
저번 글에서 다뤘던 Vue 3에서의 연장선입니다🥰
https://velog.io/@buddle6091/23.02.10-Vue-3..-%EC%9D%B4%EC%A0%84-%EB%B2%84%EC%A0%84%EA%B3%BC%EB%8A%94-%EB%AC%B4%EC%97%87%EC%9D%B4-%EB%8B%AC%EB%9D%BC%EC%A1%8C%EC%9D%84%EA%B9%8C
Vue 3 + Typescript + Vite
Vue 3에 관하여는 앞선 포스팅에서 다룬 부분이 있어 오늘은 해당 프레임워크를 설치했을 시의 환경이 어떻게 구성이 되어있는지 보려고 한다!
Vue 3를 타입스크립트 기반으로 설치해 보기
npm init vue@latest 명령어로 통해 해당 Vue 프로젝트를 타입스크립트로 작업을 할 것인지 설정을 하게된다.
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes --> Yes for set typescript
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.이러한 작업을 거치면 타입스크립트 기반의 Vue 3 프로젝트 초기 구성이 완료가 된다.

Vite
앞선 포스트에서 말했듯이, Vue 3의 번들러로 Webpack 대신 vite 를 Default로 제공한다.
webpack.config 파일이 존재했듯이, Vite 또한 vite.config 파일이 생성되어 여기서 번들링 관련 설정을 할 수 있게 된다.
// vite.config.ts
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
현재 프로젝트는 Vue로 설정되어있기에 defineConfig라는 설정 역할을 하는 객체에 plugin: [vue()] 로 적혀져 있다.
그리고 resolve.alias 통해서는 ./src 폴더 내에서 @ 으로 import 하는 라이브러리나 컴포넌트의 주소를 간략하게 할 수 있게 해당 설정으로 가능케 해준다.
vscode에 타입스크립트 관련 플러그인 vue 3는 volar 를 설치하고 ctrl + space 를 하게 되면 관련 파일 경로를 쉽게 찾을 수 있는데, 이 설정을 이용하게 되면 더 빨리 찾을 수 있다.
Router
라우터는 이전 버전과 같이 npm install vue-router 로 설치가 가능하다.
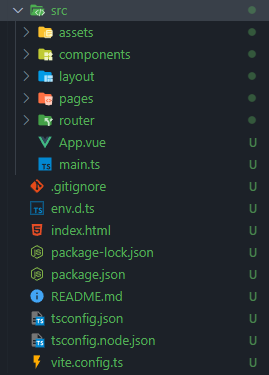
라우터 폴더구조
추후의 유지보수 용이를 위해 필자의 경우 src/router/index.ts 의 루트로 라우터 폴더구조를 설계하였다.
그 다음 index.ts 에서 라우터 페이지 별로 경로를 지정해주면 된다.
import { createRouter, createWebHistory } from "vue-router";
const routes: Array<any> = [
{
path: "/",
component: () => import("../pages/Home.vue"),
},
{
path: "/2",
component: () => import("../pages/Page2.vue"),
},
{
path: "/3",
component: () => import("../pages/Page3.vue"),
},
];
export default createRouter({
history: createWebHistory(),
routes,
});
여기서 원래 RouteRecordRaw 라는 타입이 any 대신 들어가야하지만, 계속해서 인식 오류가 일어나서 일단 Any로 대체했다.. 조만간 해결점을 찾아볼 예정이다.
main.ts 파일에 router 추가
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router/index";
import "./assets/main.css";
createApp(App).mount("#app");App.vue 전역설정
그리고 App.vue 에서는 라우터를 전역으로 뿌려줘야되기에 설정을 해준다.
<template>
<Header />
<router-view></router-view>
<SideBar />
</template>