1. console.log를 추가하여 console가 나오는지 확인

console.log가 두 개 찍히고 있네요
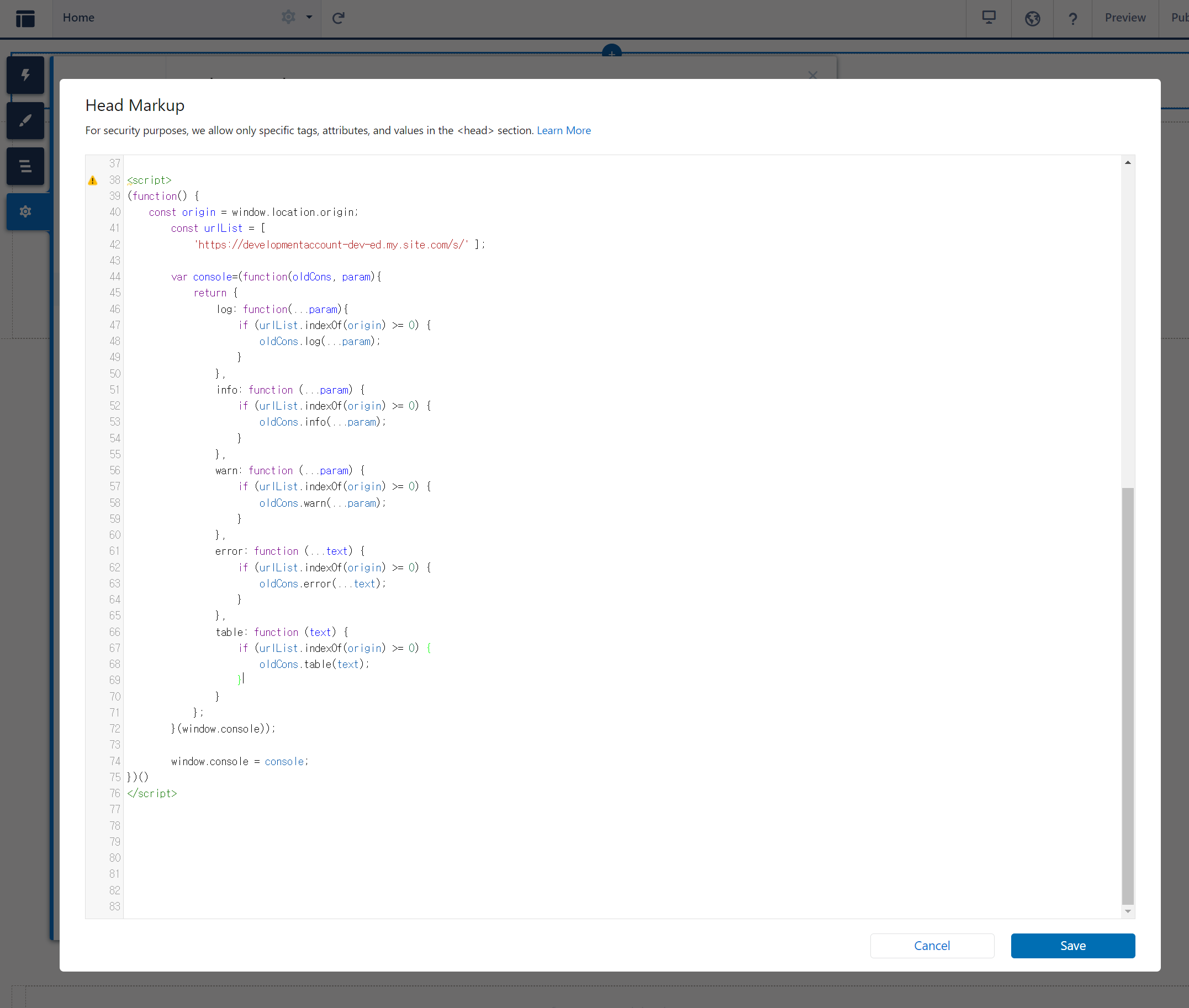
2. Builder의 Head Markup에 코드 작성

urlList에는 console.log가 보이지 않았으면 하는 링크의 URL을 넣어줍니다.
<script>
(function() {
const origin = window.location.origin;
const urlList = [ '현재 사용되고 있는 사이트 URL' ];
var console=(function(oldCons, param){
return {
log: function(...param){
if (urlList.indexOf(origin) >= 0) {
oldCons.log(...param);
}
},
info: function (...param) {
if (urlList.indexOf(origin) >= 0) {
oldCons.info(...param);
}
},
warn: function (...param) {
if (urlList.indexOf(origin) >= 0) {
oldCons.warn(...param);
}
},
error: function (...text) {
if (urlList.indexOf(origin) >= 0) {
oldCons.error(...text);
}
},
table: function (text) {
if (urlList.indexOf(origin) >= 0) {
oldCons.table(text);
}
}
};
}(window.console));
window.console = console;
})()
</script>3. Publish 후 console.log가 사라진 것을 확인합니다.

참고 사이트
https://stackoverflow.com/questions/7042611/override-console-log-for-production