모달

모달(Modal)이란, 사용자의 이목을 집중시키기 위한 그래픽 인터페이스 창입니다.
좀 더 자세히 이야기하자면 하나의 페이지에서 하나의 작은 다른 페이지를 띄워 이 페이지에 대한 조작이 종료되기 전까지 부모 페이지로 돌아가지 못하도록 만든 창입니다. 그래서 모달 창을 이용하면 사용자의 상호작용을 요구로 하고, 사용자가 상호작용을 할 때까지 부모 페이지에 대한 어떠한 조작도 못하도록 되어있습니다. 그래서 사용자로부터 특정 동작/메세지에 대한 주목이 필요할 때 모달을 사용하게 됩니다.
팝업과의 차이점
비슷한 기능으로 팝업(Pop Up)창이 있는데, 팝업은 단어 그대로 새 브라우저 페이지를 띄우는 것입니다. 팝업과 모달은 사용자의 이목을 끌기위한 기능을 위해 사용한다는 공통점이 있습니다. 하지만 팝업은 모달과는 다르게 다른 브라우저 페이지를 열기 때문에 부모 페이지에 대한 조작을 할 수 있습니다.
간단하게 모달 만들기
모달을 만드는 방법 자체는 간단합니다. 종이를 코딩해서 그 위에 무언가 덧대는 것을 생각해보면 간단히 만들 수 있습니다. 부모 페이지위에 투명한 막을 걸치고 다른 콘텐츠를 표시하는 방식으로 모달을 구현할 수 있습니다.
HTML
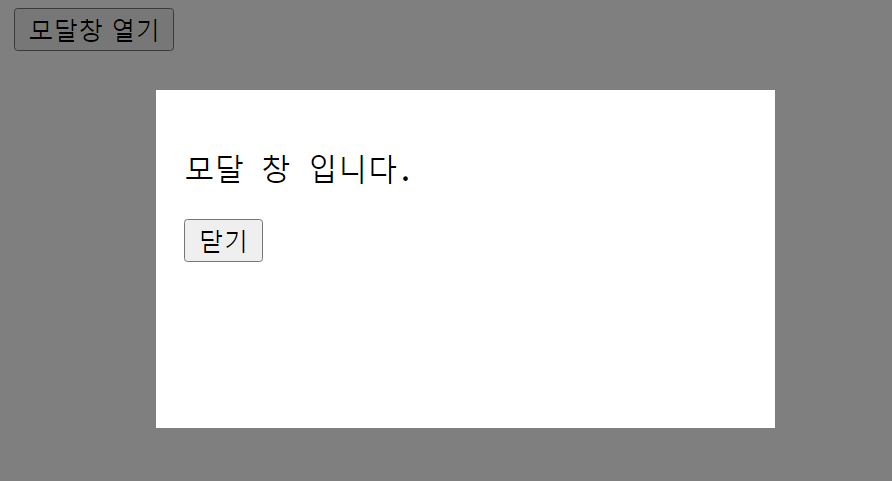
html은 간단하게 모달을 열 버튼과 모달 창에 대한 요소들을 <div>태그로 정의했습니다.
<button id="modalOpenButton">모달창 열기</button>
<div id="modalContainer" class="hidden">
<div id="modalContent">
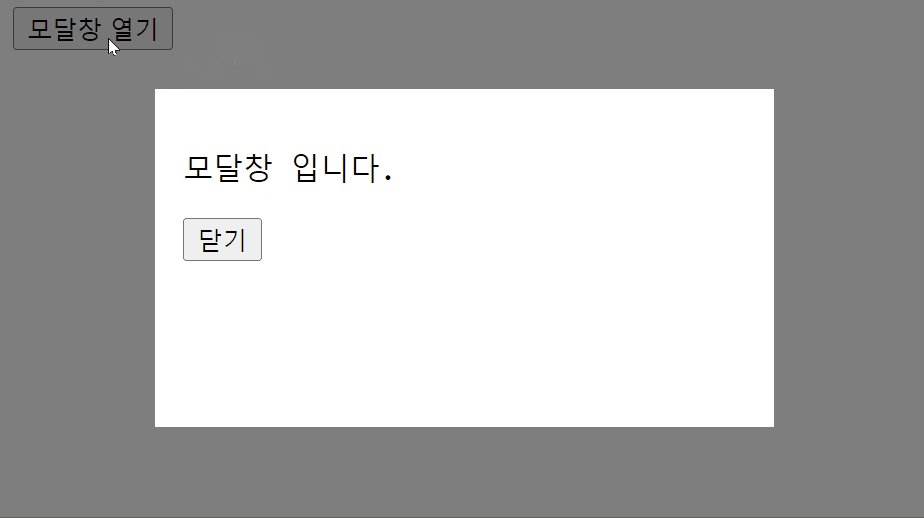
<p>모달 창 입니다.</p>
<button id="modalCloseButton">닫기</button>
</div>
</div>CSS
모달을 만드는데 있어서 핵심인 부분입니다.
#modalOpenButton, #modalCloseButton {
cursor: pointer;
}
#modalContainer {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
background: rgba(0, 0, 0, 0.5);
}
#modalContent {
position: absolute;
background-color: #ffffff;
width: 300px;
height: 150px;
padding: 15px;
}
#modalContainer.hidden {
display: none;
}#modalContainer { width: 100%; height: 100%; position: fixed; top: 0; left: 0; display: flex; justify-content: center; align-items: center; background: rgba(0, 0, 0, 0.5); } #modalContainer.hidden { display: none; }모달창 아래에 깔릴 화면입니다. 페이지 전체를 가득 차게 하고 위치를 고정시킵니다.
background의 색을rgba()를 통해 a(알파)값을 조정함으로써 반투명한 페이지가 생기도록 만들었습니다.또한
.hidden클래스를 이용해서 해당 클래스 속성값을 가지고 있다면 보이지 않도록display:hidden을 줌으로써 모달창을 띄우지 않을때는 보이지 않도록 했습니다.
#modalContent { position: absolute; background-color: #ffffff; width: 300px; height: 150px; padding: 15px; }모달 창의 CSS입니다. 창 크기나 색같은 것은 필요한 상황에 맞춰서 변경해서 사용하면 됩니다.
Javascript
단순한 구현이 목적이므로 js는 단순히 버튼에 이벤트를 등록하고 모달 요소들에 클래스 값을 주었다 뺏다 함으로써 모달창을 열고 닫는 기능만이 있습니다.
const modalOpenButton = document.getElementById('modalOpenButton');
const modalCloseButton = document.getElementById('modalCloseButton');
const modal = document.getElementById('modalContainer');
modalOpenButton.addEventListener('click', () => {
modal.classList.remove('hidden');
});
modalCloseButton.addEventListener('click', () => {
modal.classList.add('hidden');
});
오늘은 모달창이 무엇인지, 어떻게 만드는지에 대해 알아봤습니다. 위 틀을 기본적으로 가져가며 자유롭게 변형해서 다양한 디자인의 모달창을 만들 수 있습니다.


제가 본 어떤 모달창 포스팅보다 값진 포스팅입니다 ... 이걸로 5시간을 날린걸 생각하면 죽고싶어졌다. 감사합니다.