
vite TypeScript 환경에서 jest 적용
우선 적용방법에 들어가기전 jest 공식문서에선 vite와의 지원이 완벽하지 않다고 올린적이 있다는 사실을 알고 가도록 하자

그럼 바로 vite 와 babel을 이용하여 jest를 적용하는 방법 포스팅하겠다.
우선 필요한 의존성 설치부터
yarn add -D jest @types/jest ts-jest @testing-library/jest-dom @testing-library/react jest-environment-jsdom @babel/preset-env babel-jest위에 의존성 보면 이렇게 많아? 하는 생각이 들것이다. 필자도 처음에 그렇게 생각했는데 필요한게 맞으니 일단 add 하자 ( npm은 install )
그래도 자신이 무엇을 다운한건지 아는게 좋으니 간단하게 적어보자면
- jest : 우리가 사용할 테스팅 프레임워크이다.
- @types/jest : 타입스크립트를 사용하다 보면 @types를 많이 보았을 것이다. 해당 라이브러리의 타입을 지정한 것이다 ( 여기 같은 경우는 jest의 타입 )
- ts-jest : 타입스크립트 내에서 jest를 실행하는데 필요한 도구이다. 나중에 jest-config.cjs 파일을 설정할때 사용한다.
- @testing-library/jest-dom : DOM 요소에 대한 매처(matcher)를 지원한다. 매처는
expect(dom).{뭐라뭐라 쓰임} 이 부분에 해당한다. 종류가 너무 많으니 궁금하면 찾아보자 - @testing-library/react: RTL(React-testing-library): React Testing Library의 핵심 패키지로, React 컴포넌트 테스트를 위한 함수와 도구를 제공한다(render , screen 등).
- jest-environment-jsdom : 원래는 Jest에서 기본적으로 제공되었다가 Jest 28버전 부터는 별도 설치가 필요해진 패키지이다. 그래서 귀찮다
- @babel/preset-env: 구문 변환에 대한 별도의 설정없이 최신 자바스크립트를 구형 브라우저에도 사용 할 수 있도록 해준다.( 필자도 정확히는 모름 )
- babel-jest: babel 설정을 jest에 로드 해주는 역할을 한다.
적용 시작
필자는 기존의 진행하던 간단한 vite + typescript를 적용한 프로젝트에 jest를 적용하는걸 목표로 진행하도록 하겠다.
의존성 설치
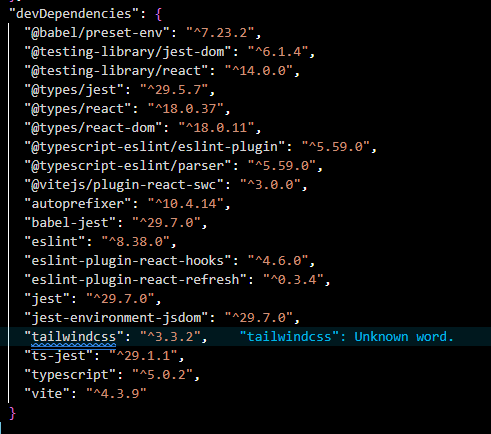
우선 위에서 적어두었던 의존성을 모두 설치한다 아래는 모두 설치가 완료된 package.json 화면이다

script 설정
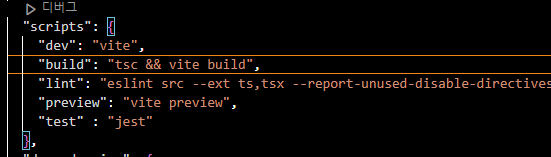
이후에는 packaage.json에 script 설정을 한다. package.json의 scripts 항목에 아래와 같은 명령어를 추가한다
test : 'jest'
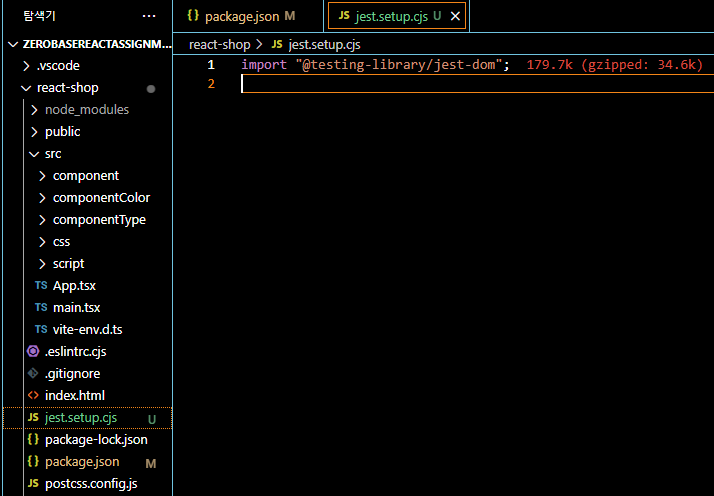
jest.setup.cjs 파일 추가
루트 경로에 jest.setup.cjs 라는 파일을 하나 추가하고
import '@testing-library/jest-dom';위와 같이 내용을 추가한다.

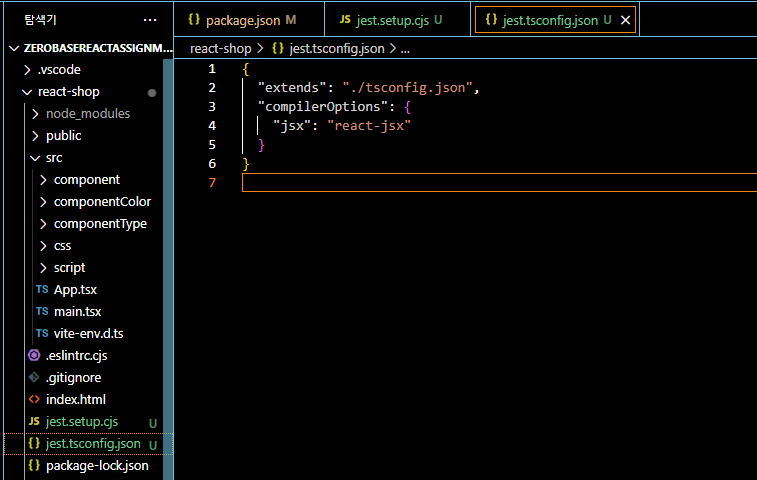
tsconfig.jest.json 파일 추가
jest.setup.cjs와 마찬가지로 루트 경로에 jest.tsconfig.json를 추가한다. 그리고 아래와 같이 추가하는데 만일 tsconfig.json의 경로를 수정하였다면 거기에 맞게 extends의 경로를 수정한다
{
"extends": "./tsconfig.json",
"compilerOptions": {
"jsx": "react-jsx"
}
}
jest 설정 파일 추가
다음은 jest의 설정파일인 jest.config.js를 추가하는데 아래와 같이 터미널에 입력한다.
npx ts-jest config:init
만일 위의 사진과 같이 추가가 안 된다면(추가가 자동으로 안 된 사진임) 직접 jest.config.js라는 이름으로 하나 만들면된다.
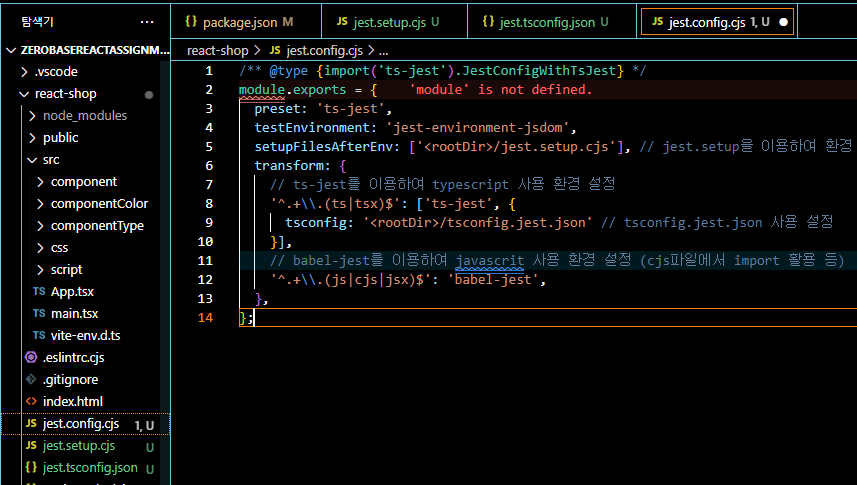
이제 만들어진 config.js의 확장자를 cjs로 바꾸고 아래의 코드를 입력한다.
/** @type {import('ts-jest').JestConfigWithTsJest} */
module.exports = {
preset: 'ts-jest',
testEnvironment: 'jest-environment-jsdom',
setupFilesAfterEnv: ['<rootDir>/jest.setup.cjs'], // jest.setup을 이용하여 환경 설정
transform: {
// ts-jest를 이용하여 typescript 사용 환경 설정
'^.+\\.(ts|tsx)$': ['ts-jest', {
tsconfig: '<rootDir>/tsconfig.jest.json' // tsconfig.jest.json 사용 설정
}],
// babel-jest를 이용하여 javascrit 사용 환경 설정 (cjs파일에서 import 활용 등)
'^.+\\.(js|cjs|jsx)$': 'babel-jest',
},
};
babel 설정
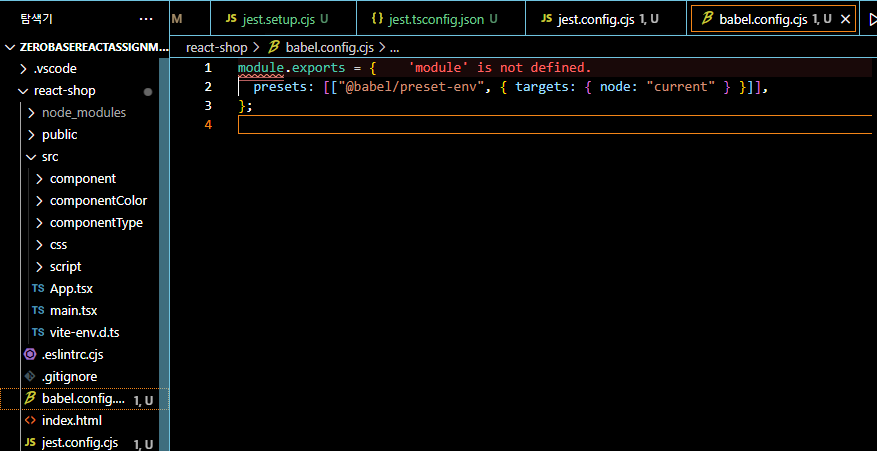
이제 마지막으로 babel을 설정하면 끝이다. babel은 루트 경로에 babel.config.cjs라는 이름으로 만들고 아래와 같이 입력한다.
module.exports = {
presets: [
["@babel/preset-env", { targets: { node: "current" } }],
],
};
테스트
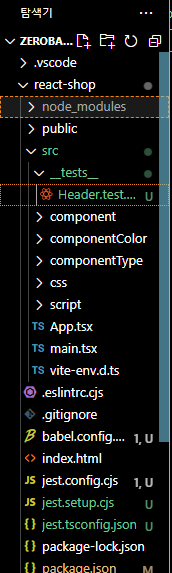
필자는 src 폴더안에 tests 라는 폴더를 하나 만들어서 테스트를 진행할 것이다. 파일은 Header.test.tsx 라는 이름으로 테스트 파일을 생성한다.

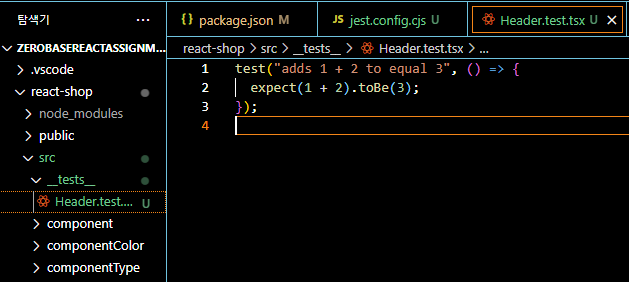
테스트는 다음과 같이 1 + 2 = 3인가에 대한 테스트를 간단한 예시로 해보겠다.
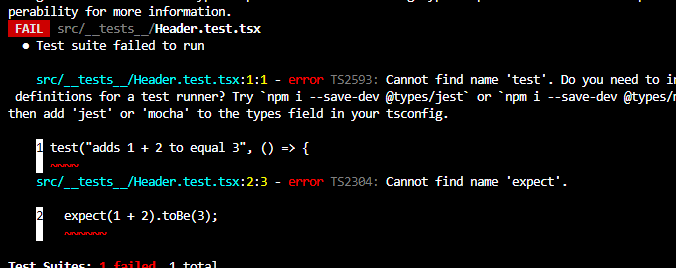
실행


실패했다. 하지만 뭔가 잘못한건 아니고 eslint와 tsconfig 설정을 하지 않아 생기는 오류이니 이 오류를 해결하는 방법을 알아보겠다.
eslint 설정
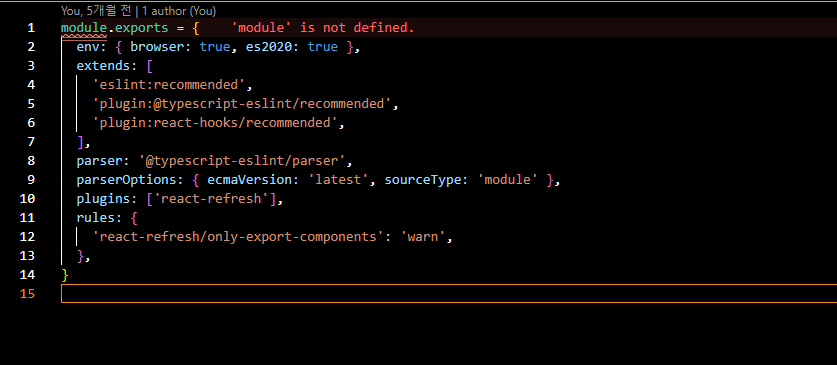
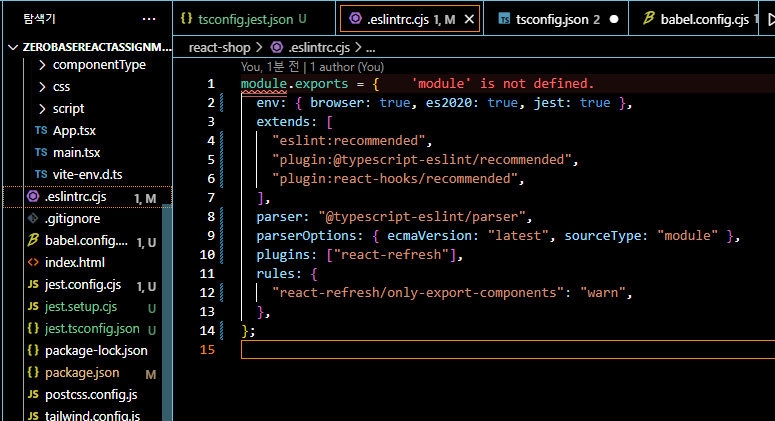
현재 필자의 eslint.cjs 설정은 아래와 같다 여기서 env에 jest: true를 추가한다.

추가후

이렇게 하고 다음은 tsconfig를 설정한다
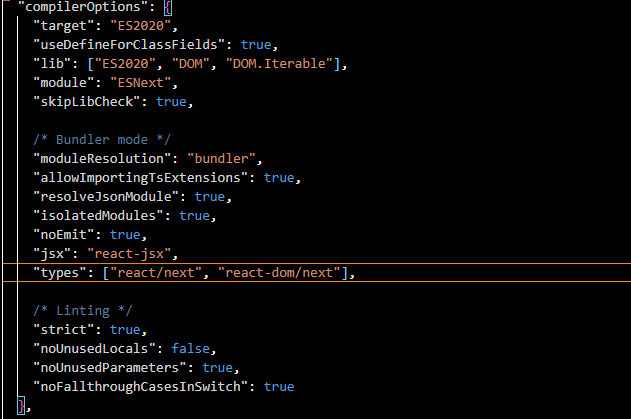
tsconfig.json

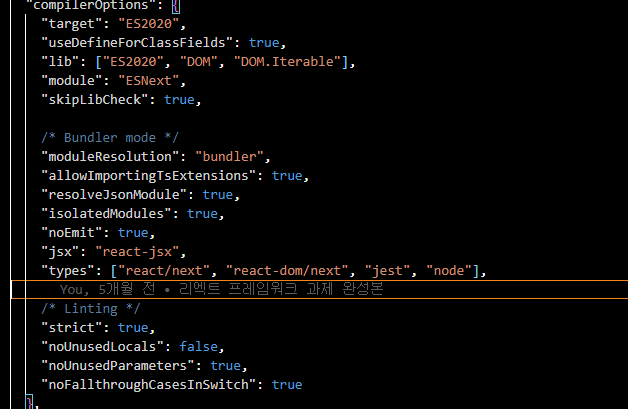
현제 필자의 tsconfig이다 위에서 types 부분에 아래와 같이 추가하자
"jest","node"
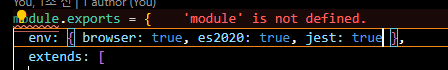
혹시 module이 not defined가 나오는 사람들을 위한 글

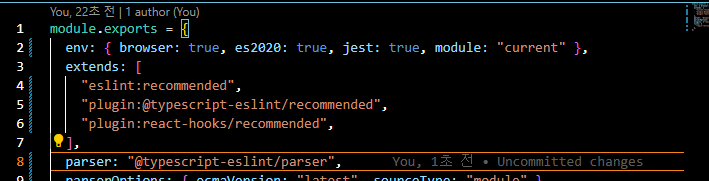
간혹 이렇게 module is not defined가 나오는 상황이 있는데 eslint에 env쪽에 module: 'current'를 추가하면 해결 할 수 있다. ( 추가하고 f1을 눌러 eslint를 다시 시작해보자 )

eslint와 tsconfig 설정을 모두 끝내고
해당 설정들이 모두 끝났다면 F1을 눌러서
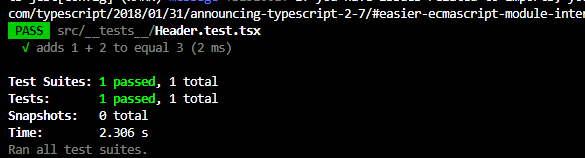
Eslint: Restart Eslint Server를 클릭하여 eslint를 다시 실행하고 테스트 파일을 확인해보자

정상적으로 작동한다 이걸로 포스팅을 마무리 하겠다.
