
문제
어제 위와같은 문제로 혼자 고민하고 있었는데 철진님께서 여러가지 도움을 주셨다
API 연결이 안됐었는데 와이파이를 새로 켰나... 서버를 새로 키거나 하면 ip주소가 변경된다고 한다!
1. json 데이터 저장하기

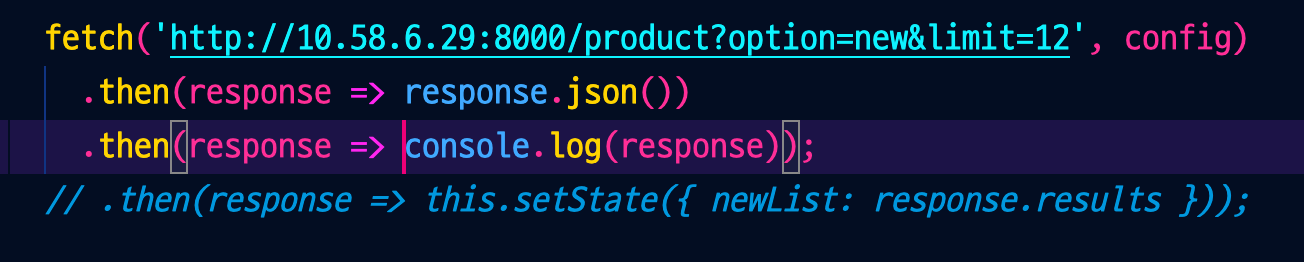
위와 같은 방법으로 fetch로 데이터를 받고 json형식을 변환한 다음에
콘솔창으로 확인을 먼저 해야 한다

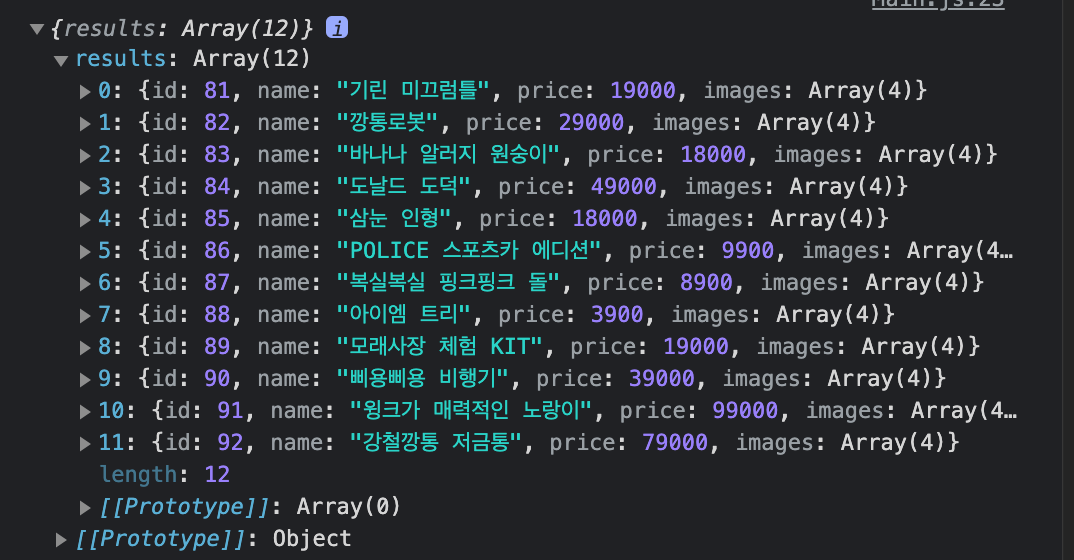
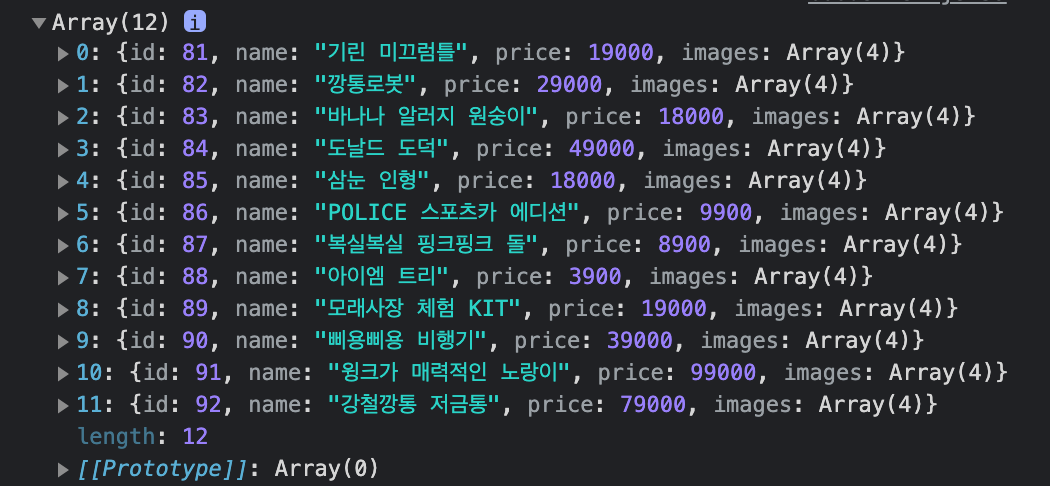
콘솔창을 확인해보면 위와 같이 볼 수 있는데
이는, 받은 json 데이터는 당연하겠지만 객체형식이고
내가 원하는 데이터들은 results라는 key의 value이기 때문에
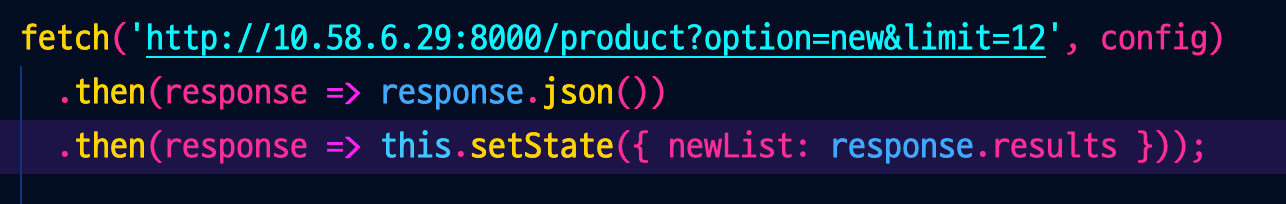
받은 데이터에 접근하기 위해서는 response.results 같이 key 를 통해 접근을 해야 한다

그리고 이렇게 각각의 newList, saleList state에 데이터를 넣어줬다
1-1. 이러한 newList, saleList 데이터는...
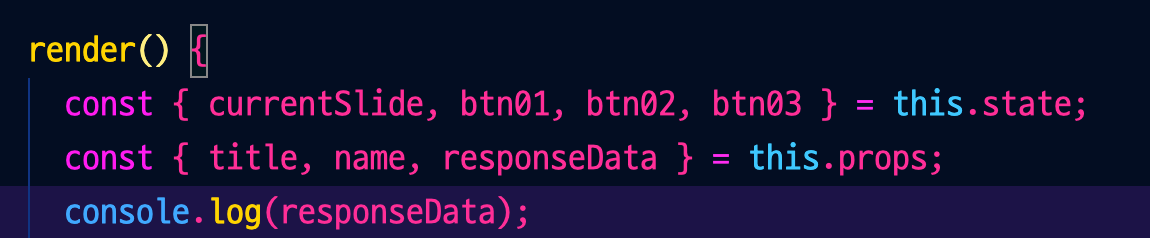
자식 컴포넌트인 GoodsList.js 에서 전달받은 newList, saleList 데이터는 아래와 같이 콘솔창에서 확인해봤는데

results key의 값은 배열형태로 나오는 것을 확인할 수 있다

2. newList, saleList 빈객체가 아닐 때만 렌더링 (조건부렌더링)

어제처럼 조건식을 아래처럼 잡았는데 runJS에서 돌려보니
this.state.newList !== {}, this.state.saleList !== {}
빈객체일 때 false, 그렇지 않을 때에는 true가 되지 않아 구글링을 해보니
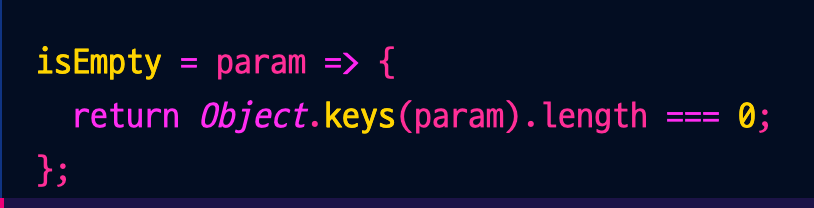
빈객체 여부를 확인하는 로직은 위 사진처럼 작성했고

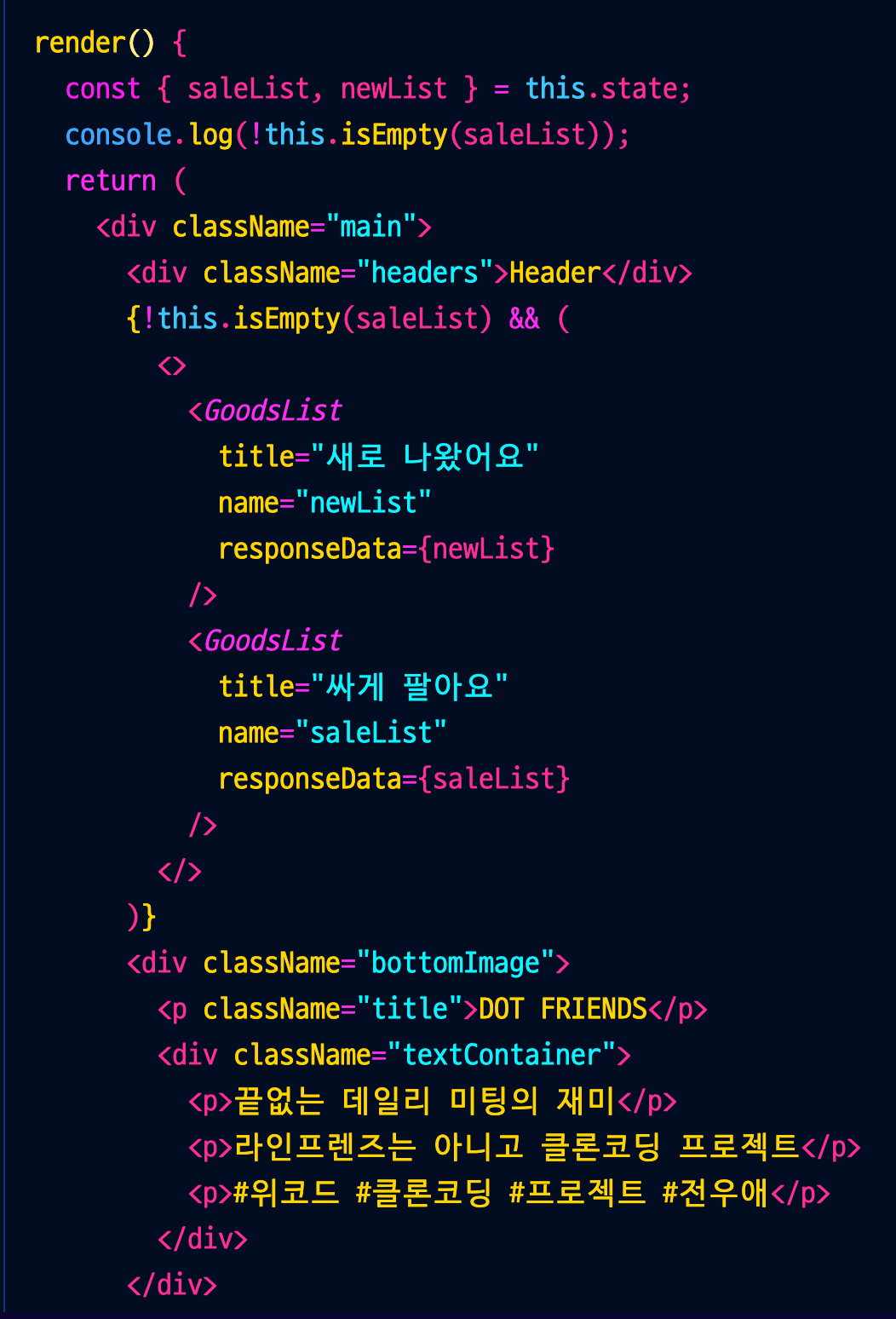
이러한 조건부 렌더링은 요소 일부분에 적용할 때에는 문제가 없었지만
return 다음에 바로 적용하는데에 있어서는 문제가 있었다
그래서 실질적으로 데이터를 전달한 요소에만 조건부 렌더링을 부여했는데
이러한 이유를 나중에라도 확인해 봐야겠다
3. 전달받은 데이터 활용하기
1번에서 Main 에서 fetch로 받은 데이터를 → GoodsList에 데이터를 전달했으니
이제는 GoodsList 에서 이러한 데이터를 어떻게 활용할지가 문제였다
GoodsList에는 ul > li 3개 > Goods 컴포넌트 4개 이러한 구성이 있는데
전달받는 데이터의 길이는 총 12이며, 각각의 li에서 Goods 컴포넌트에는 4개가 있기 때문에
- 서버에서 데이터를 4개씩 전달하거나
- 내 쪽에서 데이터를 4개씩 잘라서 사용하거나
일단 내가 작성한 로직에서는 이러한 방법이 있는데
서버에서 데이터를 4개씩 받기 위해서는 옵션에 4개 limit=4 만 받는다고 설정할 수 있지만

이렇게 한다면 총 필요한 데이터는 12개인데 서버에서는 4개만 받는거기 때문에 안될 것같아
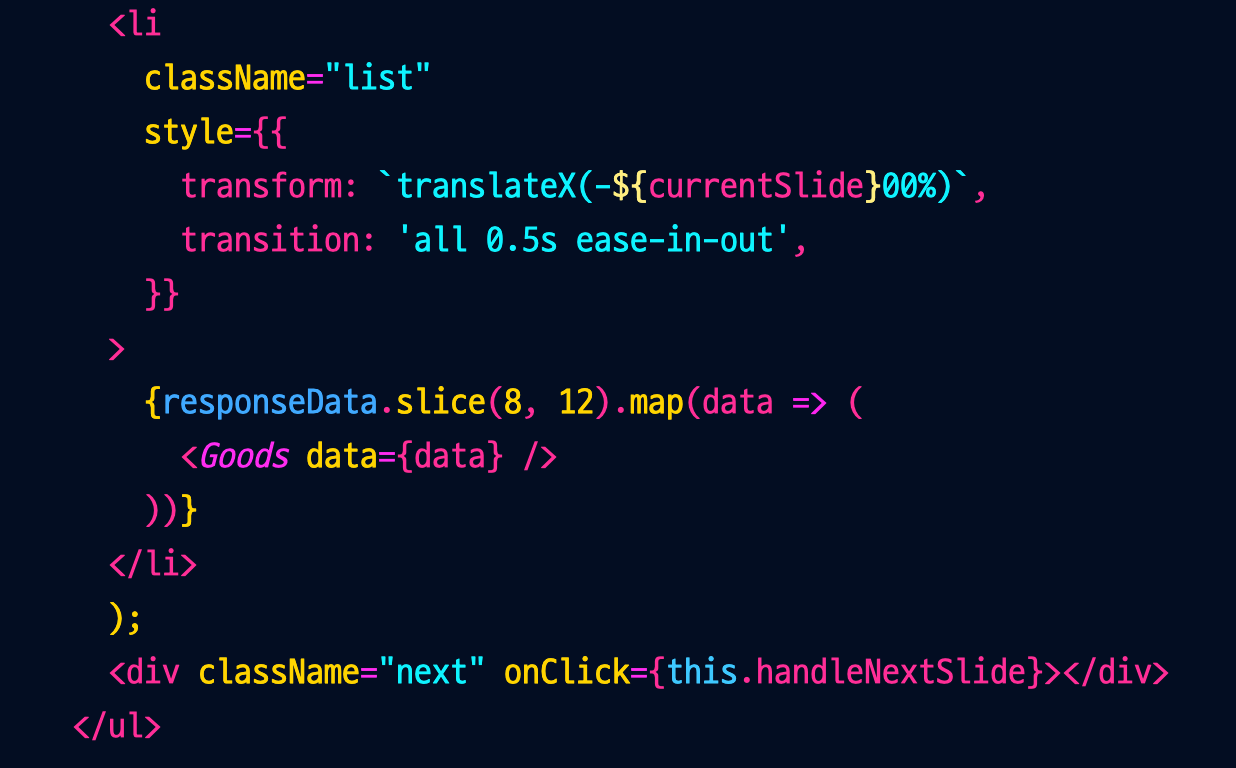
내 쪽에서 12개의 배열 데이터를 slice를 통해 잘라 map() 함수로
각각의 Goods 컴포넌트에 전달하기로 했다
그 밖에 더 좋은 방법이 있을 것같은데 나는 메인페이지 레이아웃을 완성하지 못했기 때문에 일단 이렇게 진행했다
총 3개의 li 요소를 만들고, 각각의 li 요소에서 slice한 배열을 map()으로 돌렸다


더 좋은 방법이 있을지 찾아봐야겠다
