Udemy Web Developer Bootcamp Section 7
CSS
CSS: Id and Class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
<link rel="stylesheet" href="app.css">
<link rel="stylesheet" href="more_styles.css">
</head>
<body>
<nav>
<label for="search">Search</label>
<input type="text" placeholder="search" id="search">
<input type="password" placeholder="password">
<button>Log In</button>
<button id="signup">Sign Up</button>
</nav>
<main>
<h1>Popular Posts</h1>
<section class="post">
<span>Posted by <a href="#213adas">/u/not_funny</a></span>
<h2>Lol look at this hilarious meme <span class="tag">funny</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#345adas">/u/gooner4lyfe</a></span>
<h2>Happy birthday to the strongest defender/bodyguard in the Prem! <span class="tag">gunners</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#981adas">/u/dogfan</a></span>
<h2>This Corgi got some good stuff from the vet. <span class="tag">dogs</span></h2>
<button>+Vote</button>
<hr>
</section>
</main>
<footer>
<nav>
<ul>
<li>
<a href="#home">Home</a>
</li>
<li>
<a href="#about">About</a>
</li>
<li>
<a href="#contact">Contact</a>
</li>
<li>
<a href="www.google.com">Google</a>
</li>
</ul>
</nav>
<a href="#license">Content is available under these licenses.</a>
</footer>
</body>
</html>/* * {
color: pink;
background-color: cyan;
} */
body {
background-color: #f1faee;
}
button {
font-size: 30px;
background-color: #a8dadc;
}
h1,h2 {
color: #1d3557;
}
#signup {
background-color: #1d3557;
color: #f1faee;
}
span {
color: #457b9d;
}
.tag {
background-color: #e63946;
color: #f1faee;
font-size: 16px;
}
Selectors
- The Descendant Selectors
Select all<a>'s that are nested inside an<li>li a { color: teal; } - The Adjancent Selectors
Select only the paragraghs that are immediately preceded by an<h1>h1 + p { color: red; } - Direct-Descendant Selectors
Select only the<li>'s that are direct children of a<div>elementdiv > li { color: white; } - Attribute Selector
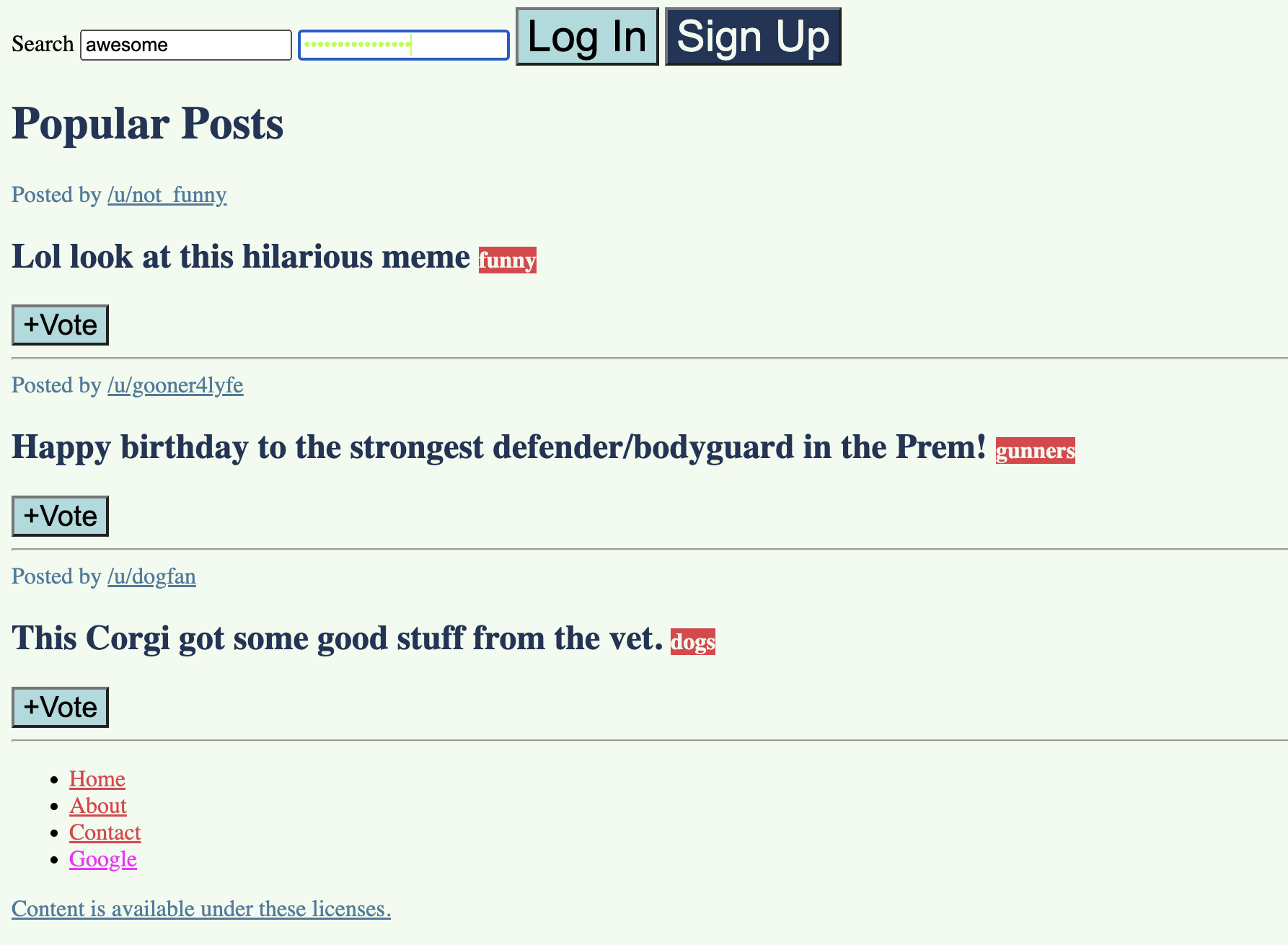
Select all input elements where the type attribute is set to "text"input[type="text"] { width: 300px; color: yellow; }
.post a {
color: #457b9d;
}
footer a {
color: #e63946;
}
/* input + button {
background-color: pink;
} */
h2 + button {
font-size: 20px;
/* background-color: magenta; */
}
footer > a {
color: #457b9d;
}
input[type="password"] {
color: greenyellow;
}
a[href*="google"] {
color: magenta;
}
Pseudo Classes
Keyword added to a selector that specifies a special state of the selected element(s)
:active:checked:first:first-child:hover:not():nth-child:nth-of-type
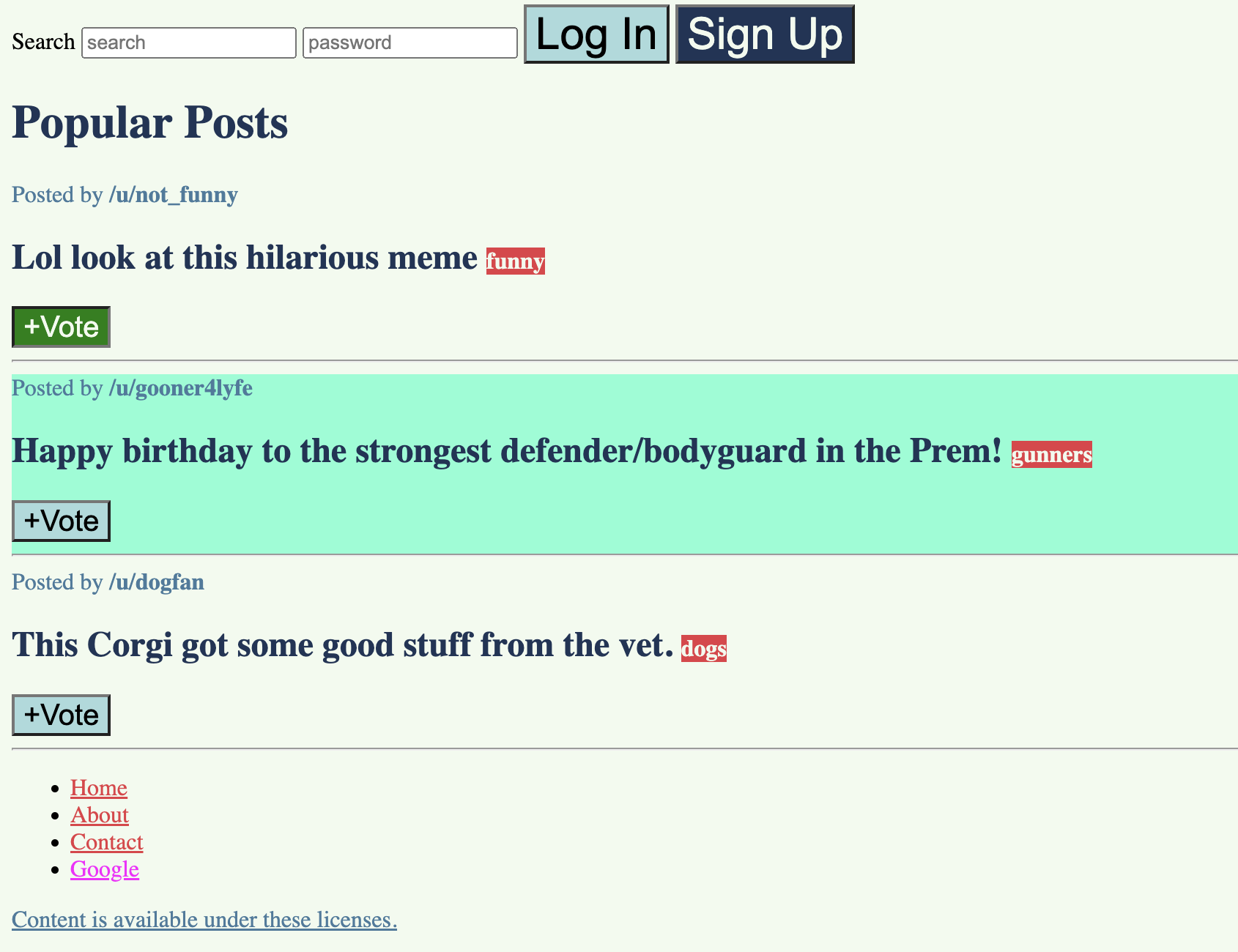
.post button:hover {
background-color: #e63946;
color: #f1faee;
}
.post a:hover {
text-decoration: underline;
}
.post button:active {
background-color: green;
}
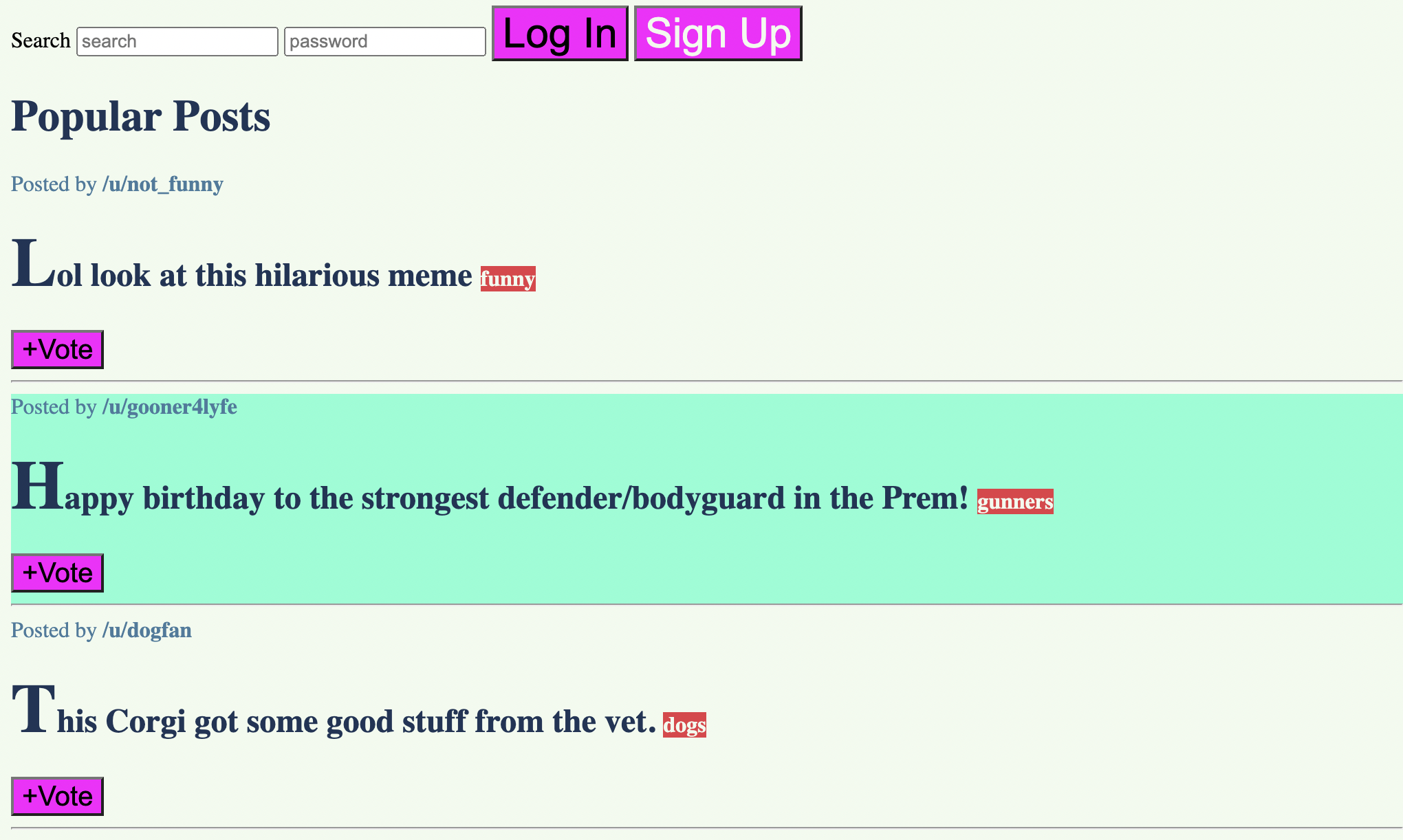
.post:nth-of-type(2) {
background-color: aquamarine;
}
Pseudo Elements
Keyword added to a selector that lets you style a particular part of selected element(s)
::after::before::first-letter::first-line::selection
h2::first-letter {
font-size: 50px;
}
p::first-line {
color: purple;
}
p::selection {
background-color: orange;
}
Specificity
Specificity is how the browser decides which rules to apply when multiple rules could apply to the same element.
It is a measure of how specific a given selector is. The more specific selector "wins"
ID > CLASS > ELEMENT
!important exception
The important rule is something that we can use on individual style declarations. It is generally something you should not use.
button {
background-color: magenta !important;
}
CSS Inhertitance
body {
color: purple;
}
section {
color: aqua;
}
form {
color: greenyellow;
}
body {
color: purple;
}
section {
color: aqua;
}
form {
color: greenyellow;
}
button, input {
color: inherit;
}
body {
color: purple;
}
section {
color: aqua;
}
button, input {
color: inherit;
}
body {
color: purple;
}
button, input {
color: inherit;
}