😀 파이어베이스의 비밀키 숨기기
firebase.js 파일의 키들은 파이어베이스에 접속하기 위한 비밀키
-> 비밀키가 노출이 되면, 보안 문제: 그 비밀키를 본 사람이 우리의 데이터베이스에 접근해서 데이터를 바꾸는 등 문제 발생 가능
-> 환경변수로 비밀키를 숨겨야 함
비밀키 숨기는 방법
:비밀키가 필요한 다른 파일에서 비밀키 변수를 불러 참조하게
-> 비밀키가 아닌 비밀키 변수로 접근하므로, .env파일만 깃허브에 올리지 않으면 비밀키 노출 막을 수 있음
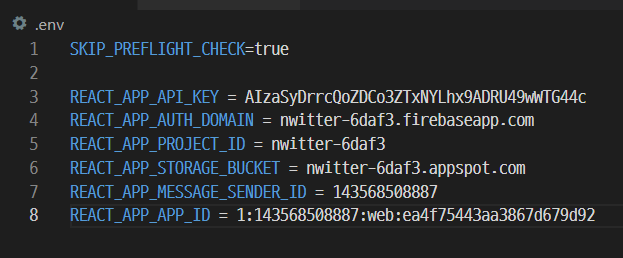
1. .env 파일로 환경 변수 설정하기
-> CRA로 만든 리액트 프로젝트에는 환경변수를 등록할 수 있는 기능 내장

-> package.json 파일이 있는 루트 폴더에서 '.env'파일 만들어주기

-> 위와 같이 .env 파일을 수정해준다. firebase.js의 변숫값을 복사해서 옮겨주자
-> 변수 이름 앞에 'REACT_APP' 필수 : 리액트 프로젝트에서 .env 파일에 환경 변수를 정의하려면!
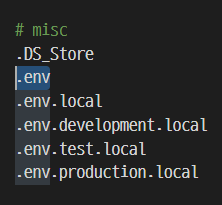
2. .env 파일 숨기기
: 깃허브에 올릴 때 '.env'파일을 제외해야 함. 'gitignore'이용!
-> 깃이 무시할 내용을 담고 있음.

-> gitignore 파일에 .env 파일 추가해주기
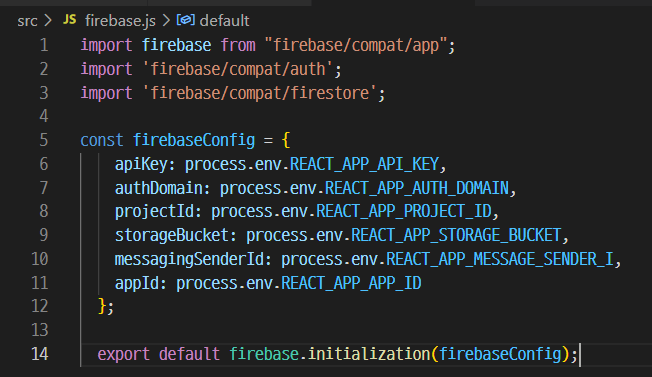
3. firebaseConfig.js에 환경 변수 적용하기
: firebase.js 파일세어 비밀키를 환경 변수로 바꾸기

-> 위와 같이 firebase.js 파일을 환경변수들로 바꿔준다.
-> process.env: 다른 파일에서 환경변수를 가져다 쓰려면 앞에 왼쪽의 코드도 함께 써줘야 함 (.env 파일을 읽어서 파일 안에 있는 변숫값을 불러오라는 뜻)
--> (비밀키를 완벽히 감추는 방법은 아님. 하지만 여기서는 비밀키 은닉을 자세하게 다루지 않을 것임. 깃허브 노출만 막아도 보안 위협 크게 줄일 수 있음!)
⭕ 정리:
즉, 비밀 키들을 환경변수를 통해 .env 파일을 숨겨놓고, 그 파일을 제외하고 깃허브에 업로드하는 것! 파이어베이스 키들을 사용하기 위해서는 변수로 접근!
😀 라우터 준비하기
: 누이터 프로젝트 구조 구성 (누이터와 파이어베이스 연동, 라우터 적용하기 위해)
라우터란?
: 입력되는 주소를 보고 어떤 컴포넌트를 보여줄지 판단
-> 즉, 사용자가 요청한 url에 따라서 맞는 페이지를 보여주기 위해 관리해주는 것
-> 어떤 '컴포넌트'를 '렌더링'할 지 결정
(*리액트 라우터: 새로운 페이지를 로드하지 않고, 하나의 페이지 안에서 필요한 데이터만 가져오기 때문에 불필요한 렌더링을 막을 수 있음)
-> 라우터가 이해할 수 있도록 파일과 폴더 구성해 줘야 함
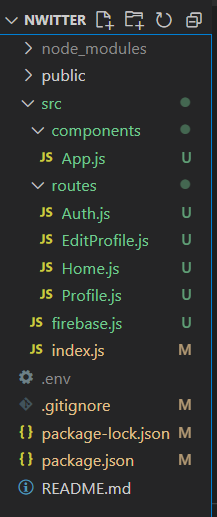
1. 누이터의 뼈대 만들기
- routes 폴더: 페이지들
- components 폴더: 페이지를 이루는 구성 요소들

-> 위와 같이 폴더와 파일들을 구성해준다.
-> App.js 파일도 components 폴더로 옮겨줘야 함
2. 이동한 파일을 참조하는 파일 수정하기
: App.js 파일의 위치를 옮겼으니, 그 파일을 참조하는 파일의 import문을 수정해줘야 함

-> index.js 파일에서 참조하고 있음. 위와 같이 수정하기!
3. 새로 만든 파일 내용 채우기
: routes에 있는 파일의 내용을 하나씩 채워보자 (페이지들)
-> 파일 위치 확인하면서 코드 입력하기
-> routes의 파일들은 페이지들! 즉, 렌더링 해줄 파일들
(mysite/auth 페이지로 이동하면, Auth.js 파일을 렌더링)
- Auth.js

- EditProfile.js

- Home.js

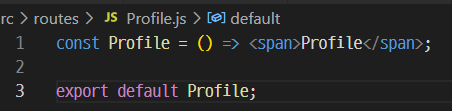
- Profile.js

4. react-router-dom 설치하고 라우터 설정하기
: 라우터 설치 (리액트에서 페이지 전환을 위한 모듈)와 Router.js 파일 생성
- 라우터 설치 (서버 종료 후-ctrl+c)

-> 터미널에 위의 명령어 입력하기 - Router.js (components 폴더에)

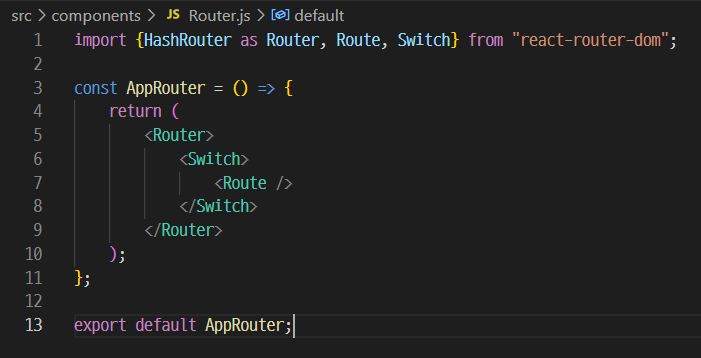
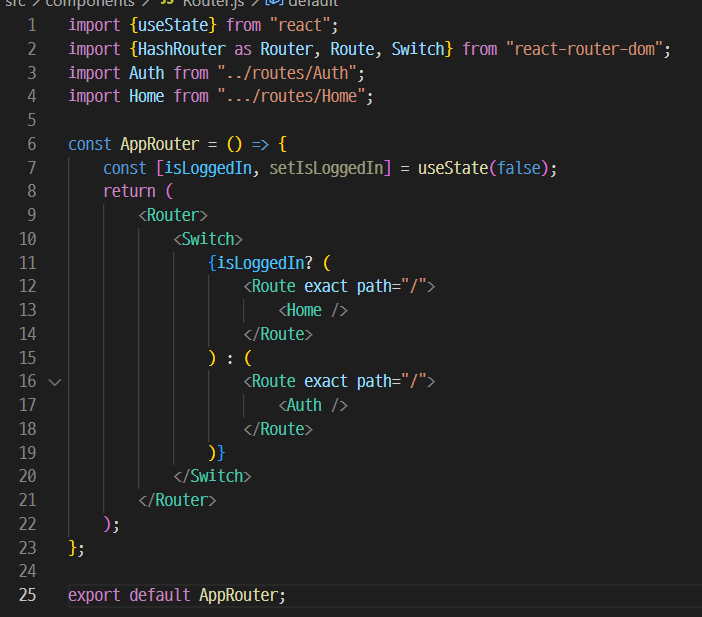
-> 위와 같이 Router.js 파일을 작성해준다.
-> 라우터를 react-router-dom에 있는 HashRouter, Route, Switch로 구현하고 있다. - 1번 줄: as를 이용해서 HachRouter의 이름을 Router로 바꿔줌. 코드 더 깔끔해짐
- 6번 줄: Switch를 이용하면, 여러가지 Route중 조건을 만족하는 가장 첫 번째의 것 하나만 렌더링 해줌
😀 라우터 적용하기
기본 개념
- 컴포넌트: 화면을 표현하기 위한 조각/ 리액트에서 가장 작은 단위
- 렌더링: 화면에 그리는 것
두 가지 형태의 컴포넌트들의 상태 관리 방법
- 함수 컴포넌트: hooks 사용
- 클래스 컴포넌트
-> 즉, 리액트에서는 컴포넌트가 최소 단위이고, state라는 변하는 부분이 상태, 그 상태변화에 따라 화면에 그리는 것이 렌더링임. 함수 컴포넌트에서는 상태 관리를 위해 훅스 사용!
- hooks: use~로 시작하는 함수들
useState
: 훅스를 사용하기 위한 함수
-> 인자: [상태, 상태 관리 함수 이름]
-> ex) [isLoggendIn, setIsLoggedIn] = useState(false)와 같이 짝으로 만들어주면 됨
-> isLoggedIn의 값(true, false)는 setIsLoggedIn 함수를 이용해서만 변경 가능
-> 리액트 함수 컴포넌트에서는 단지, js 변수를 만들어서 상태값을 관리해주는 것을 허용하지 않음
(리액트는 js+xml을 합친 언어를 사용하며, spa개발을 위해 만들어진 라이브러리임)
적용하기
1. useState 함수 사용하기
- 로그인 되어있지 않음 (isLoggedIn=false):로그인 페이지 보여주는 Auth 컴포넌트 렌더링(Auth.js 수행)
- 로그인 되어 있음 (isLoggedIn=true): 로그인 성공 후 볼 수 있는 Home 컴포넌트 렌더링(Home.js 수행)
---> 상태에 따른 렌더링 수행할 컴포넌트가 달라짐. 즉, 상태에 따라 보여줄 페이지 다름(라우팅 달라짐)
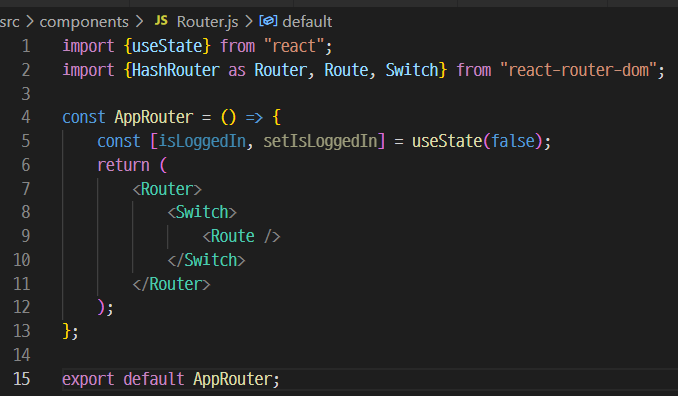
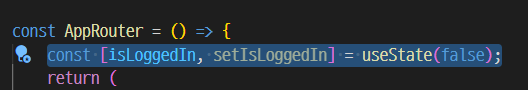
- Router.js 파일 아래와 같이 수정

-> isLoggedIn은 더 이상 변수가 아니라 '상태'임
-> 초깃값: false
-> 구조분해 할당: ES6 문법으로, 5번째 줄과 같이 여러개의 값을 배열에 한꺼번에 대입하는 문법
--> 1번에서는 로그인 상태를 관리하기 위해 훅스를 사용했음
2. 삼항 연산자와 상태로 적절한 컴포넌트 반환하기
: 삼항연산자와 1의 isLoggedIn 상태를 조합해서, 적절한 컴포넌트 렌더링 하도록 (즉, 로그인 상태에 따른 적절한 컴포넌트 렌더링, 로그인 여부 구분)
- Router.js 파일 수정

-> true이면, Home 컴포넌트를, false이면 Auth 컴포넌트를 렌더링해준다.
-> Home, Auth에 접근하기 위해 그 파일들을 import 해줌
-> exact path="/": 루트페이지. 프롭스로 전달. 누이터에 처음 접속 시, Home 또는 Auth 컴포넌트 보여짐.
(*props: 컴포넌트에 특정 값을 전달할 때 사용)
3. npm start 명령어 실행하기
: 지금까지 수행한 코드를 점검해보자

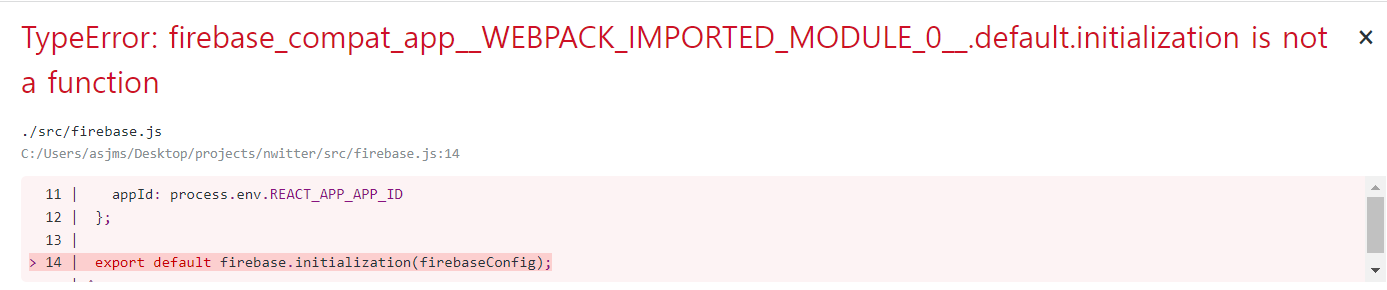
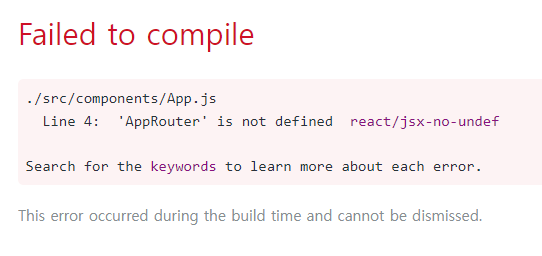
-> compile은 제대로 되어 브라우저는 띄어지지만, 위와 같은 에러가 뜨는 것이다.
✔️ 오류 해결:
- 해결:

-> 이 부분을 initializeApp으로 바꿔주었더니 해결!
-> 아직은 로그인 여부에 따라 컴포넌트 수정이 되지 않음을 알 수 있어. 코드의 수정이 더 필요!
-> app.js에서 AppRouter 컴포넌트를 렌더링하지 않아서 발생
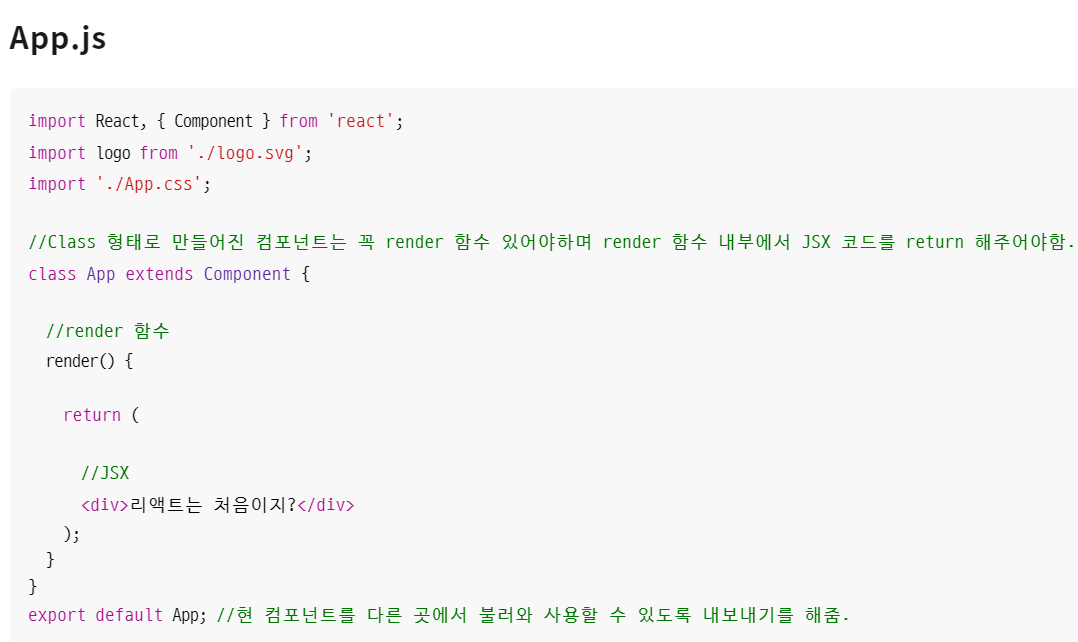
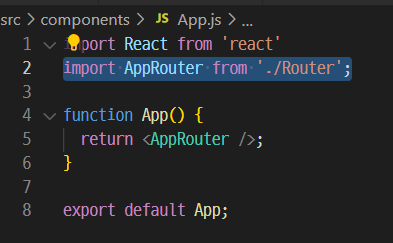
4. App.js 수정하기
<리액트 파일들 역할>
https://mjn5027.tistory.com/21 참고
-> app.js의 역할이 뭐길래, 그 부분을 수정해줘야 하는지 이해가 되지 않아, 각 파일들의 역할을 찾아봤다.
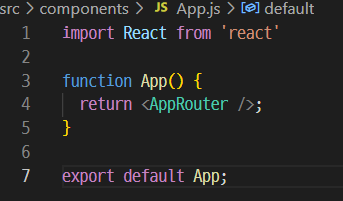
- app.js
: src 폴더에 포함/ 컴포넌트를 정의/ 직접 화면에 표시되는 내용을 정의 - index.js
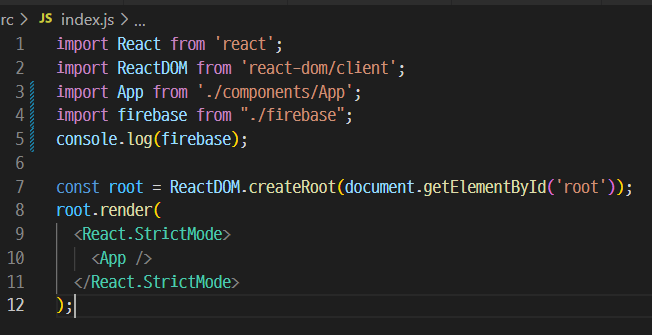
: src 폴더에 포함/ 메인프로그램/ html 템플릿, js 컴포넌트 조합하여 렌더링하고 실제 표시/ 리액트에서 가장 먼저 실행-return으로 App.js 불러옴/ App.js ( 컴포넌트 ) 와 index.html ( 화면 )을 연결 - index.html
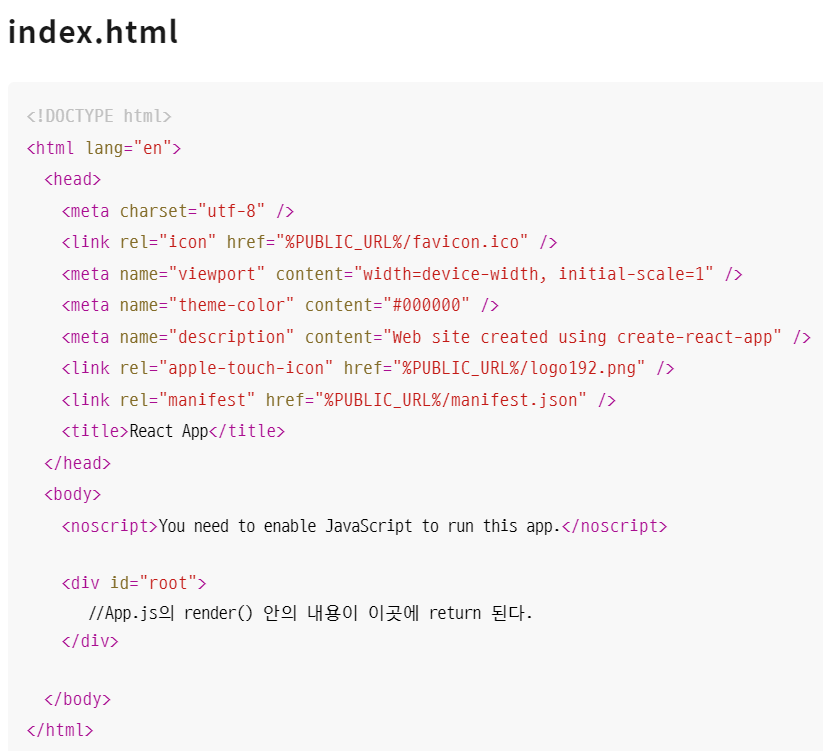
: public 폴더에 포함/index.js에 대응되는 것/index.js에 의해 읽혀와서 렌더링된 결과 표시/ 브라우저에 보여주고자 할 화면

-> App.js를 호출하는 화면에 return 값인 '리액트는 처음이지?'를 나오게 해줄 것이다. App.js는 사용자가 만들어준 컴포넌트이다. 즉, 어딘가에서 App.js를 호출하면, return 부분에 있는 값을 반환해준다.

-> ReactDOM.render(param1, param2)의 형태로, param2 에 param1 을 그려준다는 뜻이다. 즉, index.html이라는 파일에서 id가 'root'인 곳에, app.js 컴포넌트의 반환값을 그려줄 것이라는 거다.

-> 따라서, app.js의 return 값이 id가 root인 곳의 div에 그려질 것이다.
⭕ 정리:
index.js는 메인프로그램이다. 여기서, ReactDom.render()에 의해 브라우저에 컴포넌트를 띄어줄 것이다. 거기에 해당하는 id나 그런 값들에 따라서, 첫번째 인자의 컴포넌트 return값을 보여줄 것이다. 즉, index.html은 index.js에서 호출한 app.js의 요소들을 화면에 보여주기 위한 연결 기능을 해준다고 할 수 있다. (index.js에서 반환할 값을 app.js에서 받아옴)

-> AppRouter를 렌더링 해주도록 코드를 수정해준다.

--> 즉, 뉴이터 프로젝트에서는 index.js에서 'root'라는 곳에 app컴포넌트를 그리라고 하고 있으므로, app에서는 반환할 값을 가지고 있어야 한다. 여기서는 Router.js 파일에 있는 AppRouter라는 컴포넌트를 반환하고 있고, 그 파일 안에서는 로그인 여부에 따라 또 다른 화면을 반환하고 있음을 알 수 있다.
따라서, 현재는 상태가 false이므로, Router.js에 있는 반환값이 index.js로 반환되어 화면에 표시되고 있는 것을 알 수 있다.)

-> 그런데, 위와 같은 오류가 또 뜨는 것이다.
✔️ 오류 해결:
- 해결:

-> AppRouter를 불러오기 위해선, import를 해줘야 하는데, 해주지 않아서 오류가 났다.!!! 위의 개념을 아니까, 오류를 해결하는 게 쉬웠다!! 뿌듯...

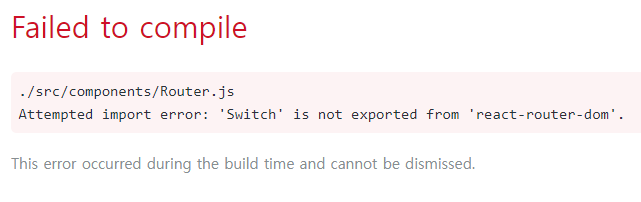
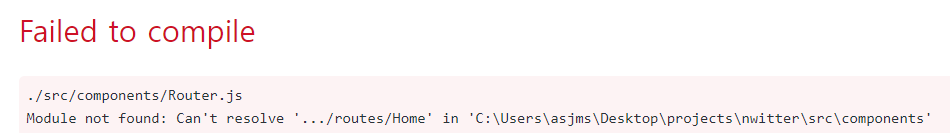
-> 그런데, 또 이런 오류가 떠서... 라우터 설치 과정과 관련한 문제인가?
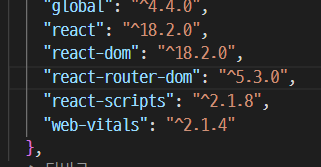
--> react-router-dom이 버전 6로 업그레이드되면서, Switch를 더이상 지원을 안하게 됬다. Switch -> routes로 바꿔줘야 함. 그 부분은 해결

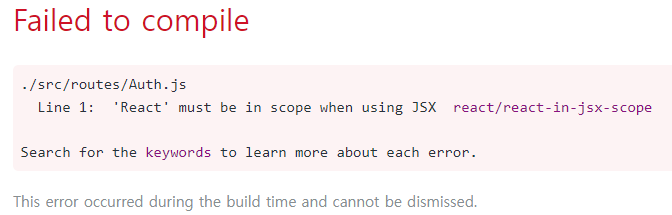
-> 그런데, 이번엔, Auth 파일 관련 오류가... React를 import 해줘야 하나?
--> Auth.js, Router.js 파일에 import React from 'react'; 추가해줌.

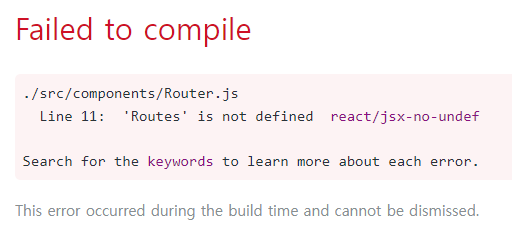
-> 근데 또 이렇게 오류나서..

-> switch를 Routes로 바꾸면서, import해주지 않아서 오류나는 것 같아서 import 해주었는데

.
.
.
.
이 오류 해결하는게 제일 힘들었다.....
리액트 오픈 채팅 방에도 물어보고, 막 카페에도 물어보고...


-> 버전업 문제였음!!!! v6으로 버전이 업그레이드 되면서, switch 라던가 이제 안되는 것들이 생겨났음...그래서 일단, 이 책으로 공부하는 동안은 위에 처럼 버전5로 하고, 이후에 업그레이드 버전으로 내가 코드를 수정할 예정!

-> 드디어 오류 해결 ㅠㅠ 이 맛에 코딩하는 것 같다...뿌듯뿌듯

-> true일 때는 이렇게!
5. isLoggedIn 변경해보기

-> 값이 true이면 화면에 Home이 출력될 것이다!
⭕ 정리:
즉, 여기서는 뉴이터 개발에 앞서, 파일설정과 같은 뼈대를 설정하는 작업을 했다.
그에 앞서 파이어베이스 비밀키 숨기는 방법에 대해서 배웠다. (.env 파일에 키들을 저장해두고, firebase.js 파일에서는 환경변수로 접근하였다.) 또한, 비밀키를 깃허브에 업로드하지 않기 위해 gitignore에 .env파일을 적어주었다.
그 다음으로 누이터의 뼈대를 만들었다. 폴더와 파일들을 만들었다. routes 폴더에는 컴포넌트(페이지) 파일들, components 폴더에는 페이지 구성을 위한 파일들을 만들어주었다. 그 다음 페이지 전환을 위한 라우터 설정을 하였다.
1. 폴더와 파일들(컴포넌트) 생성
2. 라우터 설정
- react-router-dom 설치
- router.js 파일(메인페이지)에 라우터 설치한거 import 해주기
- 각 페이지 파일들에 코딩 (훅스 사용)
- router.js에 코딩(appRouter가 메인 컴포넌트)
--> router.js에서 app.js를 return 하는 값을 받아와서 화면에 보여준다. 여기서는 로그인의 여부에 따라 다른 화면(컴포넌트)를 return하게 하였다.
출처
https://velog.io/@tjdrhd1207/React-%ED%8C%8C%EC%9D%BC%EB%93%A4-%EC%97%AD%ED%95%A0-index.js-App.js-index.html
https://mjn5027.tistory.com/21