

Cf. 나는 2022.12.19 ~ 2023.06.02 기간동안 내일배움카드로 수강하는 국비지원교육 중 K-digital training(패스트캠퍼스 주관 메가바이트 스쿨: 프로덕트 매니저 취업 과정 1기)을 듣고 있다.
??? : 개발 지식이 이렇게 쉽고 재밌다니
라는 망언이 튀어나왔다. 패캠 PM 부트캠프의 학습 혜택 중 하나인 실시간 강의 를 듣고 나서였다.
https://velog.io/@cici_thus/fcpmb-review3
(패캠 PM 부트캠프가 제공해주는 실시간 강의에 대한 찬양글 ㅋㅋ)

최원영 IT 강사님(동시에 개발자, 기획자, 작가)이 진행해주신 <PM을 위한 IT 기본 개발 지식 및 프로세스> 강의는 비전공자들을 위한 기초 IT 지식에 대한 것이었다. 약 12시간에 걸쳐 진행된 실시간 강의를 통해 제대로 된 베이스를 배울 수 있었다. IT 업계에서 기획자로 일하려면 모르면 안될 초초필수 상식들! 강의 내용 자체는 기존에 알고 있던 것도 있고, 완전 새로 배우는 느낌은 아니었지만 머리 속에 섞여있던 IT 지식을 깔끔하게 싹 정리한 기분이었다.

(이렇게 연달아 12시간 강의를 들었다. 8시간 강의가 있는 날 지루할까봐 쫄았는데 최근 들어 가장 흥미롭고 집중했던 8시간이었음)
친절하지 않은 주제도 강의력으로 커버 가능
다른 개발 강의보다 좋았던 점은, 단순 Definition보단 Context에 더 집중했다는 점이다.
서버, 네트워크, 운영체제, API 이런 베이스 개념들에 대해 설명만 줄줄 하는 게 아닌, 상황과 맥락을 제시해주면서 스토리텔링 해주셨다. 정말로, 지식 전달이 아닌 지식 구연동화를 들은 거 같았다 😂 강사력이 보통이 아니셨다. (다 큰 성인들 데리고 12시간 강의를 이렇게 재밌게 끌어갈 수 있는거구나 싶었던..)
강사님의 위트있는 강의력과 농담들, 드립들 덕분에 부트캠프 분위기도 한결 풀어지고 유쾌해졌다. 진짜 신기하게 이 실시간 강의 이후로 동료분들의 드립력이 마구 상승해서 분위기가 더욱 적극적이고 편해진 거 같은..? 물론 전에도 좋았지만 약간 화기애애 ➡️ 왁자지껄 된 느낌 ㅋㅋ
강사님도 워낙 편하게 드립을 날려주셨고, 본인을 웃기면 상품을 쾌척해주셔서 (패캠 측의 빵빵한 지원하에 ㅎ) 강의 내용 전달에만 집중된 느낌이 아니라 다같이 커뮤니케이션 하면서 즐겁게 지식을 나누고 얻어갔다.

실시간 강의 영상 좀 따놓을 걸.. 그냥 어딘가에 떠다니는 사진으로 대체.. 작가이자 강사, 기획자, 개발자라니... 대단하시다.
기획자 IT 상식 정리 ✏️
사실 강의 끝나고 바로 정리하고 싶었는데 당시 너무 바빴어서 미루고 미루다, 1차 mini project 가 끝난 지금에서야 기록함.. 당시엔 생생했는데 지금 다시 자료 보니까 아 가물가물해서 난감쓰;
크게 운영체제, 서버, 데이터베이스, 웹, 앱, 그리고 이들의 작동 방식.. 등을 배웠는데,
이때 핵심은 이것들에 대한 정의, 지식만 배운 게 아닌 이것들을 가지고 개발자와 소통하는 법을 배웠다.
PM이 개발을 할 필요는 없다. 물론 알면야 좋다. 저들의 일을 내가 다 할 줄 알면 협업이 정말 쉬워질테니까. 그러나 현실적으로 개발자 출신이 아닌, 심지어 비전공생 PM에게 개발 지식은 아직 무리다. 하지만 적어도 그들의 상황을 이해하고, 그들이 쓰는 용어를 알아먹을 줄은 알아야 협업이 가능할 것이다. 그래서 이 강의가 현재 우리에겐 제격 ㅎㅎ

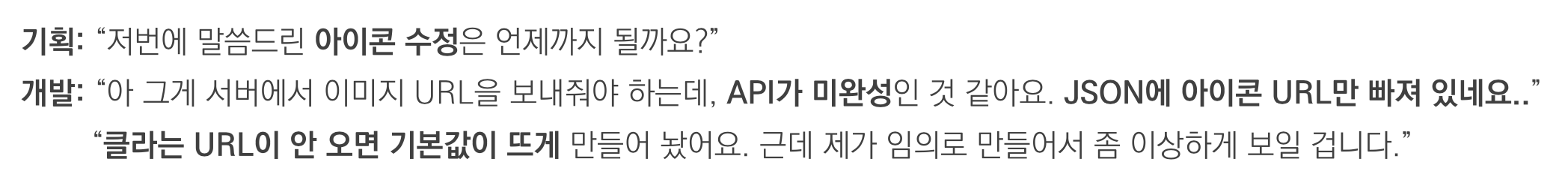
이 강의를 듣기 전에 위 대화를 겪었다면, 띠용- 했을 것이다. 언제까지 되냐고 물었더니 뭐라는거야? 생각했지만 대충 눈치로 알아들은 척 네네~^^; 했겠지. 하지만 이렇게 현업에 갈 순 없으니 제대로 배우자!
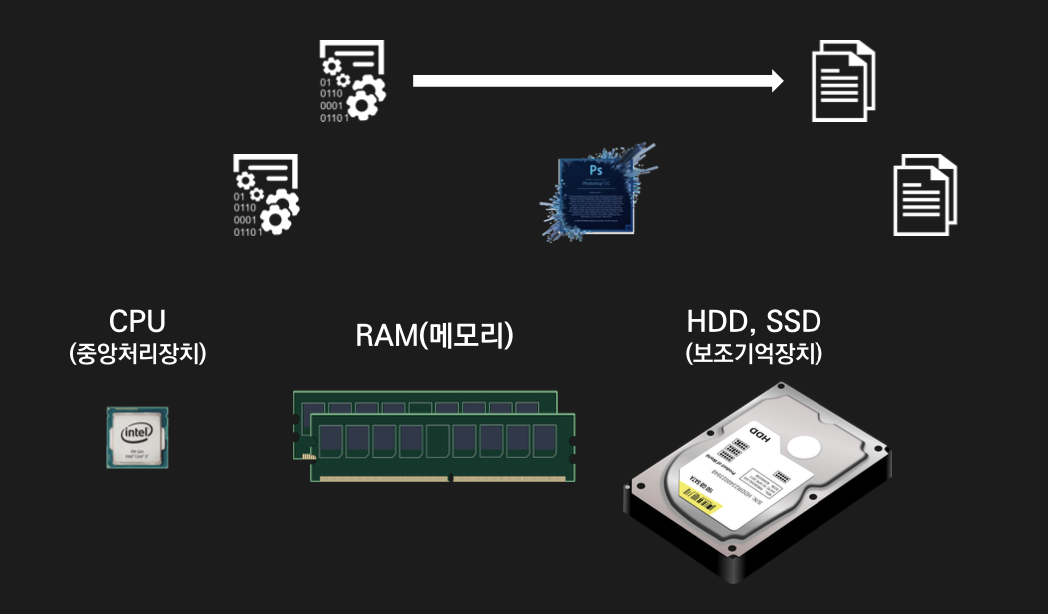
🐣 HDD/SSD, RAM, CPU ?

-
컴퓨터는 하드웨어, 소프트웨어로 이루어져 있는데 얘네들이 바로 하드웨어에 들어가는 친구들. HDD, SSD는 보조기억 장치로 우리가 흔히 아는 용량. 보통 컴퓨터는 256GB, 512GB, 1TB 이런식인데 여기에 해당하는 것이다. 컴퓨터에 파일 쌓아놓으면 공간을 차지할텐데, 그 공간이 바로 HDD, SSD인 것 .
-
RAM은 작업대라고 하셨다. 굉장히 적절한 표현.. 용량이 커도 작업 공간이 작으면 작업 속도가 빨라질 순 없다. 작업 공간에 여유가 있으면, 빠른 작업이 가능하지만 늘 꽉 차있는 상태로 작업하면 속도가 당연히 느릴 것이다. HDD~ 가 내가 컴퓨터에 보관할 수 있는 작업물의 양이면, RAM은 그 작업물들을 처리하는 작업대의 사이즈이다. 보통 여유있는 작업을 위해 16GB RAM, 혹은 그 이상이 추천된다.
-
CPU는 중앙처리장치. 보조기억 장치에서 가져온 것들을 RAM에 놓고 작업하는 아이이다.
위 두개가 작업공간, 작업대라면 얘는 작업자 ㅋㅋCPU가 좋으면 작업 효율도 좋다. Intel 은 우리가 흔히 아는 CPU. 최근 2-3년 전에 애플에서 출시한 M1, M2~ 이 아이들이 새로운 CPU이다. 그래서 이후 애플 제품엔 더이상 Intel이 아닌 자체 CPU M시리즈 얘네가 들어간다. ( 진짜 엄청난 애들이다..)
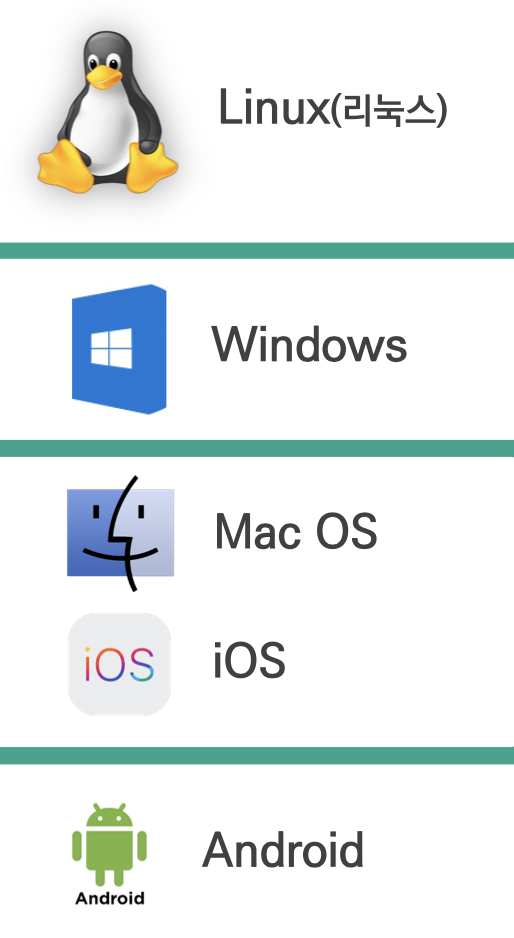
🐣 운영체제란?

컴퓨터에서 하드웨어를 마주하고 있는 아이들, 소프트웨어에 속하는 것이다. 위 그림에서 아마 일반인에게 익숙한 것은 windows, 기종에 따라 iOS, Android, Mac OS 정도가 될 것이다. 이런 것들이 바로 운영체제. 앞서 설명한 하드웨어에 속하는 애들을 가지고 실제로 그 위에서 돌아가는 애들이다. 내가 개발 역사는 잘 모르지만 몇몇 천재들이 이 운영체제를 개발해줬기 때문에 우리 같은 일반인들도 컴퓨터를 사용할 수 있게된 것..
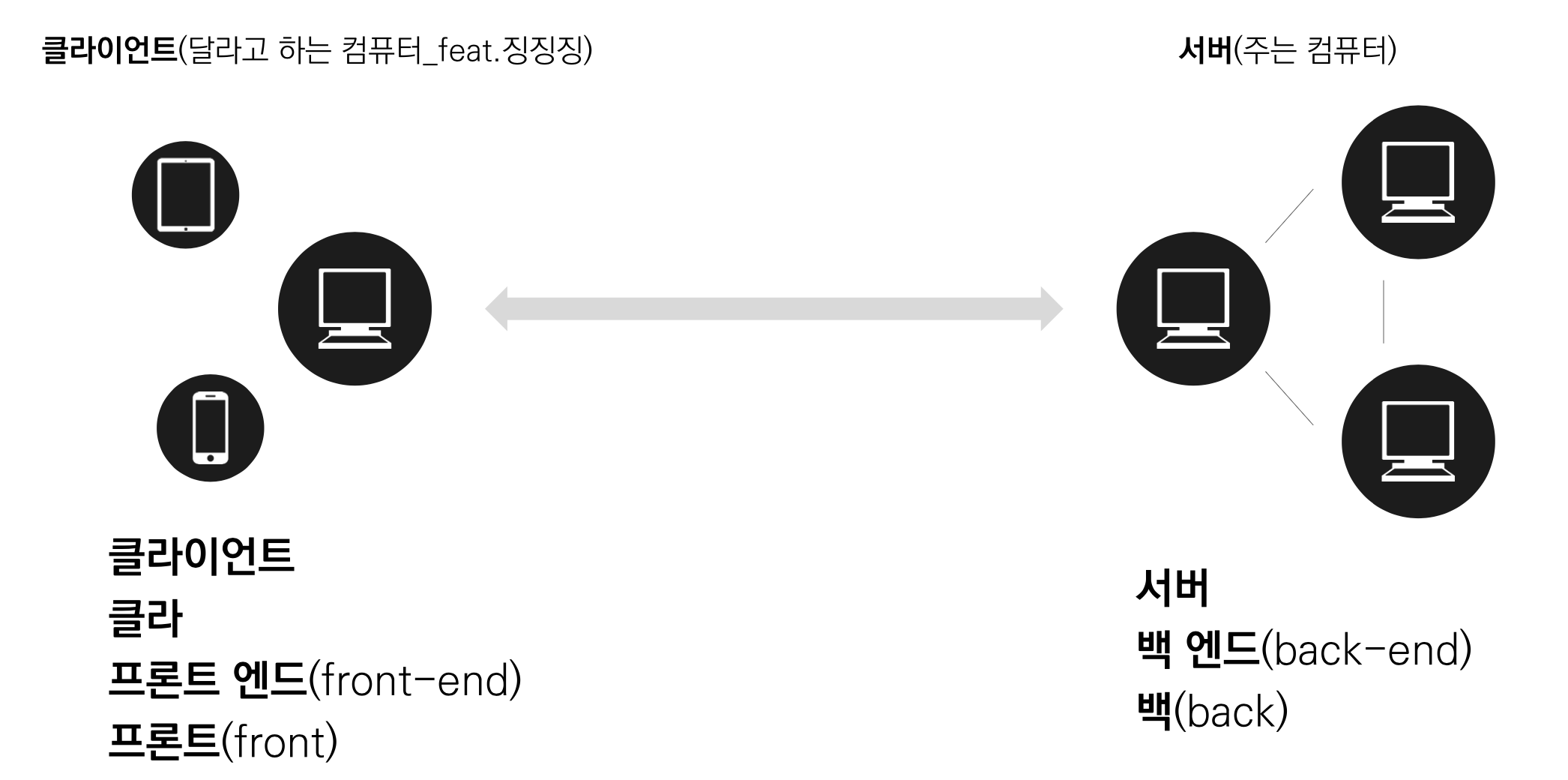
🐣 서버란?

(하..기억 되살리면서 정리하는 거라 너무 힘겨움)
우리가 웹 상에서 어떤 요청을 보내면, 대답해주는 곳? 이라고 할 수 있다. "백엔드 개발자", 이쪽 IT 산업 관련자들에겐 너무나 익숙한 직업이지만, 몇달 전만해도 IT = 애플이나 구글 이런거? 라고 생각했던 나에게 서버는 백엔드 개발자들의 영역이라는 것을 이해하기 꽤 쉽지 않았다. 우리가 인터넷을 통해 검색 서비스를 즐긴다고 했을 때, 서비스 관점에서 앞 쪽 끝에 있으면 프론트엔드, 뒷 쪽 끝에 있으면 백엔드 이다. 그리고 이 백엔드와 백엔드 개발자들이 노는 곳이 바로 서버.
++ 다양한 프로그래밍 언어로 서버(백엔드)를 개발할 수 있다. 그래서 "백엔드 개발자입니다. ➡️ 아하, 무슨 언어 쓰세요?" 이런 대화가 오갈 수 있다. ++
🐣 서버 프로그램이란?
말 그대로 앞서 말한 백엔드 운영체제 위에서 돌아가는 서버 프로그램이다. 흠, 만약 서버가 공간적 개념이라면.. 서버 프로그램은 그 안에서 각종 요청들이 작동되게끔 하는 아이? 쉽게 말해 우리가 컴퓨터로 하는 모든 작업들(요청)에 대해 그 작업이 이뤄지게끔 해주는(응답) 존재!
// 예를 들어 웹 사이트의 백엔드(서버 프로그램)가 클라이언트의 요청에 응답할 때, 백엔드(=서버, 컴퓨터에서 동작하는 애플케이션)에게 자원을 할당 해주는 것이다. (그리고 이 역할을 백엔드 운영체제가 하는 것.)
🐣 클라(클라이언트)란?
서버와 마주하고 있는 존재. 달라고 하는 존재 이다. 이것저것 해주세요 요청하는 존재 ㅎ. 서버가 백엔드니 클라이언트는 프론트엔드의 영역이다. 클라이언트는 다양한 아이들이 될 수 있다. 각종 애플리케이션이나 웹 모두 클라이언트이다. 우리가 구글 검색창을 열고 어떤 행동을 하는 것이 이 서버와 클라의 상호작용의 시작인 것.
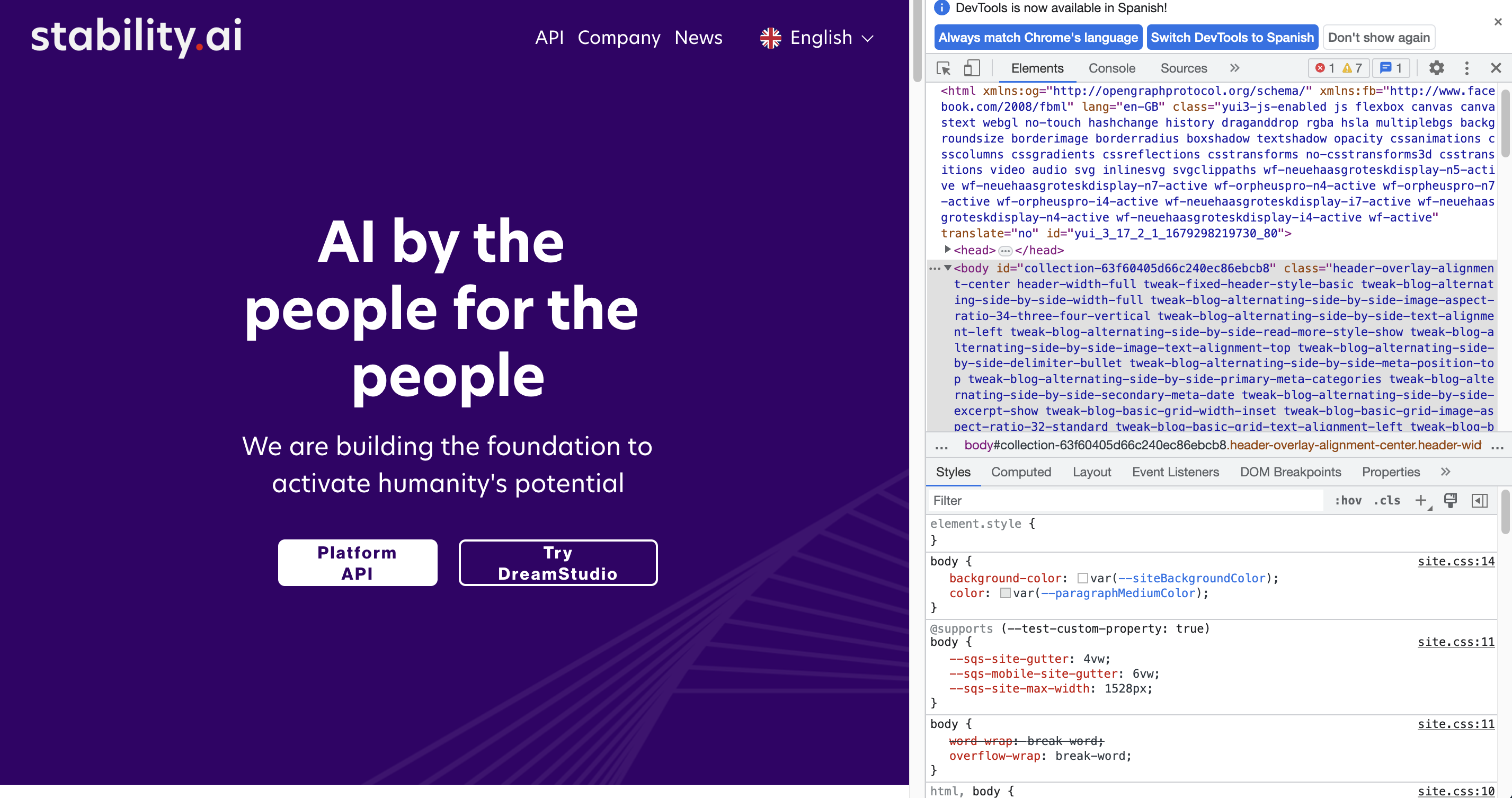
🐣 CSS & HTML 이란?
프로그래밍 언어 아님. 아무튼 아님.
 이 짤 너무 웃기고, 단번에 이해감.. HTML, CSS도 비전공자에겐 어려운 코드, 개발 언어 같겠지만 엄연히 따지면 아니다. 얘네는 따지고보면 그냥 마크다운 같은 것. 이렇게 벨로그나 깃헙, 노션 등에 쓰이는 것처럼.. 무언가를 작동시키기 위한 것이 아닌 보여주기 위한 것. 컴퓨터 언어는 인간이 이해할 수 없기 때문에 그것들을 우리가 볼 수 있는 형태로 바꿔주는 아이들이다. 크롬, 사파리, 엣지 같은 브라우저들을 가지고 우리가 각종 액션을 취하는데, 여기서 데이터를 전송하는 텍스트 형식으로 구현된 것이 HTML, 이를 예쁘게 보여주는 게 CSS인 것. 교수들이 논문 주고 받으려고 HTML을 개발했다는 썰이 있다! (...진짜일걸)
이 짤 너무 웃기고, 단번에 이해감.. HTML, CSS도 비전공자에겐 어려운 코드, 개발 언어 같겠지만 엄연히 따지면 아니다. 얘네는 따지고보면 그냥 마크다운 같은 것. 이렇게 벨로그나 깃헙, 노션 등에 쓰이는 것처럼.. 무언가를 작동시키기 위한 것이 아닌 보여주기 위한 것. 컴퓨터 언어는 인간이 이해할 수 없기 때문에 그것들을 우리가 볼 수 있는 형태로 바꿔주는 아이들이다. 크롬, 사파리, 엣지 같은 브라우저들을 가지고 우리가 각종 액션을 취하는데, 여기서 데이터를 전송하는 텍스트 형식으로 구현된 것이 HTML, 이를 예쁘게 보여주는 게 CSS인 것. 교수들이 논문 주고 받으려고 HTML을 개발했다는 썰이 있다! (...진짜일걸)

이렇듯 우리가 보는 모든 웹사이트 뒤에는 저 아이들이 숨어있다. 그리고 다시 말하지만 쟤네가 아니라 JAVA 같은 애들이 바로 이 서버 프로그램을 돌아가게 하는 것!
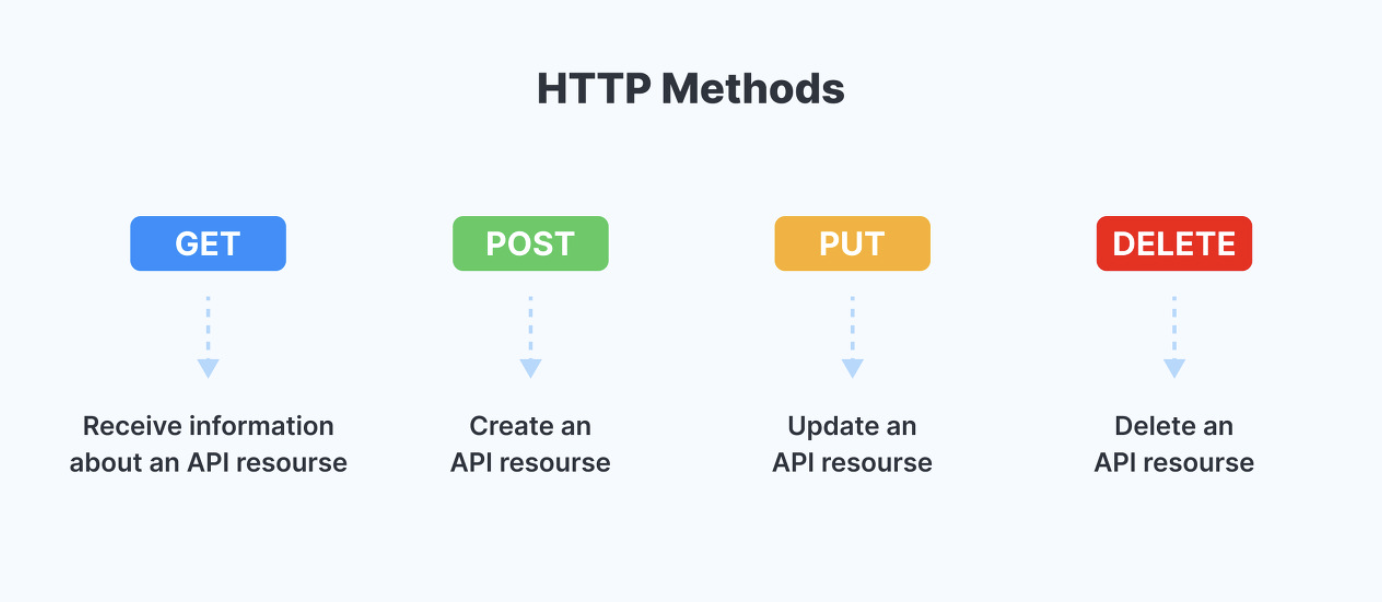
🐣 API(JSON) 란?
응용 프로그래밍 인터페이스는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스. 컴퓨터 시스템끼리 정보를 교환하는 공유 경계이다. 정의는 너무 어렵다 ^ X ^
그냥 앞서 말한 클라랑 서버가 소통하는 체계와 약속이다. 인간이 블로그를 쓸 때, 나 이 글 올려줘! 하고 쓰면 포스팅이 되는 게, 컴퓨터가 우리 인간의 말을 알아들어서가 아니다. 우리의 말을 컴퓨터가 알아 들을 수 있게 바꿔줬기 때문. 그 요청 사항을 담는 게 API고, JSON은 대표 형식 중 하나이다. API의 말투라고 하니 이해가 쉬웠다.

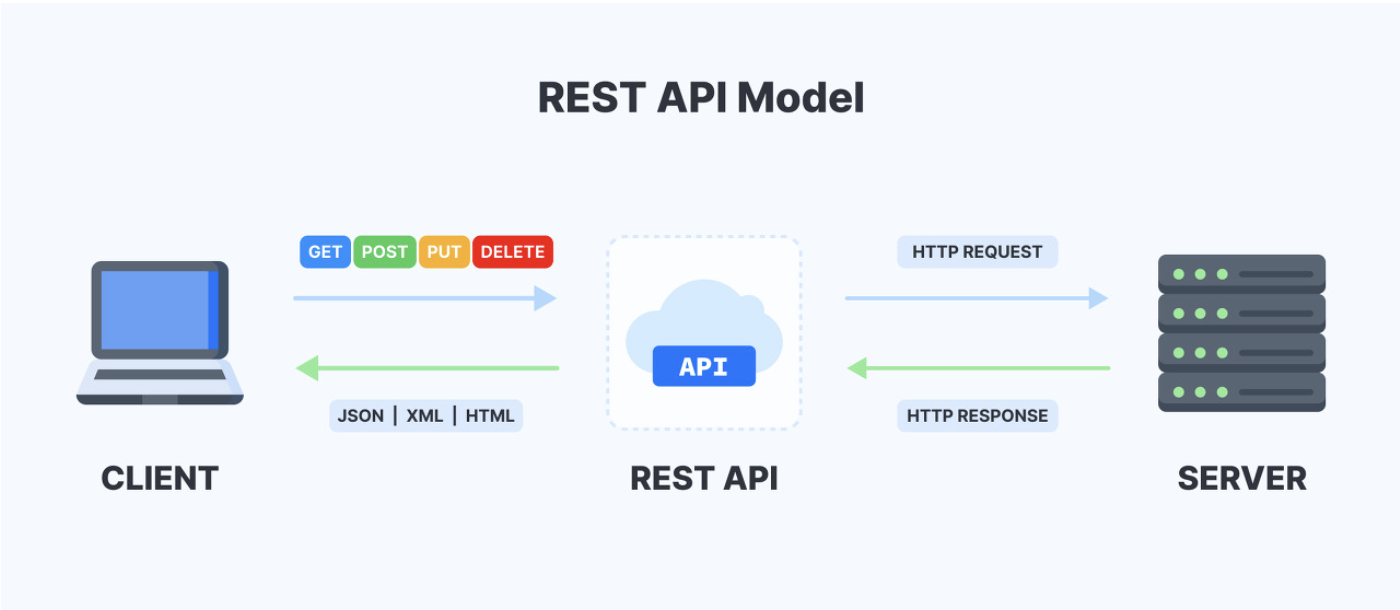
 (이건 API 기본 작동 방식)
(이건 API 기본 작동 방식)

그럼 이제 이 대화를 들으면 다시 이해가 될 것이다 😆 기획자가 개발자에게 아이콘 수정에 대해 문의했더니 개발자 저렇게 대답했다?
➡️ 대답한 개발자는 프론트엔드 개발자이며, 백엔드 개발 측에서 아직 일처리가 안됐다고 말한 것.
결국 자기 말고 백엔드 개발자한테 가서 물어보라는 얘기 😂? 암튼 이렇게 기초적인 상식들을 훌륭한 강사님을 통해 쉽고 재밌게 배울 수 있었다. 그 안을 파고 들어가면 분명 더 어렵겠지만.. 그래도 이제 개발자들이 하는 얘기를 듣고, 끄덕끄덕.. 정도는 할 수 있을.. 걸! 물론 더 공부할 것이지만 XD
BUT 더 공 부 해 라 😤
너무 유쾌하고 유익하고 즐거운 실시간 강의시간이었다! 그치만 이건 말그대로 상식 수준이었다. 이 정도가 헷갈려서 유튭이나 나무위키 등에서 찾아볼 일은 이젠 없을 것이다. 하지만 현업에서는 저 대화보다 훨씬 더 다양한, 셀 수 없이 많은 이슈들이 있을테고, 그에 대한 개발 협업 지식은 필수일테지.. 그래도 이 강의 덕분에 오랜만에 IT 뇌도 일깨우고, 기초를 다시 탄탄히 잡을 수 있었다.
Resolution for this month :-)
앞으로 접할 더 어렵고 복잡한 개발 지식들 꾸준히 꼼꼼히 정리하기!

와우! 비전공자임에도 불구하고 엄청 정리를 잘 하셨네요!! IT에 대해 전혀 모르는 사람이 보더라도 쉽게 이해 할 수 있을 정도로 잘 정리된 글이네요!! 앞으로 더 멋진 성장 기대할게요~~ 재밌게 읽고갑니다!! 😊