
Udemy Web Developer Bootcamp Section 6
CSS
CSS
CSS is a language for describing how documents are presented visually - how theu are arraged and styled.
CSS stands for Cascading Style Sheets. We'll cover the "cascading" part in a bit.
CSS is very easy to get the hang of, but it can be intimidating because of how many properties we can maniplate.
- CSS RULES
seletor {
property: value;
}Basics
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Intro</title>
<link rel="stylesheet" href="app.css">
<!-- <style>
h2 {
color: palevioletred;
}
</style> -->
</head>
<body>
<!-- INLINE STYLES - BAD! -->
<!-- <h1 style="color: purple;">Hello World</h1>
<button style="background-color: palegreen;">I AM BUTTON</button>
<button style="background-color: palegreen;">Another button!</button> -->
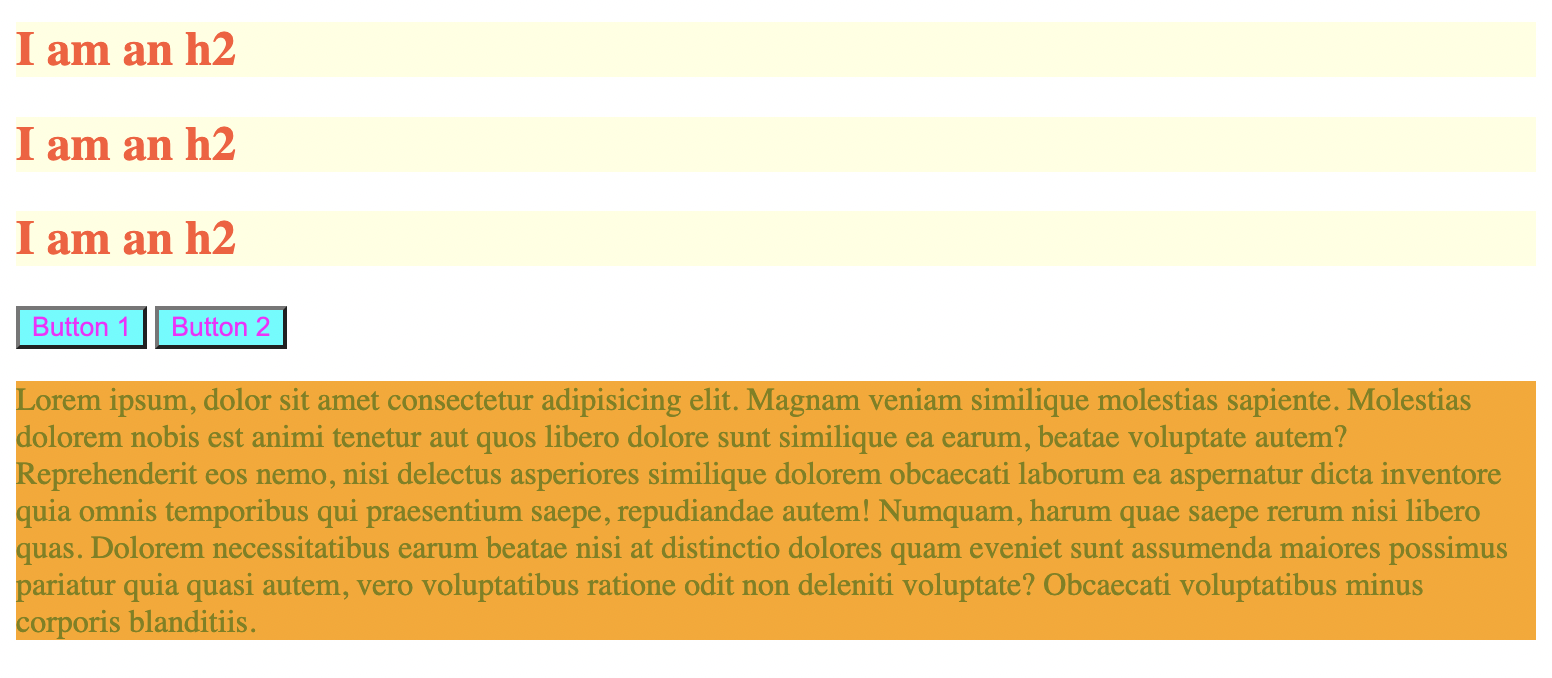
<h2>I am an h2</h2>
<h2>I am an h2</h2>
<h2>I am an h2</h2>
<button>Button 1</button>
<button>Button 2</button>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Magnam veniam similique molestias sapiente. Molestias dolorem nobis est animi tenetur aut quos libero dolore sunt similique ea earum, beatae voluptate autem?
Reprehenderit eos nemo, nisi delectus asperiores similique dolorem obcaecati laborum ea aspernatur dicta inventore quia omnis temporibus qui praesentium saepe, repudiandae autem! Numquam, harum quae saepe rerum nisi libero quas.
Dolorem necessitatibus earum beatae nisi at distinctio dolores quam eveniet sunt assumenda maiores possimus pariatur quia quasi autem, vero voluptatibus ratione odit non deleniti voluptate? Obcaecati voluptatibus minus corporis blanditiis.</p>
</body>
</html>h2 {
color: #FF5733;
background-color: rgb(255, 255, 224);
}
button {
color: magenta;
background-color: cyan;
}
p {
color: olive;
background: orange;
}
Common Text Properties
h1 {
text-align: center;
font-weight: 400;
text-decoration: #f78120 underline wavy;
letter-spacing: 15px;
font-size: 80px;
/* font-family: Segoe UI, Futura, Arial, sans-serif; */
font-family: monospace;
}
a {
text-decoration: none; /* remove the underline */
}
p {
line-height: 2;
}