● Object 만들기
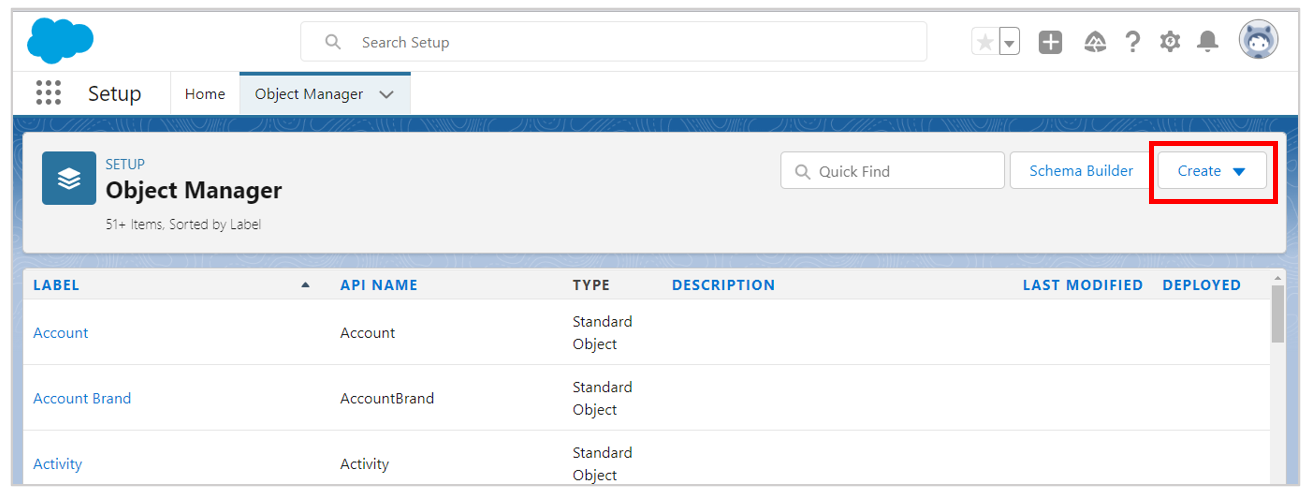
1) Setup > Object Manager > Create 버튼 클릭

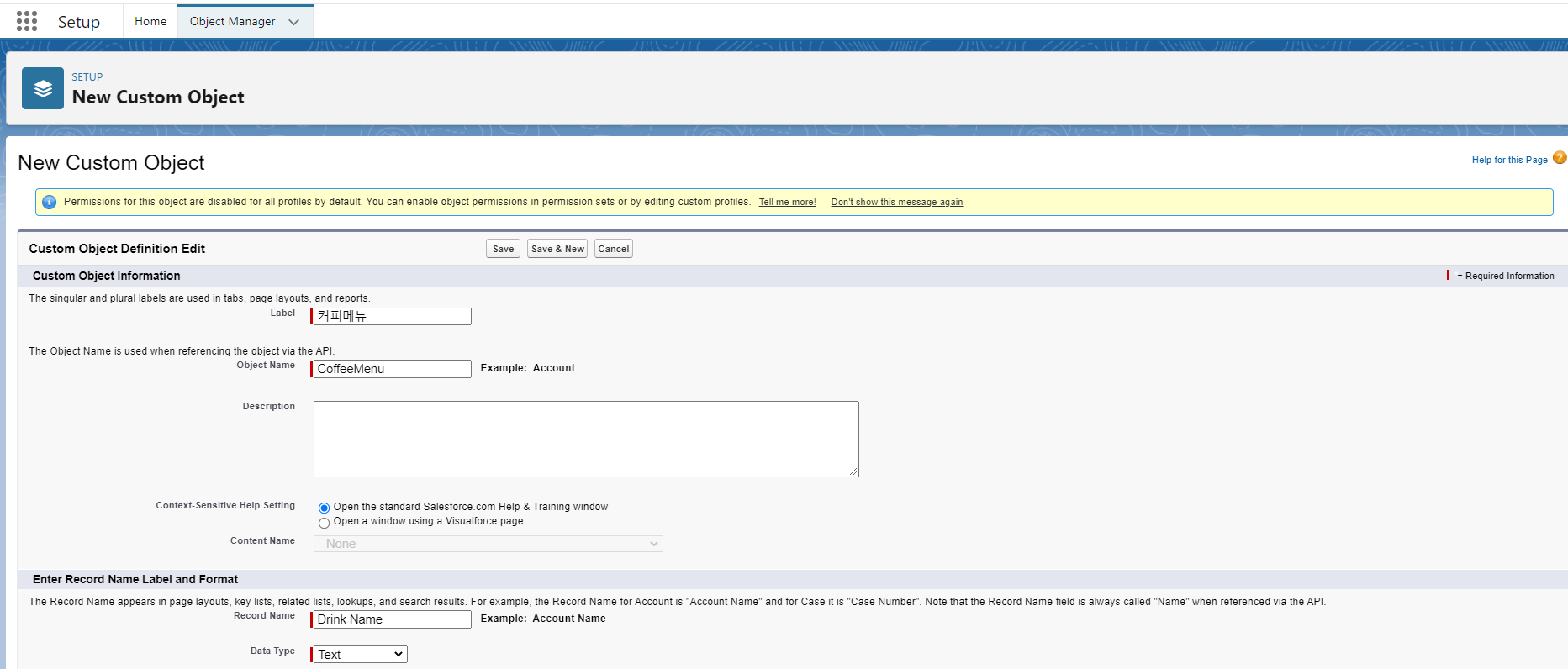
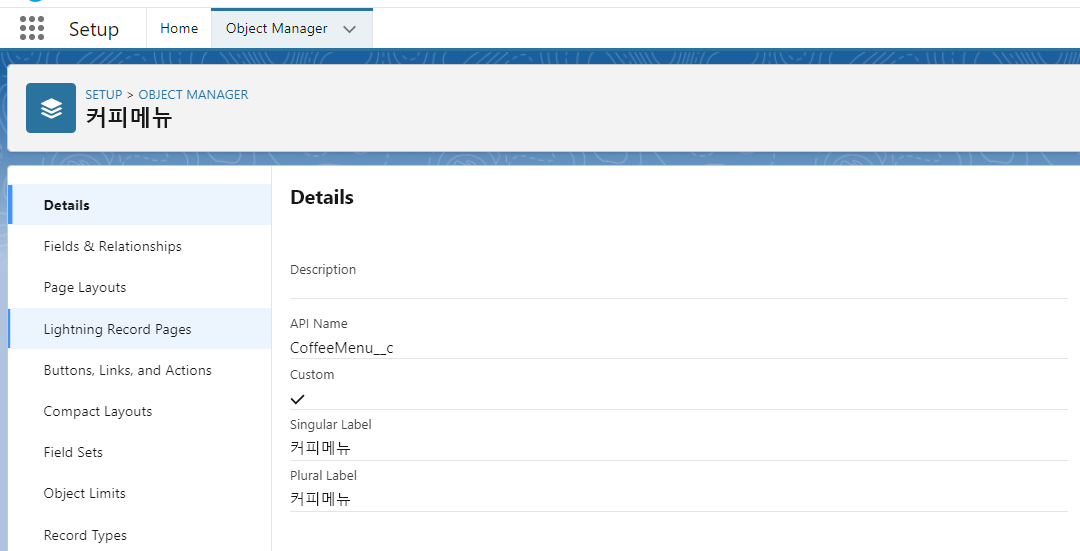
2) 오브젝트 이름 등을 채워넣습니다.


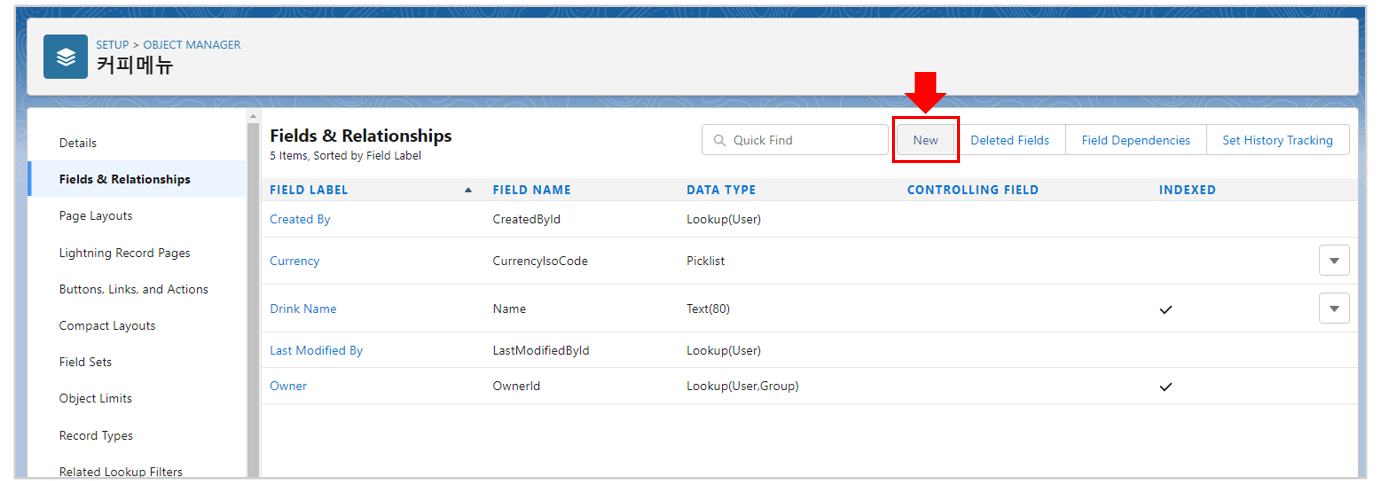
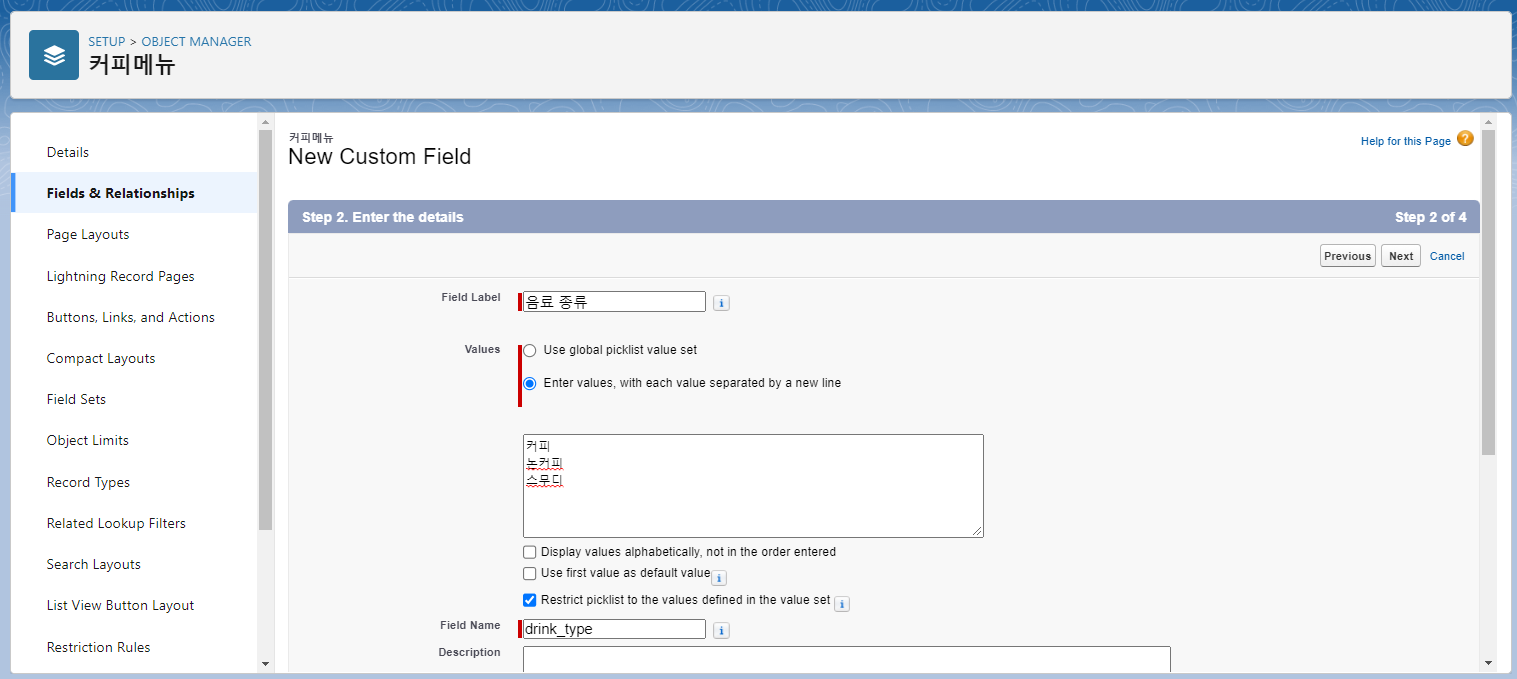
3) 필드 추가

- 가격 추가 : Number 선택 > Field Label : 가격, Field Name : Drink_price
- 음료 종류 추가 : Picklist 선택 > Field Label : 종류, Field Name : Drink_type, Values : 'Enter values, with each value separated by a new line' 선택 후 엔터로 구분해서 종류 적기

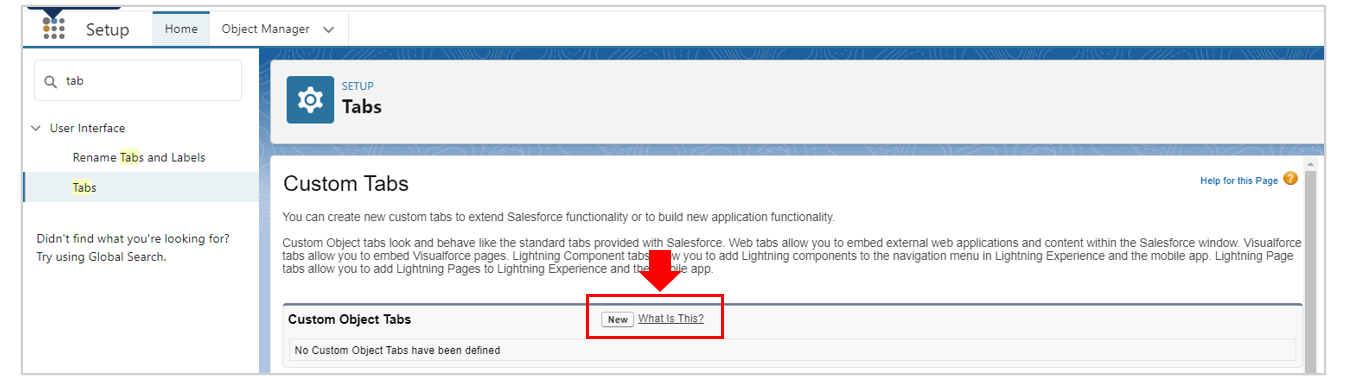
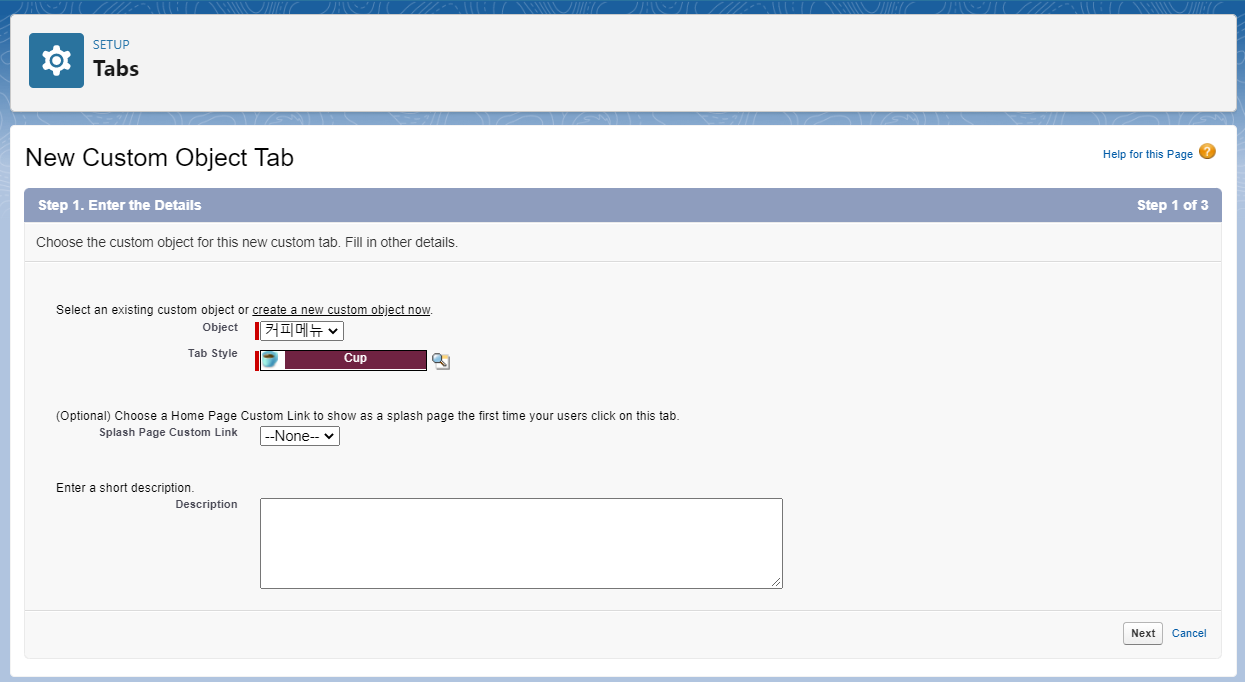
5) Custom 탭 생성


- Object '커피메뉴' 선택
- Tab Style는 아무거나 선택해도 상관없음.
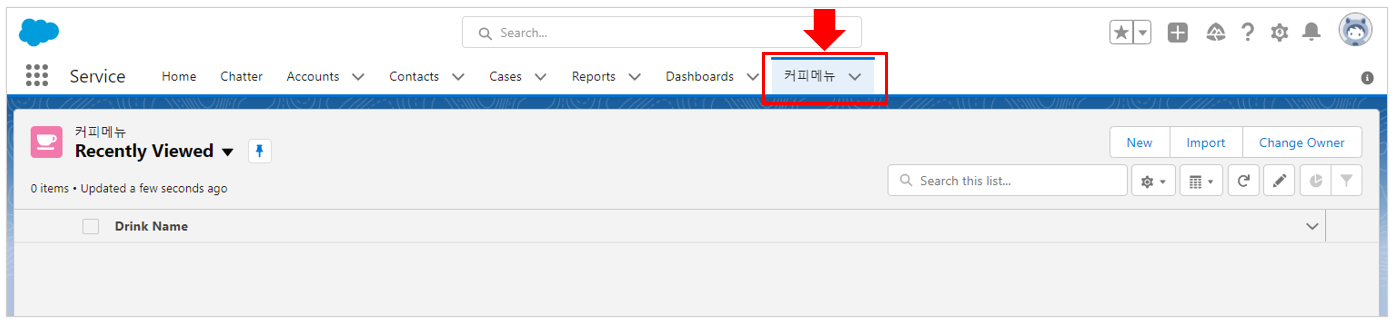
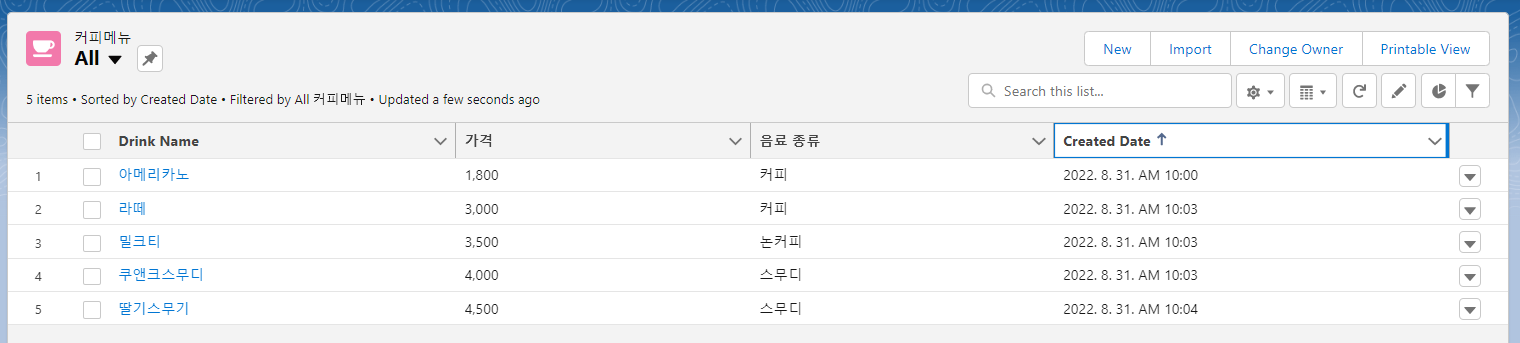
6) 탭 생성 확인

7) 보기 목록을 Recently Viewed에서 All로 변경한 뒤, 오른쪽 New버튼을 눌러 음료 추가

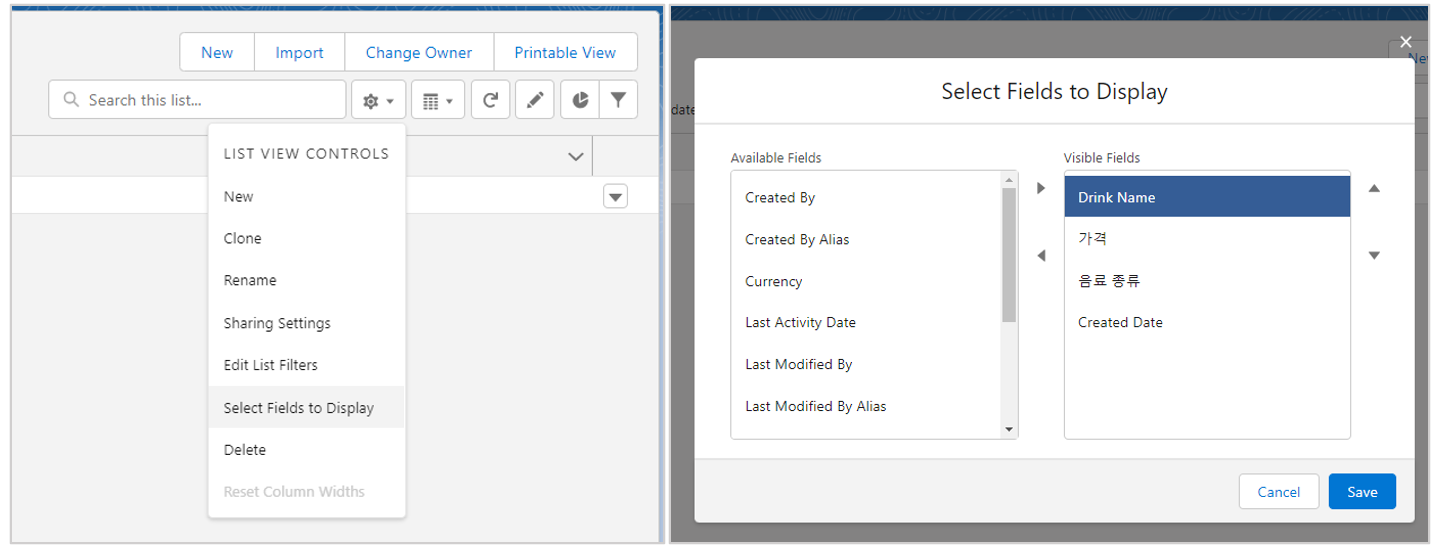
+) 목록에서 보고 싶은 필드 추가


● apex class, LWC 만들고 코드 작성

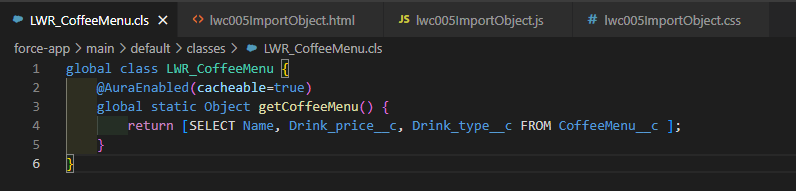
※LWR_CoffeeMenu.cls

global class LWR_CoffeeMenu {
@AuraEnabled(cacheable=true)
global static Object getCoffeeMenu() {
return [SELECT Name, Drink_price__c, Drink_type__c FROM CoffeeMenu__c ];
}
}apex 작성시 참고한 사이트 > Returning an array of objects to lwc from Apex
※lwc005ImportObject.html
<template>
<div class="wrap">
<div class="slds-grid slds-grid_align-spread title">
<p>Menu</p>
<p class="islogin-txt">{isLogin}</p>
</div>
<ul class="menu-wrap">
<template if:true={coffeeMenuList}>
<template for:each={coffeeMenuList} for:item="item">
<li key={item.ID}>
<h4>{item.Name} ({item.Drink_price__c})</h4>
<span class="type-btn">{item.Drink_type__c}</span>
</li>
</template>
</template>
</ul>
</div>
</template>※lwc005ImportObject.js
import { LightningElement,api,wire,track} from 'lwc';
import userId from '@salesforce/user/Id';
import getCoffeeMenu from '@salesforce/apex/LWR_CoffeeMenu.getCoffeeMenu';
export default class Lwc005ImportObject extends LightningElement {
@track isLogin = userId ? '로그인상태' : '로그아웃상태';
@track coffeeMenuList = [];
@wire(getCoffeeMenu)
wiredGetCoffeeMenu({ error, data }) {
if (data) {
console.log('-- data returned --');
console.log(data);
this.coffeeMenuList = data;
} else if (error) {
console.log(error);
}
}
}※lwc005ImportObject.css
.wrap{
width: 100%;
max-width: 800px;
margin: 10px auto;
padding: 10px;
background-color: #FFF;
border-radius: 10px;
}
.slds-grid.slds-grid_align-spread.title{
padding-bottom: 5px;
border-bottom: 2px solid #e1d8c9;
align-items: flex-end;
}
.islogin-txt{
font-size: 15px;
color: #636363;
}
.menu-wrap{
margin-top: 10px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 6px;
}
.menu-wrap li{
width: 100%;
min-height: 50px;
padding: 10px 10px;
position: relative;
border-radius: 6px;
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;
color: #68686a;
}
.menu-wrap li .type-btn{
position: absolute;
top: 10px;
right: 10px;
padding: 3px 5px;
border-radius: 5px;
font-size: 5px;
color: #956f6f;
background-color: #f3f3f3;
}
js-meta.xml 코드 생략
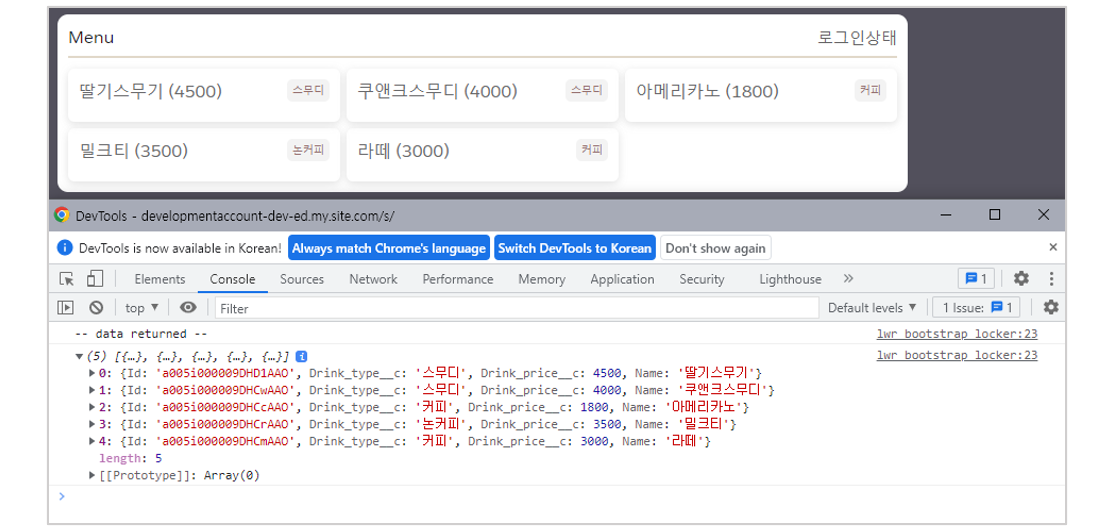
● 결과 확인

+) LWR 사이트는 로그인 하지 않아도 볼 수 있도록 설정해놨으나, Object는 따로 설정하지 않았기 때문에 로그인을 하지 않으면 값이 보이지 않습니다.
Apex Class에 익숙하지 않아 실행여부만 확인했지만, 더 좋은 방법이 있을 수 있습니다.
혹시 다른 방법이 있다면 댓글로 알려주시면 감사합니다.