0. 사용할 영상 찾기
저는 픽사베이에서 아래 영상을 다운받아서 사용했으며, 영상의 저작권은 영상을 업로드한 사람에게 있습니다.
픽사베이 링크
1. CMS 사용
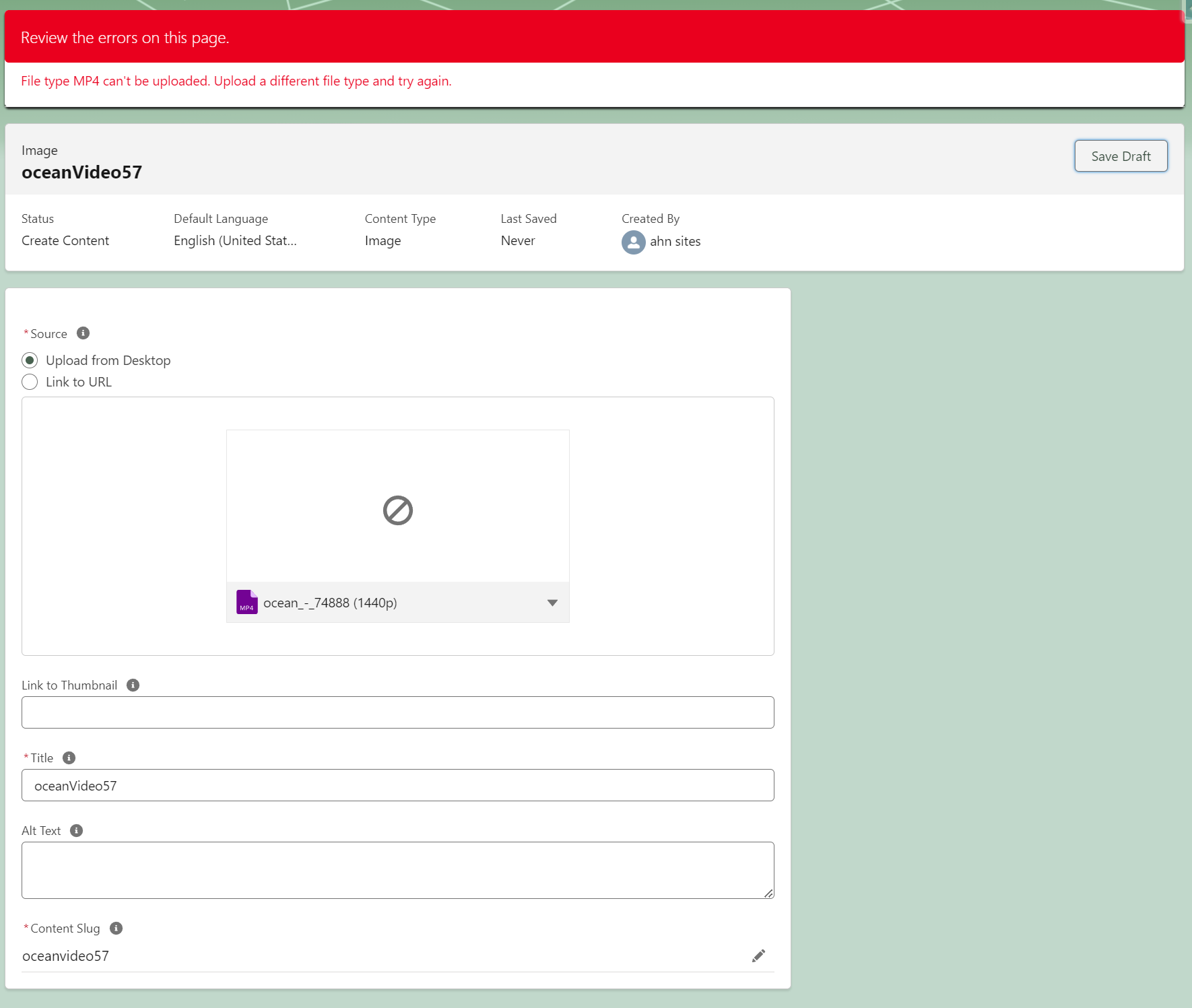
1-1. CMS에서 Content Type을 'Document'로 하고, 파일을 등록합니다.

mp4확장자는 Image로 지원을 해주지 않습니다.

용량제한을 보려 하니 개발 계정이라 용량 한도에 막혔습니다.
57MB는 올라가지만, 자세한 사항은 아래 공식 링크에서 확인해주세요
https://help.salesforce.com/s/articleView?id=sf.content_file_size_limits.htm&language=en_US&type=5
또한, 너무 긴 로딩등 페이지의 최적화를 위해 너무 큰 용량의 파일은 추천하지 않습니다. (개인적인 의견입니다.)

'Save Draft'버튼을 눌러 저장한 뒤, 'Publish'를 눌러 활성화해줍니다.
Publish를 하지 않으면 뜨지 않습니다.
1-2. 코드 작성
자동재생을 위해 JS에서 videoEl.muted = true; videoEl.autoplay = true; 을 사용했습니다.
1-2-1. lwc040UseVideo.html
<template>
<div class="wrapper">
<div>
<p>CMS video</p>
<div class="video-wrap">
<video class="ocean-video" >
</video>
<h3 class="video-title">■ Video 영상 체크 ■</h3>
</div>
</div>
</div>
</template>1-2-3. lwc040UseVideo.js
import { LightningElement, track } from 'lwc';
export default class Lwc040UseVideo extends LightningElement {
//MC7MYNFBJPRBBSNLFCS6KO7IGWU4는 Content Key값입니다.
@track bgVideoSrc = '/sfsites/c/cms/delivery/media/MC7MYNFBJPRBBSNLFCS6KO7IGWU4';
renderedCallback(){
let videoEl = this.template.querySelectorAll('video');
console.log('videoEl', videoEl);
if(videoEl){
this.playVideo(videoEl[0]);
}
}
playVideo(videoEl) {
videoEl.muted = true;
videoEl.autoplay = true;
videoEl.loop = true;
const source = document.createElement("source");
source.src = this.bgVideoSrc;
videoEl.appendChild(source);
videoEl.currentTime = 0;
videoEl.autoplay();
}
}1-2-3. lwc040UseVideo.css
.ocean-video {
width: 100%;
}
.video-wrap{
position: relative;
}
.video-title{
position: absolute;
top: 60%;
left: 50%;
font-size: 54px;
color: #ffffffe6;
transform: translateX(-50%);
font-weight: bold;
}1-3. 화면 확인 (gif)

잘 나옵니다.
2. Site 자산 사용
2-1. 빌더 > Site.Com으로 이동

Builder > Adminstration > Pages > Sites.com
salesforce classic이라 로딩이 느립니다.
2-2. 파일 용량 확인 후 업로드

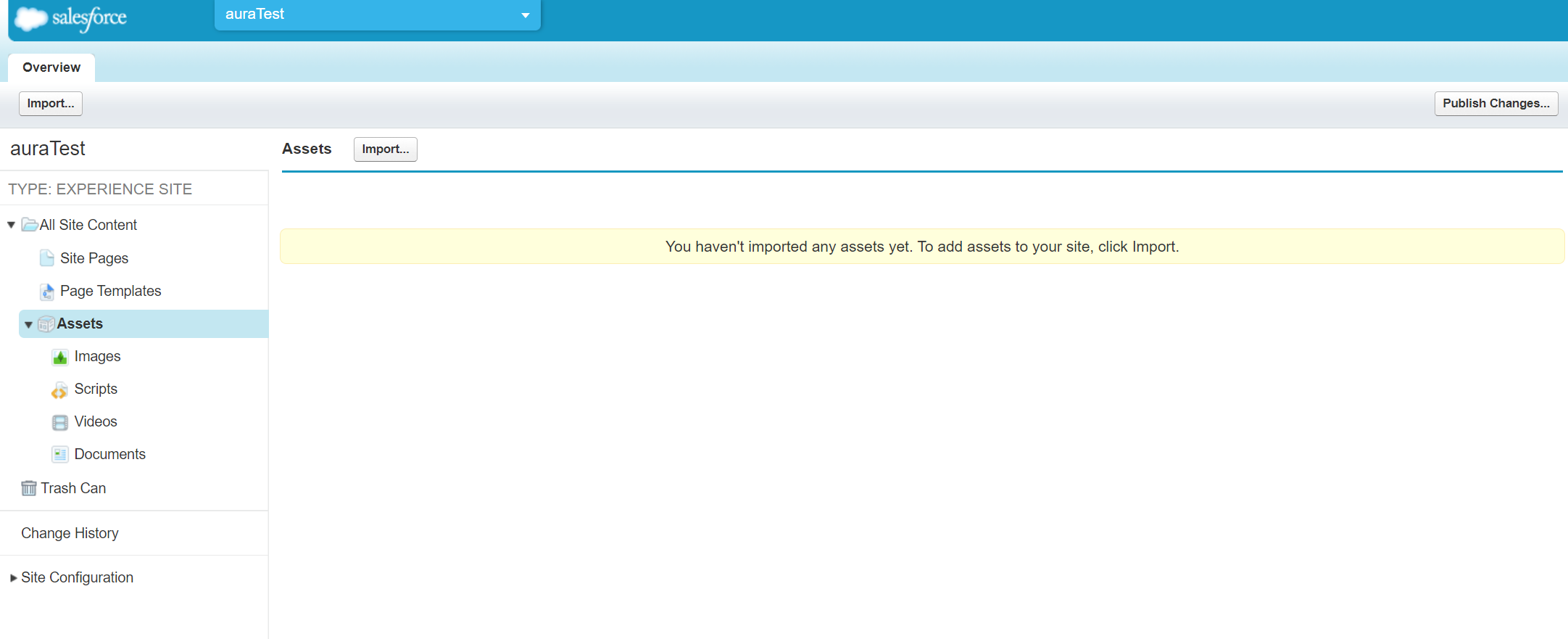
Assets 탭을 선택하고 파일을 끌어옵니다.

최대 50MB가 한계라 올라가지 않습니다.

25mb 영상을 다운 받아서 다시 등록합니다.
만약 계정 용량이 다 찼다는 알림이 뜨면, CMS의 파일을 삭제하고 다시 시도합니다.
2-3. 1-2에서 작성한 코드 수정
// @track bgVideoSrc = '/sfsites/c/cms/delivery/media/MC7MYNFBJPRBBSNLFCS6KO7IGWU4';
@track bgVideoSrc = '/auratest/s/assetsSmallOceanVideo.mp4';
자산의 url은 '/.com뒤에추가된사이트이름(없을수있음)/s/자산이름.자산확장자명' 으로 사용합니다.
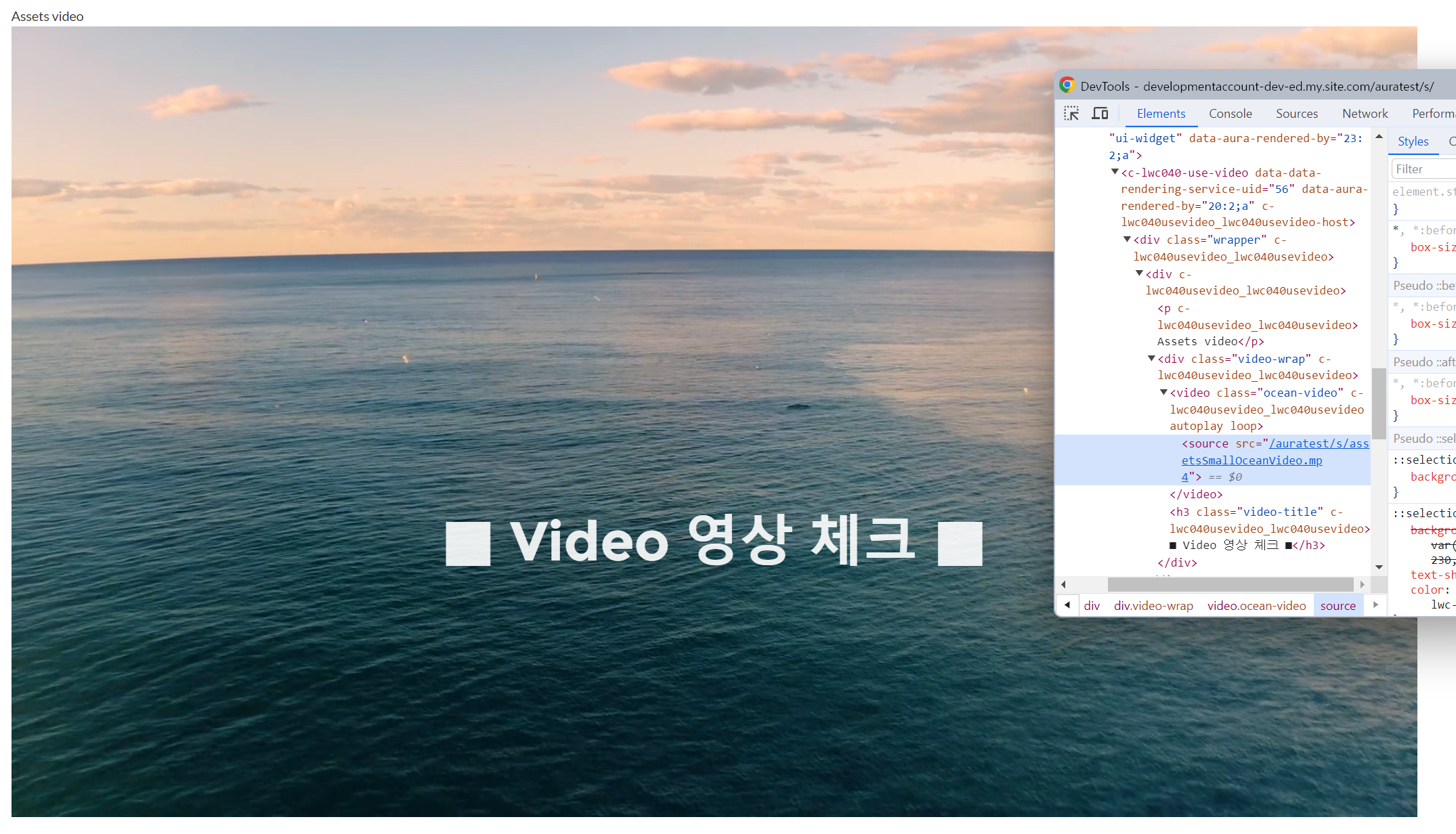
2-4. 화면 확인

URL이 바뀌고, 바뀐 URL에서도 영상이 잘 나오는 것을 확인할 수 있습니다.
3. 차이 비교
* cms :
- 자산에 등록하는 것보다 용량한계가 큼 (50MB이상)
- key값이 바뀔때마다 수정해줘야 함
- 수정 페이지를 찾기 어려움 (개인적인 이유입니다.)
* 자산
- 한 사이트에서만 사용할 수 있음.
- 용량 제한이 있음(50MB)
- 이름만 같으면 파일이 바뀌어도 코드를 수정하지 않아도 됨.
- 파일을 수정할 때마다 site.com(salesforce classic)으로 이동해야 함(로딩시간 느림)
영상을 사용하면 당연히 페이지는 무거워집니다.
페이지 로딩이 늘어날 수 있음을 생각해두시고, 방법은 편하신 방법으로 하시는 것을 추천드립니다. (5mb영상이 없어서 안했지만, URL로만 한다면 정적 자원도 가능 할 것 같네요.)
또 어느 방식이든 백업은 따로 해두시는 것을 추천드립니다.
영상의 경우 세로를 100%로 설정하고, width를 auto로 해서 좌우로 잘리게 하는 것을 추천합니다.
그러나 만약 배경화면을 영상으로 하는 경우 아래처럼 CSS를 설정하면 가로가 긴 경우 세로가 잘리고, 세로가 긴 경우 가로가 잘리게 됩니다. (영상 위아래 여백을 없애는 방법)
.bg-video{ position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); min-width: 100vw; min-height: 100vh; }
