Styled-components ?
스타일 컴포넌트는 Emotion 라이브러리와 함께 인기있는 CSS in JS 라이브러리중 하나이다.
1. 지금까지 개발된 버튼 컴포넌트
새로 수정하게된 화면을 개발하면서, 인라인 CSS가 적용된 Button 컴포넌트들이 눈에 띄였고, 버튼으로 사용하는 styled-components 종류도 여러가지임을 알게 되었다.
버튼 컴포넌트는 button, TouchableOpacity 두 컴포넌트로 만들수 있고, 추가되는 아이콘, 이미지, 문자에 따라, 색상에 따라 다양한 디자인이 사용되어야 하기 때문이었다.
각 컴포넌트가 어떤 역할을 하고 차이점을 가지고 있는지 확인하고 정리할 필요가 있어보였다.
2. 어떤 컴포넌트를 먼저 수정해야할까
버튼을 어떻게 정리할수 있을지 생각하다가 우선 필요한 버튼부터 수정하기로 했다. Button과 TouchableOpacity 의 차이를 먼저 찾아보고 스타일을 적용해보려고 했다.
Button(react-native-paper)
- mode, theme 속성으로 디자인 수정이 가능하다.
최근 테마 속성을 textinput에 적용했을 때, 다른 방법보다 자연스럽다는 느낌을 받아 테마 사용을 긍정적으로 생각하고 있던 중이었다. 하지만 동시에 theme를 컴포먼트마다 적용하는 방식이 적절한지에 대해 의문을 가지고 있었다.
theme가 앱 전체적으로 쓰이면서 dark mode를 지원하는 방식을 보게되서 였다.

TouchableOpacity
버튼과 달리 mode 속성은 지원하지 않지만, 현재 수정하는 화면에는 width를 꽉 채우기에 좋은 TouchableOpacity 사용이 적절한 것 같아, TouchableOpacity 버튼만 먼저 수정하기로 했다.
한가지 mode 속성을 여러 디자인 속성값으로
여러 개발 방식을 찾아보다가 디자인별 속성을 boolean 으로 각각 만드는 방식이 깔끔하고 적용하기 쉬워 보였다.
active, filled, outlined, disabled 의 디자인이 있다면 속성 코드는 아래와 같다.
type Props = {
active?: boolean;
filled?: boolean;
outlined?: boolean;
disabled?: boolean;
onPress: () => void;
text: string;
};
const mode = active? 'lightblue': filled? 'black': outlined? 'white': '';
const {backgroundColor, color, borderRadius, borderColor, borderWidth} =
theme(mode);
return (
<Button
disabled={disabled}
onPress={onPress}
backgroundColor={backgroundColor}
borderRadius={borderRadius}
borderColor={borderColor}
borderWidth={borderWidth}>
<Text color={disabled ? Color.FONT_DARK : color}>
{text}
</Text>
</Button>
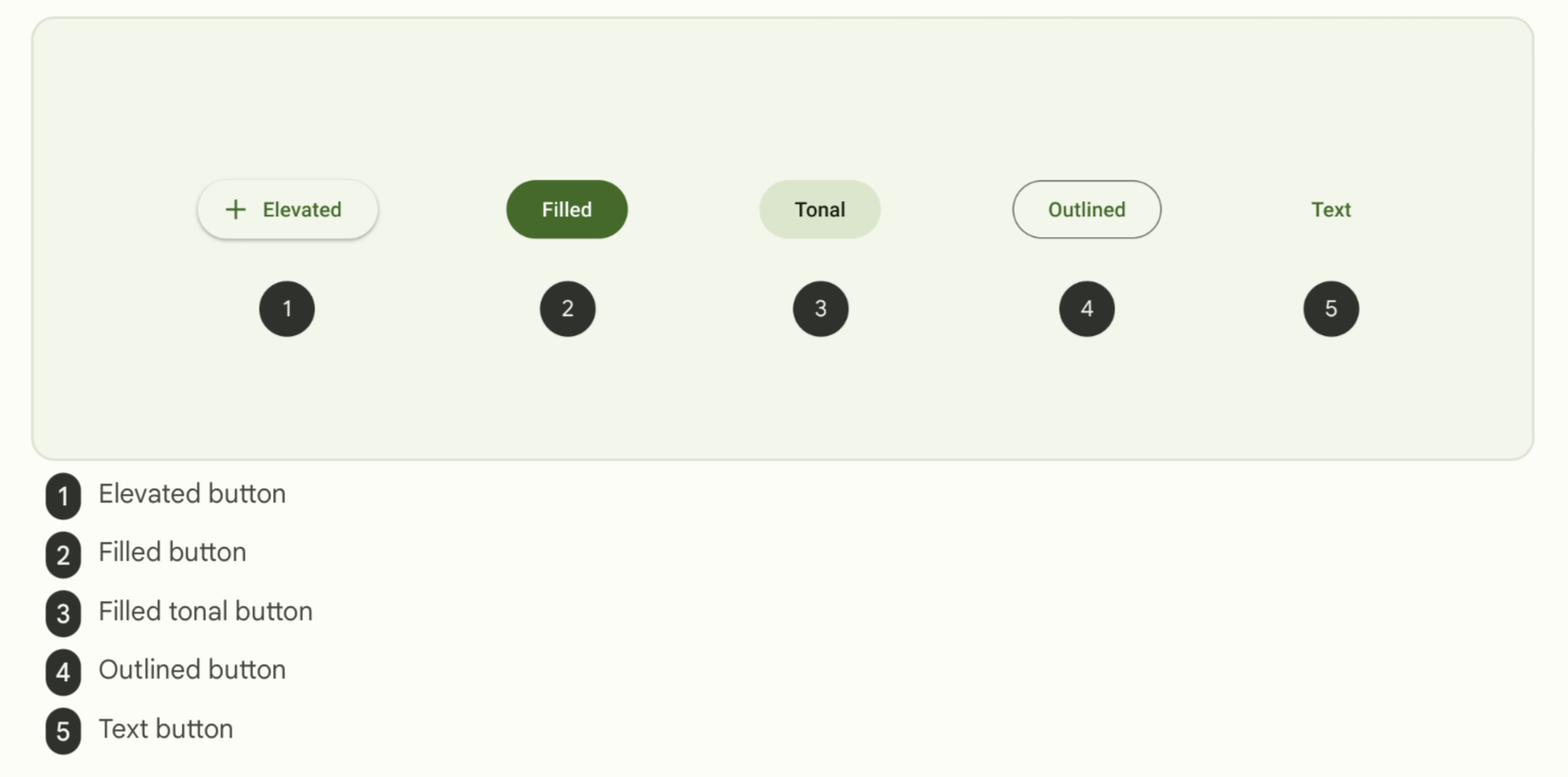
);디자인 속성의 이름은 material design 처럼 Filled, Tonal, Outlined를 적용하려고 하다가 검정색 버튼이 어디에도 넣어도 어색한것 같아서 우선은 active, filled, outlined로 정했다. 버튼 디자인은 언제든 더 추가될수 있어서 더 깊은 고민은 안하기로 했다.
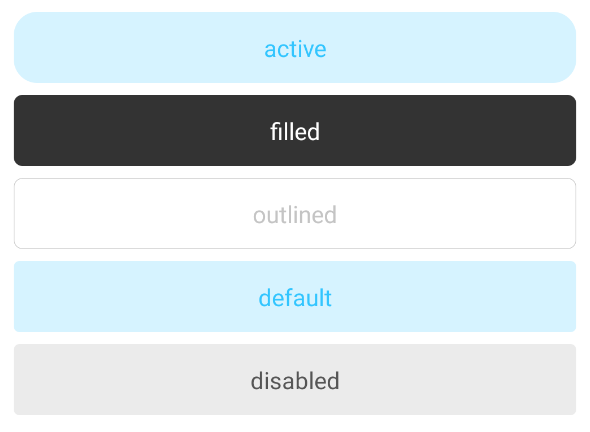
최종 적용 코드 및 디자인
<Button active text="active" onPress={() => {}} />
<Button filled text="filled" onPress={() => {}} />
<Button outlined text="outlined" onPress={() => {}} />
<Button text="default" onPress={() => {}} />
<Button disabled text="disabled" onPress={() => {}} />
- 코드로 된 컴포넌트들을 보고 디자인을 예상하기 어려운 점들이 있었다. 디자인이 더 다양해지면, 속성에 따라 어떤 디자인이 완성되는지 볼수 있는 템플릿 페이지를 만들거나 storybook 라이브러리 활용하는 방법을 고려해 봐야겠다.
- storybook는 앱서비스보다 웹 서비스에서 더 효과적이라고 한다.
