[Java] Swagger Security와 Interceptor 예외 경로를 리스트로 통일하여 관리하기
회원가입, 로그인 등의 API에서 인증이 필요하지 않은 경우 Swagger 자물쇠 표시 제거 설정과 Interceptor 각각에서 처리해야하는 불편함이 있습니다. 이를 해결하기 위해, 예외 처리할 경로를 리스트로 관리하여 편리하게 수정할 수 있는 방법을 소개합니다.

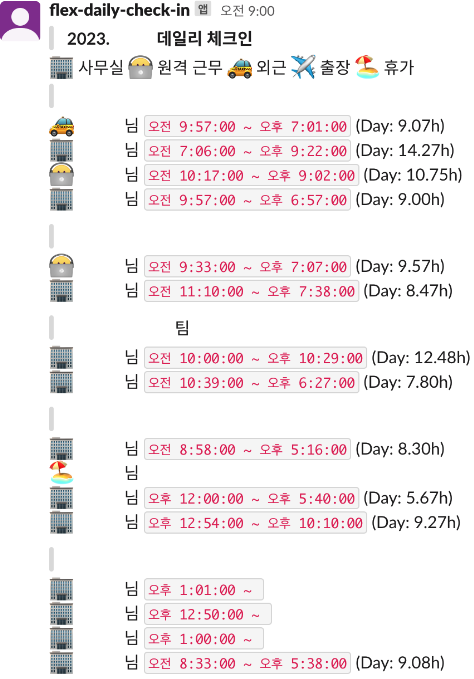
Daily Schedule Slack Bot V2 (with flex)
이번 회사에서도 Flex(HR 근태관리솔루션)를 도입하게 되었다. 스타트업답게 슬랙은 당연히 사용하고 있었다. 지난번에 만든 것을 그대로 가져와서 슬랙을 이롭게 해볼까! 싶었지만 Flex의 로그인 시스템이 대대적인 개선이 이루어졌는지 기존 로그인 로직과 응답구조가 전체
Github Action와 Firebase Hosting를 이용한 배포 자동화
Github Action과 firebase hosting을 이용해 배포를 자동화해보자!

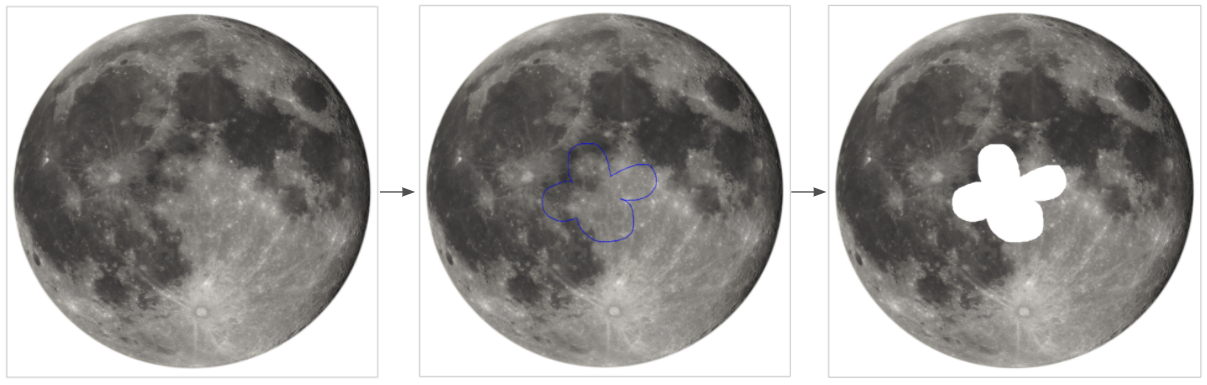
Image Polygonal Lasso Tool 구현하기
이미지를 처리할때 매번 네트워크를 통해 백엔드에서 처리하다보니 반응속도가 느려졌고, 이는 곧 UX의 저하로 이어졌다. 이로 인해 프론트엔드에서 빠르고 정밀하게 이미지를 처리할 수 있는 기능을 만들어야했는데, fabric.js를 이용해 구현한 경험을 공유하고자 한다.
import 없이 함수 호출하기
백앤드로부터 받는 데이터는 string(혹은 number)이다. 편리하게 우리가 원하는 데이터로 가공할 방법은 없을까?
Axios를 이용한 JWT Refresh 자동화(with. debounce)
화면에서 페이지가 전환될 때 각각의 컴포넌트들은 생각보다 많은 네트워크 요청을 보낸다. 만약 Token이 만료되어있다면, 각각의 컴포넌트 요청에서 토큰을 갱신하고 기존 네트워크 요청에 연결해야하는데... 적어도 Token Refresh 요청만이라도 통합할수 없을까?

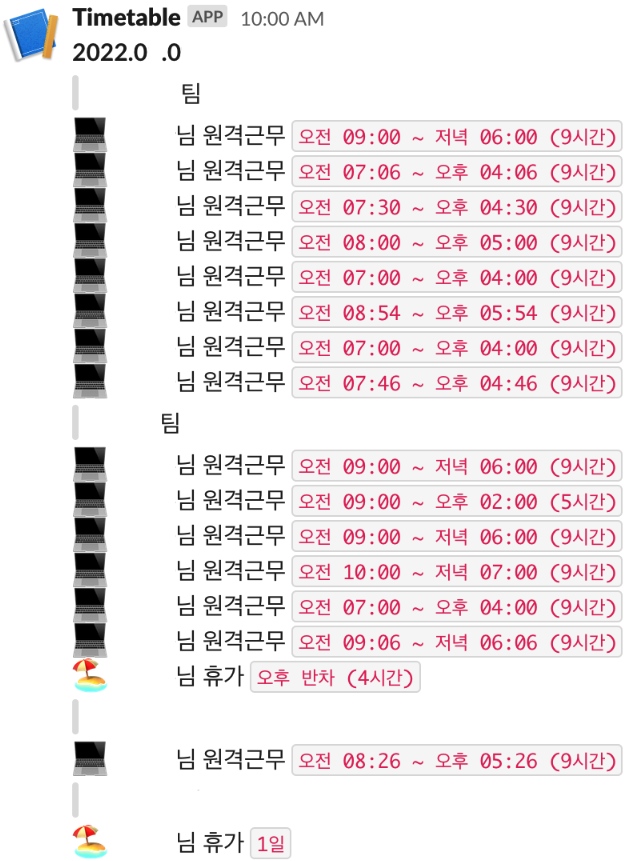
Daily Schedule Slack Bot (with flex)
작은 스타트업에 근무하면서 회사에서는 자율적으로 재택근무를 선택해서 할 수 있는 혜택을 주었다.하지만 막상 출근했을때 누가 출근했고 누가 재택근무를 하는지 확인하는지를 체크하기가 불편해서 항상 Flex(HR 근태관리솔루션)에 들어가서 확인해야했다.매번 들어가서 확인하는
