1) 부트스트랩은 무엇일까?
- 세계에서 가장 유명한 CSS 프레임워크.
- 프레임워크: 건물을 세울때에 필요한 뼈대.
- 시간절약 good.
- 온갖 웹사이트에대한 프레임워크나 시작점 제공.
- 컴포넌트
-> 앱에 넣어서 사용할 수 있는 다양한 조각모음들. (버튼, nav bar 등)
-> 중요한건 반응형이라는것. 화면의 크기에 따라 자유자재로 변동.
-> 이렇게 하려면 많은 CSS,JS 코드가 들어가지만 부트스트랩으로 무료로가능.
-> form, input 창도 가능.
-> 웹사이트 제작에 대한 기본적인 골자를 충분히 제공해줌.
- Grid System
-> 웹사이트 레이아웃을 보조.
-> 웹사이트의 성가신부분(레이아웃,공간나누기)을 도와줌.
Q: 다같은 사람들이 다같은 BootStrap 을 사용한다면 천편일률적이지 않을까 ?
A : 부트스트랩을 어떤방식으로 어떻게 적용하느냐에 따라 엄청나게 다양한 웹페이지를 창조할 수 있다 ! 결국은 사용자의 적용방식의 문제!'
2) 부트스트랩과 컨테이너
1) 이용방법
- 1) stylesheet 다운받아 html link태그로 연결하기.
- 2) CDN 사용 (컨텐츠 전송 네트워크, 배포 네트워크)
->원격으로 접근가능한 스타일시트의 호스트버전.
1) 로 이용시
link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"
html 파일에 해당링크 복사-붙여넣기 실행.
특정 컴포넌트 실행을 위한 script 태그 추가.
- script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous">
- 닫는 body태그 바로 앞에 붙이기.
2) 컨테이너
2-1) container
- 컨테이너는 부트스트랩의 가장 기본 레이아웃.
- 컨테이너는 컨텐츠를 담고 여백을 설정.
<div class="container">
<h1>Placeholder</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis
officia quidem vero eos itaque obcaecati, mollitia nemo ducimus, odio
libero reiciendis placeat, numquam dolor impedit explicabo? Tempore
autem beatae vel? A ab alias, unde consectetur rerum numquam facere
itaque voluptatibus. Voluptas dicta reiciendis, a aliquam distinctio
cumque necessitatibus, suscipit, vitae ab cum voluptate consequatur
nihil? Voluptatem beatae sunt soluta ut!
</p>
</div> 
2-2) container-fluid
<div class="container-fluid">
<h1>Placeholder</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis
officia quidem vero eos itaque obcaecati, mollitia nemo ducimus, odio
libero reiciendis placeat, numquam dolor impedit explicabo? Tempore
autem beatae vel? A ab alias, unde consectetur rerum numquam facere
itaque voluptatibus. Voluptas dicta reiciendis, a aliquam distinctio
cumque necessitatibus, suscipit, vitae ab cum voluptate consequatur
nihil? Voluptatem beatae sunt soluta ut!
</p>
</div>
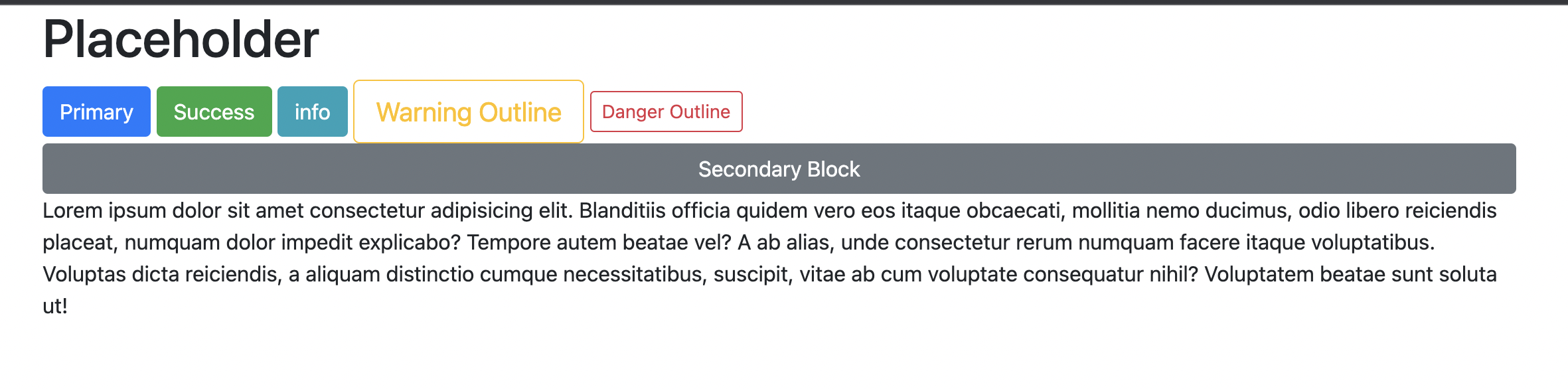
2) 부트스트랩 버튼
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">info</button>
<button class="btn btn-outline-warning btn-lg">Warning Outline</button>
<button class="btn btn-outline-danger btn-sm">Danger Outline</button>
<button class="btn btn-secondary btn-block">Secondary Block</button>
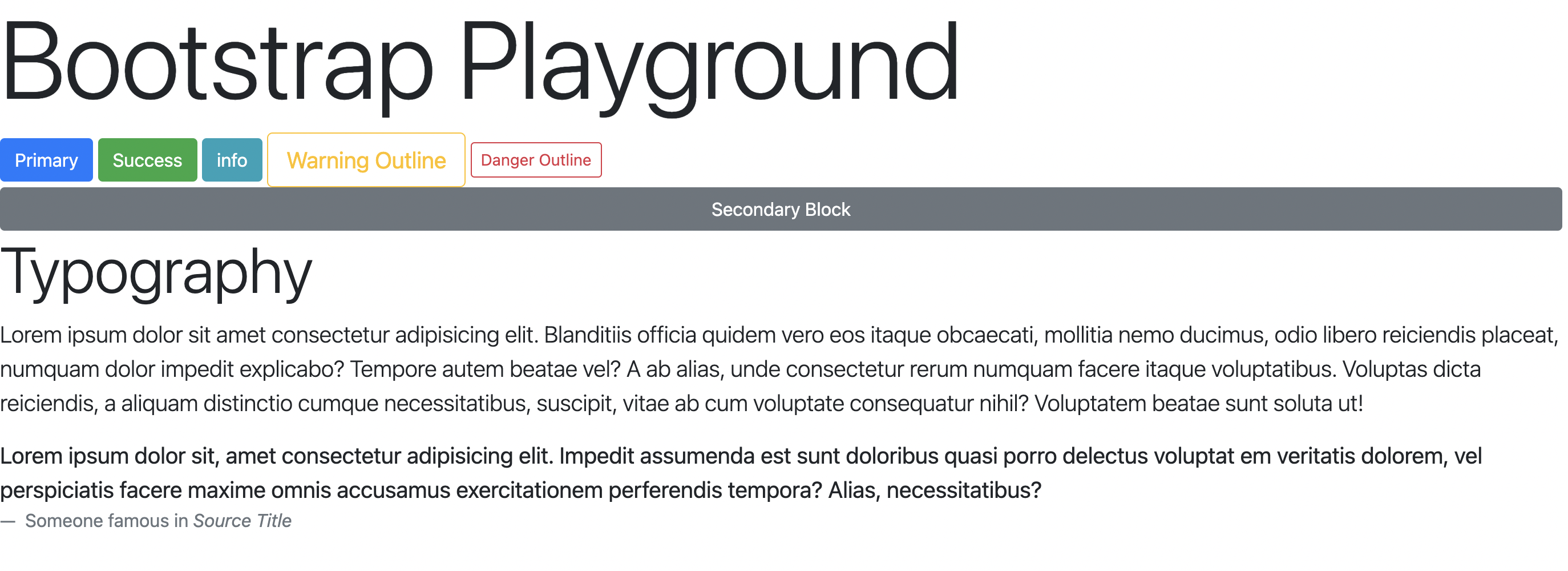
3) 부트스트랩 타이포그래피와 유틸리티
3-1) 타이포그래피
<div class="container-fluid">
<h1 class="display-1">Bootstrap Playground</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">info</button>
<button class="btn btn-outline-warning btn-lg">Warning Outline</button>
<button class="btn btn-outline-danger btn-sm">Danger Outline</button>
<button class="btn btn-secondary btn-block">Secondary Block</button>
<h2 class="display-4">Typography</h2>
<p class="lead">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis
officia quidem vero eos itaque obcaecati, mollitia nemo ducimus, odio
libero reiciendis placeat, numquam dolor impedit explicabo? Tempore
autem beatae vel? A ab alias, unde consectetur rerum numquam facere
itaque voluptatibus. Voluptas dicta reiciendis, a aliquam distinctio
cumque necessitatibus, suscipit, vitae ab cum voluptate consequatur
nihil? Voluptatem beatae sunt soluta ut!
</p>
<blockquote class="blockquote">
<p class="mb-0">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Impedit
assumenda est sunt doloribus quasi porro delectus voluptat em
veritatis dolorem, vel perspiciatis facere maxime omnis accusamus
exercitationem perferendis tempora? Alias, necessitatibus?
</p>
<footer class="blockquote-footer">
Someone famous in <cite title="Source Title">Source Title</cite>
</footer>
</blockquote>
</div>- display : 문자 크기조절.
- lead : 특정문단을 돋보이게 해줌.
- blockquote : 특정한 문단이 인용됬다는걸 보여줌.
- blockquote-footer : 인용된 문구 최초 발언자 표시.
- mb-0 : 문구/문단과 발언자표시 텍스트사이 마진 없애기.

3-2) Utilities
1) color
<h1 class="display-1 text-info">Bootstrap Playground</h1>
2) backgroud-color
<p class="mb-0 bg-info">4) 배지와 경고, 버튼 그룹
1) Badges
<h1 class="display-1 text-center text-primary">
Bootstrap Playground <span class="badge badge-secondary">New</span> </h1><button class="btn btn-primary">
Updates <span class="badge badge-light">9</span>
</button>2) 버튼 그룹
<h3>Button Groups</h3>
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<button class="btn btn-warning">One</button>
<button class="btn btn-danger">Two</button>
<button class="btn btn-warning">Three</button>
</div>3) Alerts
<h3>Alert !</h3>
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<h4 class="alert-heading">Well done!</h4>
A simple primary alert—check it out!
<button aria-label="Close" class="close" data-dismiss="alert">
<span aria-hidden="true">×</span>
</button>
</div>-
aria-hidden : & times 를 숨긴다는 의미. 대신 aria-label인 Close 테이블을 스크린리더가 읽은것임. (접두사가 aria 인것은 접근성or스크린리더와 관련있음.)
-
class="close" : 'x'표시가 실제로 닫을 수 있는 아이콘으로 변함.(아직은'x'눌러도 닫히지는 않는상태)
-
data-dismiss="alert" : 'x'를 눌렀을 때 실질적으로 닫게 만들어줌.
-
alert-dismissible fade show : 'x'표시가 오른쪽아래에서 위쪽으로 옮겨가면서 한번에 사라지는것이 아닌 서서히 사라지게 만들어줌.
스크립트를 포함하지 않으면 경고창을 만들 수 없음.
Bootstrap Basics Practice !
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Buttons Exercise</title>
<!--INCLUDING BOOTSTRAP-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<section class="container">
<h1 class="text-white bg-dark text-center">Bad News</h1>
<div class="alert alert-warning" role="alert" >
You are going to die one day! It sucks, but it's normal :(
</div>
<button type="button" class="btn btn-success">Come To Terms With</button>
<button type="button" class="btn btn-danger">Continue To Deny</button>
</section>
</body>
</html>
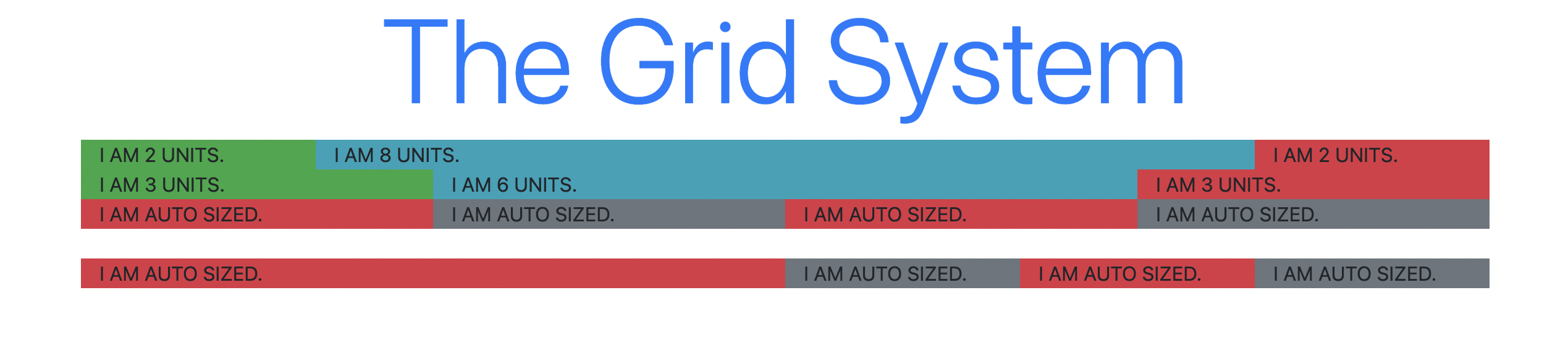
5) 그리드 시스템
- 웹페이지 내 컨텐츠 배열이 가능함.
- 공간분배를 화면크기에따라 다르게 하는 반응형 레이아웃을 만들기 가능.
- '컨테이너'안에서만 작동.
따라서 그리드를 사용하려면 class가 컨테이너로 설정되있어야함. - '행'클래스를 만들어 행을 만들어야함.
- 부트스트랩의 모든 행에는 분배될 공간이 '12유닛'씩 존재.
<div class="container">
<h1 class="display-1 text-center text-primary">The Grid System</h1>
<div class="row">
<div class="col-2 bg-success">I AM 2 UNITS.</div>
<div class="col-8 bg-info">I AM 8 UNITS.</div>
<div class="col-2 bg-danger">I AM 2 UNITS.</div>
</div>
<div class="row">
<div class="col-3 bg-success">I AM 3 UNITS.</div>
<div class="col-6 bg-info">I AM 6 UNITS.</div>
<div class="col-3 bg-danger">I AM 3 UNITS.</div>
</div>
<div class="row">
<div class="col bg-danger">I AM AUTO SIZED.</div>
<div class="col bg-secondary">I AM AUTO SIZED.</div>
<div class="col bg-danger">I AM AUTO SIZED.</div>
<div class="col bg-secondary">I AM AUTO SIZED.</div>
</div>
<br />
<div class="row">
<div class="col-6 bg-danger">I AM AUTO SIZED.</div>
<div class="col bg-secondary">I AM AUTO SIZED.</div>
<div class="col bg-danger">I AM AUTO SIZED.</div>
<div class="col bg-secondary">I AM AUTO SIZED.</div>
</div>
</div>
Bootstrap Grid Practice !
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="style2.css" />
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-4 bg-danger">One Third</div>
<div class="col-8 bg-info">Two Thirds</div>
</div>
<div class=row>
<div class="col-3 bg-warning">One Quarter</div>
<div class="col-6 bg-primary">One Half</div>
<div class="col-3 bg-warning">One Quarter</div>
</div>
</div>
</body>
</html>
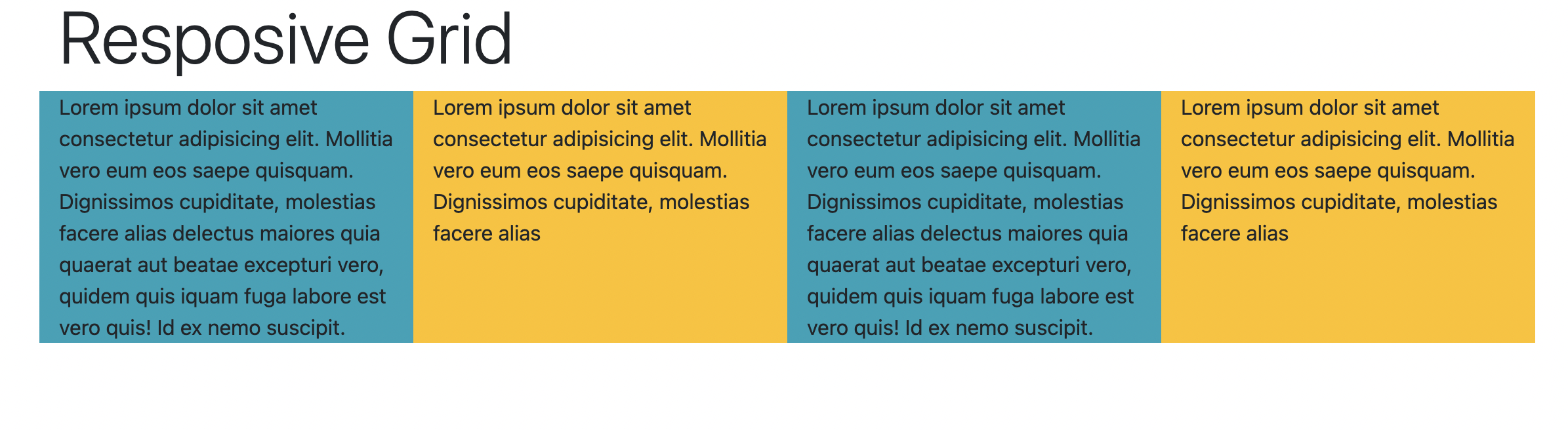
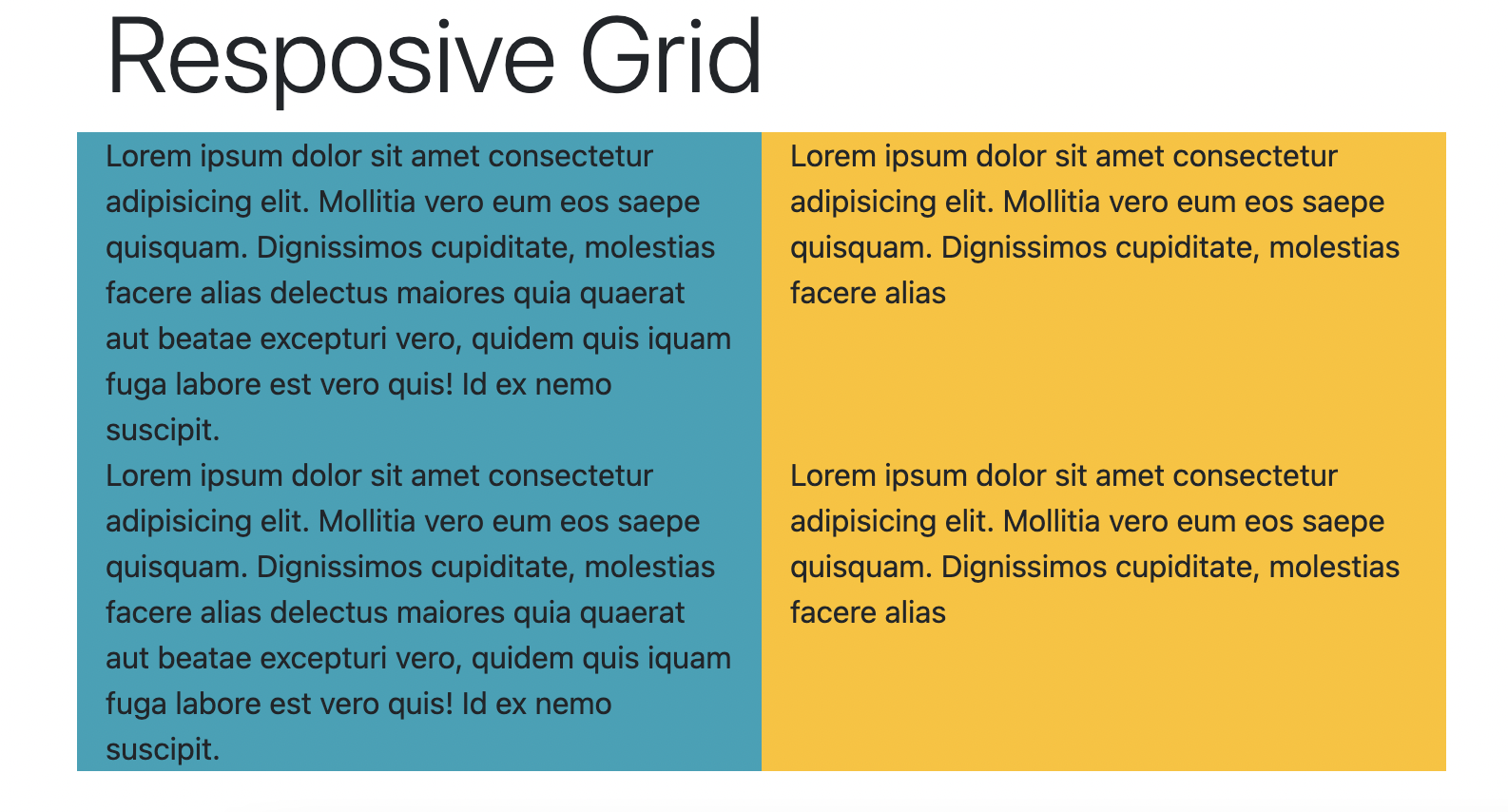
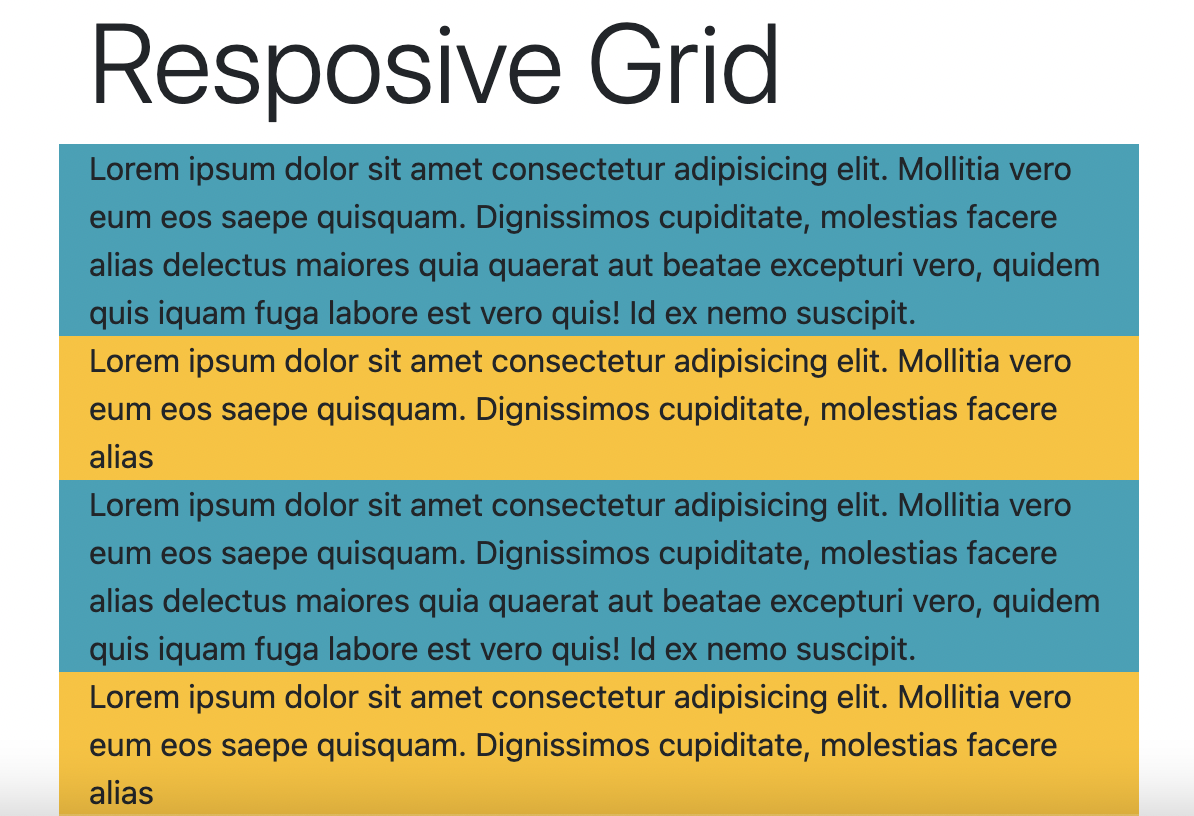
6) 반응형 부트스트랩 그리드
<h2 class="display-4">Resposive Grid</h2>
<div class="row">
<div class="col-md-6 col-xl-3 bg-info">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia vero
eum eos saepe quisquam. Dignissimos cupiditate, molestias facere alias
delectus maiores quia quaerat aut beatae excepturi vero, quidem quis
iquam fuga labore est vero quis! Id ex nemo suscipit.
</div>
<div class="col-md-6 col-xl-3 bg-warning">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia vero
eum eos saepe quisquam. Dignissimos cupiditate, molestias facere alias
</div>
<div class="col-md-6 col-xl-3 bg-info">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia vero
eum eos saepe quisquam. Dignissimos cupiditate, molestias facere alias
delectus maiores quia quaerat aut beatae excepturi vero, quidem quis
iquam fuga labore est vero quis! Id ex nemo suscipit.
</div>
<div class="col-md-6 col-xl-3 bg-warning">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia vero
eum eos saepe quisquam. Dignissimos cupiditate, molestias facere alias
</div>
</div>



7) 유용한 그리드 유틸리티
7-1) align-items (컨텐츠 정렬)
<h2>Grid Alignment</h2>
<div class="row align-items-center">
<div class="col-3 bg-danger">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, atque
dolorem. Ipsam culpa harum animi, error unde modi? Fugit consequatur
sit culpa provident nisi quo dolores ea nobis magni velit.
</div>
<div class="col-3 bg-warning">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, atque
dolorem. Ipsam culpa harum animi, error unde modi? Fugit consequatur
sit culpa provident nisi quo dolores ea nobis magni velit. Lorem
ipsum, dolor sit amet consectetur adipisicing elit. Autem quam animi,
reiciendis nihil fugit repellat doloremque beatae, atque, amet quos
enim provident unde pariatur quaerat dignissimos exercitationem
accusamus. Perferendis, fugiat! Facilis harum doloremque voluptate
quam quo corrupti vitae, assumenda rem? Ipsa magnam modi error est eos
nesciunt voluptate, dolor optio reiciendis sequi asperiores
perspiciatis porro nihil quaerat ipsum delectus. Blanditiis.
</div>
<div class="col-3 bg-success">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, atque
dolorem. Ipsam culpa harum animi, error unde modi? Fugit consequatur
sit culpa provident nisi quo dolores ea nobis magni velit. Lorem ipsum
dolor sit amet consectetur adipisicing elit. Eos, atque dolorem. Ipsam
culpa harum animi, error unde modi? Fugit consequatur sit culpa
provident nisi quo dolores ea nobis magni velit.
</div>
<div class="col-3 bg-info align-self-end">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, atque
dolorem. Ipsam culpa harum animi, error unde modi? Fugit consequatur
sit culpa provident nisi quo dolores ea nobis magni velit.
</div>7-2) justify-content
<h3>Justify-content</h3>
<div
class="row border justify-content-center justify-content-lg-start justify-content-xl-between"
>
<div class="col-md-4 bg-primary">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Temporibus
iure minima porro numquam dicta, iusto dolores et. Est labore
perspiciatis, quo deserunt, laudantium similique maiores, veniam
molestiae dicta voluptates nam!
</div>
<div class="col-md-4 bg-info">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Temporibus
iure minima porro numquam dicta, iusto dolores et. Est labore
perspiciatis, quo deserunt, laudantium similique maiores, veniam
molestiae dicta voluptates nam!
</div>
</div>8) 부트스랩과 폼(Form)
8-1) Form
<div class="container">
<h1 class="display-2">Forms</h1>
<form actuon="#nowhere">
<div class="form-gorup">
<label type="text" for="email">Email</label>
<input id="email" value="email" class=form-control" id="email" placeholder="Email">
<div class="form-gorup">
<label for="password">password</label>
<input type="password" value="password" class=form-control" id="password" placeholder="password">
<div class="form-gorup">
<label for="state">Select State</label>
<select class="form-control" id="state">
<option value="AL">Alabama</option>
<option value="AZ">Arizona</option>
</select>
</div>
</div>
</form>
</div> 8-2) Checkboxes
-
기본 체크박스
<div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="defaultCheck1"> <label class="form-check-label" for="defaultCheck1"> Default checkbox </label> </div> -
커스텀 체크박스
<div class="custom-control custom-checkbox"> <input type="checkbox" class="custom-control-input" id="customCheck1"> <label class="custom-control-label" for="customCheck1">Check this custom checkbox</label> </div>
8-3) form-layout
<div class="container">
<h1 class="display-2">Forms</h1>
<form action="#nowhere">
<div class="form-row">
<div class="form-group col-md-6">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="Email">
</div>
<div class="form-group col-md-6">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="password">
</div>
</div>
<div class="form-group">
<label for="address">Street Address</label>
<input type="text" class="form-control" id="address" placeholder="923 Chicken Ranch St">
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="city">City</label>
<input type="text" class="form-control" id="city">
</div>
<div class="form-group col-md-3 col-6">
<label for="state">State</label>
<select class="form-control" name="state" id="state">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
</select>
</div>
<div class="form-group col-md-3 col-6">
<label for="zip">Zip Code</label>
<input type="text" class="form-control" id="zip">
</div>
</div>
<div class="form-group">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="tos">
<label class="custom-control-label" for="tos">Sign Me Up</label>
</div>
</div>
<button type="submit" class="btn btn-success">Register</button>