
(마지막에 썸네일 업로드 하려다 웹페이지 종료했는데 임시저장 덕분에 살았다 ㅠㅜ)
오랜만에 개발도 하고 TO DO 관련 글도 쓰는 것 같다. 슬슬 TO DO 시리즈도 마무리를 지어야 할 것 같다.
레이아웃 연습
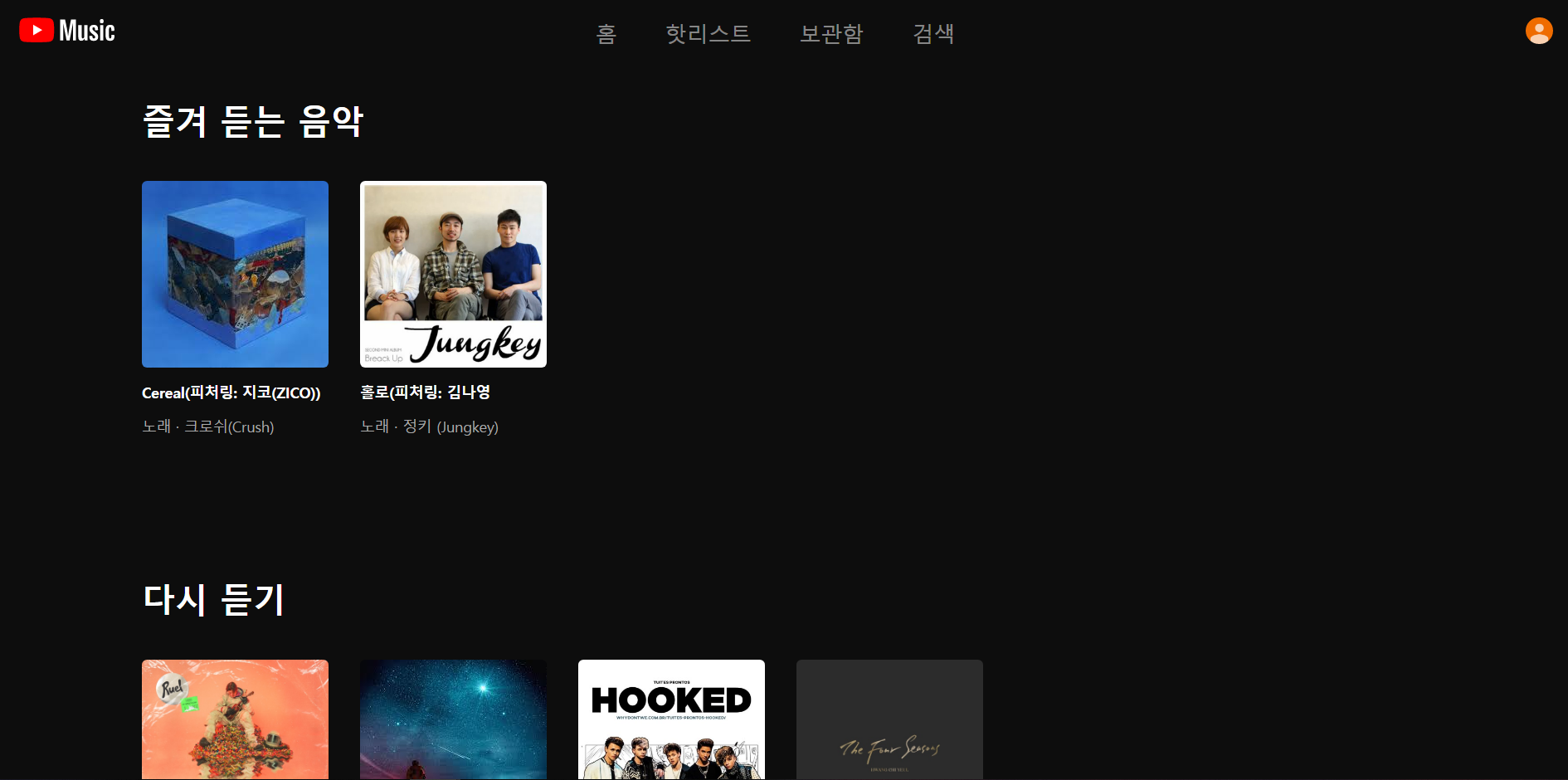
메인 페이지 작업에 앞서 레이아웃을 잡는 연습을 먼저했다. 평소 레이아웃을 짜는 것을 어려워 했기 때문이다. 무작정 연습을 하자니 막막해서 유튜브 뮤직 페이지의 레이아웃을 따라 짜보기로 했다.

디테일한 부분까지는 따라 만들지 못했다. 이미지 위에 재생버튼이나 검색 아이콘과 같은 부분이다.
간단하게 레이아웃 연습을 하고 메인 페이지를 제작하기 시작했다.
새행착오
-
먼저 따로 디자인이 없이 즉흥적으로 만들기 때문에 수정을 많이 했다. 예를 들어
할일조회하는 부분만 메인페이지에 담아할일 추가,할일 삭제등의 기능을 어디에 어떻게 넣을지 다시 생각하고 수정하는 작업이 반복되었다. -
그리고 한번은
토큰만료(410)의 응답만이 온적이 있다. 해당 토큰을 따로 검증도 해보았지만 정상적인 토큰이었다. 서버측에서 로그도 찍어봤지만 요청 자체가 오질 않았다. 이때 예전 친구또한 비슷한 문제가 있었고 인터넷 기록을 삭제해서 문제를 해결했다는 것이 기억났고 나도 똑같이 인터넷 기록을 삭제해 보았더니 정상적인 요청이 보내졌다. 정확하게 어떤 이유인지는 모르겠지만 나중에 알아봐야겠다.
야매개발
일단 내가 vue를 이런식으로 다루는게 맞나 싶지만 내 마음대로 개발하고 있다. 애초에 맛보기로 시작한 프로젝트라서 추후 리펙토링을 하는게 맞는것 같다.
조금 찔리는 부분 조금만 올려보자면

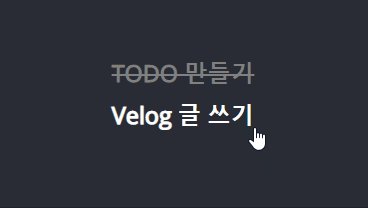
위와 같이 리스트를 확인/취소하는 부분을 아래와 같이 구현했다.

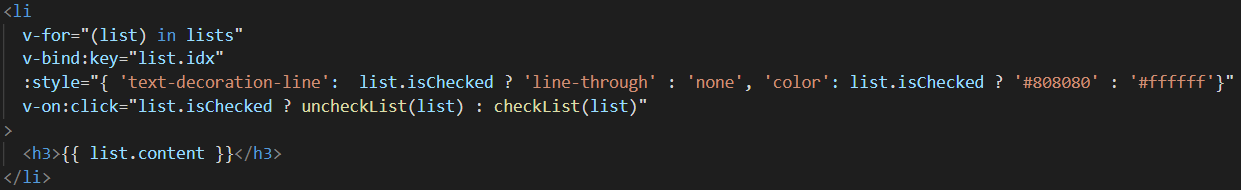
<li
v-for="(list) in lists"
v-bind:key="list.idx"
:style="{ 'text-decoration-line': list.isChecked ? 'line-through' : 'none', 'color': list.isChecked ? '#808080' : '#ffffff'}"
v-on:click="list.isChecked ? uncheckList(list) : checkList(list)">
<h3>{{ list.content }}</h3>
</li>3항 연산자를 이요하여 style을 지정해주었는데 일단은 큰 문제가 없는것 같다.
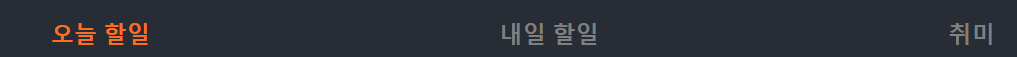
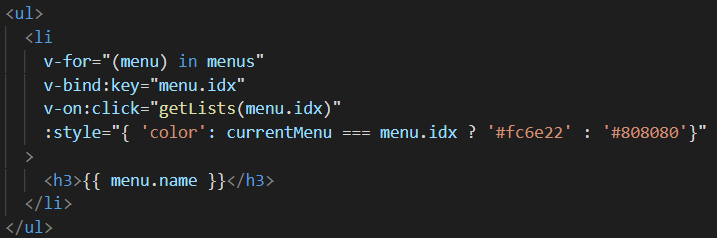
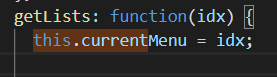
또한 아래의 메뉴중 현재 클릭된 메뉴를 알기 위해서 currentMenu라는 것으로 클릭될 때 마다 계속 초기화를 시켜주었다.



이 부분은 문제가 생길 것 같은 느낌이 와서 나중에 바꿔야 될 부분인 것 같다.
리스트 추가 까지 만들어서 결국 메인페이지를 완성하였다. 리스트를 삭제하는 부분 기능을 아직 넣지 못하였는데 이 부분은 현재의 디자인에서 크게 영향이 없는 방향으로 수정해야될 것 같다.

다음에는 메뉴 관리/ 리스트 삭제까지 해서 개발을 마무리 지어야겠다.
