화면에서 모달 가져오기
1. npm install하기
npm install react-modal
2. 코드 작성 - App.js
-- 상단에 import 두개 추가
import { useState, useRef } from 'react';
import Modal from 'react-modal';
-- Footer 추가하기
/* ---- Footer ---- */
function Footer() {
const [modalIsOpen, setModalIsOpen] = useState(false);
const customStyles = {
overlay: {zIndex: 1000}
};
return <footer>
<div className='footer-wrap'>
<div className='f-top'>
<p onClick={()=> setModalIsOpen(true)}>개인정보 처리방침</p>
<p onClick={()=> setModalIsOpen(true)}>이용약관</p>
<p onClick={()=> setModalIsOpen(true)}>공지사항</p>
</div>
<div className='f-con'>
<p className='two-col'>Address. Gangnam-gu, Seoul</p>
<p>Tel. 02-0000-1111 (2222)</p><p>Fax. 02-0000-0000</p>
<p className='two-col'>COPYRIGHT (C) 2023 AHNCHEER ALL RIGHTS RESERVED.</p>
</div>
<Modal isOpen={modalIsOpen} style={customStyles}>
This is Modal content
<button onClick={()=> setModalIsOpen(false)}>Modal close</button>
</Modal>
</div>
</footer>
}
-- 마지막 function App()에 <Footer></Footer> 추가하기 참고 링크 : https://velog.io/@seungsang00/React-React-Modal
3. 코드 작성 - App.css
/* footer */
.footer-wrap{
background-color: #3f4043;
border-top: 1px solid #FFF;
color: #FFF;
}
.footer-wrap .f-top{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
text-align: center;
}
.footer-wrap .f-top p {
cursor: pointer;
}
.footer-wrap .f-top p + p{
border-left: 1px solid #FFF;
}
.footer-wrap .f-con{
width: auto;
border-top: 1px solid #FFF;
padding: 10px;
color: #ddd;
}
.footer-wrap .f-con p{
padding: 5px 0px 0 0;
margin: 0;
}
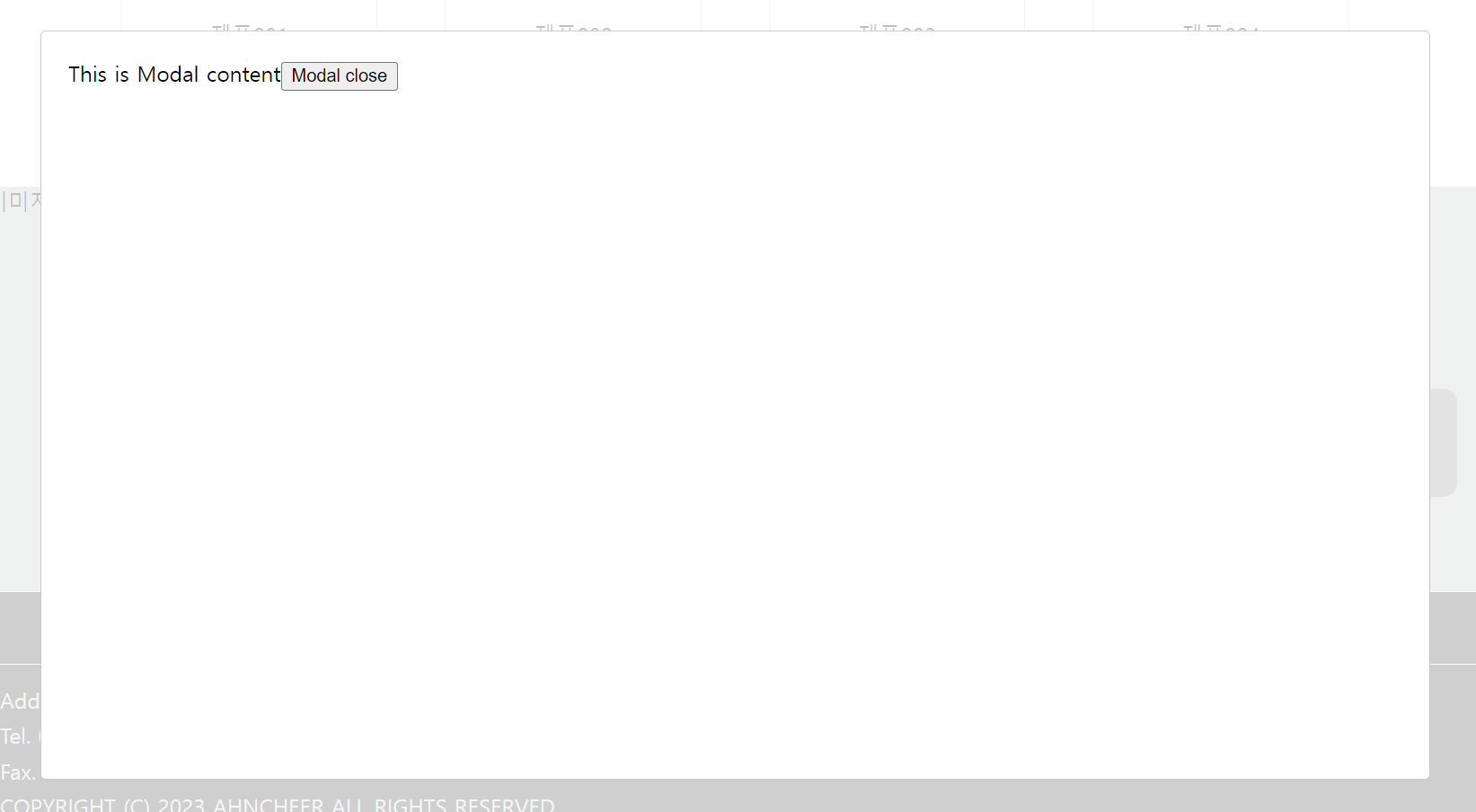
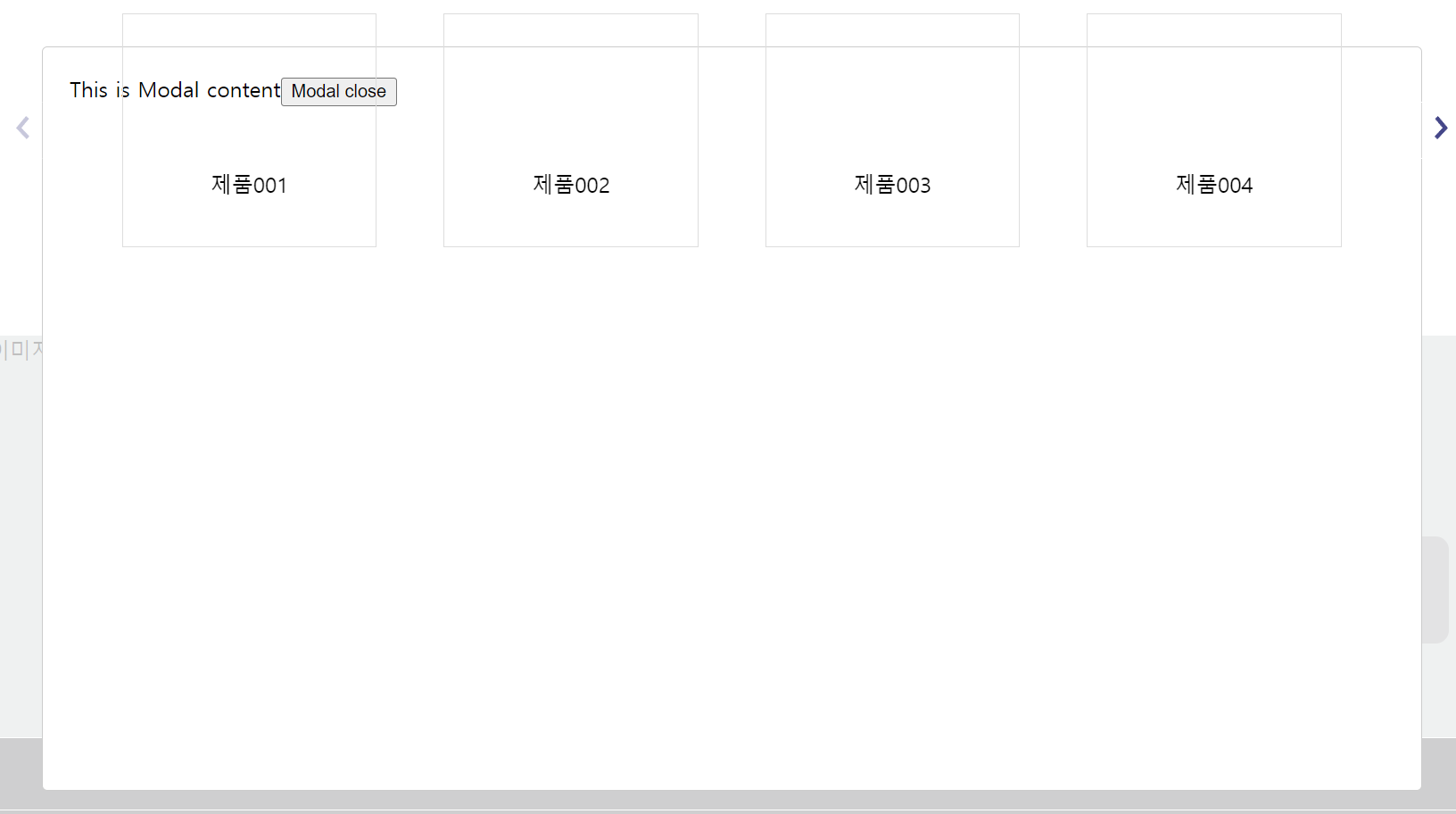
4. 화면 확인


+) customStyles = {overlay: {zIndex: 1000}};가 없는 경우 아래 스샷처럼 화면이 겹칩니다.

Custom Modal Component 만들기
1. 파일 구조 확인
-- component 폴더에 AgreementModal.js, AgreementModal.css 추가

2. 코드 작성 - App.css
//import Modal from 'react-modal';
import AgreementModal from './components/AgreementModal';
/* ---- Footer ---- */
function Footer() {
const [modalIsOpen, setModalIsOpen] = useState(false);
const [modalIdx, setModalIdx] = useState(0);
const modalContent = [
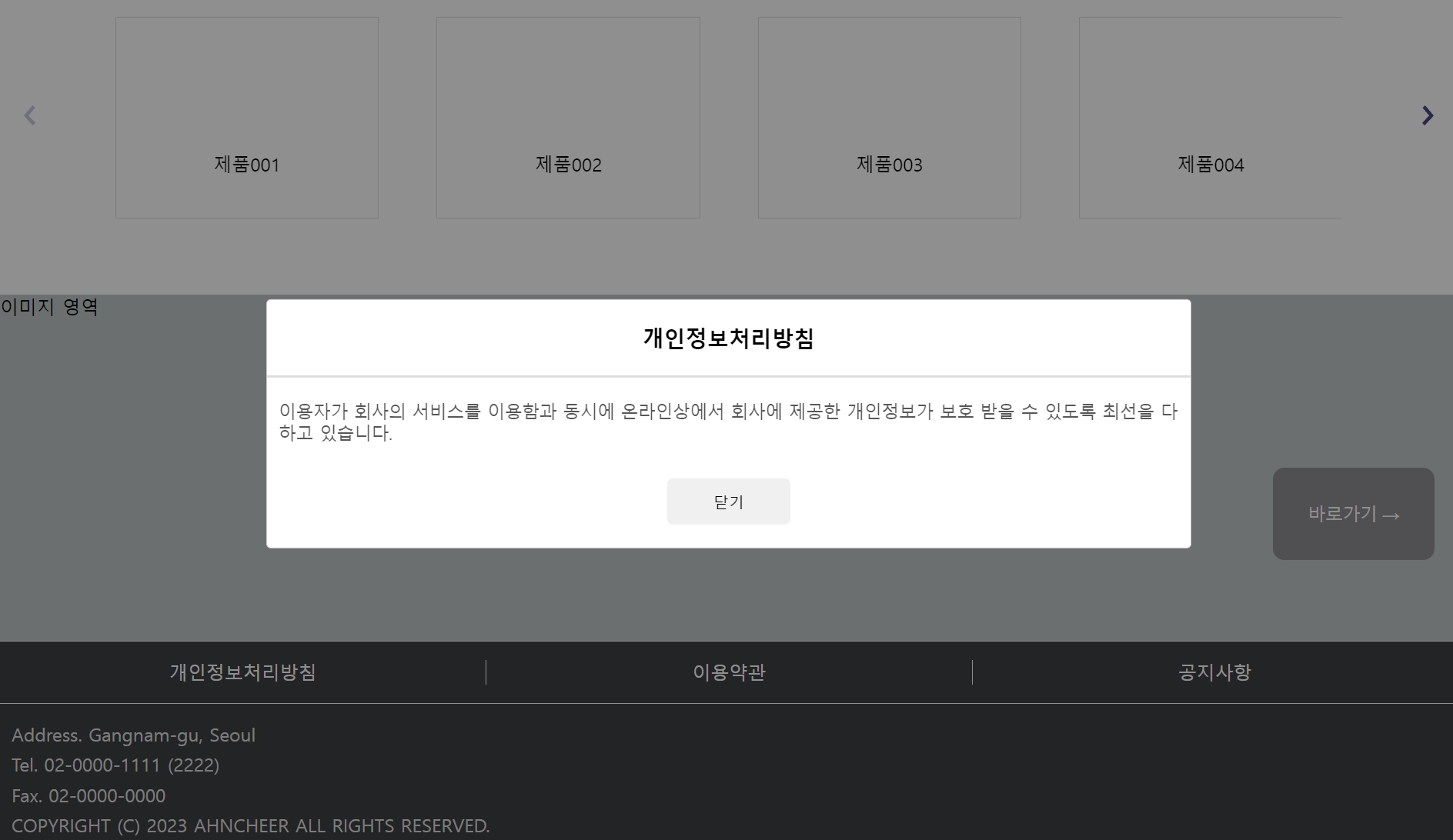
{title : '개인정보처리방침', content : '이용자가 회사의 서비스를 이용함과 동시에 온라인상에서 회사에 제공한 개인정보가 보호 받을 수 있도록 최선을 다하고 있습니다.'},
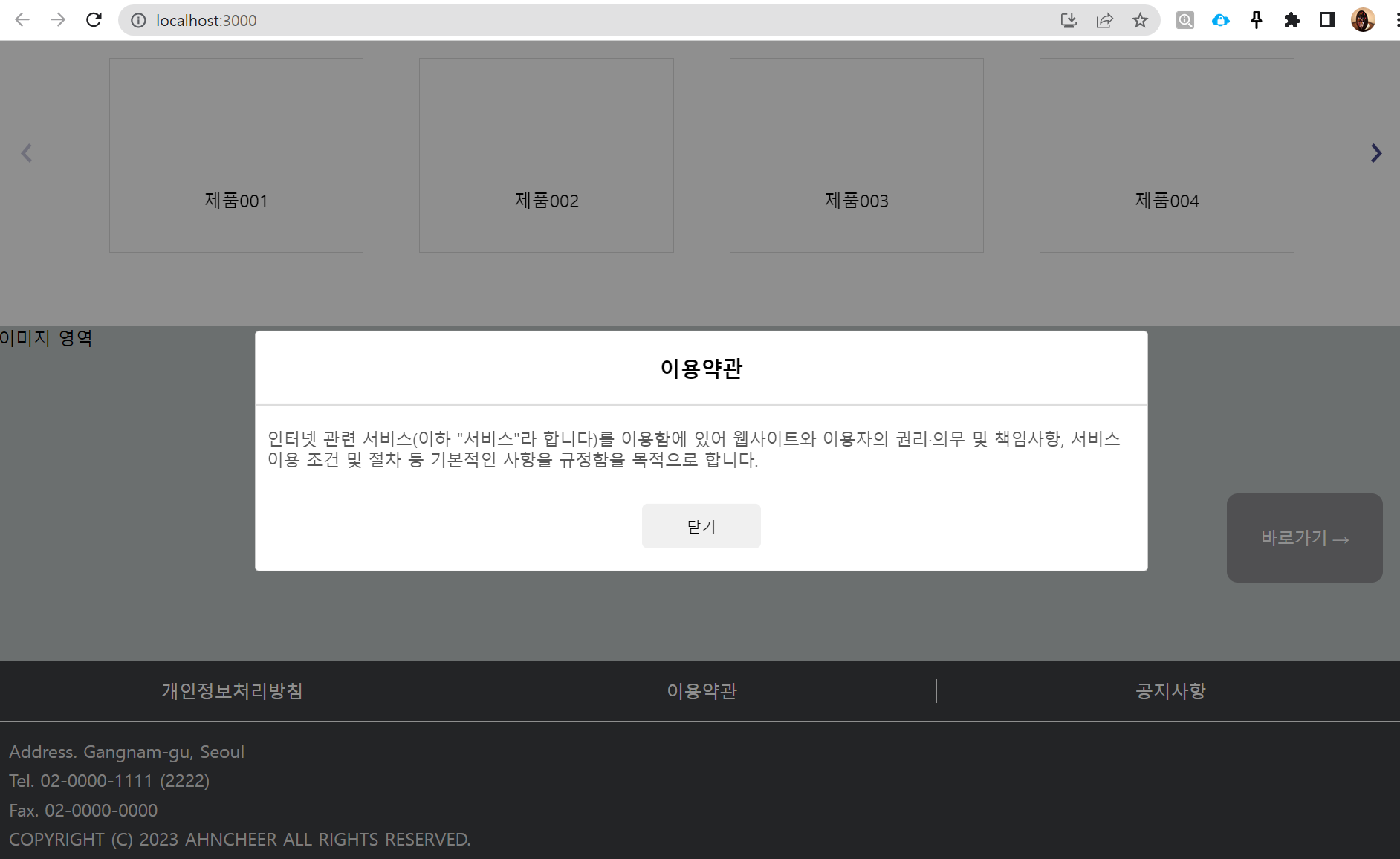
{title : '이용약관', content : '인터넷 관련 서비스(이하 "서비스"라 합니다)를 이용함에 있어 웹사이트와 이용자의 권리·의무 및 책임사항, 서비스 이용 조건 및 절차 등 기본적인 사항을 규정함을 목적으로 합니다.'},
{title : '공지사항', content : '이용하는 귀하의 개인정보를 아래와 같이 수집·이용합니다. 상세 내용은 “개인정보 처리방침”에서 확인하실 수 있습니다.'},
];
const childModalClose = e =>{
setModalIsOpen(false);
};
return <footer className='footer-wrap'>
<div className='f-top'>
<p onClick={ e =>{ setModalIsOpen(true); setModalIdx(0); }}>개인정보처리방침</p>
<p onClick={ e =>{ setModalIsOpen(true); setModalIdx(1); }}>이용약관</p>
<p onClick={ e =>{ setModalIsOpen(true); setModalIdx(2); }}>공지사항</p>
</div>
<div className='f-con'>
<p>Address. Gangnam-gu, Seoul</p>
<p>Tel. 02-0000-1111 (2222)</p><p>Fax. 02-0000-0000</p>
<p>COPYRIGHT (C) 2023 AHNCHEER ALL RIGHTS RESERVED.</p>
</div>
<AgreementModal
isOpen={modalIsOpen}
data={modalContent[modalIdx]}
closeModal={childModalClose}></AgreementModal>
</footer>
}
3. 코드 작성 - AgreementModal.js
import Modal from 'react-modal';
import './AgreementModal.css';
function AgreementModal(props){
const customStyles = {
overlay: {
zIndex: 1000,
backgroundColor: '#00000070',
},
content: {
width: '800px',
inset: 'unset',
margin: '50vh auto',
padding: 0,
transform: 'translateY(-50%)',
position: 'relative'
}
};
return(
<Modal isOpen={props.isOpen} style={customStyles}>
<div className='modal-wrapper'>
<h3 className='title'>{props.data.title}</h3>
<div className='content'>
<p>{props.data.content}</p>
<button className='close-btn' onClick={event => props.closeModal()}>닫기</button>
</div>
</div>
</Modal>
)
}
export default AgreementModal;4. 코드 작성 - AgreementModal.css
.modal-wrapper .title{
padding: 20px 10px;
margin: 0;
border-bottom: 2px solid #ddd;
text-align: center;
}
.modal-wrapper .content{
padding: 20px 10px;
}
.modal-wrapper .content p{
margin: 0;
font-size: 15px;
line-height: 1.25;
color: #575757;
}
.modal-wrapper .close-btn{
height: 40px;
padding: 10px 40px;
margin: 30px auto 0;
border: none;
border-radius: 5px;
cursor: pointer;
display: block;
}
.modal-wrapper .close-btn:hover{
background-color: #575757;
color: #FFF;
}5. 화면 확인


-- 닫기를 누르면 모달이 닫힙니다.