
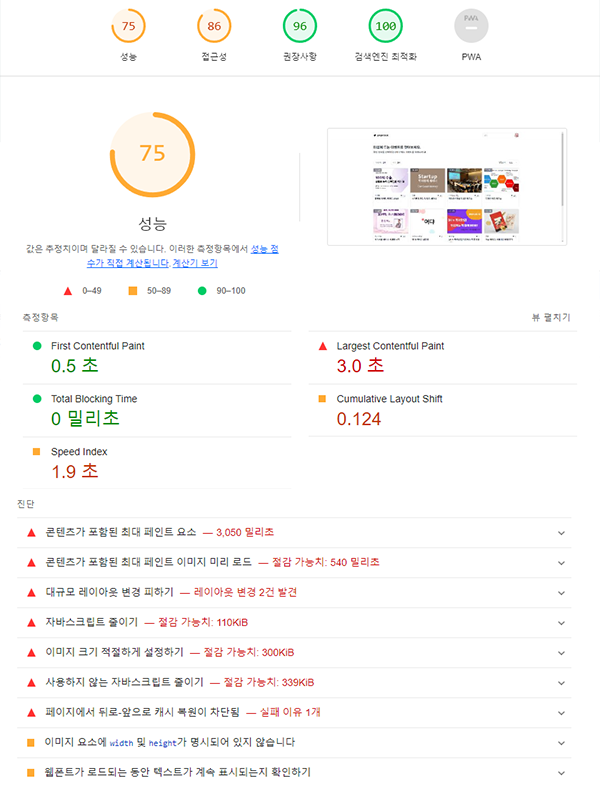
개선 전
웹사이트의 성능을 측정하는 지표들은 사용자 경험과 검색 엔진 최적화에 매우 중요한 역할을 한다. 사용자들이 웹사이트에 빠르게 접근하고 원활하게 정보를 얻을 수 있도록 도와주며, 검색 엔진에서 더 높은 순위를 얻을 수 있게 해 준다. 검색 엔진은 사용자에게 최상의 경험을 제공하는 웹사이트를 선호하기 때문이다.
오늘 나는 LCP 점수를 개선해 볼 것이다. LCP는 2.5초 이하여야 좋은 점수를 받는다고 한다.
- First Contentful Paint (FCP): 페이지 로딩 프로세스 중 사용자가 페이지에서 첫 번째 콘텐츠(텍스트, 이미지 등)를 볼 수 있는 시점을 나타낸다.
- Largest Contentful Paint (LCP): 가장 큰 콘텐츠 요소(일반적으로 이미지나 큰 텍스트 블록)가 화면에 표시되는 시간을 측정한다. 페이지의 주요 콘텐츠가 로드되는 속도를 나타낸다.
- Total Blocking Time (TBT): FCP와 Time to Interactive 사이의 시간 동안 메인 스레드가 얼마나 "차단"되었는지를 측정한다. 즉, 사용자가 페이지와 상호작용할 수 없는 정도를 나타낸다.
- Cumulative Layout Shift (CLS): 페이지 로드 중 레이아웃 요소가 얼마나 많이, 자주 이동하는지를 측정한다. 예를 들어, 이미지가 로드되면서 텍스트가 갑자기 이동하는 경우가 이에 해당한다.
- Speed Index: 페이지 로드 시각적 완성도가 얼마나 빠르게 진행되는지를 종합적으로 평가하여, 사용자가 페이지를 얼마나 빨리 '완성된 것으로' 인식하는지를 나타낸다.
개선 과정
콘텐츠가 포함된 최대 페인트 요소
| 단계 | LCP 비율 | 타이밍 |
|---|---|---|
| TTFB | 6% | 190ms |
| 로드 지연 | 63% | 1,930ms |
| 로드 시간 | 29% | 880ms |
| 렌더링 지연 | 2% | 60ms |
로드 지연 시간을 줄이려면 아래의 방법을 사용하면 된다고 한다.
- 이미지 최적화: 필요한 최소 해상도로 이미지 리사이징
- 적절한 형식 사용: Webp 형식 이미지 사용
- 지연 로딩: 화면에 바로 보이지 않는 이미지들은 스크롤하여 해당 이미지가 필요할 때만 로드하도록 설정
- srcset과 sizes 속성 사용:
<img>태그에서 srcset과 sizes 속성을 사용하면 브라우저가 화면 크기에 맞는 적절한 크기의 이미지를 선택하여 로드
나는 이미 webp로 이미지를 변환하여 사용하고 있고, 이미지를 저장할 때 1200px를 최대 길이로 지정하여 저장하고 있다.
썸네일용으로 최대 크기를 500px로 줄인 이미지를 하나 더 따로 저장해서 목록에 보여 주는 썸네일 이미지는 그걸로 교체하기로 결정. <- 해당 작업 커밋 내역
콘텐츠가 포함된 최대 페인트 이미지 미리 로드
LCP(최대 콘텐츠 렌더링 시간) 요소가 페이지에 동적으로 추가되는 경우 LCP를 개선하기 위해 이미지를 미리 로드해야 합니다. 라고 한다.
이것을 해결하려면 아래의 방법을 사용하면 된다고 한다.
<link rel="preload">태그를 사용하여 중요 이미지를 미리 로드<img>태그에 fetchPriority 속성을 사용하여 이미지의 로드 우선순위를 설정- 적절한 이미지 포맷 및 압축 사용
- 반응형 이미지 로딩
동적으로 로드되는 이미지를 사용하고 있기 때문에 <link rel="preload">는 사용할 수 없을 것 같고, fetchPriority 속성만 적용하기로 했다. <- 해당 작업 커밋 내역
웹폰트가 로드되는 동안 텍스트가 계속 표시되는지 확인하기
@font-face로 폰트를 설정하여 사용할 때, font-display를 설정해야 한다고 한다.
폰트는 대부분 용량이 큰 파일인 경우가 많아 로드 시간이 느린데, 일부 브라우저는 폰트가 로드될 때까지 텍스트를 숨기기 때문이다.
나는 font-display를 swap으로 설정해 주었다.
@font-face {
font-family: 'Pretendard';
src: url(./assets/fonts/PretendardVariable.woff2) format('woff2');
font-display: swap;
}
font-display속성 종류
- auto: 이 값은 브라우저에 웹폰트 로딩 방식을 자동으로 결정하도록 합니다. 일반적으로 브라우저가 최적의 방법을 선택하지만, 모든 브라우저에서 동작하지는 않습니다. 따라서 일관된 동작을 보장하기 위해 다른 값을 선택하는 것이 좋습니다.
- block: 이 값은 웹폰트 로딩이 완료될 때까지 텍스트를 표시하지 않습니다. 로딩이 완료되면 텍스트가 한 번에 나타납니다. 사용자는 텍스트를 기다리는 동안 비어있는 영역을 볼 수 있지만, 웹폰트가 화면에 나타날 때까지 아무것도 표시되지 않습니다.
- swap: 이 값은 웹폰트가 로드되기 전에 사용자에게 기본 시스템 폰트로 텍스트를 표시합니다. 그리고 웹폰트 로딩이 완료되면 텍스트가 웹폰트로 교체됩니다. 이 방식은 사용자 경험을 향상시키는 데 일반적으로 사용되는 값입니다.
- fallback: 이 값은 웹폰트가 로드되는 동안 사용자에게 대체 폰트로 텍스트를 표시합니다. 웹폰트 로딩이 실패하면 시스템 폰트로 폴백됩니다.
- optional: 이 값은 웹폰트가 로드되는 동안 텍스트를 표시하지 않으며, 웹폰트가 로드되지 않아도 텍스트가 표시됩니다. 이 값을 사용하면 웹폰트 로딩 시간에 관계없이 콘텐츠를 빠르게 표시할 수 있습니다. 그러나 폰트 스타일이 적용되지 않은 텍스트가 일시적으로 표시될 수 있습니다.
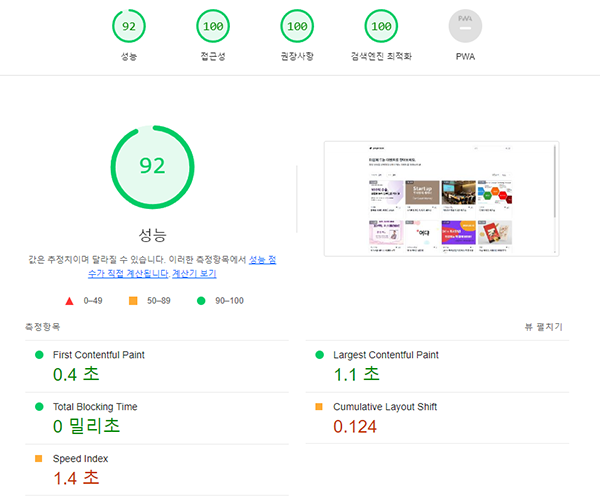
개선 후

LCP 개선
- 개선 전 LCP: 3.0초
- 개선 후 LCP: 1.1초
- 개선 비율: 63.33% 감소
성능 점수 개선
- 개선 전 성능 점수: 75점
- 개선 후 성능 점수: 92점
- 점수 상승: 22.67% 증가

