
패캠 부트캠프의 토이프로젝트1이 끝났다.
토이프로젝트1은 본격적인 프로젝트에 들어가기 전에 5주간 진행되는 간단한 팀 프로젝트이다.
프로젝트 최종 배포까지 완료했으니 결과물 궁금하신 분들은 여기 사이트를 들어가보면 좋을 것 같다.
배포 사이트
https://organic-meggy-toyproject-group2-intranet-solution-b9fd064a.koyeb.app/
이번 프로젝트를 완전히 공개하면 커리큘럼이 노출되면 안된다고 한다.
그래서 일단 이렇게 토이프로젝트 때 무엇을 했는지 회고를 통해서 간접적으로만 설명하겠다.
<프로젝트 타임라인>
1주차: 기획 및 디자인, 프로젝트 요구사항 정의서 등 개발 문서 작성
2~3주차: 마크업 작업 및 기능 구현
4주차: 프로젝트 마무리, 발표회
5주차: 리펙토링KPT 회고를 하는 방식으로 회고글을 써보겠다.
- Keep: 현재 만족하고있고, 계속 이어갔으면 하는 부분
- Problem: 불편하게 느끼는 부분, 개선이 필요한 부분
- Try: Problem에 대한 해결책, Try 중에서 당장 실행할 것. 또는 구체적인 Try예시Keep
이번 프로젝트에서 잘했던 부분과 다음 프로젝트 때도 이어나갔으면 하는 부분들을 적겠다.
요구사항정의서 기능정의서를 작성
토이프로젝트1주차에 바로 개발을 들어가지 않고 일단 명세화하는 작업을 했다.
어떤 프로젝트를 진행하든 가장 중요한건 주어진 요구사항을 파악하고 어떤 기능들을 구체적으로 만들어야되는지 기능정의서를 작성하여 각 기능들을 명세화 하는 작업이 필요하다.
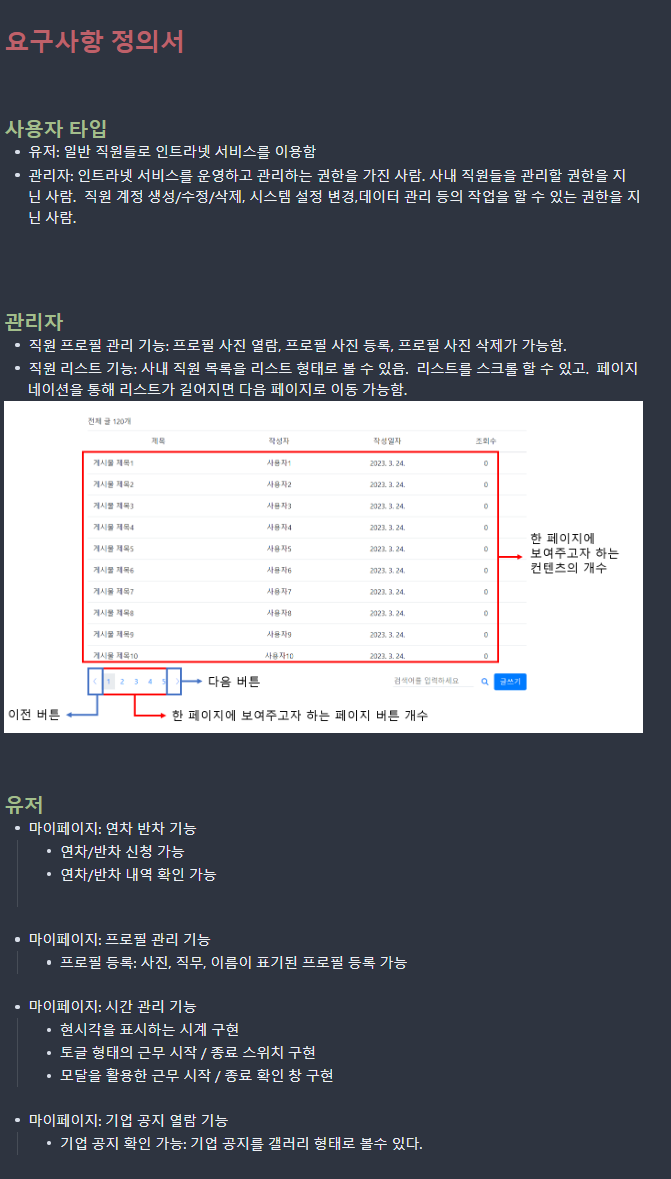
이번 프로젝트에서 작성한 기능정의서와 요구사항 정의서 일부


사실 고객이 요구하는 요구사항을 파악하는 일도 쉽지 않고, 개발을 하다보면 어? 이건 이렇게 바꿔야 겠는데 하면서 요구사항이 바뀌거나 달라지는 일이 비일비재하다.
개발자 요구사항이라고 구글에 이미지를 검색하면 많이 나오는 짤인데 진짜 이런 상황들이 많이 벌어진다.
고객이 원하는 요구사항을 정확히 파악하기가 정말 어렵다.

team2-intranet-project-/design/기능정의서.md at main · Dev-FE-1/team2-intranet-project- · GitHub
구체적인 디자인 와이어프레임, 스토리보드 작성
어떻게 화면을 만들어낼 것인지 전체적인 디자인을 프로젝트 초반에 했었다.

우리는 프론트엔드 개발자기에 사실 글로 작성된 기능정의서나 요구사항 정의서만으로 어떻게 화면을 그려내고 만들어야 될지 감이 안잡힌다.
확실히 프로젝트를 진행하면서 기능정의서 보다 스토리보드를 더 많이 참고를 했었던 것 같다. 화면 구성은 어떻게 어떻게 동작하는지 더 시작적으로 보여주기도 하고, 각 구성요소의 길이나 화면 요소들 배치들을 글로 표현한 것보다 이런 사진이나 그림이 훨씬 나은 것 같다.
같은 스터디원이였던 분이 피그마 작성을 위한 탬플릿 사이트를 많이 알려주셨는데 이글 을 참고하면 될 것 같다.
프론트엔드 프로젝트의 시작: Figma로 와이어프레임 만들기와 활용법
개발에 하루 10시간 이상 쓰기
하루 최소한 10시간 이상 코딩에 시간을 썼던 것 같다. 이렇게 오래 책상에 앉아서 무언가를 한적이 없었다.
wakaTime vscode 익스텐션을 깔면 얼마나 내가 코딩을 했는지 시간이 나온다.
이게 프로젝트 마감인 마지막 5주차였고.

프로젝트를 하다가 동미참 훈련이 잡혀서 군대에 끌려 갔을 때도 주말과 퇴근 후에 개발에 시간을 최대한 썼다.

팀원간 자료 공유하기(트러블슈팅 로그 작성, 참고 할 만한 자료 공유)
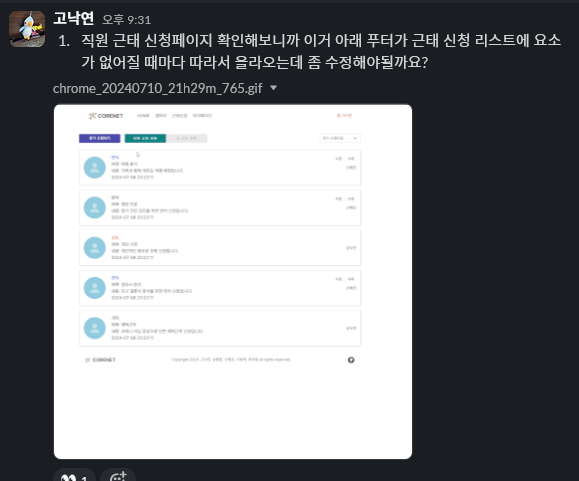
요런식으로 내가 겪은 에러를 어떻게 해결해는지에 대한 글을 작성하고 공유를 했었다.
확실히 다른 팀원들도 내가 겪을 에러를 똑같이 겪는 일이 있어서 꽤 도움이 되었던 것 같다.

각자 문제가 생기거나 자신의 개발상황을 최대한 사진을 찍어서 slack에 올려서 공유를 했었다.


스타일 가이드 만들기
색상 팔레트, 모양, 폰트 크기, 그리고 스타일시트 작성 가이드를 통틀어서 디자인 가이드라고 하는 것 같다. 코딩 컨벤션이라고도 불리는 것 같다.
NHN Coding Convention HTML/CSS
우리 조는 이런식으로 스타일 가이드를 정해서 프로젝트를 진행했었다.
완전히 이 규칙대로 하지는 않았고 융통성있게 이 스타일 가이드를 사용했었던 것 같다.
토이프로젝트1 팀2 스타일 가이드 · Issue #189 · Dev-FE-1/team2-intranet-project- · GitHub

ESlint, Prettier, Husky 코드 포맷팅과 코드 린터 설치
eslint는 js 문법 검사와 각종 컨벤션 검사를 주로 하고,
prettier는 코드의 띄어쓰기, 최대 글자수 줄, 등 코드를 포맷팅하는 도구이다.
여기에 추가적으로 lint-staged와 husky를 설치해서 commit이 일어날 때마다 자동으로 prettier와 husky로 검사를 하게 했다.
이게 생각보다 도움이 되었다.
사실 vscode에서 eslint 경고도 해주고 자동으로 포맷팅도 해주긴한다.
하지만 이를 무시하고 코드를 작성하고 그렇게 작성한 코드를 커밋을 하고 리포지토리에 올려버릴 수도 있다.
husky를 설정하면 커밋을 하기 위해서 코드 포맷팅, 문법검사를 통해 일관된 코드 작성을 돕고 일관된 작성 규칙에 맞게 코드를 작성하도록 강제화시킨다.
사실 eslint 규칙에 어긋나면 커밋도 막히도록 설정해두어서 커밋할 때 코드를 까서 고쳐야하지만 이게 나중에 생길 버그나 트러블들을 최소화 시키는데 도움이 되었었다.
이건 내가 어떻게 eslint나 prettier를 설정했는지 적은 글인데 husky를 설정해보고 싶다면 이글을 한번 참고 해보는 것도 좋을 것 같다.
lint-staged, husky, prettier, eslint, 설정 방법 · Issue #42 · Dev-FE-1/team2-intranet-project- · GitHub

모르는 내용은 빠르게 많이 질문하기
패캠에서는 질문을 할 수 있는 수단이 많다. 일단 팀 멘토님, 실시간 강의 멘토님 그리고 가끔 개발 강연하러 오시는 분들께도 질문을 할 수 있다.
솔직히 질문이 두렵긴한데 나중에 묵혀두었다가 일이 크게 되는게 더 두려워서 그때그때 궁금한게 생길 때마다 질문을 하고, 궁금한게 없을 때도 생각을 해서 질문을 하려고 노력했었다.
아래와 같이 최대한 많이 질문을 하도록했었다. 멘토님 감사합니다.

강연자님께도 내가 많은 질문을 했었는데 가능하면 빠르게 주요 기능만 만들어서 완성해보고 계속 업데이트해나가는 방식으로 개발하는 것이 좋다고 했었다.
이를 에자일 방법론이라고 하는데 프론트 개발회사들은 거의 다 이 방법론으로 개발을 진행한다고 한다.
그래서 최대한 에자일 방식을 적용할 수 있는 것들은 프로젝트에 적용해보도록했었다.
에자일를 한번 내 프로젝트에 적용 해보고 싶다면 이책을 추천한다.
알라딘: 애자일 프랙티스
개발을 편하게 만드는 개발 도구 만들기
우리는 백엔드와 프론트엔드를 아우르는 풀스텍 프로그램을 만드는데 이를 위한 디버깅 도구가 있긴 했지만 부족한 점들이 많았다.
프론트엔드나 백엔드 둘 중 하나만 디버깅이 가능하거나, 디버깅 할 때 브레이크 포인트가 안걸리는 문제가 있었다.
이부분은 내가 아니고 다른 팀원분이 'vscode에서 디버깅 할 수 있던데 잘 안되네요' 말했던 게 기억이 나서 내가 한번 vscode 공식문서랑 claude랑 씨름을 하면서 디버거 설정을 만들었었다.
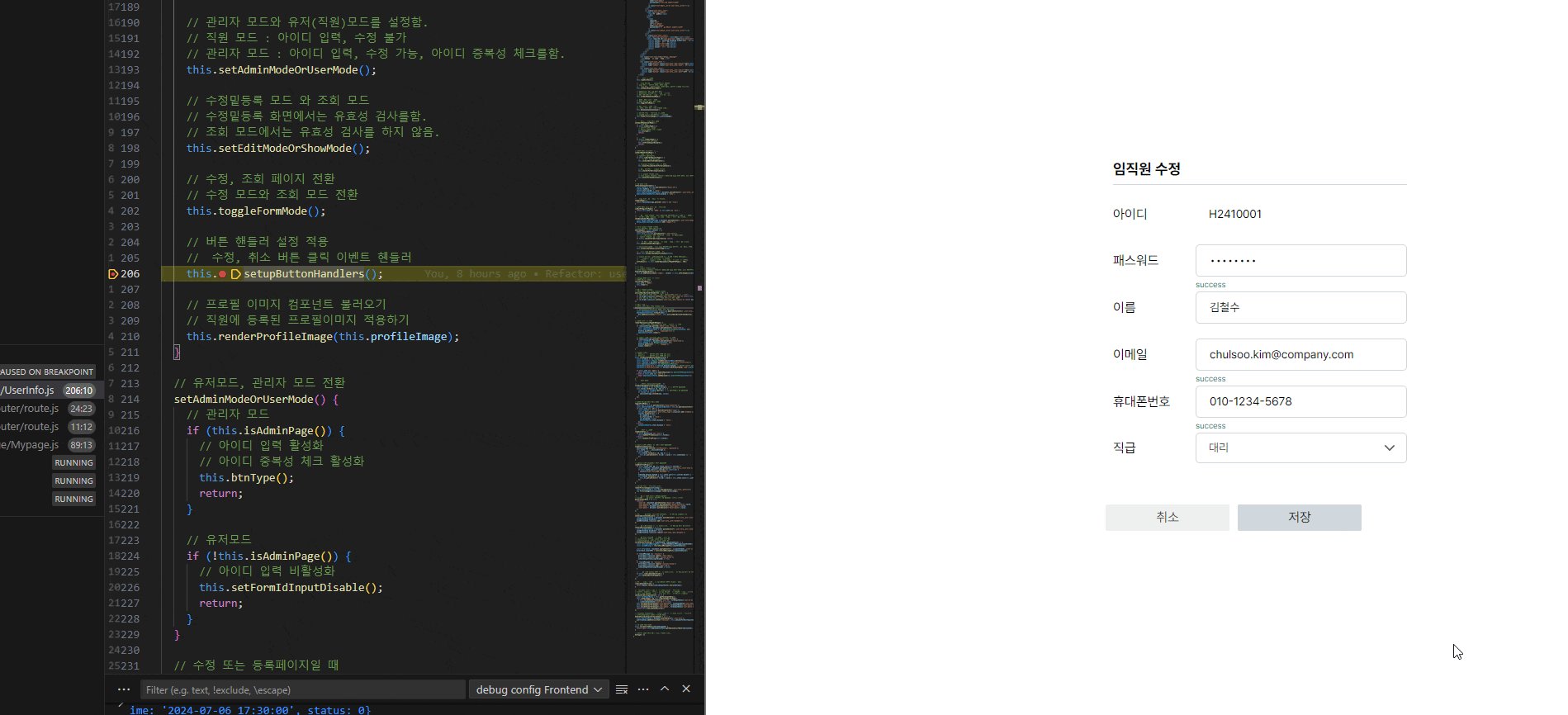
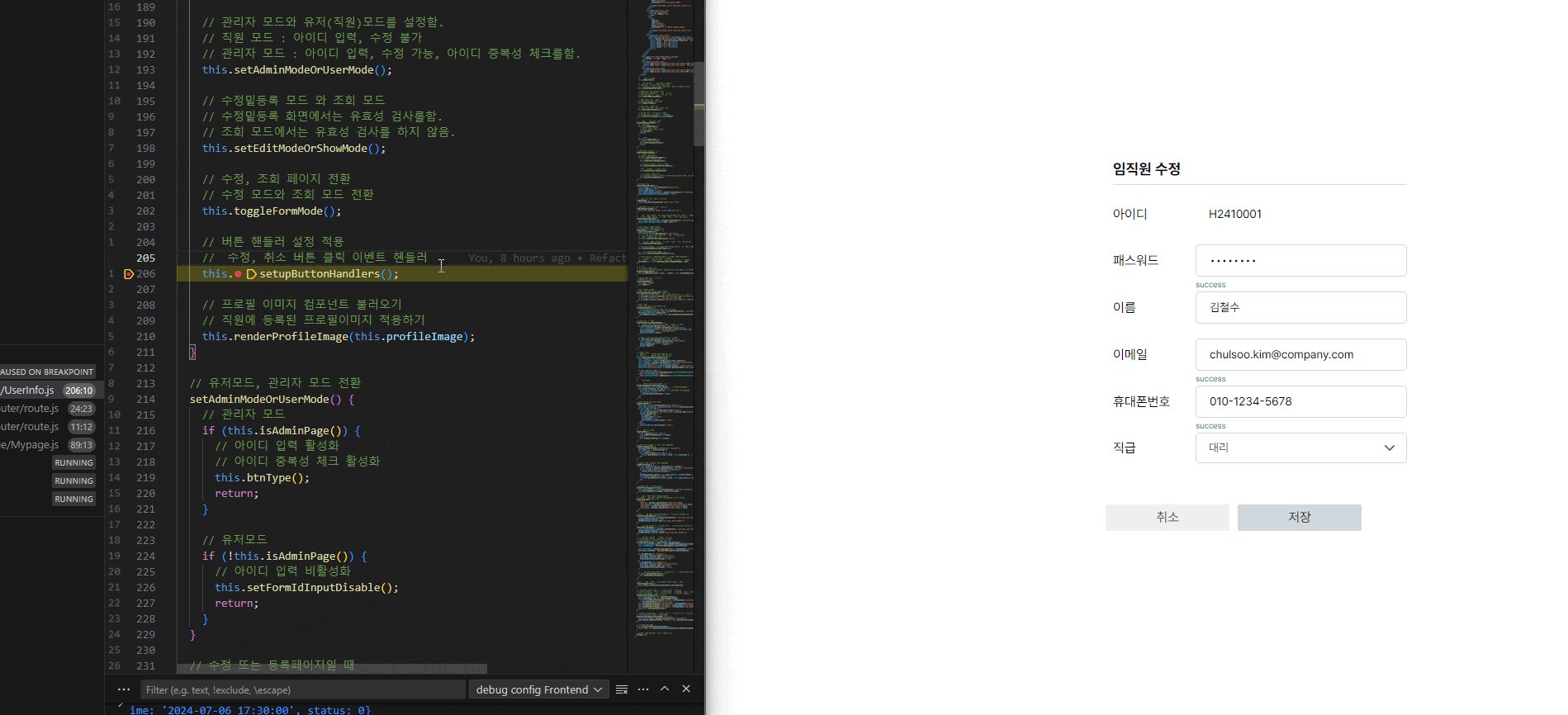
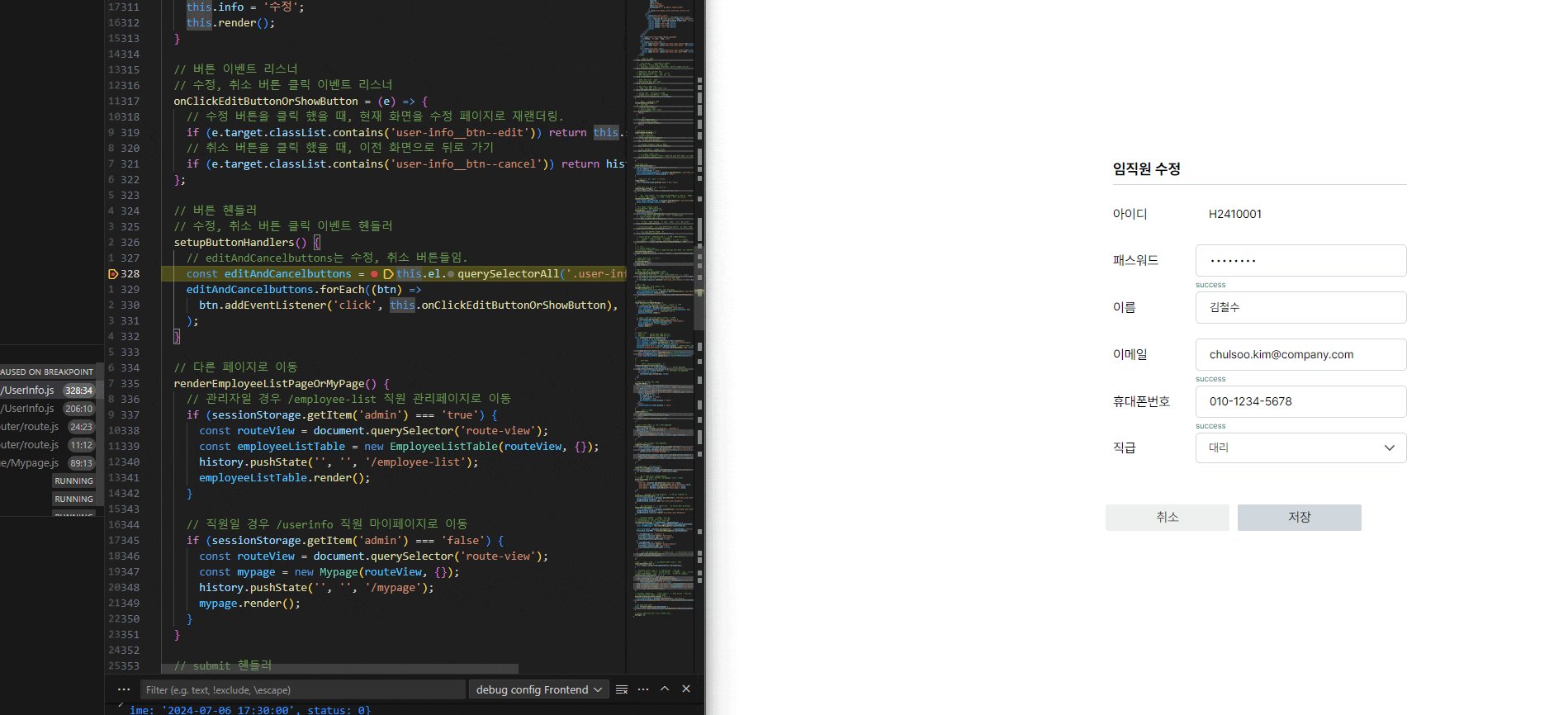
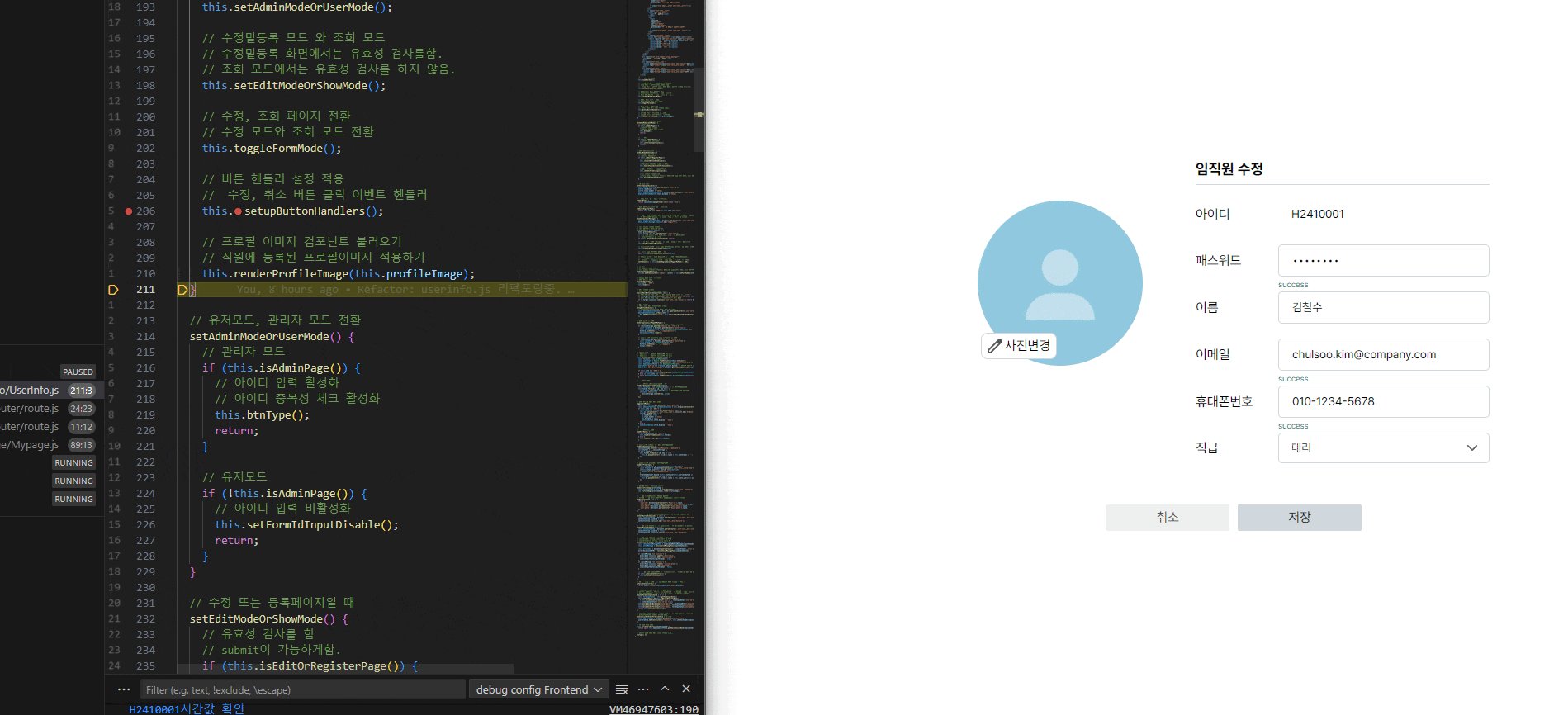
실제 디버깅 화면

아래와 같은 설정을 이용해서 디버거를 만들었었다.
vscode로 프론트엔드+서버 둘다 디버깅하기 · Issue #57 · Dev-FE-1/team2-intranet-project- · GitHub
CI/CD 배포하기
알다싶이 vercel 서비스에 리포를 등록하면 내가 커밋을 할 때마다 변경사항들이 vercel 배포 서비스에 호스팅안 사이트에 바로 바로 반영이 된다.
항상 배포 환경과 로컬환경과 차이가 존재하는데 이를 줄이기 위해서 나도 프로젝트 1주차부터 배포를 먼저 시작했다.
근데 우리의 리포는 플러그인 설치를 하고 배포 서비스에 등록을 할 수 없었기 때문에 github aciton을 이용해서 해당 리포를 복사해서 복사한 리포를 배포사이트에 등록하는 방법을 사용했었다.
vanilla-spa/how_to_deploy.md at main · nakyeonko3/vanilla-spa · GitHub
프로젝트 회고 하기
마지막으로 우리조는 팀원들끼리 같이 회고를 하는 시간을 가졌었다.
어떤 점을 잘했고 어떤 점이 부족했는지 서로 공유할 수 있었던 것 같다.
다음 프로젝트 때는 이렇게 회고한 내용들이 많이 도움이 될 것 같다.
team2-intranet-project-/design/프로젝트KPT회고.md at main · Dev-FE-1/team2-intranet-project- · GitHub
Problem & Try
프로젝트를 끝내고 나면 항상 아쉬움이 남는다. 더 잘 할 수 있었는데..
그런 아쉬움을 다음 프로젝트에는 줄이기 위해서 일단 문제를 파악하고 해당 문제에 대한 해결책을 적겠다.
요구사항 이해 부족
Problem
멘토님께서 내주신 필수 요구사항이 빠진 채로 기능요구사항을 작성을 했었는데 이게 정말 끔찍한 문제를 일으키게 되었다.
문제는 막상 기능을 만든 다음에 계속 버그가 터져서 업데이트 기능이 적용이 안되는 문제가 생겼다.
Try
- 매주 마다 회의에서 어떤 기능들을 추가적으로 만들 것인지 회의를 했다. 이 때 요구사항 정의서도 다시 한번 확인했어야 했다.
- 기능 정의서에 필수 요구사항들을 파악해서 이들 위주로 명세하자.
HTML, CSS 코드 작성을 다른 팀원에게 의존함
Problem
사실 이번 프로젝트 때 웹퍼블리셔로 일하셨던 분이 계셔서 이분에게 HTML/CSS 코드 작성할 때 내가 거의 작성하지 않고 이분에게 의존을 했다.
프로젝트 역할 분배 측면에서는 내가 JavaScript 코드와 백엔드 코드에 집중할 수 있어서 좋았지만, 내가 CSS를 공부할 기회를 잃은셈이다.
Problem
- 매주 마다 HTML/CSS/JavaScript로 무언 가를 만들고 퍼블리셔 분께 피드백을 받자
- BigDevSoon | Level up your Frontend skills 이거를 매일 1개씩 해보고 퍼블리셔 분께 피드백을 받자.
End to End 타입 불일치(프론트와 백엔드 타입 불일치)
Problem
아래 사진을 보면 하나는 DB의 테이블이고, 하나는 프론트엔드에서 백엔드로 fetch할 때 json body안에 들어가는 DTO 클래스이다.
보다 싶이 객체의 각 키값들과 테이블이 필드값과 불일치하는 것을 볼 수 있다.
이런 것들은 미리 어떤 키값과 필드가 들어가고 각 타입을 어떨지 정해두었어야했다.
정해두지 않고 그냥 개발했기 때문에 fetch메서드를 사용할 때마다 백엔드의 controller와 DTO를 다시 고쳐야 했었다.


Try
- 타입스크립트를 도입해서 코드 작성하는 시점에서 타입 불일치를 해결해보자.
- 기능정의서에 해당 데이터의 타입과 변수명 키값을 명확히 명시한 뒤에 개발을 진행하자.
- End-to-End Type Safety - ElysiaJS | ElysiaJS
- Creating End-to-End Type Safety In a Modern JS Stack – Split
팀 변수, 함수 네이밍 컨벤션이 없었음
Problem
내가 코드를 작성 할때는 해당 변수와 함수가 무슨 뜻인지 알 수 있었지만, 다른 팀원들은 이게 뭔지 알 수가 없어서 다른 사람코드를 확인 할 수가 없었다.
팀에서 변수나 함수에 대한 네이밍이 다 달라서 일관적인 코드를 작성하지 못하는 문제도 발생했다.

Try
- 팀에서 변수, 함수에 대한 네이밍 컨벤션을 정해두고 개발하자. 10 JavaScript Naming Conventions Every Developer Should Know
부자연스러운 UI/UX
Problem
- 회원가입 창에서 유효성 검사를 다 통과했을 때 나오는 메시지가 빨간색으로 succcess 메시지가 떴다. 이러면 사용자는 이게 성공이 아니라 경고인 줄 알게 된다.
- 입력 폼에 일부만 성공 메시지가 뜨고 나머지는 입력 이후에 아무런 반응을 하지 않는다. 사용자 입장에서는 제대로 form에 데이터를 입력을 했는지 알 수가 없다.
Try
- UI/UX 공부해보기 Form UI Design: A UX/UI Guide to Designing User-Friendly Forms | Designlab
- 일단 성공 메시지는 초록색으로 바뀌고, 나머지 입력 폼에 대해서도 성공했을 때 메시지가 뜨게하기
테스팅 부족
Problem
- 테스트를 충분히 하지 않은 탓에 프로젝트 발표를 할 때 버그들이 마구 터졌다.
Try
- 지금이라도 end to end 테스트를 해보자
- 개발을 할 때 간단하게라도 유닛테스트를 해보자.
- Which E2E testing framework to use for JS-based client applications? | by Aswin Kumar Rajendran | Medium
프로젝트에 대한 목적이 모호함, 문제 정의 미흡, 페르소나 기법
Problem
- 이 프로젝트가 누구를 위한 프로젝트인지를 명확히 하지 않았다.
- 다른 조들은 페르소나 기법으로 나름대로 사용자를 특정화했다.
Try
- 페르소나 기법으로 사용자를 만들어보고 그에 맞는 요구사항들을 정해보기
- 사용자를 생각한다면 지금 당장 시작해야 할, 페르소나 기법 | 요즘IT
유저 동선 미흡
Problem
- 직원 상세 페이지에서 다른 페이지로 이동하기 위한 버튼이 없다. 네비게이션 바를 이용해서만 이동을 할 수 있다.
Try
- 나름대로 유저 동선(유저 플로우)를 작성 해보고 이에 맞게 개발을 해보자.
- 유저플로우(User Flow) 그리는 방법
- 유저 동선 설정 - Milestone 1 : 네이버 블로그

안녕하세요 프론트엔드 개발자 지망하고 있는 비전공자입니다!
현재 김민태님의 데브캠프 2기를 고려하며 모집을 기다리고 있는데 몇가지 여쭤보고싶어.. 댓글 남깁니다!!
혹시 개인적으로 진행중인 1기 어떠실까요?
김민태님의 실강 비율이 어느정도 되나요?(랜딩페이지 내에는 주4일 정도 진행한다고 되어있습니다)
그 이외 시간에 실강을 다른 강사님이 진행해주시는지?
과정 진행하게 되면 패스트캠퍼스 내에 있는 김민태님의 강의를 제공해주는 걸로 알고 있습니다. 저도 이전에 강의 하나 들어본 적이 있는데 녹화 강의에 비해서 강의 퀄리티가 어떤가요?
멘토님들도 팀마다 한분씩 배정되어 도와주시는 걸로 알고 있는데 전반적으로 멘토님들은 어떠신가요? (랜딩페이지에 공개가 안 되어있어 여쭤봅니다)
그 이외에 패스트캠퍼스 운영적인 문제는 없는지도 궁금합니다..!
현재 1기 진행중이신데 너무 민감한 부분들을 여쭤봐서 죄송합니다.
vgotu99@gmail.com