Flexbox
Flexbox(Flexible Box Layout)은 1차원 레이아웃을 다루는 CSS 레이아웃 모델로, 주로 수평 또는 수직 방향으로 요소들을 정렬하고 배치하는데 사용된다.
주요 특징은 다음과 같다.
-
주축(Main Axis)와 교차축(Cross Axis): Flexbox 컨테이너 내부의 아이템들은 주축과 교차축을 기준으로 정렬된다.
-
부모-자식 관계: Flexbox는 부모 요소에 적용하여 그 안의 자식 요소들을 조정한다. 부모 요소를
display: flex;로 설정하면 자식 요소들이 flex 아이템이 된다. -
공간 분배: flexbox는 빈 공간을 효율적으로 분배하여 요소들을 정렬할 수 있다. 각 아이템은 확장 가능한 공간 또는 축소 가능한 공간을 가질 수 있다.
Grid
Grid는 2차원 그리드 레이아웃을 구축하는 CSS 레이아웃 모델로, 행과 열을 사용하여 아이템을 배치하는데 사용된다
주요 특징은 다음과 같다.
-
행과 열: Grid 컨테이너 내부의 그리드 아이템들은 행과 열로 구성된 그리드 셀 내에 배치된다. 이를 통해 복잡한 레이아웃을 쉽게 구현할 수 있다.
-
부모-자식 관계: Grid는 Flexbox와 마찬가지로 부모 요소에 적용되어 그 안의 자식 요소들을 배치한다. 부모 요소를
display: grid;로 설정하면 자식 요소들이 grid 아이템이 된다. -
아이템 배치 제어: Grid는 각 셀에 대한 크기, 위치 및 정렬을 세밀하게 제어할 수 있다.
grid-template-columns와grid-template-rows등의 속성을 사용하여 아이템 배치를 조정할 수 있다.
Flex와 Grid의 차이점
-
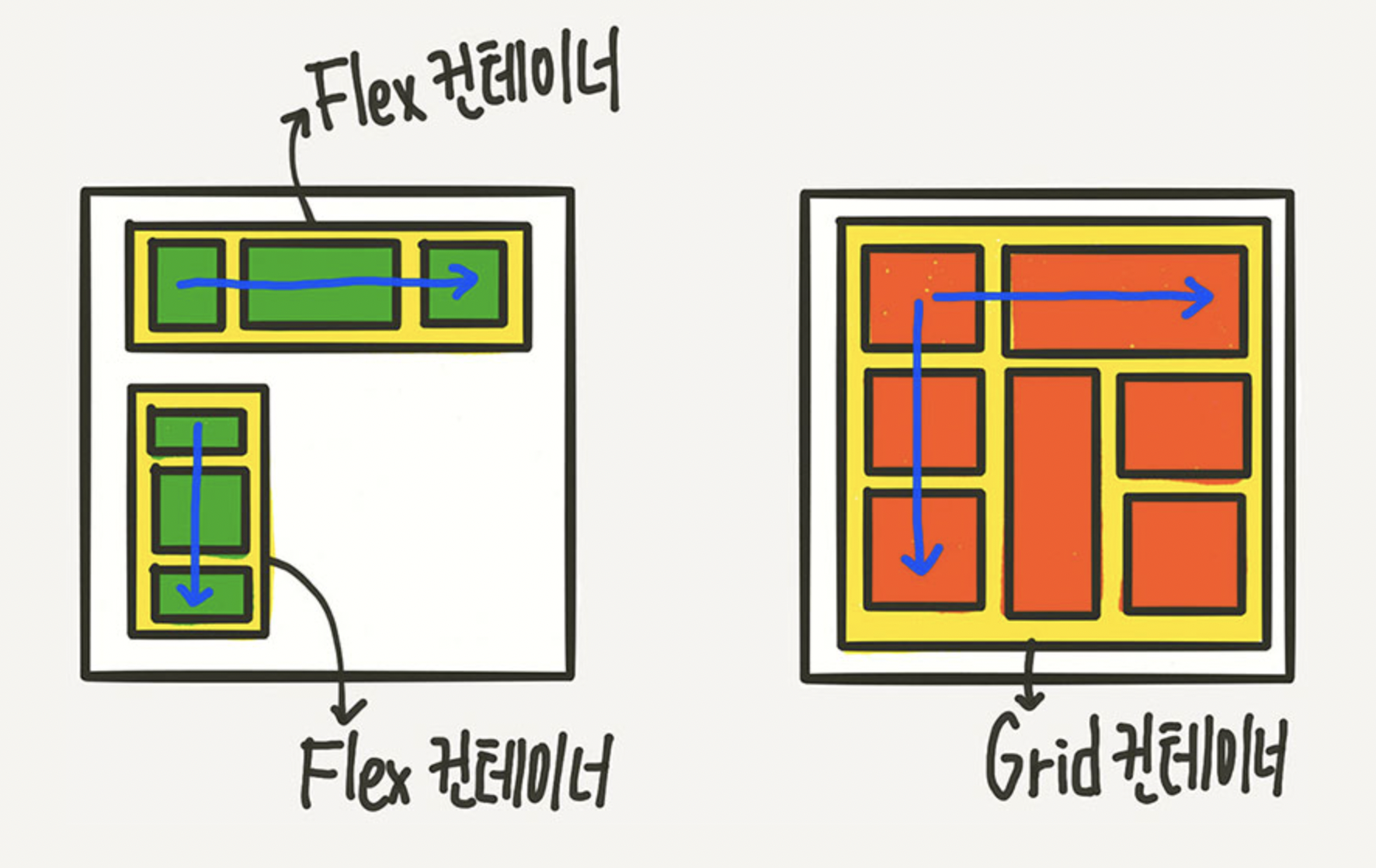
차원: Flexbox는 주로 1차원(수평 또는 수직) 레이아웃을 다루는 반면, Grid는 2차원(수평과 수직을 동시에) 그리드 레이아웃을 다룬다.
-
배치 방향: Flexbox는 아이템들을 주축 또는 교차축을 따라 배치하며, Grid는 행과 열을 기준으로 아이템을 배치한다.