HTML이란?
HTML은 HyperText Markup Language의 약자로, 웹 페이지의 구조와 콘텐츠를 정의하기 위해 사용되는 마크업 언어다. HTML은 웹 브라우저에게 문서를 해석하고 표시하는 방법을 지시하기 위해 사용된다.
HTML 문서는 태그(Tag)로 이루어져 있으며, 각 태그는 여는 태그(<tag>)와 닫는 태그(</tag>)로 구성된다. 태그는 요소(Element)를 만들고, 요소는 웹 페이지의 구조와 콘텐츠를 나타낸다. 일부는 단일 태그(<tag>)로 표현되기도 한다.
예를 들어, <html>, <head>, <body>와 같은 태그는 HTML 문서의 전체 구조를 정의한다. <h1>, <p>, <a>와 같은 태그는 제목, 단락, 링크와 같은 콘텐츠를 나타낸다. 각 태그는 속성(Attribute)을 가질 수 있으며, 속성은 태그에 추가적인 정보를 제공한다.
HTML 문서는 웹 브라우저에 의해 해석되고 렌더링되어 화면에 표시된다. 브라우저는 HTML 문서를 위에서 아래로 파싱하면서 태그를 해석하고 콘텐츠를 적절한 방식으로 표시한다.
HTML은 웹 페이지의 구조를 명확하게 정의하고 검색 엔진 등이 웹 페이지를 분석할 수 있도록 한다. 또한 CSS(Cascading Style Sheets)와 JavaScript와 함께 사용되어 웹 페이지의 디자인과 동적인 기능을 추가할 수 있다.
HTML은 웹 개발의 기본 요소이며, 웹 페이지를 작성하는 데 필수적인 언어다. 다양한 태그와 속성을 사용하여 웹 페이지의 구조와 콘텐츠를 구성할 수 있다.
HTML 구조
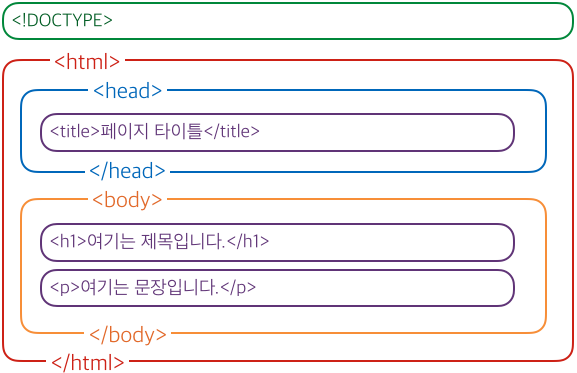
HTML은 다음과 같은 계층 구조로 표현된다.
계층적 구조: Document > Element > Tag

시작 태그와 끝 태그가 모여서 Element를 만들고, 다시 Element가 모여서 Document를 만든다.
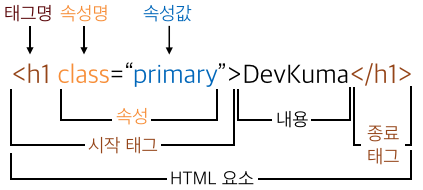
HTML Element 구조
HTML 요소(Element)는 여러 속성을 가질 수 있으며, 이러한 속성(Attribute)은 해당 요소에 대한 추가적인 정보다. 또한, HTML 요소는 시작 태그로 시작해서 종료 태그로 끝난다.

속성명은 언제나 소문자로 작성해야 한다.
HTML5 표준에서는 속성명에 대소문자를 구분하지 않고 있다. 하지만 W3C에서는 속성명을 사용할 때 될 수 있으면 소문자로 작성하도록 권장하고 있다.
속성값은 언제나 따옴표로 감싼다.
HTML5 표준에서는 속성값에 따옴표 사용을 강제하지 않는다. 하지만 속성값을 따옴표로 감싸지 않으면, 다음과 같은 예상치 못한 오류가 발생할 수 있다.
<img src="noimage.jpg" alt="이미지가 없습니다">
<img src="noimage.jpg" alt=이미지가 없습니다>HTML Block and Inline Elements
HTML에서 요소들은 블록(block) 요소와 인라인(inline) 요소로 분류된다.
-
블록 요소(Block-level Elements):
-
블록 요소는 기본적으로 수직으로 쌓이며, 새로운 줄에서 시작한다.
-
블록 요소는 주로 레이아웃을 구성하는 데 사용되며, 부모 요소의 전체 너비를 차지한다.
-
대표적인 블록 요소로는
<div>,<p>,<h1> ~ <h6>,<ul>,<li>,<header>,<footer>등이 있다. -
블록 요소는 너비, 높이, 여백 등의 스타일을 설정할 수 있다.
-
-
인라인 요소(Inline Elements):
-
인라인 요소는 수평으로 나란히 배치된다.
-
인라인 요소는 문장 내에서 텍스트의 일부 또는 강조, 링크 등을 표시하는 데 사용된다.
-
인라인 요소는 필요한 만큼의 공간만 차지하며, 콘텐츠의 크기에 따라 동적으로 조정된다.
-
대표적인 인라인 요소로는
<span>,<a>,<strong>,<em>,<img>,<input>등이 있다. -
인라인 요소는 일반적으로 높이, 너비 등의 스타일을 설정할 수 없으며, 블록 요소로 변환할 수도 있다.
-
이러한 블록 요소와 인라인 요소의 차이점은 어떻게 배치되고, 콘텐츠 영역을 차지하는 방식에 있다. 블록 요소는 수직으로 쌓이며, 전체 너비를 차지하고 새로운 줄에서 시작한다. 반면, 인라인 요소는 수평으로 나란히 배치되며, 필요한 공간만 차지하고 문장 내에서 텍스트의 일부로 처리될 수 있다. 이를 통해 웹 페이지의 구조와 스타일링을 유연하게 조정할 수 있다.
HTML Tag 종류
HTML에는 여러 종류의 태그들이 존재한다. 각각의 태그는 특정한 목적과 의미를 가지며, 웹 페이지의 구조와 콘텐츠를 정의하는 데 사용된다.
HTML5 기준으로 존재하는 HTML 태그의 종류는 수백 가지가 될 수 있기 때문에 모두 정리하기는 무리여서 대신 HTML 태그들을 볼 수 있는 사이트를 올려놓겠다.
HTML Tag 정리 사이트: HTML 요소 참고서 [MDN]
시멘틱 마크업
시멘틱 마크업은 웹 페이지의 구조와 의미를 명확하게 표현하는 것으로, 웹 개발자들에게 권장되는 접근 방식이다.
시멘틱 마크업은 HTML 요소를 사용하여 문서의 구조와 의미를 명확하게 표현하는 것을 말한다. 시멘틱 마크업은 웹 페이지의 구조를 이해하기 쉽고 의미론적으로 명확하게 만들어주어 검색 엔진이나 웹 접근성 기술 등에서 이점을 가져다 준다.
시멘틱 마크업을 사용하면 HTML 요소를 해당 요소의 의미와 목적에 맞게 사용할 수 있다. 예를 들어 <header>, <nav>, <main>, <footer>와 같은 요소를 사용하여 웹 페이지의 구조를 명시적으로 정의할 수 있다. 또한 <article>, <section>, <aside>, <figure> 등과 같은 요소를 사용하여 콘텐츠의 섹션을 그룹화하고 의미를 부여할 수 있다.
시멘틱 마크업을 사용하면 코드의 가독성과 유지 보수성도 향상된다. 또한, 검색 엔진이 페이지의 구조와 콘텐츠를 더 잘 이해하고 인덱싱할 수 있어 검색 결과에 노출될 확률이 높아진다. 또한, 웹 접근성을 개선하여 스크린 리더 등의 보조 기술을 사용하는 사용자들이 웹 페이지를 더 쉽게 이해하고 탐색할 수 있게 된다.

