
패스트캠퍼스: 데브캠프김민태의 프론트엔드 개발 1기 그룹스터디
부재: 그룹스터디를 통해 Submit Event 깊게 이해하기
패캠 그룹 스터디
현재 패캠 데브캠프에서 매주 그룹스터디를 진행하고 있다.
우리 조는 팀스터디는 담당 멘토님께서 과제를 내주시면 이를 일주일 안에 구현해오고 간단하게 피드백과 질문답변을 하는식으로 진행하고 있다.
멘토님이 과제는 정말 다양하게 내주신다. 최근에는 알고리즘 구현과제, 간단한 UI 구현, NPM 공부해오기 등을 했었다.
그리고 이 아래부터는 지난 달에 팀스터디를 진행하면서 있었던 일 하나만 추려서 적어보겠다.
Submit 이벤트를 깊게 이해하기
발단: 로그인 동작이 조금 이상한데?
지난달 팀스터디에서 로그인폼, 네비게이션바 등을 라이브러리 없이 HTML, CSS, JavaScript로만 만들어보고 각자 발표하는 것을 진행했었다.
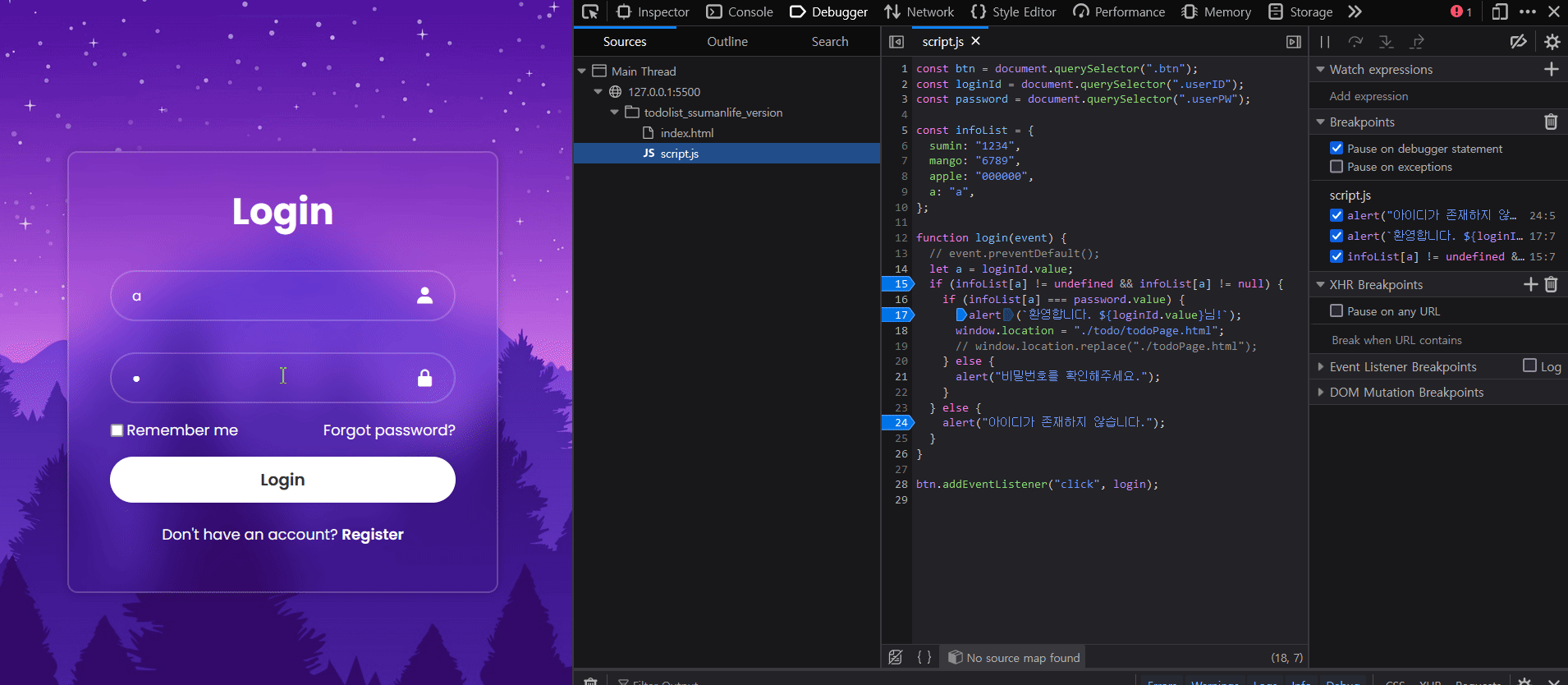
어떤 팀원분이 로그인폼을 만들었는데, 간단하게 비밀번호와 아이디를 입력해서 로그인이 되었을 때 로그인 페이지가 아닌 다른 페이지로 이동하는 코드를 작성했었다.

function login(event) {
event.preventDefault();
// ...
alert(`환영합니다. ${loginId.value}님!`);
window.location = "./todo/todoPage.html";
// window.location.replace("./todoPage.html");
// ...아래 코드 생략
}
formElem.addEventListener("submit", login);그러나 로그인 후 화면 이동이 제대로 작동이 될 때도 있고 아닐때도 있어서 이 부분에 대해 김민태 강사님께 이렇게 질문을 했었다.

그리고 김민태 강사님께서 이렇게 답변을 주셨다.

전개: submit 이벤트랑 새로고침이랑 다르다? 자꾸 생기는 의문들
단순히 생각했을 때 submit 이후에도 preventDefault 코드를 작성하지 않으면 똑같이 화면이 재랜더링되면서 한번 화면이 깜빡이고 다시 원래 화면으로 돌아오게 되서 새로고침이랑 submit Event가 같은 동작으로 알고 있었다.
이러한 의문들이 생겼었다.
<의문>
의문1: 아무런 서버 없이 html 코드로 form 을 만들고 여기서 사용자가 form에 입력을 하고 enter를 누르면서 Submit Event가 일어나는 게 아니라 그냥 새로고침이 일어나는 게 아닌가?
의문2: form 태그에 아래 코드와 같이 action 주소가 없다면 새로고침만 일어나고 submit event 동작은 일어나지 않는거 아닌가?
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="John" /><br />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Doe" /><br /><br />
<input type="submit" value="Submit" />
</form>위의 의문들을 해결하기 위해 WHATWG HTML 공식문서와 mdn 문서를 찾아보았다.
의문들에 대한 답변
일단 의문1에 대한 대답을 어느 정도 찾아보았다.
만약에 form 테그에 속성에 method가 지정되어 있지 않다면 get 요청을 보낼 수도 있다.
그래서 form 태그를 사용한다고 해서 항상 서버에 post 요청을 보내는 것이 아니라 get 요청을 보내게 될 수도 있다.
어째거나 form은 무조건 get, post, dialog 요청 중에 하나를 보내게 된다.
그리고 form에 action이 지정되지 않았다면 빈 문자열이 action값으로 들어가게 되고, 현재 페이지의 url로 전송이 일어나게 된다.
이를 다시 설명하자면
이런 html 코드가 있고, 해당 html 코드를 vscode의 liveServer를 사용하고 있다고 가정하자.
그러면 현재 해당 form 테그가 있는 html 문서의 url 주소가 https://localhost:5050/index.html 이 된다.
그러면 이런 동작이 일어나게 된다.


<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="John" /><br />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Doe" /><br /><br />
<input type="submit" value="Submit" />
</form>- 사용자가 form에 데이터를 입력하고 submit 버튼을 누른다.
- submit Event 가 일어나고
https://localhost:5050/index.htmlURL 주소로 get 요청을 보낸다 - 현재 페이지와 요청 위치 주소와 같기 때문에 현재 페이지를 재전송 한다. 이 때문에 전송 없이 그냥
새로고침만 일어난 것처럼 보이는 것이다.
확실히 내가 submit 이벤트에 대해 이해를 하고 있는 건지 확인하기 위해 김민태 강사님께 한 번 더 질문을 했다.

Reload vs Submit Event 다시 정리하기
이번을 계기로 submit event 에 대해 더 깊게 알게 된 것 같다.
다시 한 번 submit 이벤트에 대해 설명을 해보겠다.
Reload
- 사용자(유저)가 새로고침 버튼을 눌렀을 때 브라우저가 사용자가 브라우저 주소창에 입력한 url 주소의 서버로 get 요청이감.
- 서버가 브라우저의 요청에 맞는 웹페이지 데이터(html, js, css)를 사용자 브라우저로 전송함.
- 브라우저가 서버로 부터받은 html, css, javascript 파일을 파싱하고 랜더링 해서 웹페이지 화면을 그려냄
Submit event
- 사용자가 폼을 제출 버튼을 누르거나 enter 키를 눌렀을 때 일어남
- 브라우저가 html에 form 테그 안의 url 속성으로 명시된 주소로 get 요청 또는 post 요청이감.
- form의 submit event 동작을 제어하는자바스크립트 코드가 있다면, 해당 자바스크립트 코드가 form데이터를 서버로 get 또는 post 요청을 보낸다.
결과: 교훈을 얻다
코딩을 하다보면 얼핏 생각하기에 이상하게 동작하는 것들이 많다 그런데 그냥 대충 내가 의도한 대로 기능만 하면 되는거 아닌가? 라고 생각하고 그냥 넘어가는 경우가 많았는데 이때 멈추고 다시 생각해봐야 된다.
이럴 때는 내가 뭔가를 잘못 알고 있구나 라고 알아차려야 한다.
이전에도 submit, get, post 같은 개념에 대해 알고는 있었다고 생각했었는데, 이번을 계기로 Submit Event에 대해 더 잘 알게 된 것 같다.
앞으로도 의문이 생기면 넘기지 말고 질문을 하거나 기록을 남겨두자 왜 소프트웨어는 왜 이따구로 동작할까? 라는 의문을 항상 가져야 겠다.
참고 자료
HTML Standard - html.spec.whatwg
Sending form data - Learn web development | MDN
\<form>: The Form element - HTML: HyperText Markup Language | MDN
