이번엔 opencv 라이브러리를 이용해 interpolation을 적용해보겠습니다. 적용할 이미지는 scikit-image에서 제공하는 예제 이미지입니다.
예제 이미지 설치 코드
$ pip install opencv-python
$ pip install scikit-image
위 코드를 이용해서 설치해주세요👏
예제 이미지 불러오기
from skimage import data
import matplotlib.pyploy as plt
hr_image = data.chelsea() # skimage에서 제공하는 예제 이미지를 불러옵니다.
hr_shape = hr_image.shape[:2]
print(hr_image.shape) # 이미지 크기 출력
plt.figure(figsize=(6,3))
plt.imshow(hr_image)(300, 451, 3)
<matplotlib.image.AxesImage at 0x7f16f4609fd0>
(300, 451, 3)은 이미지의 크기를 나타냅니다.
(세로 픽셀수x가로 픽셀수x채널 수)로 확인됩니다. 3 채널은 RGB 컬러 이미지를 뜻합니다.
Interpolation을 통해 고양이를 SR 해보겠습니다.
앞서 설명했듯이, SR 학습에는 원본의 고해상도 이미지를 저해상도로 낮춰 이용했었습니다. 고양이도 저해상도로 낮춰보겠습니다.
opencv 라이브러리의 resize()를 이용하면 이미지 크기를 바꿀 수 있습니다.
고양이를 (100, 150, 3)으로 줄여보겠습니다. dsize 설정 값에 따라 크기를 조절하는데, 주의 점은 이미지의 크기를 (가로 픽셀 수, 세로 픽셀 수) 로 지정해줘야 한다는 점입니다!
원본 이미지 저해상도로 변경
import cv2
lr_image = cv2.resize(hr_image, dsize=(150,100)) # (가로 픽셀 수, 세로 픽셀 수)
print(lr_image.shape)
plt.figure(figsize=(3,1))
plt.imshow(lr_image)(100, 150, 3)
<matplotlib.image.AxesImage at 0x7f16b36ba710>
(하... 저 작아진 이미지에서도 고양이는 귀여움이 튀어나옵니다...)
이제 진짜 작아진 고양이를 통해 SR을 시작해보겠습니다.
resize() 함수 내의 interpolation 설정에 따라 적용 방법이 조절 가능한데요.
아래 코드를 통해 bilinear 및 bicubic interpolation을 적용해 보겠습니다.
👉 interpolation 에 대해 정리한 글이 있다던데? 구경 하러가기
bilinear_image = cv2.resize(lr_image, dsize=(451,300), # (가로 픽셀 수, 세로 픽셀 수)
interpolation=cv2.INTER_LINEAR # bilinear interpolation 적용
)
bicubic_image = cv2.resize(
lr_image,
desize=(451,300), # (가로 픽셀 수, 세로 픽셀 수)
interpolation=cv2.INTER_LINEAR # bicubic interpolation 적용
)
images = [bilinear_image, bicubic_image, hr_image]
titles = ["Bilinear", "Bicubic", "HR"]
plt.figure(figsize=(16,3))
for i, (image, title) in enumerate(zip(images, titles)):
plt.subplot(1,3,i+1)
plt.imshow(image)
plt.title(title, fontsize=20)
- 다른 Interpolation 방법 더 보기: OpenCV Documentation
Interpolation 적용한 이미지 시각화
Bilinear 및 bicubic interpolation을 적용한 이미지와 원래 고해상도 이미지(위 그림의 HR)를 시각화해보겠습니다.
이미지가 작아서 눈으로 보았을 때 해상도에 큰 차이가 없어 보입니다!
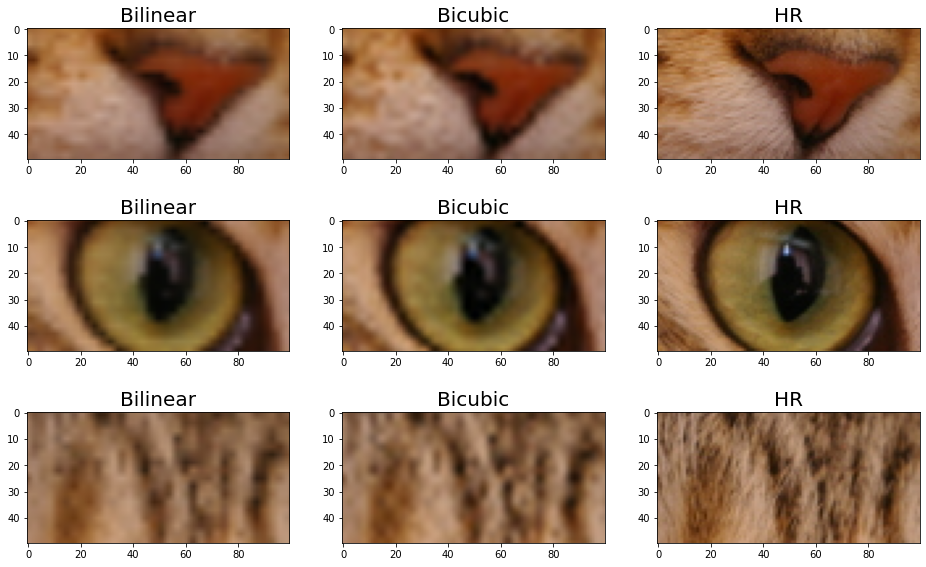
아래 코드를 이용해 특정 부분을 잘라내어 시각화해 봅시다.
# 특정 영역을 잘라낼 함수를 정의합니다.
def crop(image, left_top, x=50, y=100):
return image[left_top[0]:(left_top[0]+x), left_top[1]:(left_top[1]+y), :]
# 잘라낼 영역의 좌표를 정의합니다.
left_tops = [(220,200) * 3 + [(90,120)] * 3 + [(30,200)] * 3
plt.figure(figsize=(16,10))
for i, (image, left_top, title) in enumerate(zip(images*3, left_tops, titles*3)):
plt.subplot(3,3,i+1_
plt.imshow(crop(image, left_top))
plt.title(title, fontsize=20) 
어떤가요? interpolation 방법을 적용한 이미지를 crop 살펴보니 살짝 실망적인걸요...🤔? (제일 오른쪽은 원본의 고해상도 이미지입니다.)
네. 눈으로 보이다시피 Interpolation 방법을 적용한 SR은 세밀한 정보를 확인하기 어렵습니다.
위와 같은 Interpolation 방법은 추후 딥러닝 기반의 SR 연구에서 결과를 비교하기 위해 수행되고 있습니다.
이제 딥러닝 기반 SR solution에 대해 알아보겠습니다!


interpolation=cv2.INTER_LINEAR # bicubic interpolation 적용
cv2.INTER_CUBIC인가요?? vilab 올림.