
이고잉 님의 깃허브 특강이 있었다.
오전 10시부터 오후 4시까지 5시간 동안 수업했다. 생각보다 길게 실시간 강의를 하다보니 지치지 않고 열심히 듣자고 다짐했다.
원래 깃허브를 쓰지만 gui 환경인 웹상에서 쓰는데 익숙했기에, vscode 내부에서 git를 config 해서 사용하는 것은 꽤 의미있었다.
수업에서 배운 내용을 간단하게 정리했고, 관련해서 알게 된 것들 몇개만 정리하였다
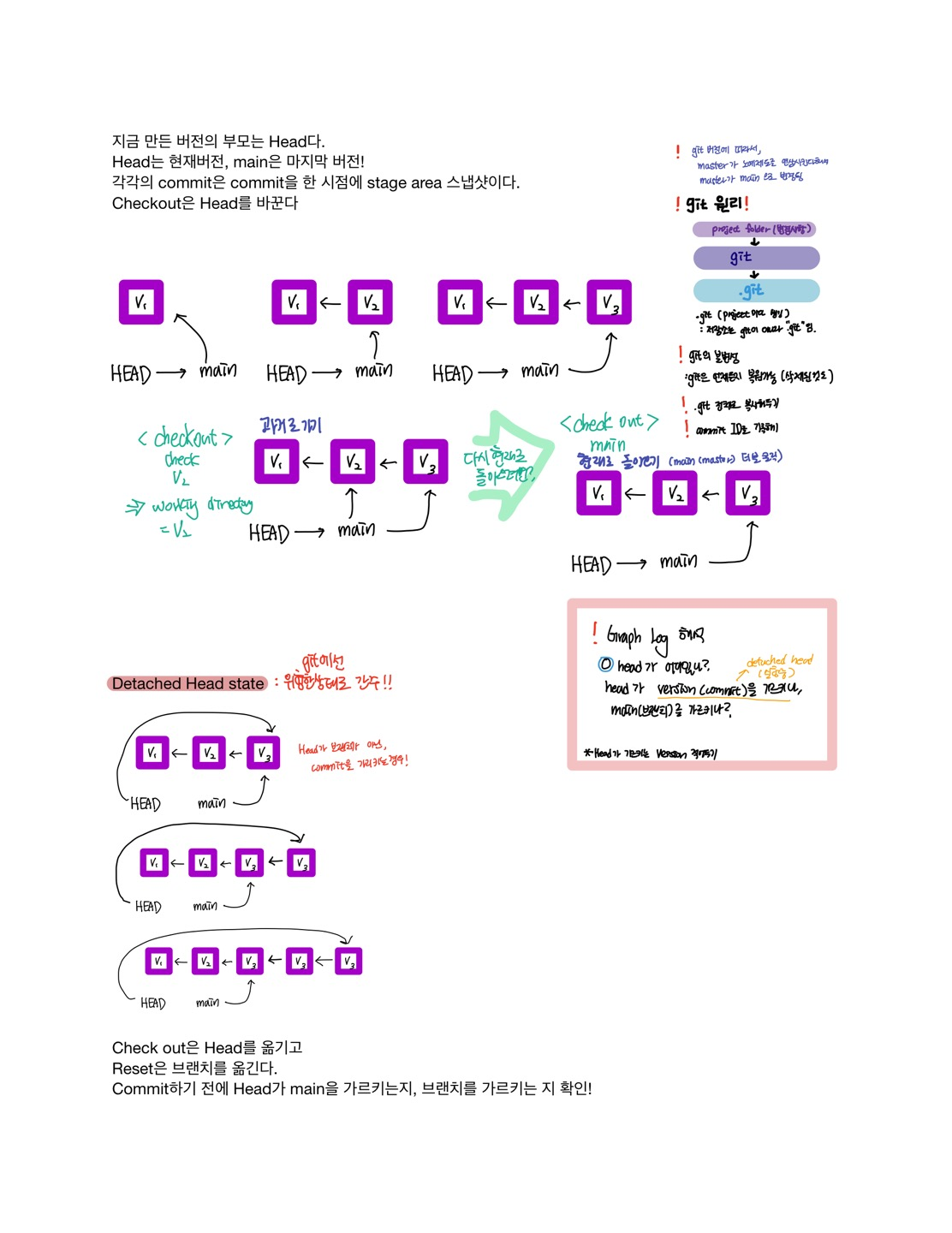
Git 수업 내용

VSCode 속 Git 관련 extension
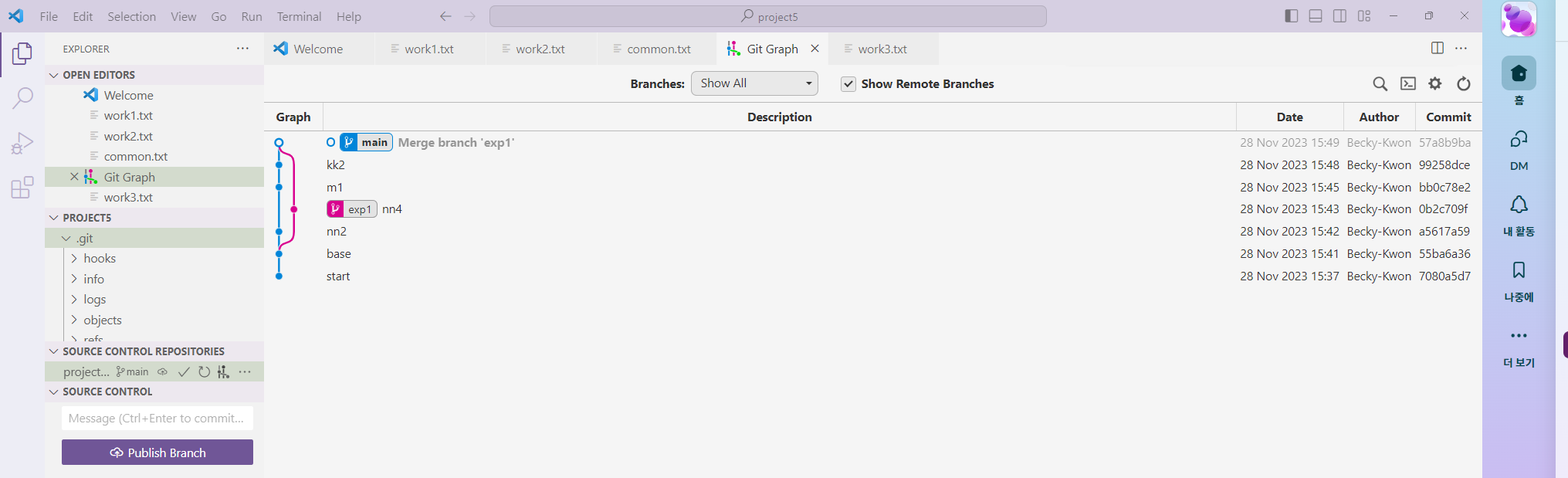
📊 Git Graph

링크 들어가서 보면 vscode속 git를 사용하는데 있어서, commit과 여러 git의 log를 한 눈에 보는 git graph 가 vscode에 extension 으로 있다 실제 사용한 화면을 보여주자면,

이렇게 commit, branch, merge, reset 등 log를 한 눈에 확인 할 수 있다.
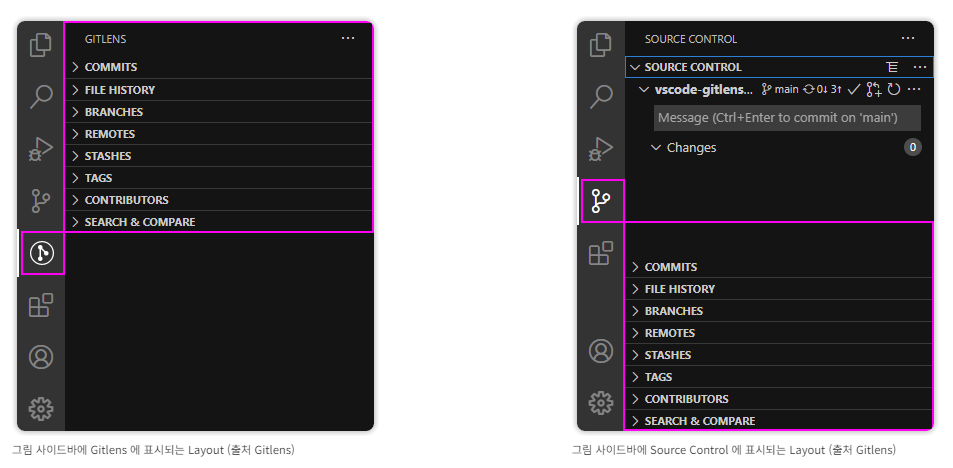
🔭 GitLens

Git의 대부분의 기능을 GUI 모드로 VScode에서 사용할 수 있도록 제공해주고 있는데, git 유저들이 가장 많이 설치한 extension 이라고 한다.

VSCode 사이드바의 Source Control에 포함되는 레이아웃을 선택하거나 별도의 GitLens 에 표시되는 레이아웃을 선택해서 사용하면 된다. Git 명령이 다양하게 제공되어 GUI 에서 편리하게 사용할 수 있다. 그런데 사실 기능이 너무 많아 이 기능을 다 이해하고 사용하려면 Git의 CLI 명령을 알고 사용하면 더 편리하게 사용할 수 있다.
◻️ VSCode 단축키
수업을 듣다가 강사님이 몇 개 알려주신 것이 있어서 찾아보았고, 기억하기 쉽게 정리하려고 한다.
Ctrl + j : 터미널 창 open/close

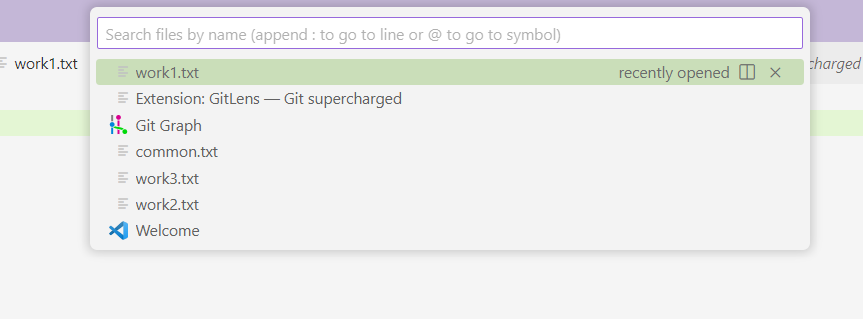
Ctrl + p : 전체 디렉토리에서 '파일명' 검색해서 열기 (search box 등장)

Ctrl ++ : 화면 확대, Ctrl +- : 화면 축소, Ctrl -- : 화면 축소
Ctrl + Shift + H : 모든 파일에서 코드 한번에 바꾸기

이렇게 수업때 언급되었던 vscode속 단추키도 정리해보았고, Git 수업도 정리해보았다.
