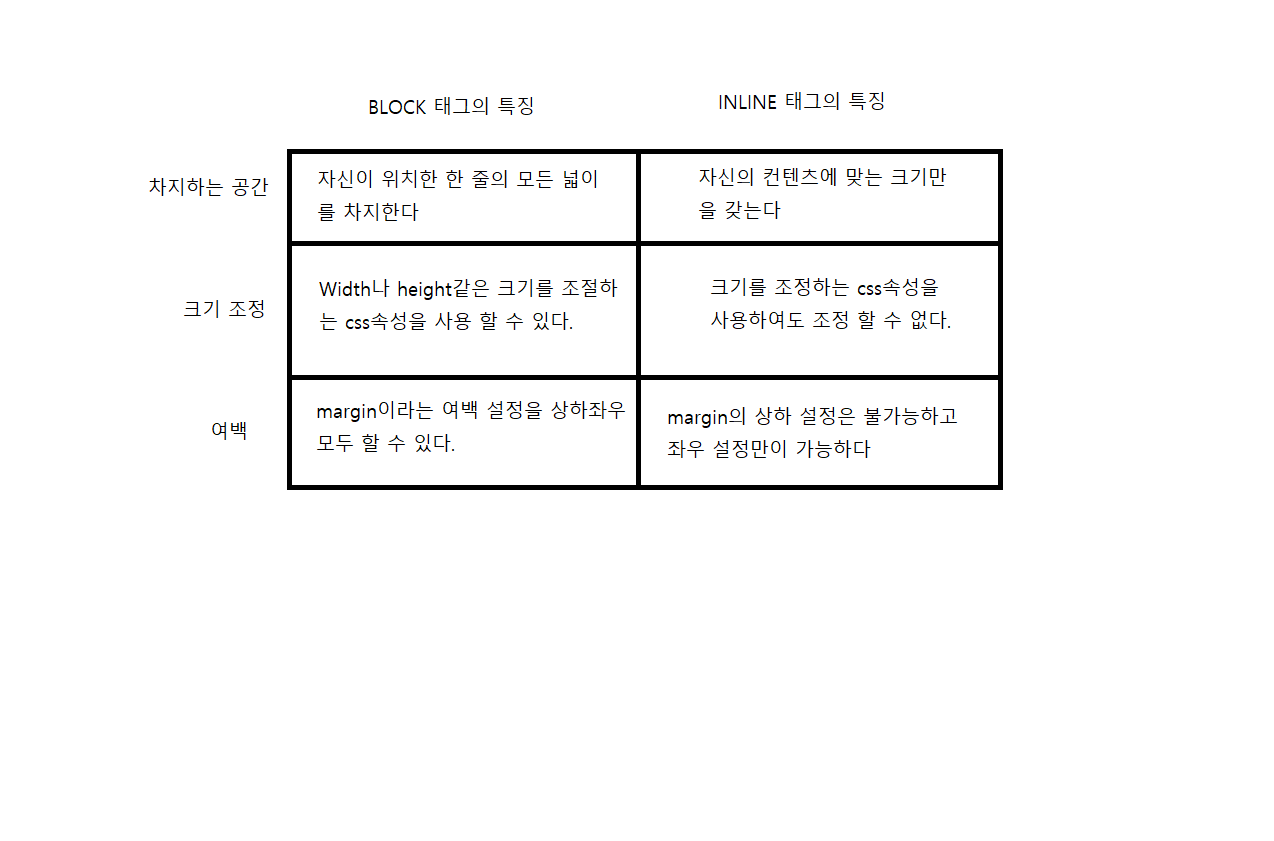
HTML 태그는 BLOCK태그와 INLINE태그라는 것이 있다. 이 둘의 차이점은 이해하기 쉽도록 아래의 표로 정리하겠다.

이처럼 각각의 특징이 있으며 추가적이로 더 있으니 궁금하다면 한번씩 자세히 찾아보는 것도 좋을 것 같다.
시맨틱 태그와 시맨틱 마크업의 중요성
우선 시맨틱 태그란 HTML의 태그들이 브라우저가 읽을때 특정 태그들은 브라우저가 의미를 가진 태그들로서 인식하는데 대표적인 태그들만을 우선 보자면

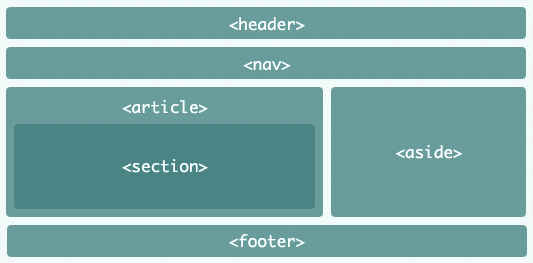
다음 그림에서 보이는 태그들이 가장 대표적인 태그들이다. 위에서 차례대로 그 의미를 살펴보고 시맨틱 마크업의 중요성에대해 알아보자
각 태그의 의미
-
header: header 태그는 문서의 가장 윗 부분에 해당하는 태그로서 포함 요소(태그), 정보등이 있다.
h1 ~ h6:제목태그 들이다.(이 태그들 또한 시맨틱 태그로 의미를 가짐)
제작자: 이 페이지의 제작자에 대한 정보
로고,아이콘: 해당 웹 사이트의 로고,아이콘등을 포함한다 -
nav: (navigation): nav태그는 웹 사이트의 웹 페이지의 메뉴를 만들때 사용한다.
주로 a(링크 태그)등과 같이 다른 웹 사이트로 연결되는 정보들을 가지고 있다. -
article: article 태그는 개별 콘텐츠를 나타는 태그로서 웹사이트의 내용, 사용자가 등록한 코멘트, 독립적인 웹 콘텐츠 항목 등 이 태그를 적용한 부분을 떼어내 다른곳에 사용하더라도 온전한 하나의 콘텐츠가 될 수 있다면 article태그를 사용하면 된다.
(개인적으로 section태그와 사용하다 보면 무엇을 사용해야 할지 헷가릴때가 많다) -
section: section 태그는 제목 별로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소이다 이 태그는 쉽게 생각해서 여러가지의 콘텐츠를 하나로 묶어주는 태그라고 생각하면 편할 것 같다
-
aside: aside 좌우측의 사이드 영역에 사용하는 태그이다. 이 태그는 이름에서 부터 유추 할 수 있듯이 사이트의 양 옆에 오는 광고,혹은 독립된 다른 콘텐츠를 표시할때 사용한다.
-
footer: footer: 사이트의 바닥부분, 주로 연락처나 제작자 정보등을 기술하는 부분으로 사이트를 들어갈때 가장 아랫부분에 copyRight ~~~라고 적힌 부분이 여기에 해당한다고 생각하면 된다.
시맨틱 태그의 중요성
웹 에서의 시맨틱 태그의 중요성과 개발을 할때 시맨틱 태그의 중요성에 대해 알아보자
웹 측면에서의 중요성
-
검색엔진 최적화(SEO)효과: 검색엔진이 우리가 작성한 HTML을 확인하고 내부에 담긴 정보를 토대로 검색결과를 보여주는데 이때 시맨틱태그를 알맞게 사용하면 더 정확한 구조로 분석하는데 도움을 줄 수 있다
-
웹 접근성이 좋아진다: 시맨틱 태그를 알맞게 사용하면 장애를 가지신분들이 시각리더기와 같은 보조과학기술을 사용하기 좀더 쉬워지고 웹 이용이 편해지게 할 수 있는 효과를 가지고 있다.
개발 측면에서의 중요성
- 개발을 할때 모든 영역을 DIV와 같은 태그로 나누어 작업하는 것 보다 header , section과 같은 태그를 사용하여 개발을 진행한다면 훨씬 영역을 파악하기 편하고 가독성이 좋아진다.

