- 전체보기(33)
- kotlin(25)
- android(19)
- 프로젝트(5)
- error(5)
- Firebase(4)
- Android Studio(4)
- 코틀린(4)
- 안드로이드(4)
- jetpack(2)
- Visual Studio Code(2)
- 용어정리(1)
- Android Gradle Plugin(1)
- compose(1)
- gradle(1)
- 연동(1)
- fragment(1)
- version(1)
- authentication(1)
- 코틀린 완벽 가이드(1)
- 앱(1)
- menu(1)
- onCreateOptionsMenu(1)
- mac(1)

onCreateOptionsMenu() 호출이 안될때
앱 화면에 메뉴바를 만들때 사용하는 방법 중 하나가 Android Resource Directory/menu에 관련 xml을 만들고 그것을 Activity의 onCreateOptionsMenu()에서 inflate하는 방법이다.코드는 이런식일 것이다.res/menu/o

Android 스튜디오 업데이트 일대기
2021년쯤에 Adnroid Studio를 설치했다. 그때 버전이 Arctic Fox였다. 지금까지 Android Studio 업데이트를 한번도 안해서 오늘 이 글을 쓰기전까지도 나의 소중한 IDE는 2021년 버전 그대로다. 그래 Arctic Fox다. 그 당시엔 B

[Kotlin] RecyclerView에서 Index 0번 아이템을 Drag할 때 순서 뒤바뀜과 스크롤이 빠르게 넘어가는 현상, 또는 Item을 빠르게 Drag할 때 순서가 뒤바뀌는 현상
RecyclerView로 리스트를 만들고 리스트에 있는 아이템의 순서를 바꿀 때 우리는 Drag and Drop으로 한다. 아이템을 끌어서 옮기는 방식인데 한번씩 예상치 못한 현상을 조우하게 되었다. 스크롤이 가능한 길이일 때 Index 0번 아이템을 아래로 Drag하

[Kotlin] google play store에서 앱 버전 업데이트 확인
우리가 google play store에 앱을 등록하고 난 후 버그가 발생하거나 신규 기능이 추가되는 등의 이유로 앱을 업데이트를 해야 된다. 그때, 아무런 조치가 없다면 앱을 설치한 사용자는 구글 플레이 스토어에 들어가서 업데이트가 있는지 확인하지 않는 이상은 업데이

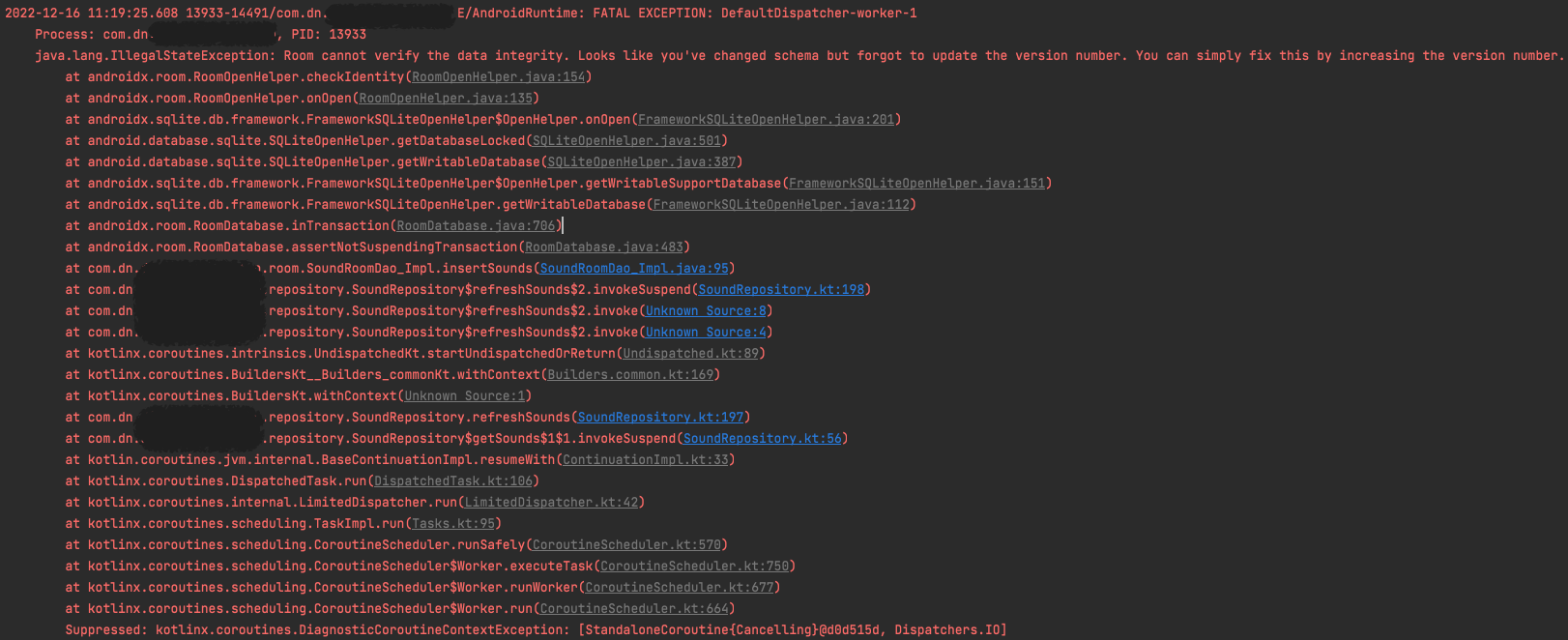
[Android] java.lang.IllegalStateException: Room cannot verify the data integrity. Looks like you've changed schema but forgot to update the version number. You can simply fix this by increasing the version number.
java.lang.IllegalStateException: Room cannot verify the data integrity. Looks like you've changed schema but forgot to update the version number. You

[Kotlin] BottomSheet로 내리고 올릴 수 있는 뷰 만들기
아래 사진은 네이버의 VIBE의 플레이스트다. 곡 하나를 선택하면 하얀 박스안의 핑크색 뷰처럼 선택지가 뜬다. 오늘은 버튼 클릭 시 아래 선택지가 아래에서 나오도록 만든다. BottomSheet layout 만들기 app/res/layout 디렉토리에 BottomS

[Kotlin] RecyclerView에서 데이터 변화 시 이미지 깜박임 제거
RecyclerView를 사용할 때 데이터가 변하면 그것을 adapter에 반영해줘야한다. 그 과정에서 RecyclerView의 아이템 자체가 깜박거리는 것은 animator를 false로 설정하면 되지만 Glide로 로드한 이미지는 여전히 깜박거린다.아래 그것에 대해

[Mac] brew 설치, 환경 변수 설정, 명령어
Mac을 쓰면서 편하다고 느낀 HomeBrew를 설치하는 방법을 소개한다.HomeBrew는 패키지 관리자(Package Manager)이고, 우리가 필요한 프로그램을 손쉽게 설치하는 프로그램이다.OS 별 패키지 관리자Linux : yum , aptMac : homebr

[Kotlin] 반복문 (while, do-while, for)
코틀린에서는 같은 명령 시퀀스를 주어진 데이터에 대해 수행하거나 주어진 조건이 만족될 때까지 수행하는 세 가지 제어 구조를 제공한다. whlie, do-while, for 문이다.기본 구조예시 : 실행 시 생성된 랜덤한 수(num)와 입력받은 수가 일치하면 반복문 종료

[Kotlin] 조건문 (if 문, when 문)
조건문을 사용하면 어떤 조건의 값에 따라 둘 이상의 동작 중 하나를 수행할 수 있다. 코틀린에서는 if, when이 있다.기본 구조if문의 조건문의 결과에 따라 실행되는 코드가 한 줄이면 {} 생략가능if문을 사용하면 불(boolean)식의 결과에 따라 두가지 대안

[Kotlin] RecyclerView의 모든것 (기본 사용법, Diffutil로 데이터 변화 시 UI 반영,Drag&Drop으로 아이템 순서 변경, Swipe 후 아이템 삭제)
RecyclerView는 이름처럼 리소스를 재활용한다. ListView의 확장판으로 성능 개선과 기능을 추가한것이다. ListView의 getView 함수 대신 ViewHolder를 의무적으로 사용해야하는 점이 다르다. 좀 더 자세한 개념은 구글링하면 많이 나온다.Re

[Kotlin] 부모 View와 자식 View의 TouchEvent 중첩
부모 View와 자식 View의 eventListener 중첩은 앱을 개발하는 사람들은 한번쯤은 겪어볼만한 일이다. 한번은 무슨... 꽤 자주 겪는다. 그때마다 구글링하기가 귀찮아서 기록한다. TouchEvent 동작 원리 아래 해결방법을 적용하기 위해서 이 동작
[Android] MotionLayout.setTransitionListener 이벤트 후 UI 작동안하는 에러
에러 MotionLayout의 setTransitionListener를 사용한 후 MotionLayout transitionToEnd()에 해당하지않거나 특정 UI가 안보이는 에러가 발생했다. UI가 안보일뿐만 아니라 해당 UI의 기능들도 작동하지않았다. 구현하고

[Kotlin] 스크롤 시 배경 이미지 점점 사라지게 하기
오늘은 화면 스크롤 시 배경이미지를 점점 투명하게 만드는 것을 해볼것이다. 이번에 앱을 만들때 필요했는데 Kotlin 자료가 많이 없어서 Java로 작성된 블로그를 참고했다. 우선 애니메이션으로 할 수 있겠지만 여기서는 스크롤이벤트를 이용할 것이다.나는 ScrollVi