[flutter] Cupertino (iOS-style) datepicker 쿠퍼티노 디자인 datepicker 설정
flutter cupertino datepickerflutter cupertino style datepickerflutter ios datepickerflutter ios style datepicker
6
Flutter Widget
목록 보기
6/11
가장 좋은 건 설명하지 않아도 코드로 바로 이해가 되는게 베스트라고..(전혀 귀찮은거 아님)
저는 최대한 설명하지않고 코드로 말하겠습니다...🌟 다들 즐코..🔥
Cupertino Date Picker Widget code
class BirthDatePicker extends StatelessWidget {
final void Function(DateTime) onDateTimeChanged;
final String initDateStr;
BirthDatePicker({
this.onDateTimeChanged,
this.initDateStr,
});
Widget build(BuildContext context) {
final initDate =
DateFormat('yyyy-MM-dd').parse(initDateStr ?? '2000-01-01');
return SizedBox(
height: 300,
child: CupertinoDatePicker(
minimumYear: 1900,
maximumYear: DateTime.now().year,
initialDateTime: initDate,
maximumDate: DateTime.now(),
onDateTimeChanged: onDateTimeChanged,
mode: CupertinoDatePickerMode.date,
),
);
}
}used Widget
BirthDatePicker(
onDateTimeChanged: (dateTime) {
...
},
);
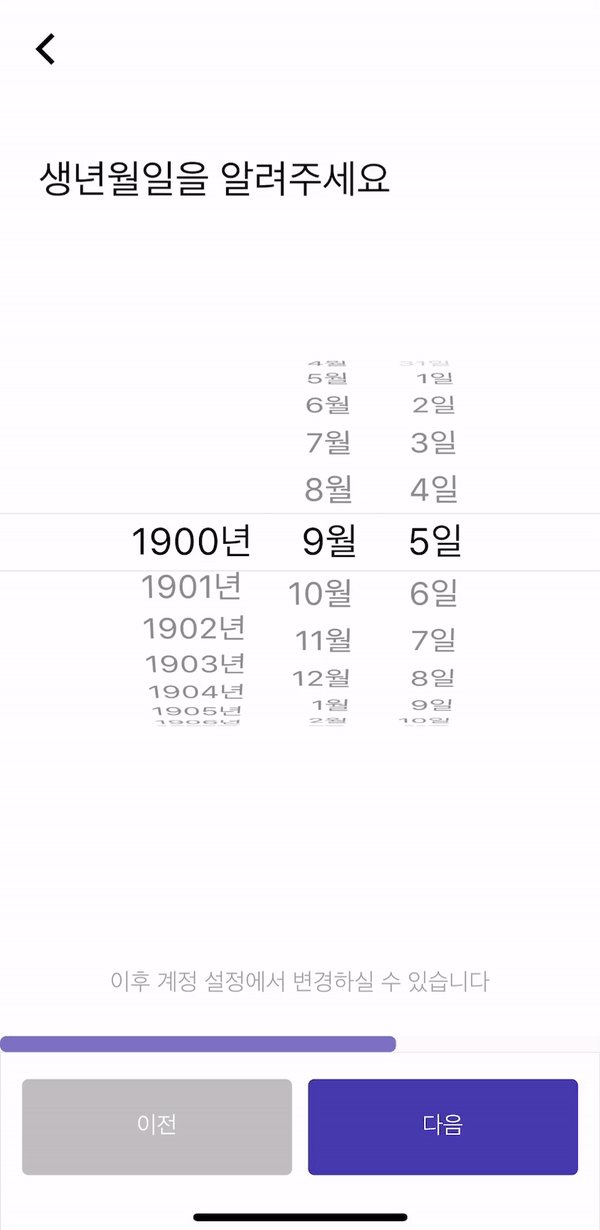
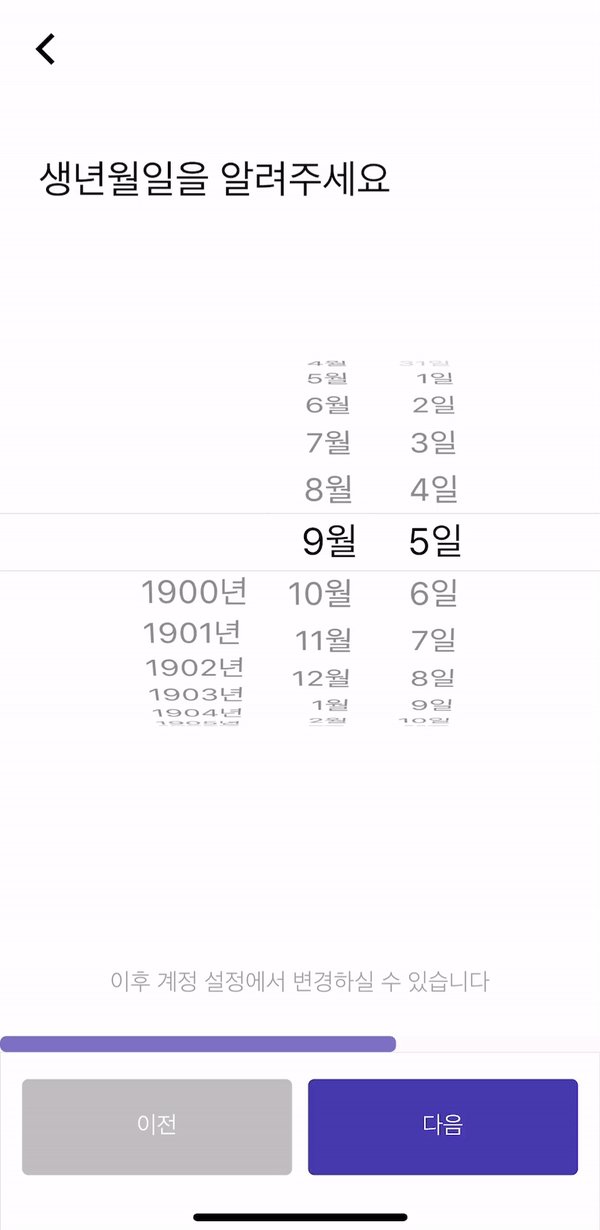
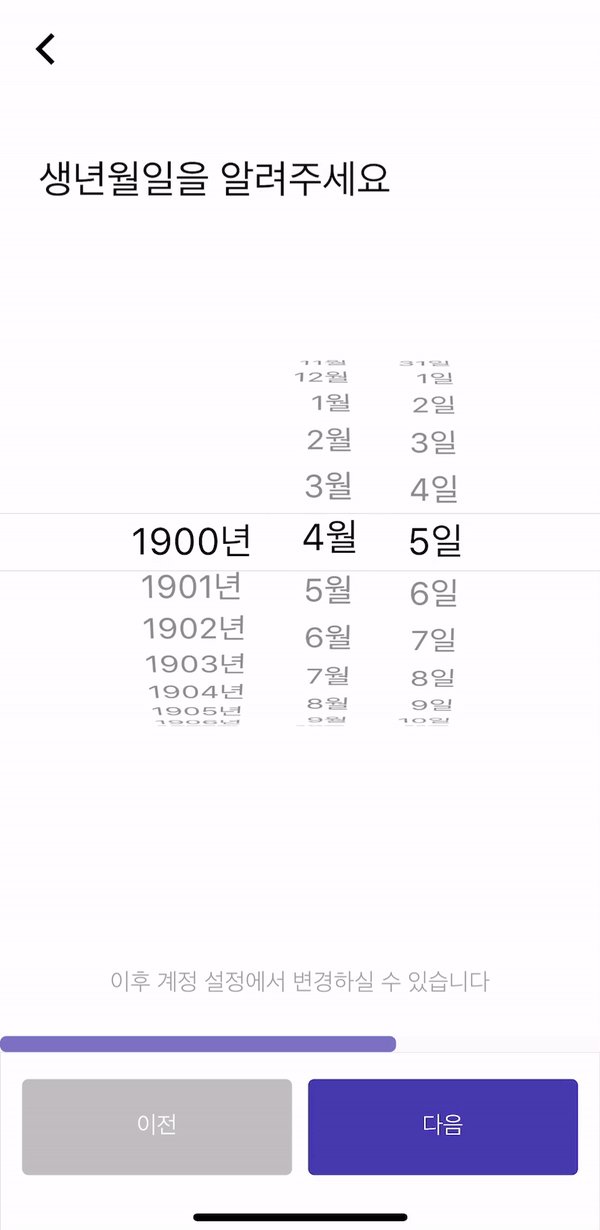
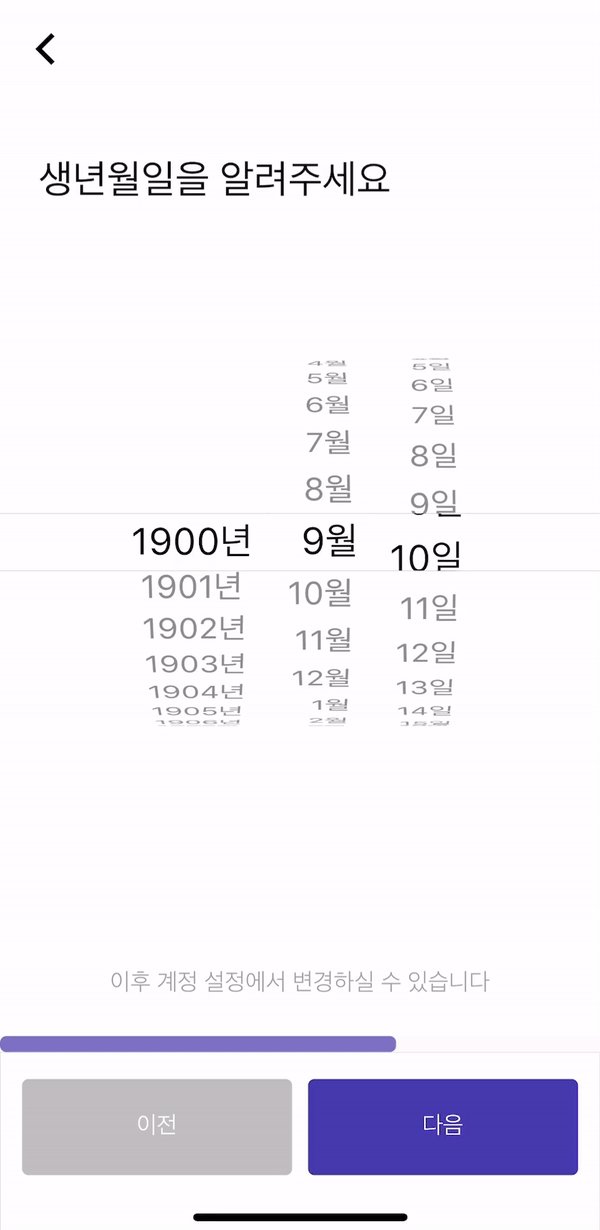
result View



커스텀 어떻게 하셨는지 궁금해요.. 달이 영어로 나오네요