
1차 클론코딩 프로젝트에서는 class형태의 컴포넌트를 사용했다!
놀라운 사실!
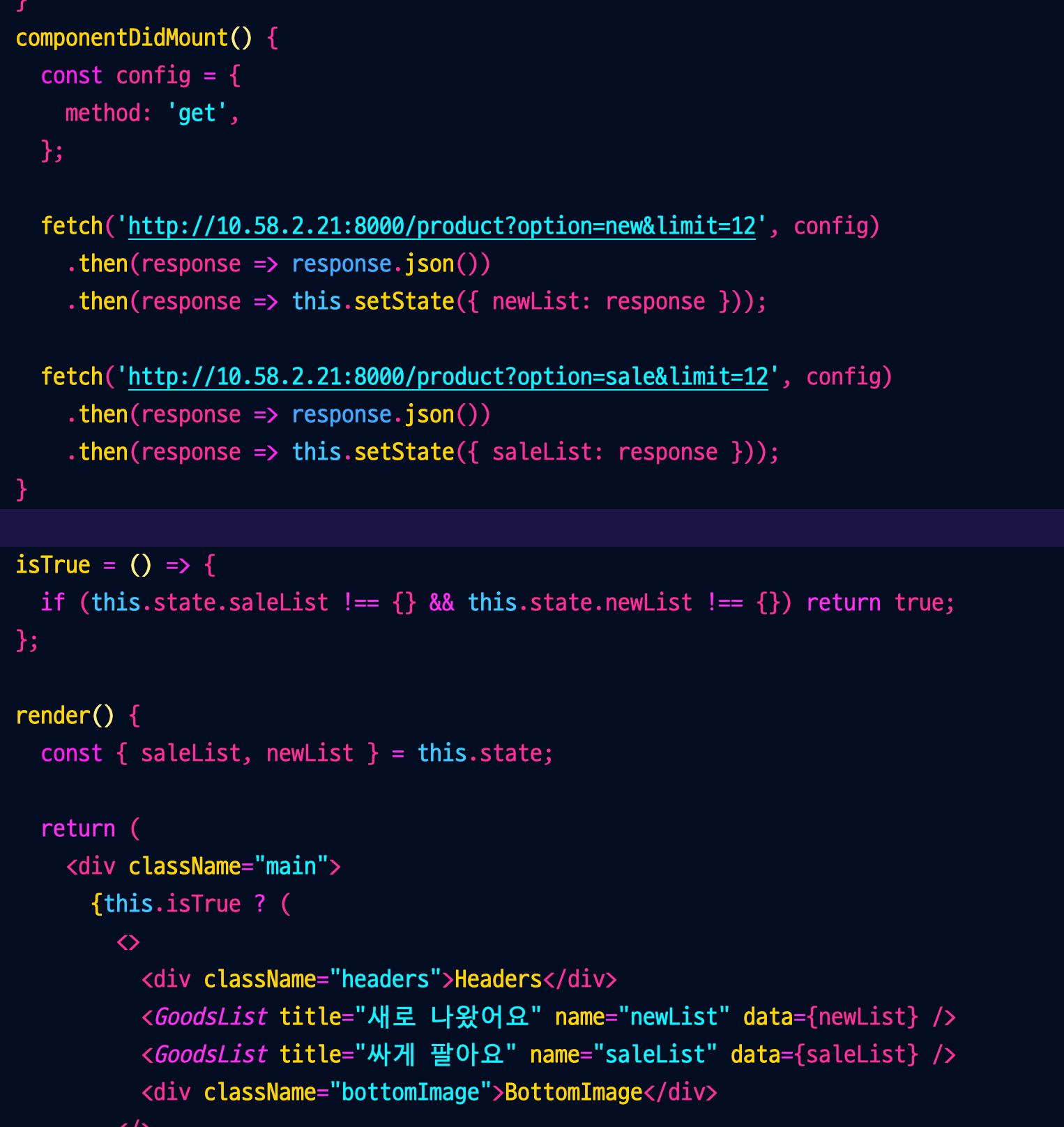
componentDidMount에서 fetch함수로 API데이터를 불러올 때
하나의 컴포넌트에서는 하나의 fetch함수만 사용할 수 있는 걸로 알았는데
위와같이 componentDidMount에 두개의 fetch함수를 사용할 수 있었다!
덕분에 필요없는 컴포넌트 만들지 않아서 다행이다
문제는
Main 컴포넌트가 렌더링될때 데이터를 받으려고
componentDidMount에서 fetch함수로 API데이터를 불러와서
response를 json형태로 받고
초기값을 빈 객체로 설정한 saleList state를 response 로 state를 변경했는데
처음에 렌더링될 때 saleList state가 빈 객체인 상태에서
GoodsList 컴포넌트에 데이터를 전달하려는 오류가 발생해서
조건부 렌더링을 사용했는데
그럼에도 불구하고 빈객체를 먼저받고 이후에 API데이터를 받은게 확인이 되었다
위 사진처럼 삼항연산자도 사용하고 &&연산자를 통해서도 해봤는데 둘 다 안되는것같다...
git commit issue
git commit하고 push하려고 했는데
뭔가 user-email이랑 user-name을 적으라는 코멘트가 발생해서 구글링해보니
https://woo-dev.tistory.com/76
이 블로그에 있는 내용대로 따라하니 되었다
user-email은 내가 github에 로그인할 때 사용하는 email계정으로 입력하면 되고
(나의 경우 google연동으로 하느라, beanlove97@gmail.com 으로 입력했다)
user-name은 github profile에 있는 내 아이디? 이름부분을 적어주면 된다
(나의 경우 beanlove-97로 입력했다)

