Next.js CORS 에러 해결하기
문제 발생
const loadBannerSliderData = () => {
axios({
method: "get",
url: "http://10.0.1.78:8080/portal/main/banner",
})
.then((res) => {
console.log(res.data);
})
.catch((err) => {
console.log(err);
});
};
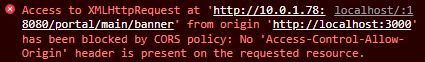
api를 호출해서 데이터를 받아오려는데 CORS에러가 뜬다.
문제 원인
CORS?
CORS(Cross-Origin Resource Sharing) 의 "Cross-Origin Resource Sharing" 문장을 직역하면 "교차 출처 리소스 공유 정책"이다.
'http://10.0.1.78:8080/portal/main/banner'에서 다른 홈페이지 출처의 http://localhost:3000의 리소스를 가져오는데 있어 CORS 정책으로 인해 차단된 것이다.
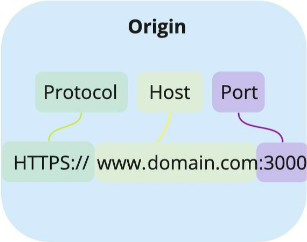
CORS의 O인 Origin?

즉, 출처(Origin) 라는 것은 Protolcol 과 Host 그리고 Port 까지 모두 합친 URL을 의미한다.
SOP 정책?
SOP(Same Origin Policy) 정책은 단어 그대로 동일한 출처에 대한 정책을 말한다. 그리고 이 SOP 정책은 '동일한 출처에서만 리소스를 공유할 수 있다.'라는 법률을 가지고 있다.
서버 개발자분이 주소를 허용해줬다고 가정해도, 내가 개발하는 환경이 localhost이기 때문에 당연히 CORS 에러가 나는 것이다.
따라서 서버 개발자분이 access-control-allow-origin 을 * 해준다면 상관없으나, 보안상의 문제로 좋지 못한 방법이다. (패킷 도용 또는 흉내를 내어 해킹하는 것을 방지함 )
해결 방법
프론트엔드에서 CORS우회를 할 수 있는 방법 중 하나가 proxy 설정인데, rewrite 기능으로 대체할 수 있다.
next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
async rewrites() {
return [
{
source: "/:path*",
destination: "(전달받은 API 주소)/:path*",
},
];
},
};
module.exports = nextConfig;- Next.js의 서버사이드에서 호출하는 request는 브라우저가 아닌, 서버에서 호출하므로 CORS가 발생하지 않는다. (CORS는 브라우저가 서버에게 검증요청을 먼저 보내서 서버가 보내는 에러다.)
destination에 보내는 request를source주소에서의 요청으로 한 것처럼 보여지게 rewrite한다는 의미이다.
api 호출
설정 후 axios 로 호출 할 때, 앞의 전체 주소를 사용할 필요 없이 API 주소 뒷부분 경로부터 쓰면 된다.
const loadBannerSliderData = () => {
axios({
method: "get",
url: "/portal/main/banner",
})
.then((res) => {
console.log(res.data);
})
.catch((err) => {
console.log(err);
});
};const URL = "http://10.0.1.78:8080/portal/main/banner"<= 이렇게 안써도 된다는 말!
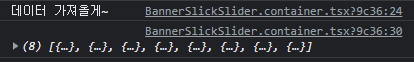
문제 해결

매우 훌륭하게 CORS에러 없이 데이터를 잘 가져오는 것을 볼 수 있다.
