컴포넌트 코어 시스템이란?
- 컴포넌트 시스템의 제작 기준으로, 각 컴포넌트를 정의하고 텍스트와 함께 정리한 문서
- 모든 내용은 예시 이미지와 함께 기재한다.
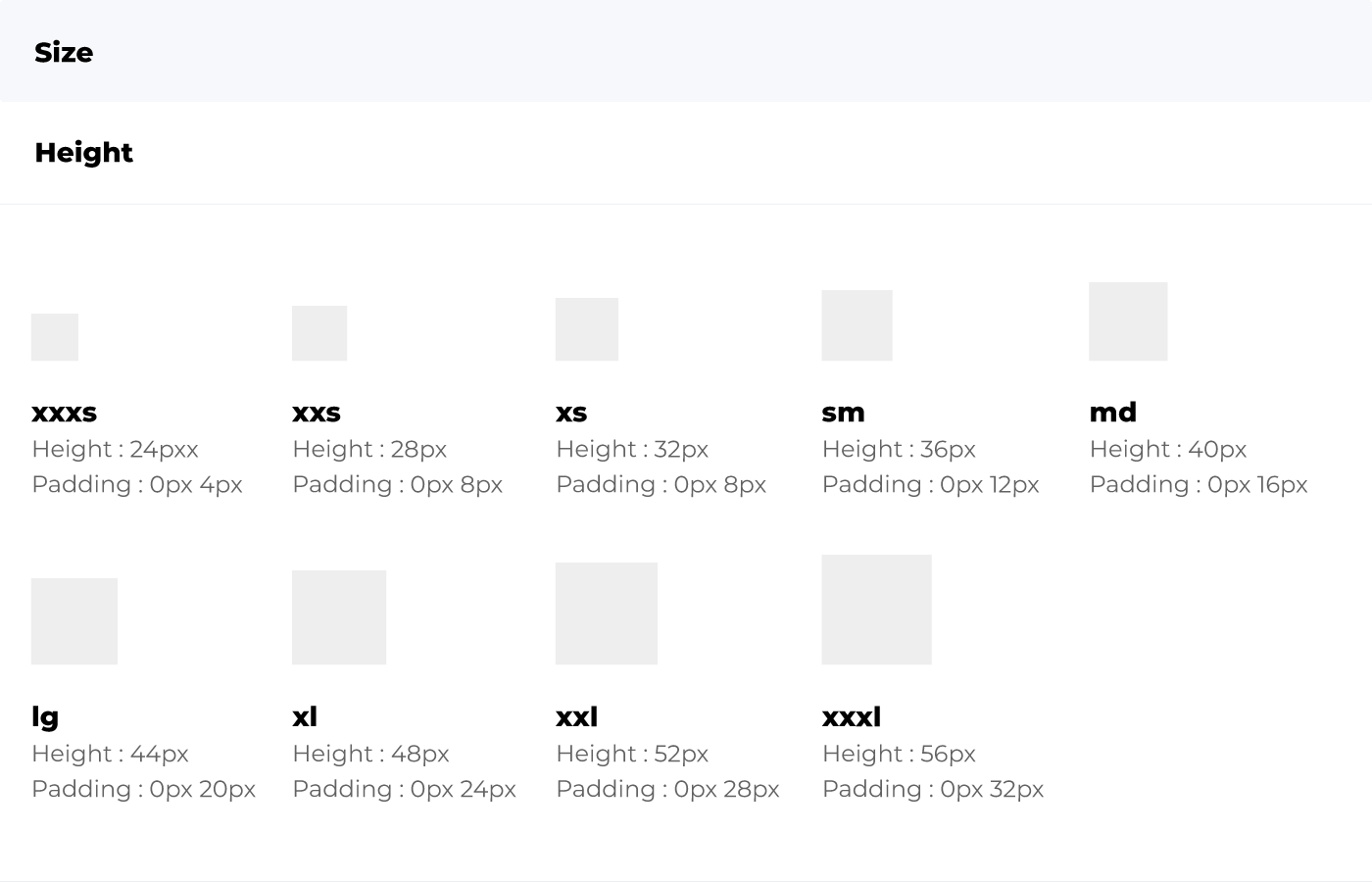
1️⃣ Size
xs sm md lg xl 총 5가지 기준 설정
- 각 컴포넌트를 세트로 사용했을 때 Height 값의 통일성 유지 목적
⭐️ 컴포넌트는 Height를 기준으로 제작할 것을 권장

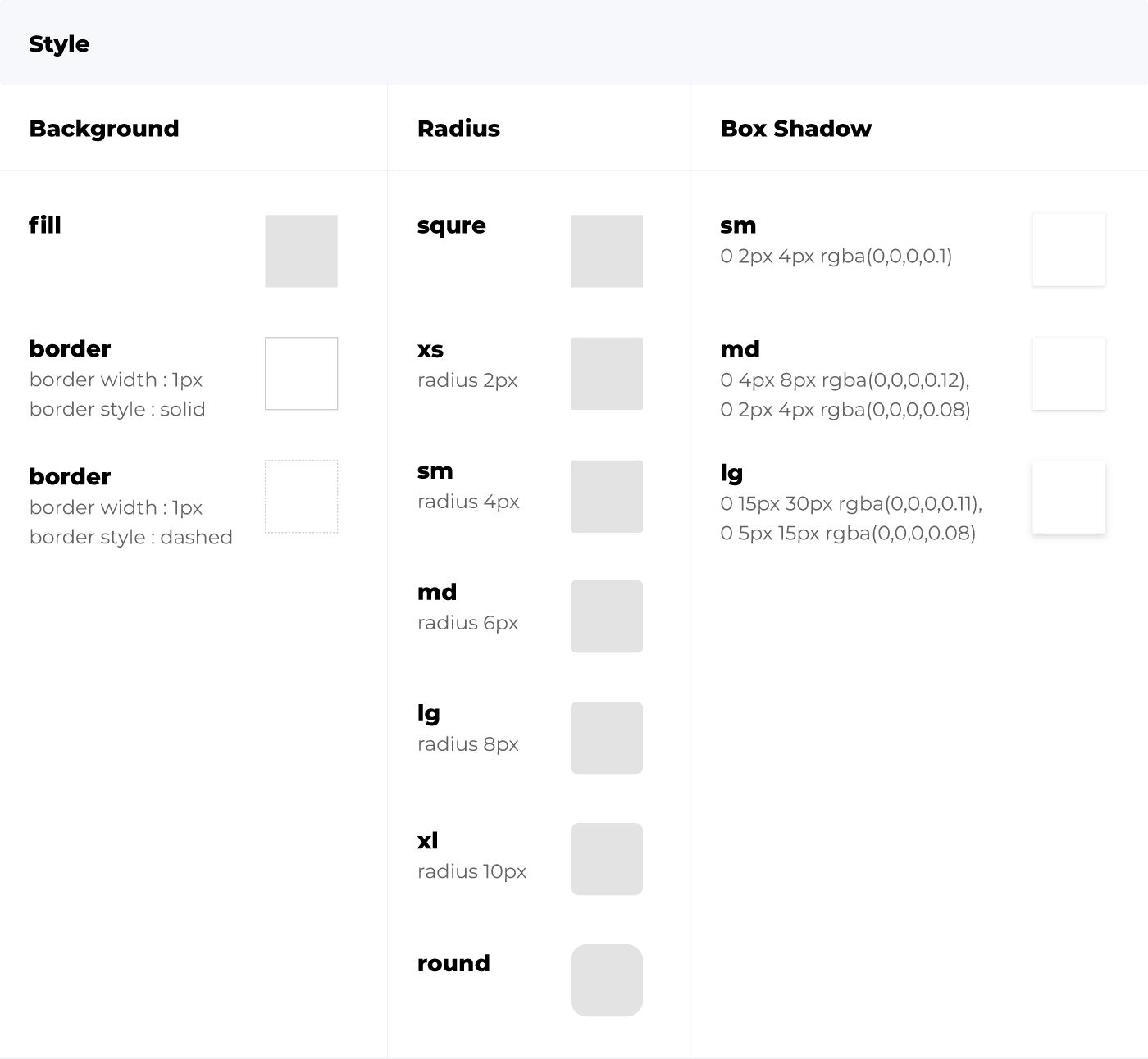
2️⃣ Style
Fill : 컴포넌트의 Fill 및 Border 값
- border width, style을 함께 기재한다.
Radius : 컴포넌트 모서리 반경 값
Box Shadow : Shadow 값
- x/y 좌표, blur 값, rgba(또는 HEX코드와 Opacity값)을 함께 기재한다.
- layer 단계별로 구분한다.

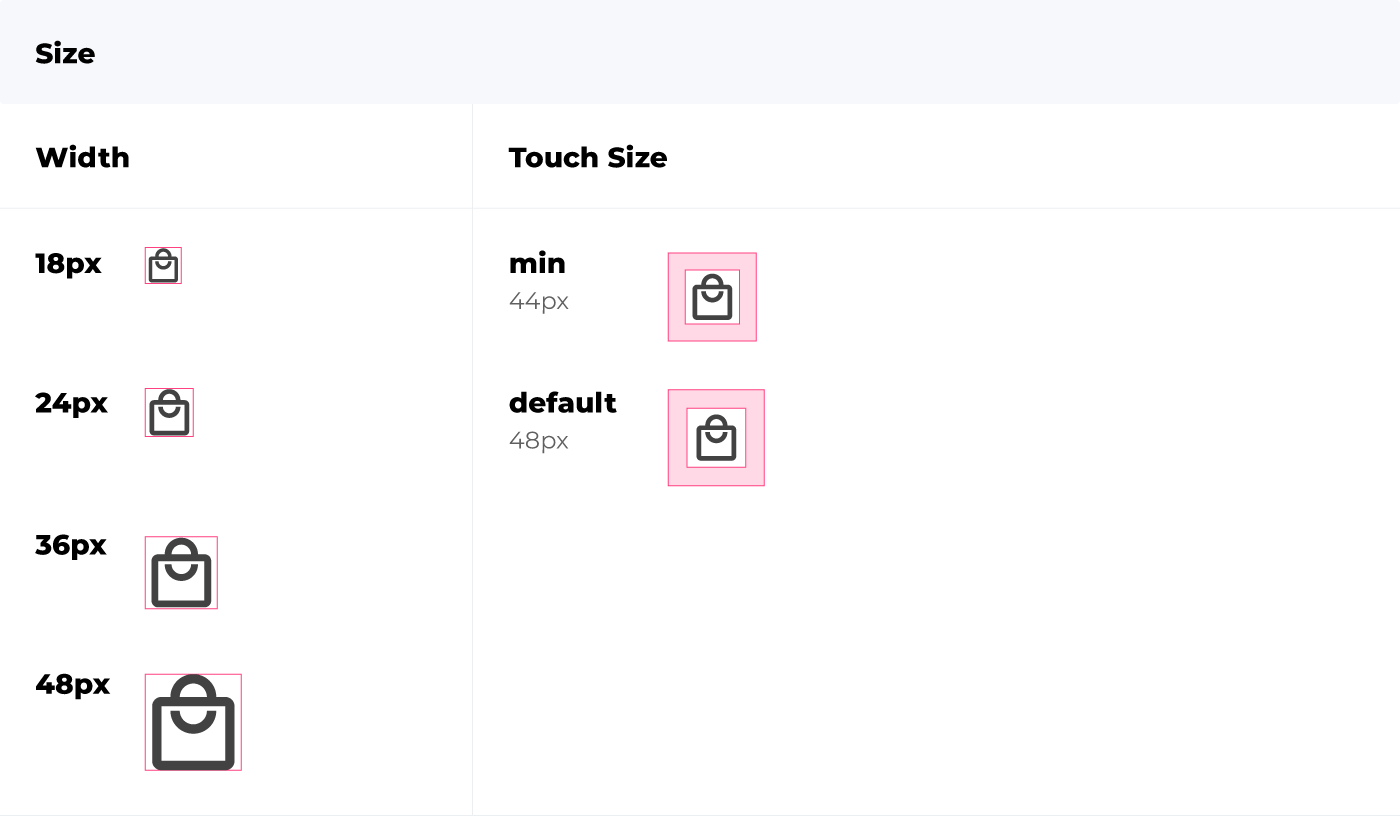
3️⃣ Icon Component Size
Size : 아이콘 크기
- width/height px값을 기재한다.
Touch Size : 터치 영역을 포함한 크기
- 마찬가지로 width/height px값을 기재한다.

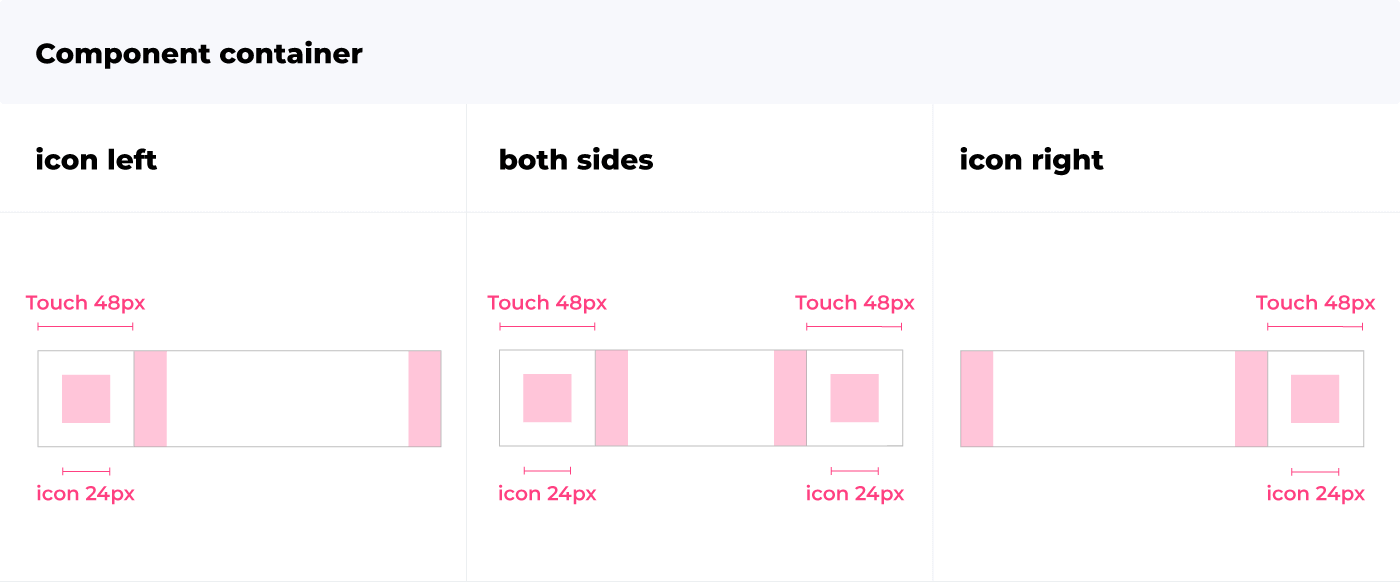
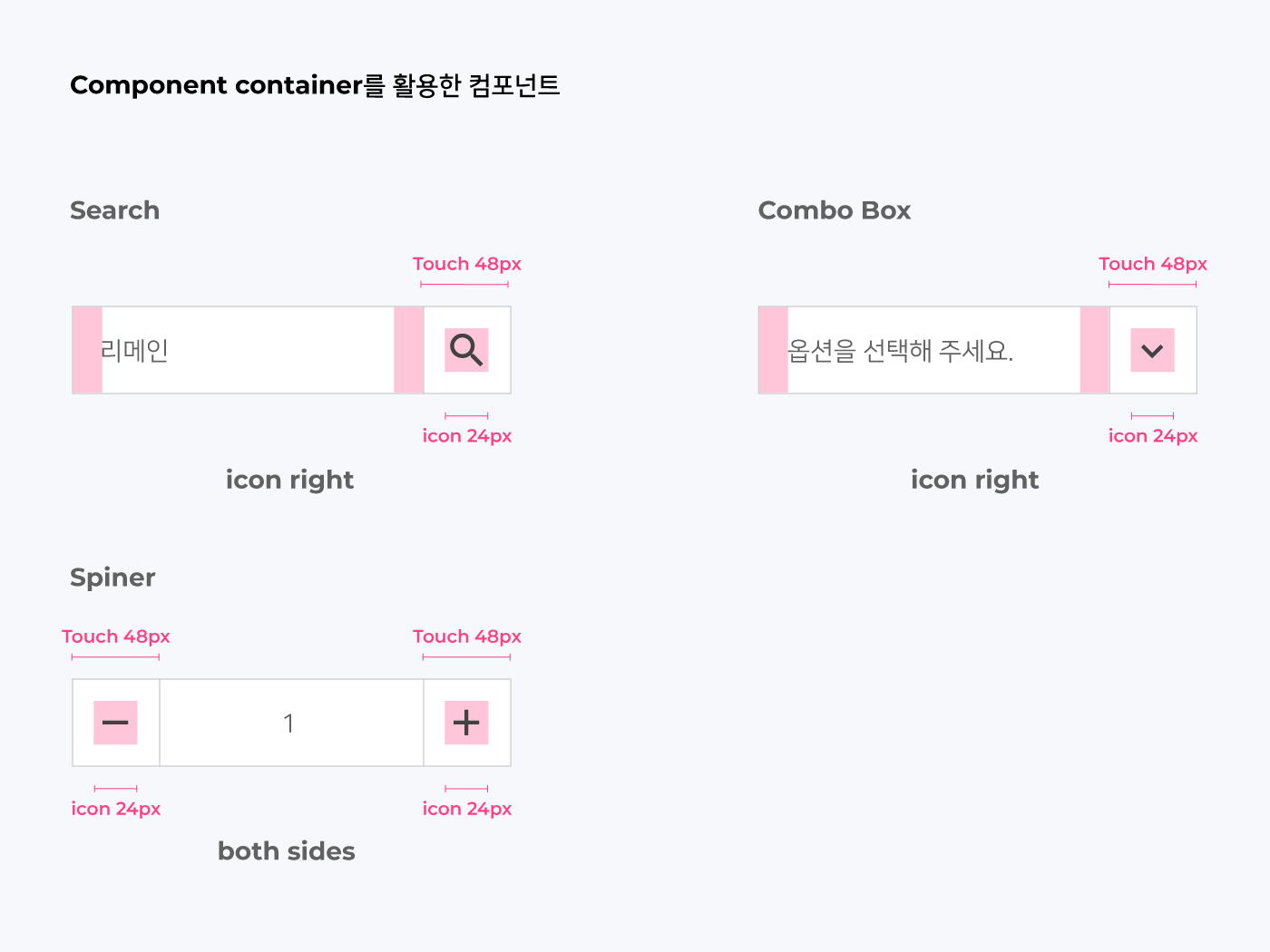
4️⃣ Component Container
✅ 기재사항
- 아이콘의 정렬 위치로 구분
- 요소 간 Padding 값


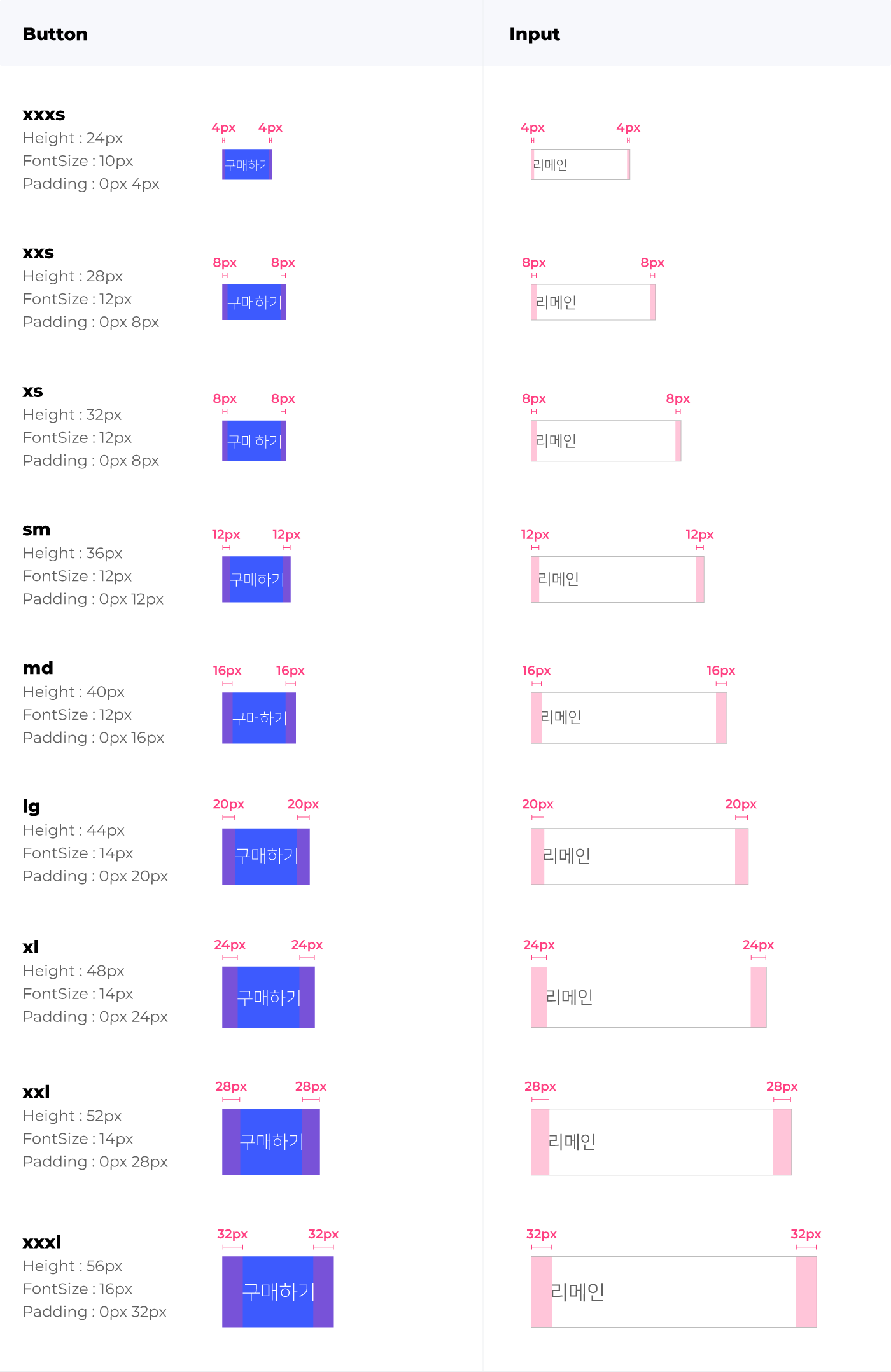
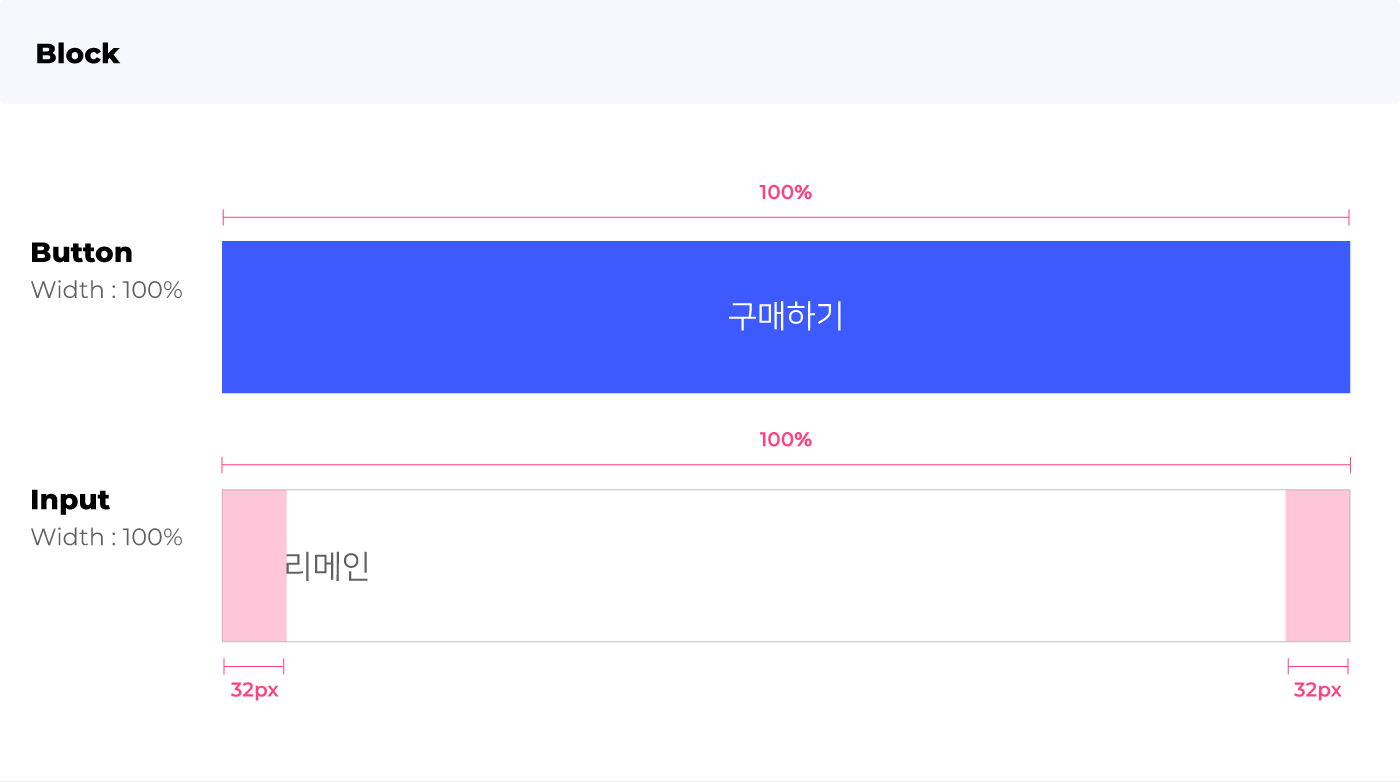
5️⃣ UI Component
✅ 기재사항
- 컴포넌트 종류(button, input 등)로 구분
- 컴포넌트 size
- Height, FontSize, Padding


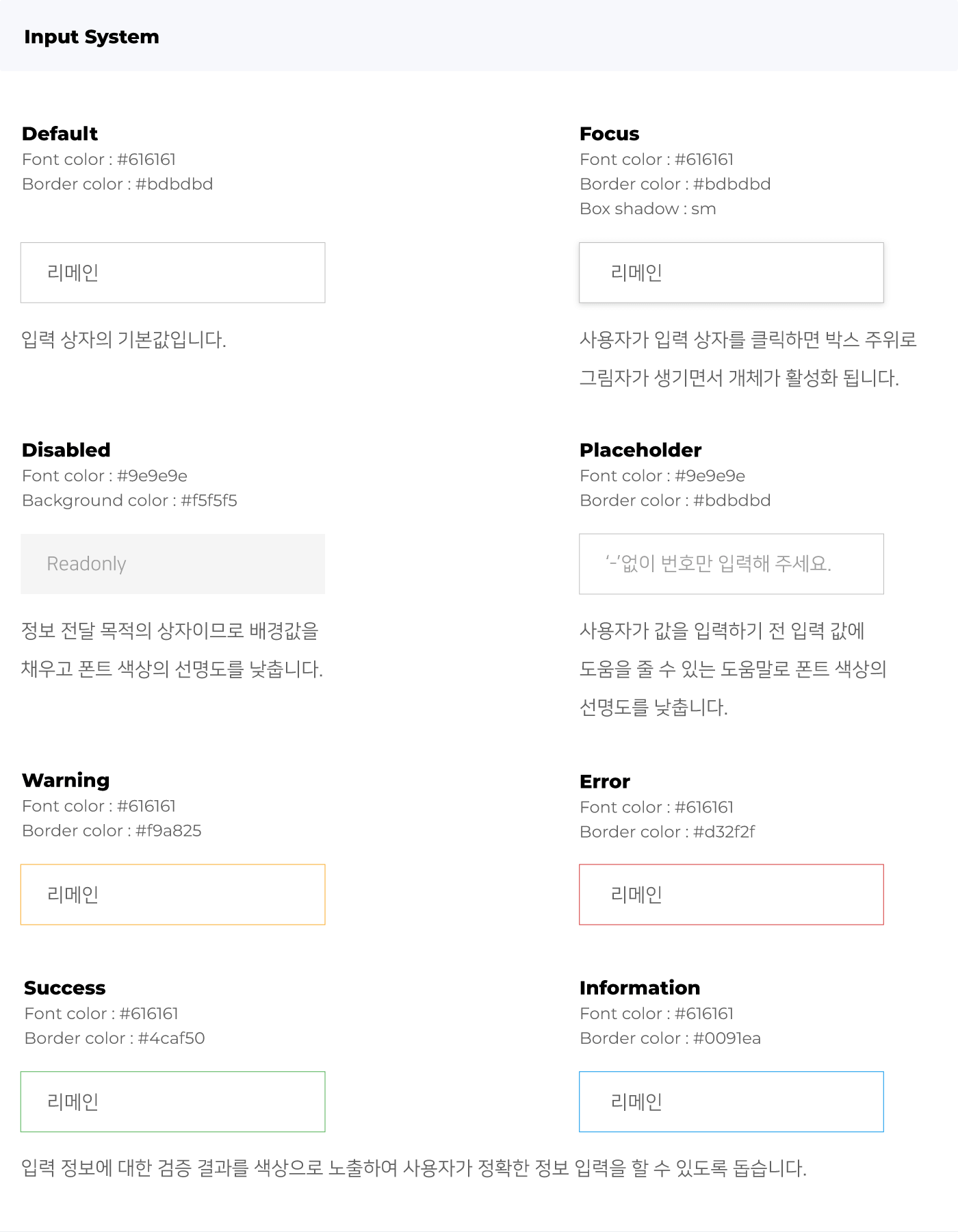
6️⃣ UI Component Interaction
UseCase별 액션에 대한 디자인에 대해 서술한다.
✅ 기재사항
- UseCase로 구분
- 디자인 요소 값
Font ColorBorder ColorBackground ColorBox Shadow - 디자인 의도 및 기대효과

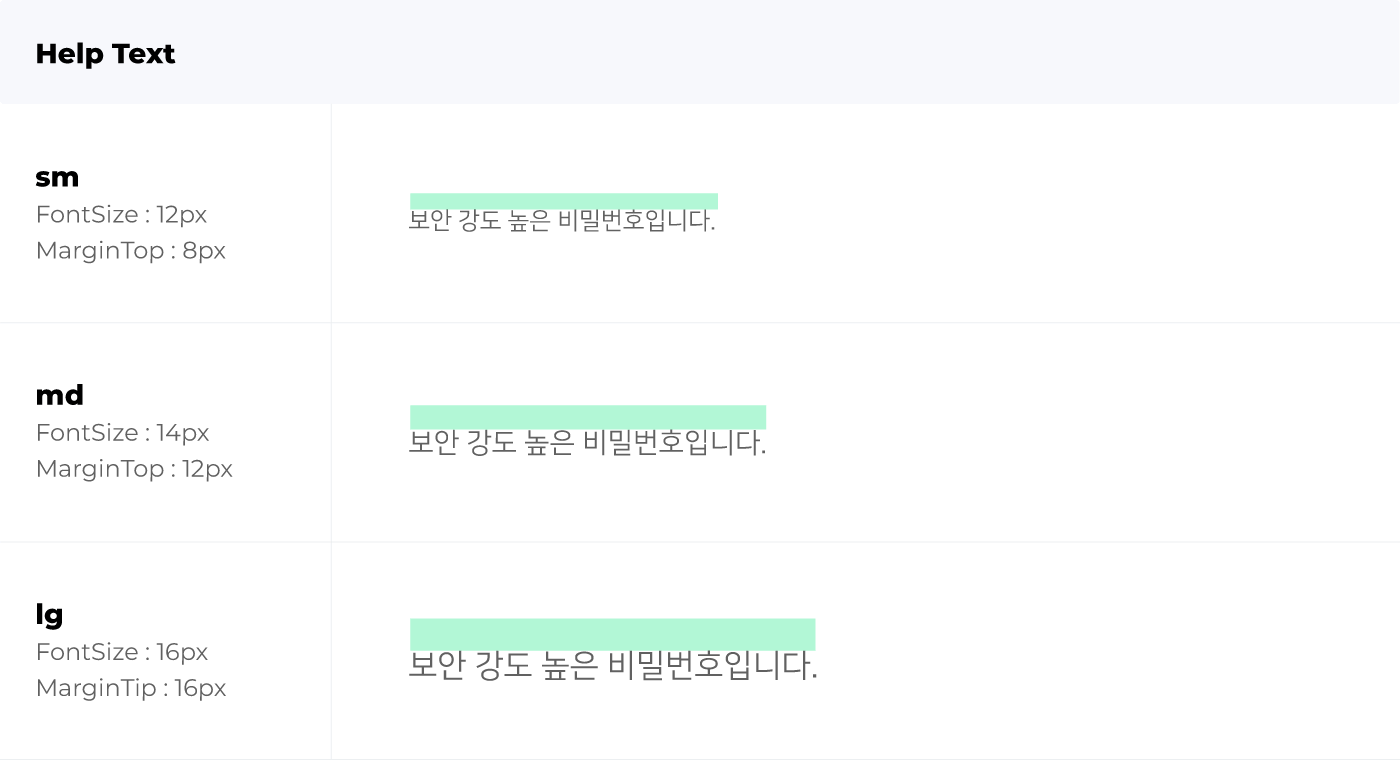
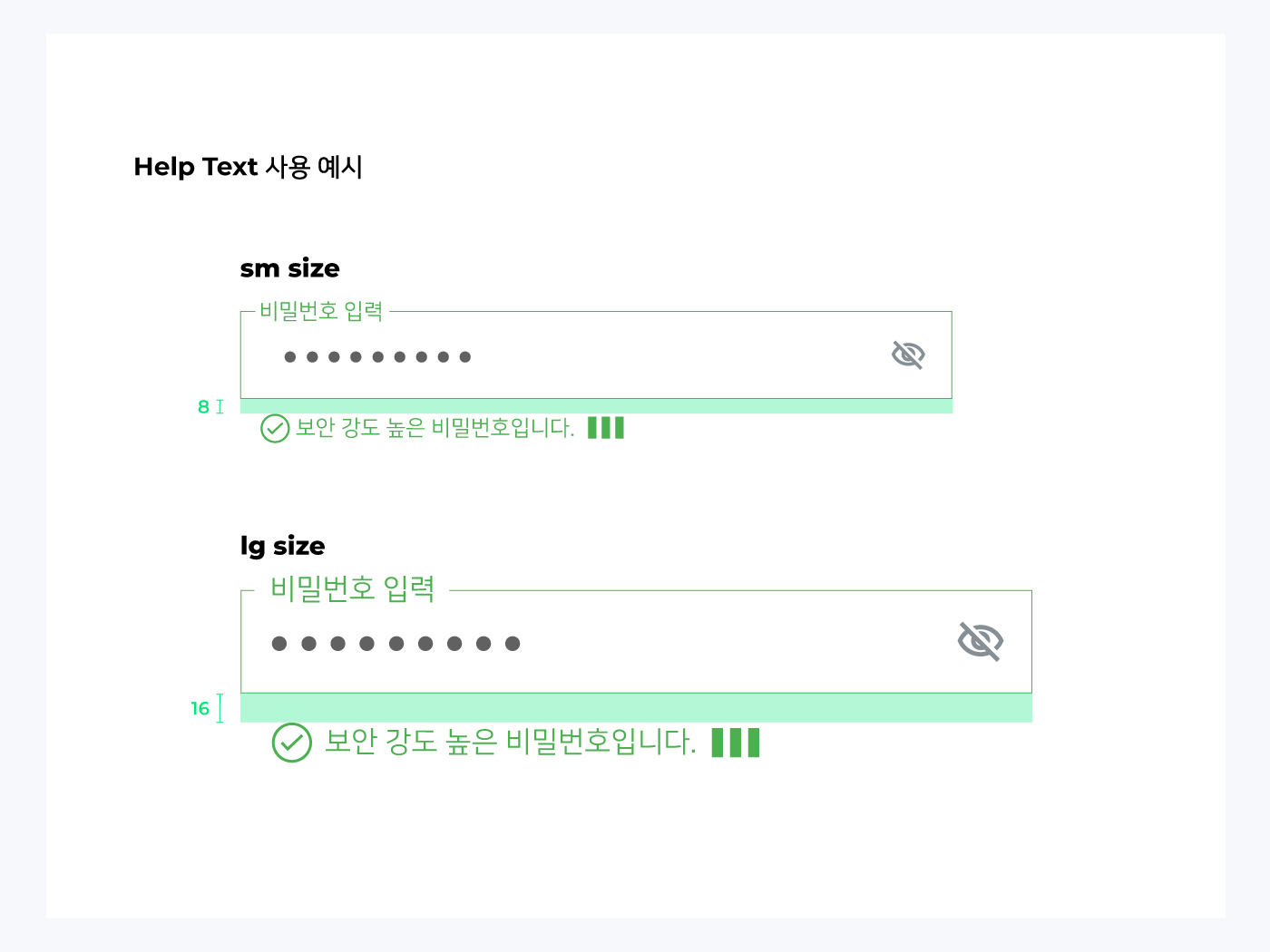
7️⃣ Help Text
Text Field 하단에 노출되는 문구에 대해 서술한다.
✅ 기재사항
- FontSize
- Margin 위치 및 값


컴포넌트 코어 시스템의 필요성
1. UI의 일관성 유지
- 같은 규칙으로 컴포넌트 코어 시스템을 구축하면, 화면 크기별 & UI 전반의 일관성을 유지할 수 있다.
2. 다른 부서와의 협업 용이
- 특히 UseCase별 인터랙션 정리는 개발자에게 용이하다.
3. 신규 디자이너에게 가이드 제공
- 디자인 의도와 규칙이 기재되어 있어 신규 디자이너가 적응하기 쉽다.
- 클라이언트에서 추후 디벨롭할 것을 고려하여 가이드를 넘겨주어야 한다.
💬 참고문서
https://www.remain.co.kr/page/designsystem/component-core.php

