JavaScript_DOM다루기
- document 객체를 통해서 HTML 엘리먼트를 만들고(CREATE), 조회하고(READ), 갱신하고(UPDATE), 삭제하는(DELETE) 방법
- 주의 : DOM에는 HTML에 적용(APPEND)하는 메서드가 따로 있다.
CREATE : DOM을 이용하여 HTML Element를 추가
APPEND : DOM을 이용하여 HTML Element를 부모 노드에 포함
READ : HTML Element를 조회
UPDATE : HTML Element를 변경
DELETE : HTML Element를 삭제
학습 환경
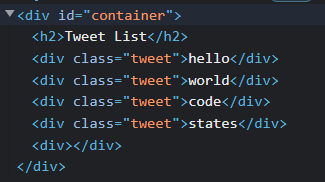
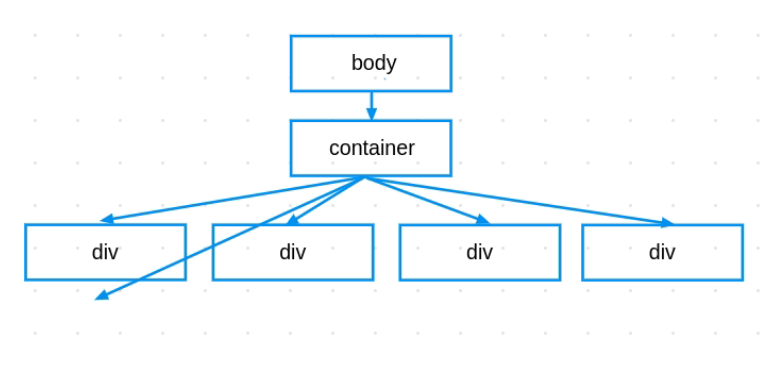
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Document</title> </head> <body> <div id="container"> <h2>Tweet List</h2> <div class="tweet">hello</div> <div class="tweet">world</div> <div class="tweet">code</div> <div class="tweet">states</div> </div> </body> </html>

1. CREATE
document.createElement('div')새롭게 생성한 div element
div element를 변수 tweetDiv 에 할당
const tweetDiv = document.createElement('div')화면에는 변화가 없다 왜냐하면, 아무것도 연결되어 있지 않은 노드이기 때문
APPEND 를 이용해 실제 웹 페이지 상에도 보이는 것을 확인할 수 있습니다. 이어지는 콘텐츠 APPEND에서, tweetDiv 를 트리 구조에 연결한다.
2. APPEND
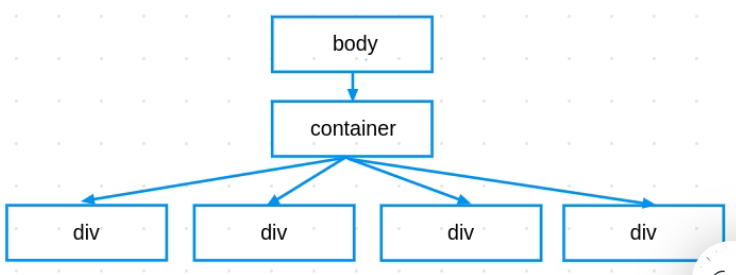
const tweetDiv = document.createElement('div')새로운 변수에 div 요소를 할당한 후,
document.body.append(tweetDiv)변수에 담긴 div 요소를 body 요소에 append 시킨다.
생성한 tweetDiv 를 container 에 넣기 위해서는, container 를 먼저 찾아야 한다. 또한 내용은 UPDATE를 활용해서 넣을 수 있고, textContent라는 메서드를 활용하면 문자열을 입력할 수 있다.
3. READ
원시 자료형인 변수의 값을 조회하기 위해서는, 변수의 이름으로 직접 조회할 수 있다. 참조 자료형인 배열은 index를, 객체는 key를 이용해 값을 조회할 수 있다.
그러나 DOM은 조금 특별한 방법을 사용해야 한다. DOM으로 HTML 엘리먼트의 정보를 조회하기 위해서는 querySelector의 첫 번째 인자로 셀렉터(selector)를 전달하여 확인할 수 있다. 셀렉터로는 HTML 요소("div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용된다.
참고로 querySelector는 셀렉터를 조회한다는 의미를 가지고 있다. query의 의미가 "질문하다"라는 의미이다. 이 query라는 단어는 개발자 간에 "ㅇㅇㅇ를 조회한다"라는 의미를 "쿼리를 날리다"라는 jargon(특정 영역에서만 사용되는 단어)로 굳어졌다.
querySelector
querySelector 에 '.tweet' 을 첫 번째 인자로 넣으면, 클래스 이름이 tweet 인 HTML 엘리먼트 중 첫 번째 엘리먼트를 조회할 수 있다.
여러 개의 요소를 한 번에 가져오기 위해서는, querySelectorAll 을 사용한다. 이렇게 조회한 HTML 요소들은 배열처럼 for문을 사용하실 수 있다.
주의! 앞서 조회한 HTML 요소들은 배열이 아니다! 이런 '배열 아닌 배열'을 유사 배열, 배열형 객체 등 다양한 이름으로 부른다. 정식 명칭은 Array-like Object 이다. Array-like Object 같이 개념을 설명하는 용어는 영어로도 명확하게 기억해두는 게 좋다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Indexed_collections#working_with_array-like_objects
const tweets = document.querySelectorAll('.tweet')querySelectorAll로 클래스 이름이 tweet 인 모든 HTML 요소를 유사 배열로 받아옵니다.
querySelector와 querySelectorAll 만 알아도 대부분의 요소를 조회할 수 있다. 다만, 여러분이 어떤 회사에 개발자로 입사한 다음, 아래와 같이 get으로 시작하는 DOM 조회 메서드를 볼 수도 있다. 이런 메서드는 querySelector 와 비슷한 역할을 하는 오래된 방식이다.
const getOneTweet = document.getElementById('container')
const queryOneTweet = document.querySelector('#container')
console.log(getOneTweet === queryOneTweet) // trueconst container = document.querySelector('#container')
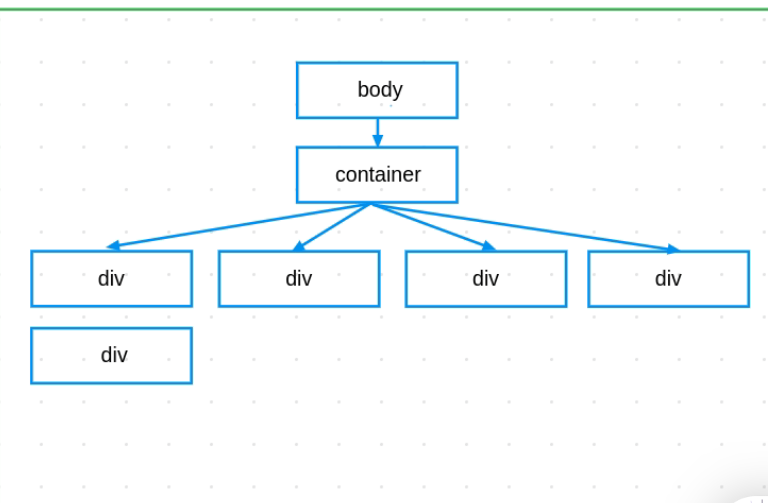
const tweetDiv = document.createElement('div')
container.append(tweetDiv)tweetDiv를 container의 마지막 자식 요소로 추가한다.
다음에는 별도의 class를 붙여 스타일링을 적용해보자.
4.UPDATE
앞선 콘텐츠 CREATE, APPEND, READ를 통해 새로운 DOM 객체를 만들고, 기존의 DOM 객체에 붙이고, DOM 객체를 선택해서 조회하는 방법을 배웠다.
UPDATE를 학습하기 위해 oneDiv라는 이름의 <div> 요소를 만들어 보자.
const oneDiv = document.createElement('div');
console.log(oneDiv) // <div></div>textContent 를 사용해서, 비어있는 div 엘리먼트에 문자열을 입력
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div>CSS 스타일링이 적용될 수 있도록, div 엘리먼트에 class도 추가해보자
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div>classList.add를 이용해 'tweet' 클래스를 추가한다.
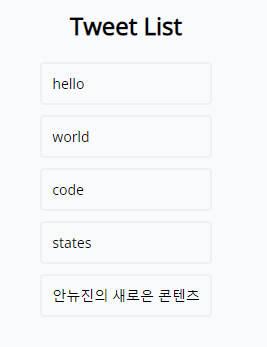
생성한 엘리먼트에 텍스트를 채웠고, 클래스를 추가하여 스타일링을 적용했습니다. 이번에는 append를 이용해 container의 자식 요소로 추가한다.
const container = document.querySelector('#container')
container.append(oneDiv)
새롭게 추가한 엘리먼트는 클래스 tweet 의 스타일이 적용된 상태로 출력된다.
class와 id 말고는 다른 attribute를 추가할 수는 없나요?
MDN에서 setAttribute 라는 메서드를 검색해 보세요.
setAttribute(name, value)예시 html
<button>Hello World</button> Copy to Clipboard예시 js
const button = document.querySelector("button"); button.setAttribute("name", "helloButton"); button.setAttribute("disabled", "");
5.DELETE
. CRUD의 Delete, 삭제하는 법. 먼저 삭제하려는 요소의 위치를 알고 있는 경우에 사용하는 방법이다.
앞서 생성하고 추가한 tweetDiv 를 삭제한다. remove 메서드를 사용
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
tweetDiv.remove() // 이렇게 append 했던 요소를 삭제할 수 있다.id가 container인 요소 아래에 tweetDiv를 추가하고, remove로 삭제합니다.


여러개의 자식요소를 지우려면?
innerHTML을 이용하면, 아주 간단하게 모든 자식 요소를 지울 수 있다.document.querySelector('#container').innerHTML = '';id 가 container인 요소 아래의 모든 요소를 지운다.
간편하고 편리한 방식이지만 몇가지 보안 문제를 가지고 있다.
https://developer.mozilla.org/en-US/docs/Web/API/Element/innerHTML#security_considerations
removeChild 는 자식 요소를 지정해서 삭제하는 메서드이다.
모든 자식 요소를 삭제하기 위해, 반복문(while, for, etc.)을 활용할 수 있다.
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}container의 첫 번째 자식 요소가 존재하면, 첫 번째 자식 요소를 제거한다.
제목에 해당하는 H2 "Tweet List"의 삭제를 방지하기 위해선 새로운 변수에 TweetList 를 할당해 두었다가 반복문이 끝난 뒤 새롭게 추가할 수 있다. 또는 자식 요소를 하나만 남기게 할 수도 있다.
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}자식 요소가 1개 남을때 까지 마지막 자식 요소 제거
또는 직접 클래스 이름이 tweet인 요소만 찾아서 지우기
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}클래스 이름이 tweet인 요소만 찾아서 제거
심화 학습 목표
- DOM과 JavaScript의 차이에 대해 이해할 수 있다.
- createDocumentFragment를 활용하여, 더 효율적으로 DOM을 제어할 수 있다.
- HTML5 template tag 사용법을 이해할 수 있다.
- element와 node의 차이를 이해할 수 있다.
- children과 childNodes의 차이를 이해할 수 있다.
- remove와 removeChild의 차이를 이해할 수 있다.
- 같은 엘리먼트를 appendChild 하면, 기존 엘리먼트를 복사할까?
- offsetTop 등을 이용하여 좌표 정보를 조회할 수 있다.
- offsetWidth 등을 이용하여 크기 정보를 조회할 수 있다.